一、Core Image是和啥?
关于这个问题不太好回答,但其实又也很简单。肯定是苹果推出的关于图片处理的API。网上各路大神都有解释过,不过能看明白的不多,我的理解就是Photoshop的滤镜,当然在各种美图软件里都有这个功能,咱主要看怎么用吧
二、Core Image提供了哪些可用的滤镜呢?


127 values
{
[0] = "CIAccordionFoldTransition"
[1] = "CIAdditionCompositing"
[2] = "CIAffineClamp"
[3] = "CIAffineTile"
[4] = "CIAffineTransform"
[5] = "CIAreaHistogram"
[6] = "CIAztecCodeGenerator"
[7] = "CIBarsSwipeTransition"
[8] = "CIBlendWithAlphaMask"
[9] = "CIBlendWithMask"
[10] = "CIBloom"
[11] = "CIBumpDistortion"
[12] = "CIBumpDistortionLinear"
[13] = "CICheckerboardGenerator"
[14] = "CICircleSplashDistortion"
[15] = "CICircularScreen"
[16] = "CICode128BarcodeGenerator"
[17] = "CIColorBlendMode"
[18] = "CIColorBurnBlendMode"
[19] = "CIColorClamp"
[20] = "CIColorControls"
[21] = "CIColorCrossPolynomial"
[22] = "CIColorCube"
[23] = "CIColorCubeWithColorSpace"
[24] = "CIColorDodgeBlendMode"
[25] = "CIColorInvert"
[26] = "CIColorMap"
[27] = "CIColorMatrix"
[28] = "CIColorMonochrome"
[29] = "CIColorPolynomial"
[30] = "CIColorPosterize"
[31] = "CIConstantColorGenerator"
[32] = "CIConvolution3X3"
[33] = "CIConvolution5X5"
[34] = "CIConvolution9Horizontal"
[35] = "CIConvolution9Vertical"
[36] = "CICopyMachineTransition"
[37] = "CICrop"
[38] = "CIDarkenBlendMode"
[39] = "CIDifferenceBlendMode"
[40] = "CIDisintegrateWithMaskTransition"
[41] = "CIDissolveTransition"
[42] = "CIDivideBlendMode"
[43] = "CIDotScreen"
[44] = "CIEightfoldReflectedTile"
[45] = "CIExclusionBlendMode"
[46] = "CIExposureAdjust"
[47] = "CIFalseColor"
[48] = "CIFlashTransition"
[49] = "CIFourfoldReflectedTile"
[50] = "CIFourfoldRotatedTile"
[51] = "CIFourfoldTranslatedTile"
[52] = "CIGammaAdjust"
[53] = "CIGaussianBlur"
[54] = "CIGaussianGradient"
[55] = "CIGlassDistortion"
[56] = "CIGlideReflectedTile"
[57] = "CIGloom"
[58] = "CIHardLightBlendMode"
[59] = "CIHatchedScreen"
[60] = "CIHighlightShadowAdjust"
[61] = "CIHistogramDisplayFilter"
[62] = "CIHoleDistortion"
[63] = "CIHueAdjust"
[64] = "CIHueBlendMode"
[65] = "CILanczosScaleTransform"
[66] = "CILightenBlendMode"
[67] = "CILightTunnel"
[68] = "CILinearBurnBlendMode"
[69] = "CILinearDodgeBlendMode"
[70] = "CILinearGradient"
[71] = "CILinearToSRGBToneCurve"
[72] = "CILineScreen"
[73] = "CILuminosityBlendMode"
[74] = "CIMaskToAlpha"
[75] = "CIMaximumComponent"
[76] = "CIMaximumCompositing"
[77] = "CIMinimumComponent"
[78] = "CIMinimumCompositing"
[79] = "CIModTransition"
[80] = "CIMultiplyBlendMode"
[81] = "CIMultiplyCompositing"
[82] = "CIOverlayBlendMode"
[83] = "CIPerspectiveCorrection"
[84] = "CIPhotoEffectChrome"
[85] = "CIPhotoEffectFade"
[86] = "CIPhotoEffectInstant"
[87] = "CIPhotoEffectMono"
[88] = "CIPhotoEffectNoir"
[89] = "CIPhotoEffectProcess"
[90] = "CIPhotoEffectTonal"
[91] = "CIPhotoEffectTransfer"
[92] = "CIPinchDistortion"
[93] = "CIPinLightBlendMode"
[94] = "CIPixellate"
[95] = "CIQRCodeGenerator"
[96] = "CIRadialGradient"
[97] = "CIRandomGenerator"
[98] = "CISaturationBlendMode"
[99] = "CIScreenBlendMode"
[100] = "CISepiaTone"
[101] = "CISharpenLuminance"
[102] = "CISixfoldReflectedTile"
[103] = "CISixfoldRotatedTile"
[104] = "CISmoothLinearGradient"
[105] = "CISoftLightBlendMode"
[106] = "CISourceAtopCompositing"
[107] = "CISourceInCompositing"
[108] = "CISourceOutCompositing"
[109] = "CISourceOverCompositing"
[110] = "CISRGBToneCurveToLinear"
[111] = "CIStarShineGenerator"
[112] = "CIStraightenFilter"
[113] = "CIStripesGenerator"
[114] = "CISubtractBlendMode"
[115] = "CISwipeTransition"
[116] = "CITemperatureAndTint"
[117] = "CIToneCurve"
[118] = "CITriangleKaleidoscope"
[119] = "CITwelvefoldReflectedTile"
[120] = "CITwirlDistortion"
[121] = "CIUnsharpMask"
[122] = "CIVibrance"
[123] = "CIVignette"
[124] = "CIVignetteEffect"
[125] = "CIVortexDistortion"
[126] = "CIWhitePointAdjust"
}
目前来说提供了127个,我给你查出来了,你自己看着用吧,向Core Image的kCICategoryBuiltIn类别请求得到滤镜的名字
let filterNames = CIFilter.filterNamesInCategory(kCICategoryBuiltIn) as [String]
三、滤镜的基本使用
3.1 创建一个滤镜(使用滤镜名称,传给滤镜的初始化方法CIFilter就创建成功了)
let blurFilter=CIFilter(named:"CIGaussianBlur")
3.2 设置滤镜参数
滤镜的参数(比如上面创建了一个模糊滤镜)一般都是通过KVC的方式设置的,如下代码设置了模糊滤镜的模糊半径参数
blurFilter.setValue(12.0 forKey:"inputRadius")
3.3 创建使用滤镜的图像
Core Image要求使用滤镜的图像是CIImage类型,跟我们常用的UIImage不同,不过也很容易从UIImage创建,只需一行代码就能搞定
let inputImage=CIImage(image: sourceImageView.image)
3.4 将滤镜应用到图像上(其实是设置滤镜的一个很重要的属性:inputImage)
blurFilter.setValue(inputImage, forKey: "inputImage")
3.5 得到一个滤镜处理后的图片
处理后的图片是在当前的滤镜渲染上下文中,故而必须先得到当前的上下文,咱一切从简
let ciContext=CIContext(options: nil)
从当前的上下文中得到输出的图片,当然这也是一个CIImage类型的图啦,传入的参数就是滤镜的属性:outputImage
let cgImage = ciContext.createCGImage(blurFilter.outputImage, fromRect: inputImage.extent())
从这个CIImage也是一句代码得到我们熟悉的UIImage
resultImageView.image=UIImage(CGImage: cgImage)
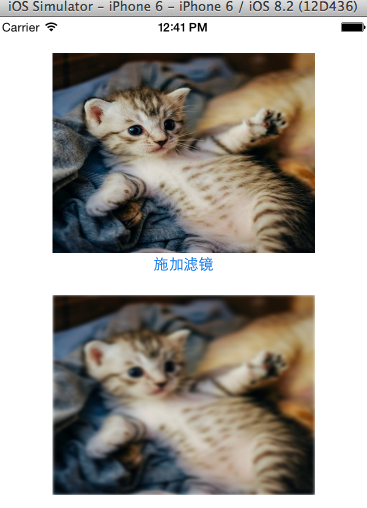
得到的结果直接上图片

