热门标签
热门文章
- 1MyBatis 配置 typeHandlers 详解_mybatisplus typehandlers
- 2推荐十本值得一读的AI书籍(留言送书)
- 3SqlSugar入门教程:连接,增、删、改、查
- 4yolov8上使用gpu教程_yolov8.如何用gpu
- 5100天精通Python(可视化篇)——第107天:Pyecharts绘制多种炫酷旭日图参数说明+代码实战_python绘制旭日图
- 6【编写DockerFile构建自己的容器】_使用dockerfile 制作docker容器
- 7YOLOv7训练参数解释_yolov7训练时底下的参数
- 8由LDA模型,追溯贝叶斯学派的概率情结和采样方法的来龙去脉_lda模型抽样 贝叶斯
- 9Android自定义apk打包名_安卓开发 测试版单独包名
- 10STM32的以太网外设+PHY(LAN8720)使用详解(5):MAC及DMA配置_p-net-stm32
当前位置: article > 正文
宝塔+x-ui面板共存,并使用Cloudflare WARP一键脚本解决openai 1020错误代码的问题记录
作者:AllinToyou | 2024-02-20 09:36:05
赞
踩
宝塔+x-ui面板共存,并使用Cloudflare WARP一键脚本解决openai 1020错误代码的问题记录
本文是根据网络上的资料后自行组合整理,
网站面板下载地址:宝塔
x-ui面板项目地址: x-ui
Cloudflare WARP一键脚本项目地址: Cloudflare WARP
服务器版本:Ubuntu 22.04 x64
域名托管:cloudflare
宝塔安装
Ubuntu/Deepin安装脚本
wget -O install.sh https://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh ed8484bec
- 1

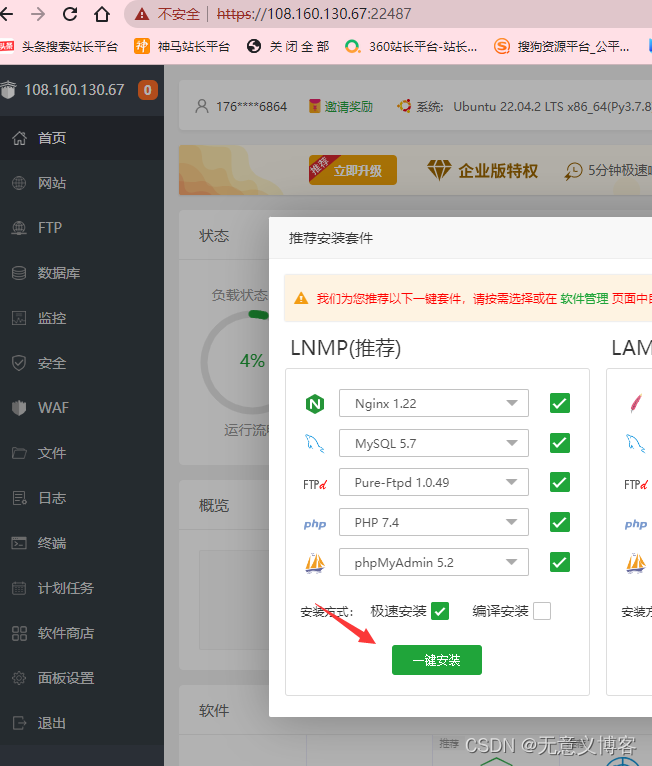
一键安装lnmp
这边的话根据自己配置来,后续可以安装cms 比如wordpress等

