热门标签
热门文章
- 1Openssl3.0 Android平台编译教程_openssl android 编译
- 2Unity多人游戏和网络功能(三) 游戏物体的派生_unity netcode怎么把创建的物体分配给客户端
- 3Python爬取房天下二手房信息_python房天下数据采集代码
- 4大语言模型的深度裁剪法
- 5【RAG问答相关】复杂知识库问答综述(上)_如何在rag领域做追问
- 6关于SuperSlide的使用方法 以及 调用属性参数的介绍_jquery.superslide.js
- 7【信息学奥赛一本通】题解目录_信息学奥赛一本通中那些题是选择排序
- 8行人检测简述_传统行人检测方法
- 9Linux tar命令解压缩报错 tar: Error is not recoverable: exiting now_tar (child): error is not recoverable: exiting now
- 10软件开发之剖析职业规划和中年危机_软件工程专业 哪个方向没有中年危机
当前位置: article > 正文
Axure 点图片外区域即隐藏_Axure教程:这几个小技巧你一定要知道
作者:AllinToyou | 2024-02-18 20:18:02
赞
踩
axure鼠标点击面板外侧则隐藏面板
编辑导读:Axure是产品经理在工作中最常用到的软件之一,尽管它的使用范围非常广泛,但是有一些小技巧很多人并不知道。本文作者总结了Axure在使用中的一些小技巧,与你分享。

一、Axure制作页面,当页面需要滚动时可以不出现滚动条吗?
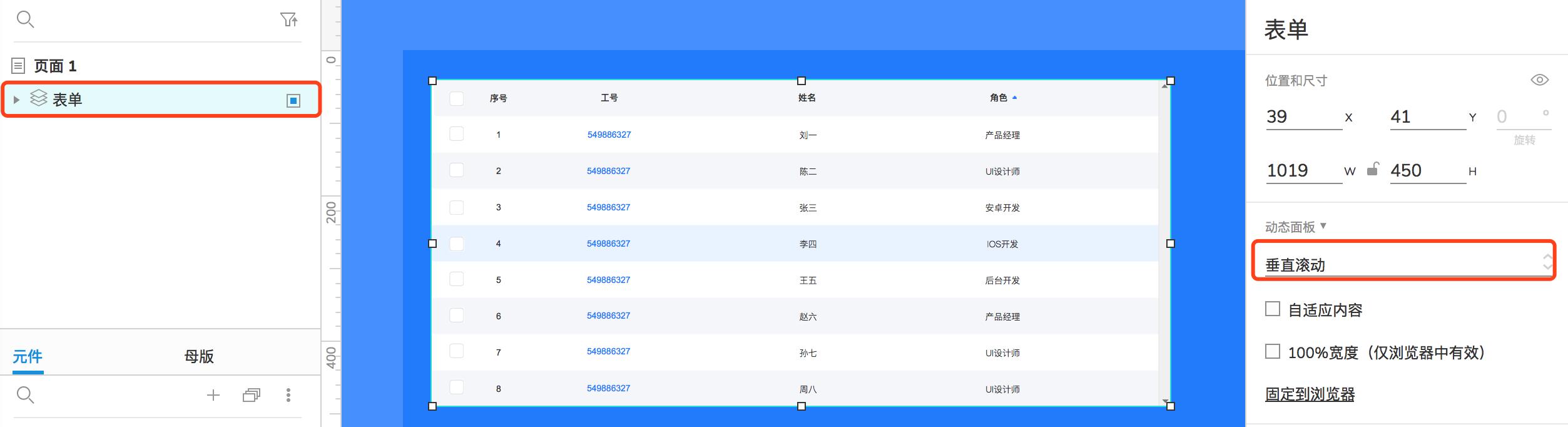
我们有时候做一个页面很长,一屏或者一个模块显示不完全,现在很多设计为了界面更简洁舒适不提供分页,那怎么办呢?就要做成滚动页,但是滚动条在有的地方出现影响美观,例如下方表格需要滚动。
1. 软件界面

2. 效果展示
我们看到会有一个滚动条

怎么隐藏滚动条?
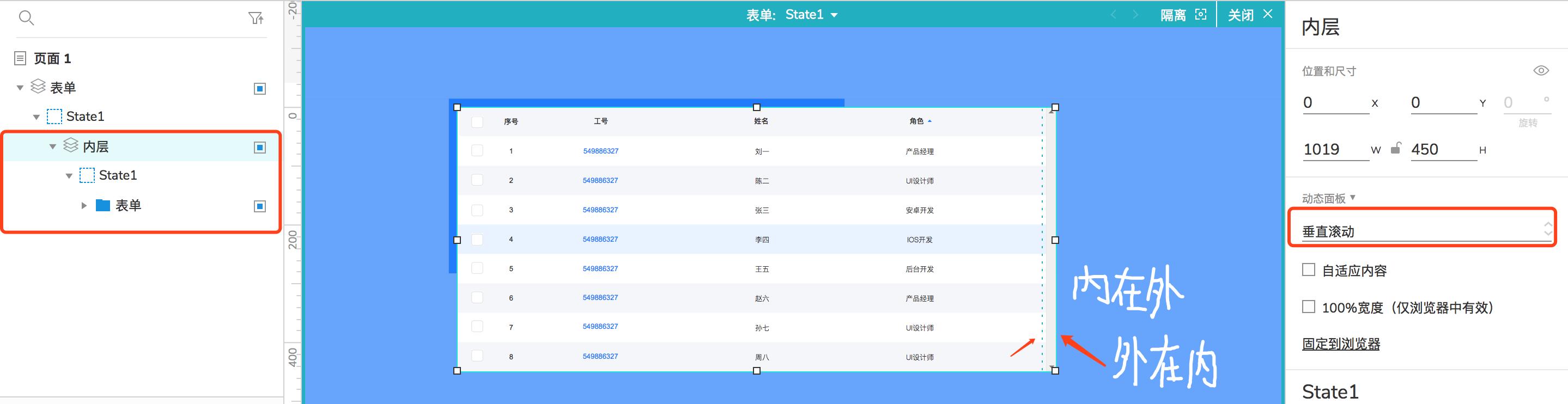
【方法:动态面板里再套一层,外层不滚动,内层滚动(注: 内层是拖到状态里), 再将所有东西移入内层动态面板, 最后外层动态面板缩小, 遮挡滚动条(注:内层宽度要拉大点)】
软件界面:

效果展示:滚动条消失

注:隐藏滚动条可以出现在很多地方,例如:
- 手机端常见购物APP商品浏览无限滚动
- 电脑端现在很多企业网站新闻页面也抛弃了分页,因为本身网站新闻不多
二、Axure鼠标移入变小手
我们知道,给文字或图片添加链接时会出现小手,但是我们做原型不是每个都会做链接,也不是所有都需要点击,比如鼠标移入效果,移入状态改变同时出现提示,这时候根本没有链接,但是这种情况下我们希望是个小手,因为存在交互,小手比鼠标箭头更适合。
但是,Axure中给元件添加鼠标移入效果时并不会变成小手,我又不想它被点击,那怎么办呢?
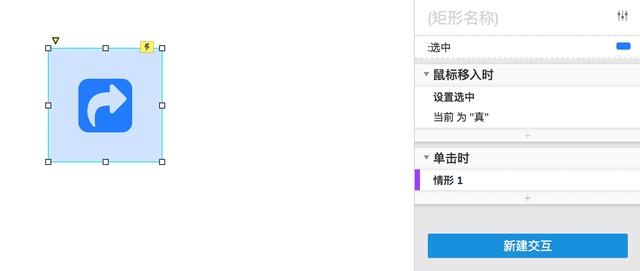
解决:添加一个空的单击事件
1. 软件界面

三、Axure制作打开页面顶部加载动效
插入矩形设置尺寸:40*3(根据实际页面定),设置圆角
1. 交互
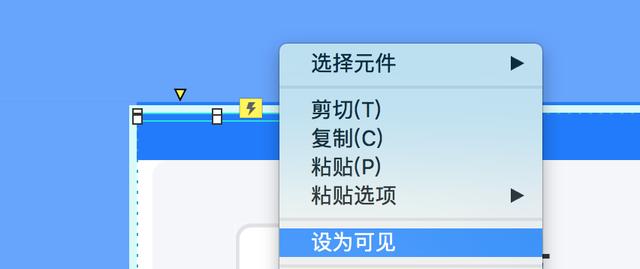
首先选中矩形,右键“设为隐藏”,设置后如下图:

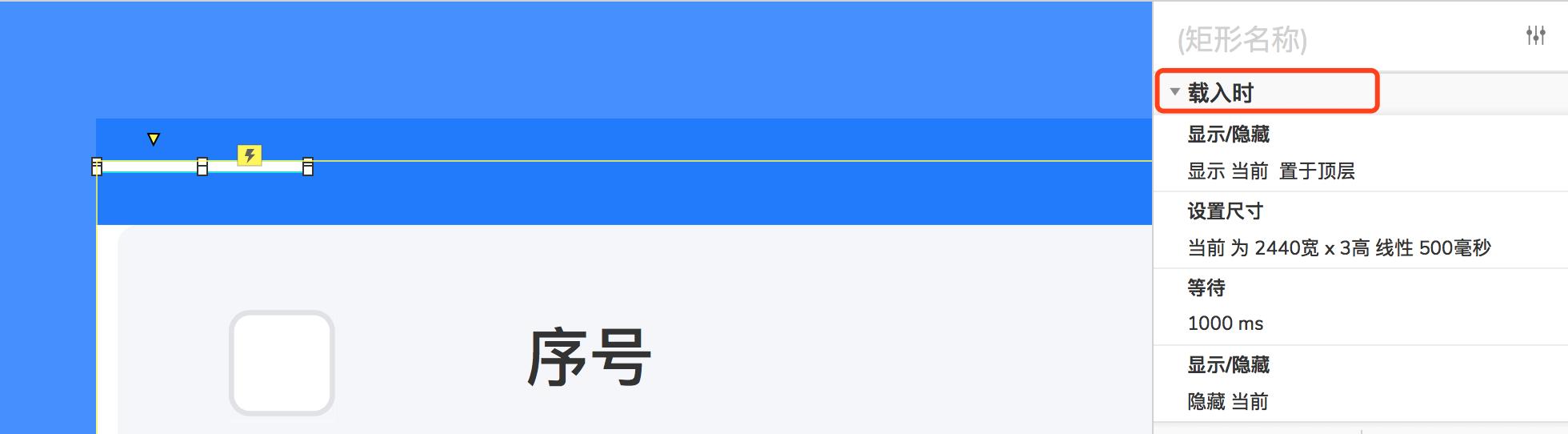
然后设置交互:
载入时显示当前并且至于顶层,因为这个加载一般是在页面上的,不是独立的
然后设置尺寸,高不变,宽根据页面尺寸定,线性
等待1000ms
再隐藏当前

本文由 @设计的产品 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/110292
推荐阅读
相关标签