很明显的模糊效果出来啦……鼓掌吧别愣着了
————————————————————————————————————————————————————————————————————————
一个图片绝不仅仅只能施加一种滤镜效果,我们可以创建多个滤镜组成一条滤镜渲染的链条,只不过要注意每个滤镜的inputImage属性都是上一个滤镜的输出属性:inputImage,在上面给小猫咪模糊的基础上,我来改造下,让原图不仅高斯模糊,在添加一个单色滤镜,在添加一个晕影滤镜


//创建输入图像
let inputImage=CIImage(image: sourceImageView.image)
//构建一个滤镜图表
let sepiaColor=CIColor(red: 0.6, green: 0.65, blue: 0.54)
let monochromeFilter=CIFilter(name: "CIColorMonochrome", withInputParameters:["inputColor":sepiaColor,"inputIntensity":1.0])
monochromeFilter.setValue(inputImage, forKey: "inputImage")
let blurFilter=CIFilter(name: "CIGaussianBlur")
blurFilter.setValue(3.0, forKey: "inputRadius")
blurFilter.setValue(monochromeFilter.outputImage, forKey: "inputImage")
let vignetterFilter=CIFilter(name: "CIVignette", withInputParameters:["inputRadius":1.75,"inputIntensity":1.0])
vignetterFilter.setValue(blurFilter.outputImage, forKey: "inputImage")
let outputImage=vignetterFilter.outputImage
//得到一个滤镜处理后的图片
let ciContext=CIContext(options: nil)
let cgImage=ciContext.createCGImage(outputImage, fromRect: inputImage.extent())
resultImageView.image=UIImage(CGImage: cgImage)
可以看到第一个单色滤镜monochromeFilter的inputImage就是原图像:monochromeFilter.setValue(inputImage, forKey: "inputImage")
第二个高斯模糊的滤镜blurFilter的inputImage是前一个滤镜的输出outputImage:blurFilter.setValue(monochromeFilter.outputImage, forKey: "inputImage")
第三个晕影的滤镜vignetterFilter的inputImage是前一个滤镜的输出outputImage:vignetterFilter.setValue(blurFilter.outputImage, forKey: "inputImage")
同时也看到滤镜的属性可以在创建的时候就设置上去
let vignetterFilter=CIFilter(name: "CIVignette", withInputParameters:["inputRadius":1.75,"inputIntensity":1.0])
最后附上三个滤镜的叠加效果,具体效果可根据参数的不同任意变幻

去制作你自己的美图秀秀吧……