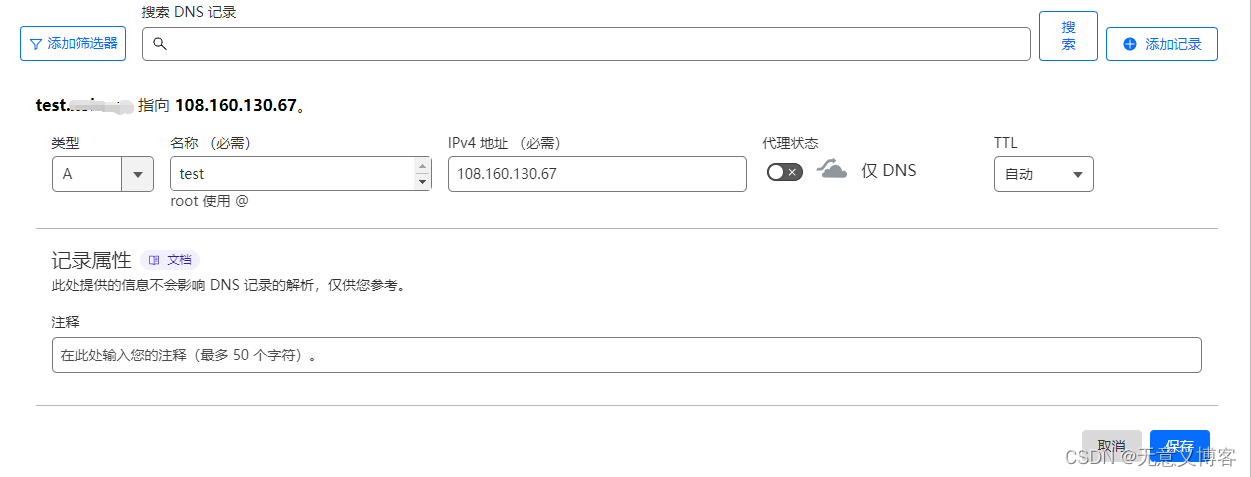
域名添加A记录指向宝塔
我这里用test.xx.com 来做演示

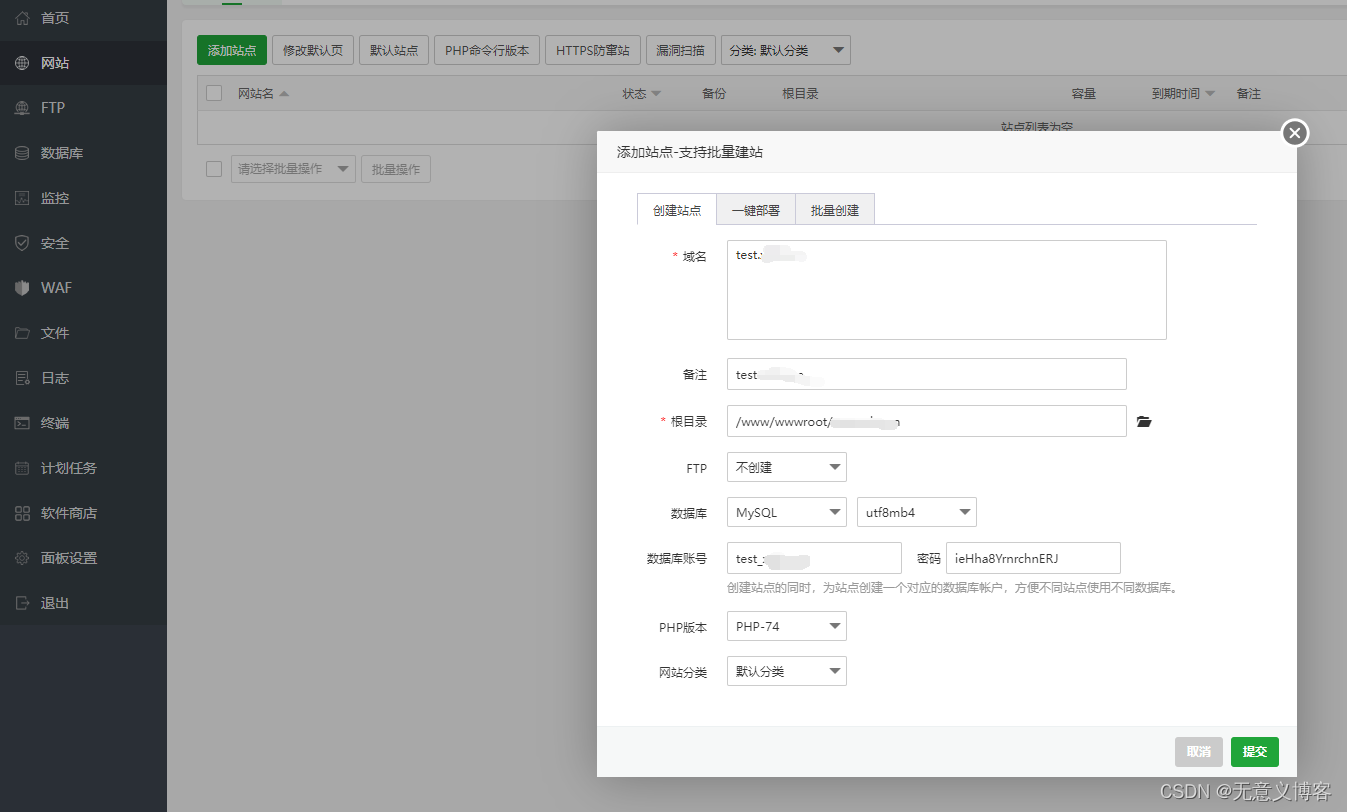
宝塔新建站点,里面可以放网站程序啥的

