- 1Java基于的美妆分享网站(开题+源码)_基于ssm的美妆分享网站
- 2解决ssh: connect to host slave1 port 22: No route to host
- 3liunx 安装 jdk_export java_home=/usr/local/java/jdk1.8.0_311 expo
- 4java web学习心得_javaweb课程的收获
- 5vue实现table自动滚动_vue实现tab标签(标签超出自动滚动)
- 6SQL学习笔记——Select查询语句
- 7世界顶级名校计算机专业,都在用哪些书当教材?_计算机硬件教材 国外课程
- 8分享一个不错的Windows软件——Fliqlo_fliqlo怎么样
- 9服务器发生意外响应 代码2,WebSocket连接到...失败:在WebSocket握手期间出错:意外的响应代码:200...
- 10一:BT、BLE版本说明及对比_bt ble
HarmonyOS学习路之方舟开发框架—学习ArkTS语言(状态管理 七)_@storageprop @storagelink 用法
赞
踩
PersistentStorage:持久化存储UI状态
前两个小节介绍的LocalStorage和AppStorage都是运行时的内存,但是在应用退出再次启动后,依然能保存选定的结果,是应用开发中十分常见的现象,这就需要用到PersistentStorage。
PersistentStorage是应用程序中的可选单例对象。此对象的作用是持久化存储选定的AppStorage属性,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同。
概述
PersistentStorage将选定的AppStorage属性保留在设备磁盘上。应用程序通过API,以决定哪些AppStorage属性应借助PersistentStorage持久化。UI和业务逻辑不直接访问PersistentStorage中的属性,所有属性访问都是对AppStorage的访问,AppStorage中的更改会自动同步到PersistentStorage。
PersistentStorage和AppStorage中的属性建立双向同步。应用开发通常通过AppStorage访问PersistentStorage,另外还有一些接口可以用于管理持久化属性,但是业务逻辑始终是通过AppStorage获取和设置属性的。
限制条件
持久化数据是一个相对缓慢的操作,应用程序应避免以下情况:
- 持久化大型数据集。
- 持久化经常变化的变量。
当持久化更改的过程变得太繁重时,PersistentStorage实现可能会限制持久化属性更改的频率。
PersistentStorage只能在UI页面内使用,否则将无法持久化数据。
使用场景
从AppStorage中访问PersistentStorage初始化的属性
初始化PersistentStorage:
PersistentStorage.PersistProp('aProp', 47);在AppStorage获取对应属性:
AppStorage.Get('aProp'); // returns 47或在组件内部定义:
@StorageLink('aProp') aProp: number = 48;完整代码如下:
- PersistentStorage.PersistProp('aProp', 47);
-
- @Entry
- @Component
- struct Index {
- @State message: string = 'Hello World'
- @StorageLink('aProp') aProp: number = 48
-
- build() {
- Row() {
- Column() {
- Text(this.message)
- // 应用退出时会保存当前结果。重新启动后,会显示上一次的保存结果
- Text(`${this.aProp}`)
- .onClick(() => {
- this.aProp += 1;
- })
- }
- }
- }
- }

- 新应用安装后首次启动运行:
- 调用PersistProp初始化PersistentStorage,首先查询在PersistentStorage本地文件中是否存在“aProp”,查询结果为不存在,因为应用是第一次安装。
- 接着查询属性“aProp”在AppStorage中是否存在,依旧不存在。
- 在AppStorge中创建名为“aProp”的number类型属性,属性初始值是定义的默认值47。
- PersistentStorage将属性“aProp”和值47写入磁盘,AppStorage中“aProp”对应的值和其后续的更改将被持久化。
- 在Index组件中创建状态变量@StorageLink('aProp') aProp,和AppStorage中“aProp”双向绑定,在创建的过程中会在AppStorage中查找,成功找到“aProp”,所以使用其在AppStorage找到的值47。
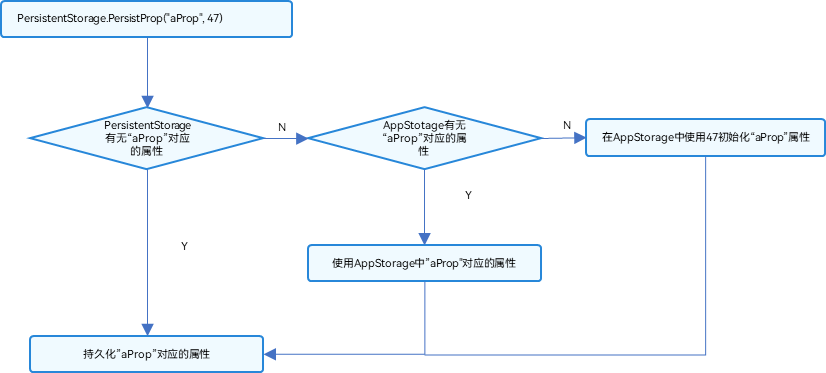
图1 PersistProp初始化流程