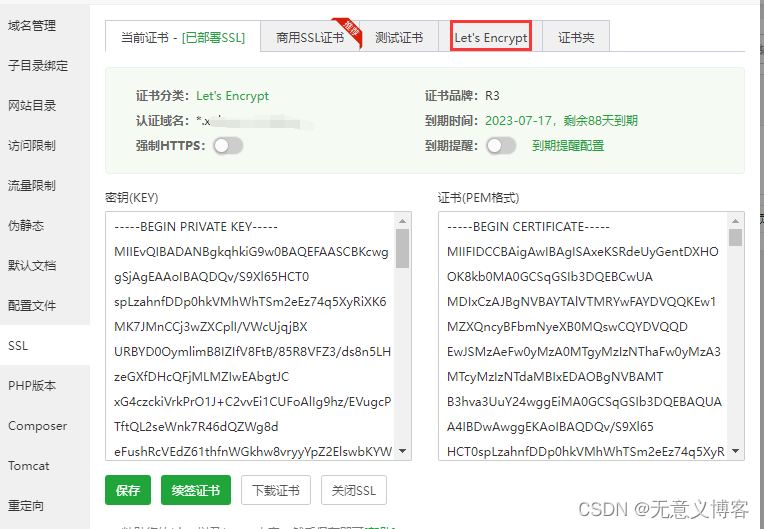
申请证书

安装x-ui
bash <(curl -Ls https://raw.githubusercontent.com/vaxilu/x-ui/master/install.sh)
- 1
设置好用户名,密码,端口

是不是发现ip:端口 访问不了?

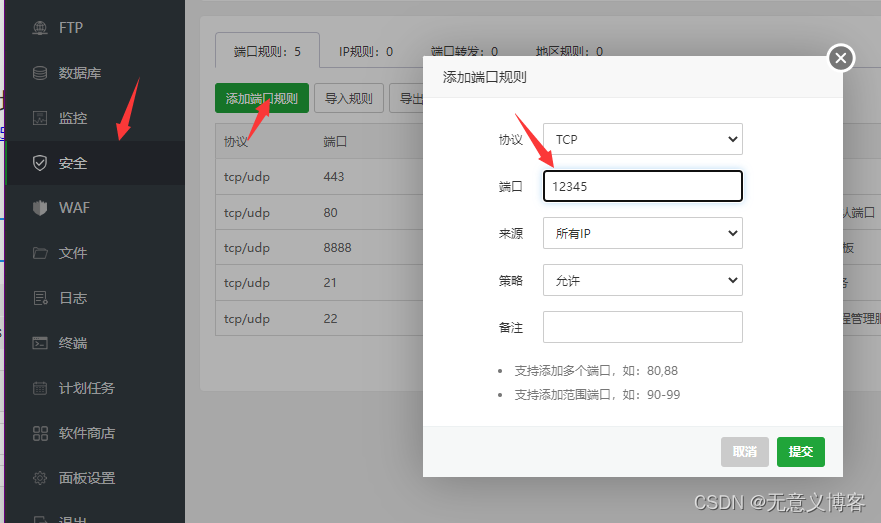
那是因为防火墙没关,我这里不关防火墙,宝塔点击安全-放行端口(这个是服务器的防火墙),如果你使用的vps服务商有 防火墙,记得这个也要去开放端口号