- 触发点击事件后:
- 状态变量@StorageLink('aProp') aProp改变,触发Text组件重新刷新。
- @StorageLink装饰的变量是和AppStorage中建立双向同步的,所以@StorageLink('aProp') aProp的变化会被同步回AppStorage中。
- AppStorage中“aProp”属性的改变会同步到所有绑定该“aProp”的单向或者双向变量,在本示例中没有其他的绑定“aProp”的变量。
- 因为“aProp”对应的属性已经被持久化,所以在AppStorage中“aProp”的改变会触发PersistentStorage将新的改变写会本地磁盘。
- 后续启动应用:
- 执行PersistentStorage.PersistProp('aProp', 47),在首先查询在PersistentStorage本地文件查询“aProp”属性,成功查询到。
- 将在PersistentStorage查询到的值写入AppStorage中。
- 在Index组件里,@StorageLink绑定的“aProp”为PersistentStorage写入AppStorage中的值,即为上一次退出引用存入的值。
在PersistentStorage之前访问AppStorage中的属性
该示例为反例。在调用PersistentStorage.PersistProp或者PersistProps之前使用接口访问AppStorage中的属性是错误的,因为这样的调用顺序会丢失上一次应用程序运行中的属性值:
- let aProp = AppStorage.SetOrCreate('aProp', 47);
- PersistentStorage.PersistProp('aProp', 48);
应用在非首次运行时,先执行AppStorage.SetOrCreate('aProp', 47):属性“aProp”在AppStorage中创建,其类型为number,其值设置为指定的默认值47。'aProp'是持久化的属性,所以会被写回PersistentStorage磁盘中,PersistentStorage存储的上次退出应用的值丢失。
PersistentStorage.PersistProp('aProp', 48):在PersistentStorage中查找到“aProp”,找到,值为47。
Environment:设备环境查询
开发者如果需要应用程序运行的设备的环境参数,以此来作出不同的场景判断,比如多语言,暗黑模式等,需要用到Environment设备环境查询。
Environment是ArkUI框架在应用程序启动时创建的单例对象。它为AppStorage提供了一系列描述应用程序运行状态的属性。Environment的所有属性都是不可变的(即应用不可写入),所有的属性都是简单类型。
使用场景
从UI中访问Environment参数
- 使用Environment.EnvProp将设备运行的环境变量存入AppStorage中:
- // 将设备的语言code存入AppStorage,默认值为en
- Environment.EnvProp('languageCode', 'en');
- 可以使用@StorageProp链接到Component中。
@StorageProp('languageCode') lang : string = 'en';设备环境到Component的更新链:Environment --> AppStorage -->Component。
说明
@StorageProp关联的环境参数可以在本地更改,但不能同步回AppStorage中,因为应用对环境变量参数是不可写的,只能在Environment中查询。
- // 将设备languageCode存入AppStorage中
- Environment.EnvProp('languageCode', 'en');
- let enable = AppStorage.Get('languageCode');
-
- @Entry
- @Component
- struct Index {
- @StorageProp('languageCode') languageCode: string = 'en';
-
- build() {
- Row() {
- Column() {
- // 输出当前设备的languageCode
- Text(this.languageCode)
- }
- }
- }
- }

应用逻辑使用Environment
- // 使用Environment.EnvProp将设备运行languageCode存入AppStorage中;
- Environment.EnvProp('languageCode', 'en');
- // 从AppStorage获取单向绑定的languageCode的变量
- const lang: SubscribedAbstractProperty<string> = AppStorage.Prop('languageCode');
-
- if (lang.get() === 'zh') {
- console.info('你好');
- } else {
- console.info('Hello!');
- }