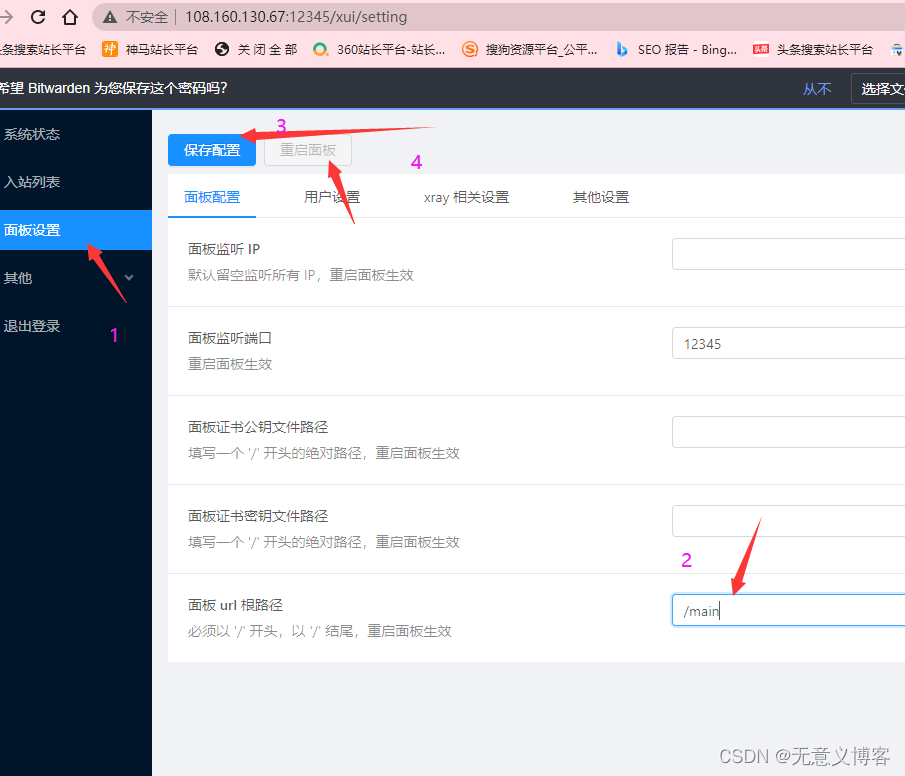
x-ui 面板 修改 入口
先登录

修改路径后重启面板

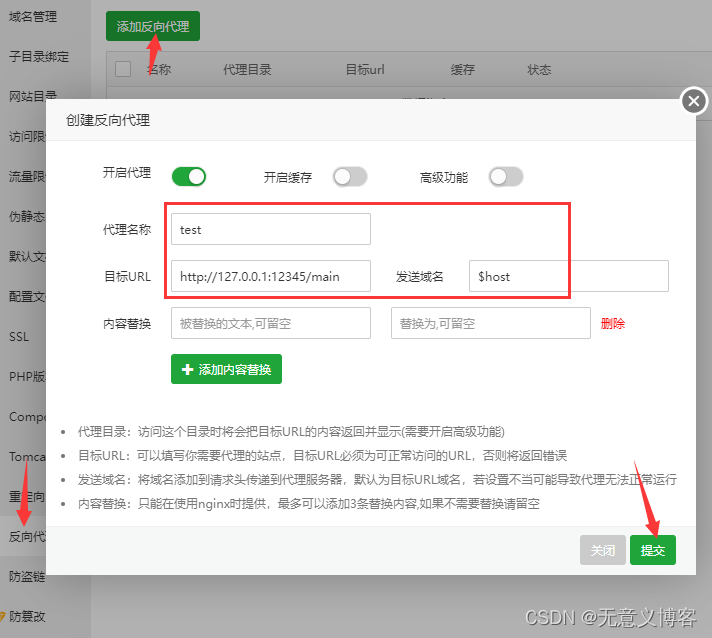
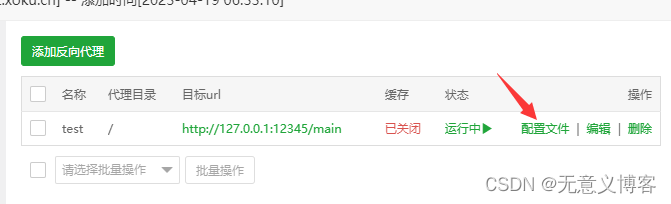
添加反向代理
反复测试,不进行反向代理时,宝塔和x-ui共存时,能设置,但是x-ui生成出来的 无法使用,没有网


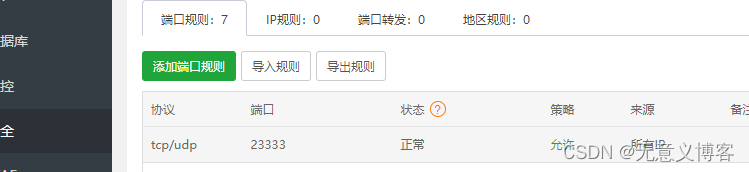
data 那个地方注意,端口要放行,这个端口时x-ui搭建的vmess 的端口
location ^~ /mail {
proxy_pass http://127.0.0.1:12345/main;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location ^~ /data {
proxy_redirect off;
proxy_pass http://127.0.0.1:23333;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $http_host;
proxy_read_timeout 300s;
# Show realip in v2ray access.log
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
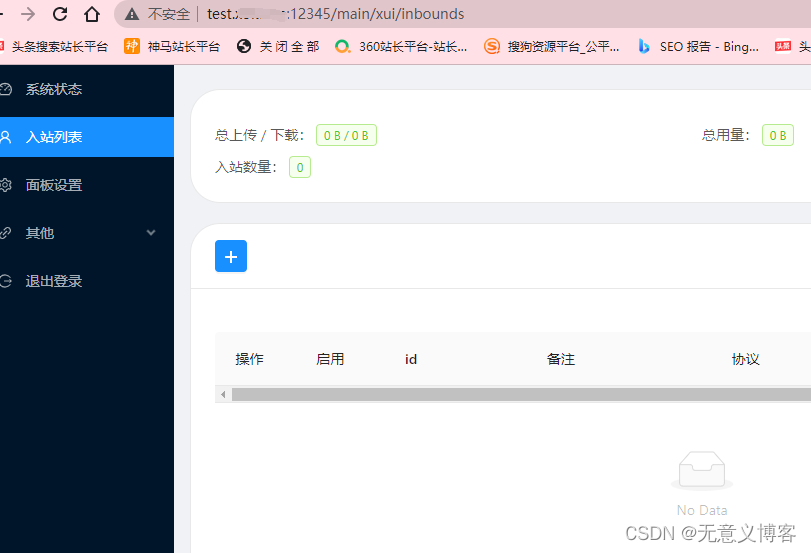
可以通过域名访问了

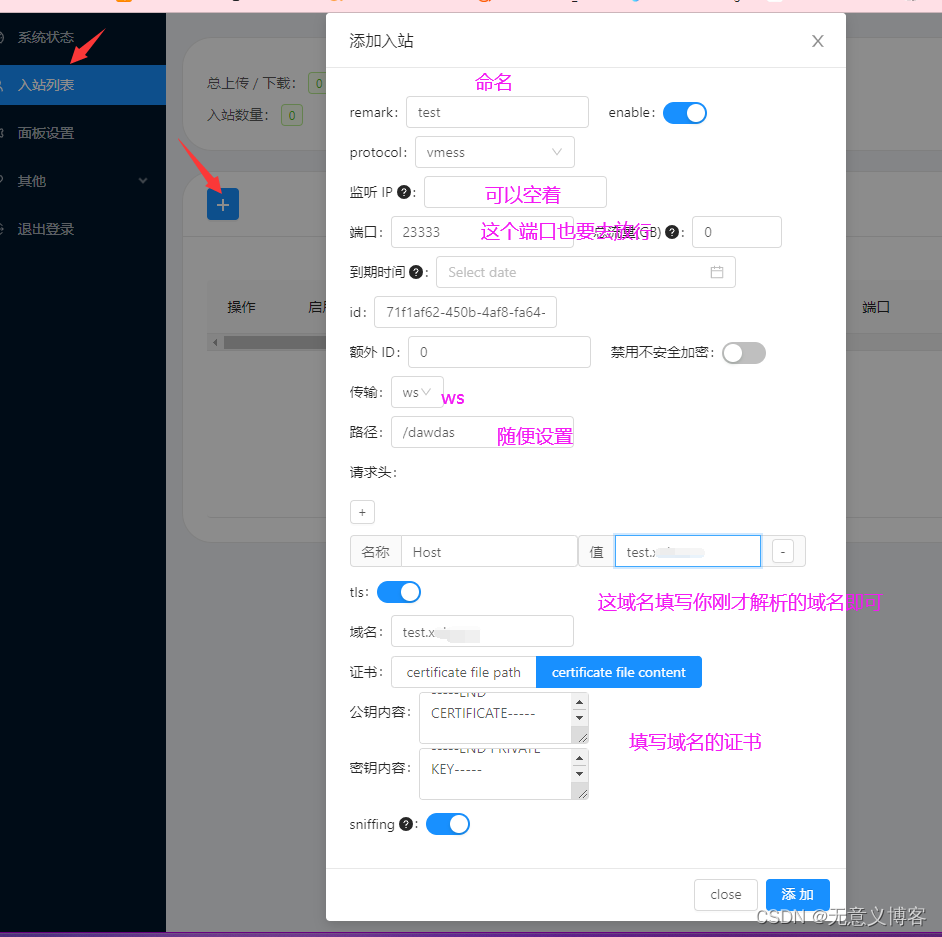
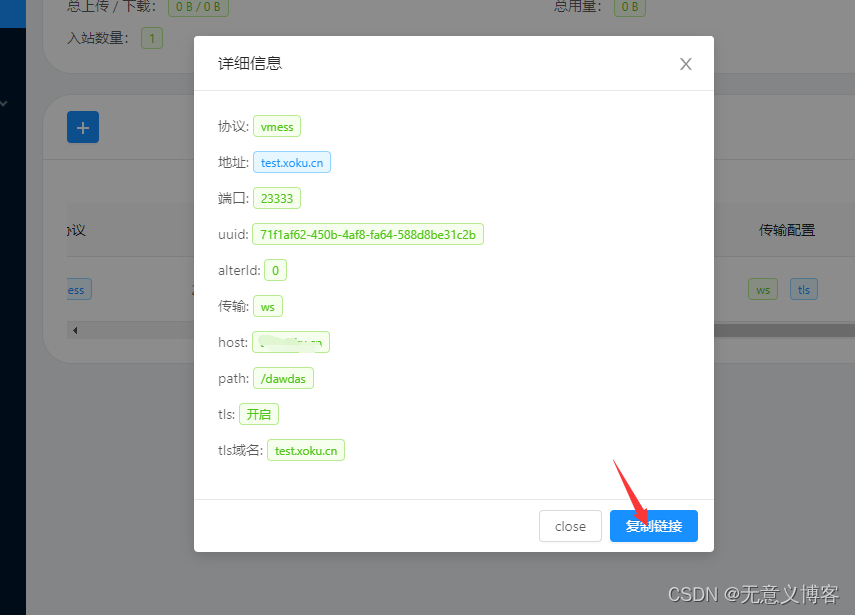
添加入站列表

放行端口

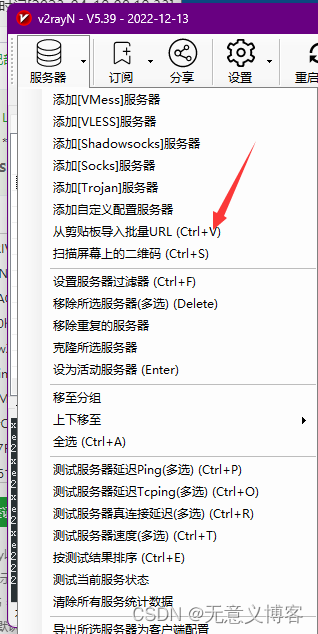
复制链接


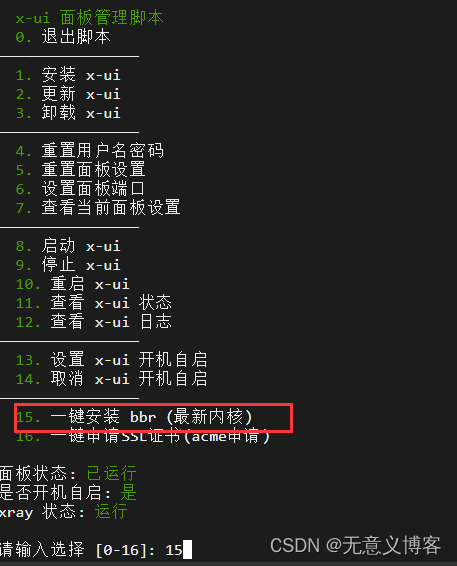
开启bbr
x-ui
- 1


你会发现网速依旧很慢并且错误代码1020

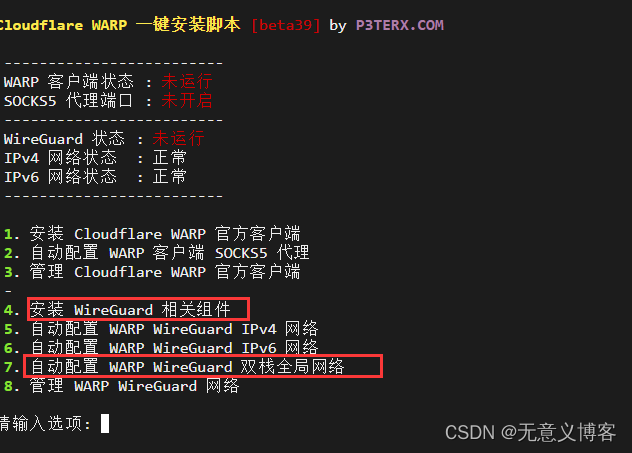
安装 Cloudflare WARP
# Cloudflare WARP 一键配置脚本 功能菜单
bash <(curl -fsSL git.io/warp.sh) menu
- 1
- 2

先4 后 7
没问题了


日本时3M,美国时20M左右,不知道为啥,能用就行,就这样吧
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/119439
推荐阅读
相关标签



