- 1基于JAVA(Springboot)后台微信高校学校校园新生报到小程序系统设计与实现
- 2Shell 运算符与流程控制_shell程序 -gt用法
- 3ESAPI学习笔记_esapi.encoder()
- 4域名解析能ping通 但不能访问| 服务器内能访问,但在外面却访问不了_绑定动态域名后,能ping通,但不能访问
- 5c++11多线程:call_once
- 6vue 如何防止xss攻击 框架_前端防范xss攻击的实用方案
- 7Spring-boot中读取config配置文件的两种方式_properties读取config中的配置文件
- 8NAT地址转换(超详细解说版)
- 9linux模块加载出现有关问题,printk打印信息,终端里看不到_linux命令行不显示模块打印的信息
- 10Dubbo-03-Dubbo配置和监控中心_dubbo监控中心
Vue3中的响应式原理,为什么使用Proxy(代理) 与 Reflect(反射)?_vue reflect
赞
踩
前言:
Vue3 已经出来很久了,相信大家很多都已经在使用Vue3去生产了,但是Vue3 究竟比 Vue2 好在哪里呢?今天一起深入学习一下 Vue3的响应式原理,顺便说一说 Vue3的响应式到底比Vue2的响应式好在哪里,篇幅有点长大家一起细细品味!
目录
2.解决Vue2 Object.defineProperty中遇到的问题
回顾 Vue2 的响应式原理
1. 基本使用
语法:Object.defineProerty(obj, prop, descriptor)
作用:在一个对象定义一个新属性,或者修改一个对象的现有属性,并返回一个对象
参数:
-
要添加属性的对象
-
要定义或修改的属性的名称或 [
Symbol] -
要定义或修改的属性描述符
看一个简单的例子
- <script type="text/javaScript">
- let person = {}
- let personName = 'Barry'
-
- // 在 person 对象上添加属性 nameB,值为personName
- Object.defineProperty(person,'nameB',{
- //但是默认是不可枚举的(for in打印打印不出来),可:enumerable: true
- //默认不可以修改,可:wirtable:true
- //默认不可以删除,可:configurable:true
-
- get(){
- console.log('tigger get');
- return personName
- },
- set(val){
- console.log('trigger set');
- personName = val
- },
- })
-
- //当读取person对象的nameB属性时,触发get方法
- console.log(person.nameB)
-
- //当修改personName时,重新访问person.nameB发现修改成功
- personName = 'liming'
- console.log(person.nameB)
-
- // 对person.namep进行修改,触发set方法
- person.nameB = 'huahua'
- console.log(person.nameB)
- </script>

通过这种方式,我们成功监听了person上的name属性的变化。
2.监听对象上的多个属性
上面的使用中,我们只监听了一个属性的变化,但是在实际情况中,我们通常需要一次监听多个属性的变化。
这时我们需要配合Object.keys(obj)进行遍历。这个方法可以返回obj对象身上的所有可枚举属性组成的字符数组。(其实用for in遍历也可以)
- let person = {
- name:'Barry',
- age:22
- }
-
- console.log(Object.keys(person));
- // ['name', 'age']
根据上面的 API ,我们就可以遍历劫持对象上的所有属性,但是结果我们发现并达不到效果,下面是写的一个错误版本:
- let person = {
- name:'Barry',
- age:22
- }
-
- console.log(Object.keys(person));
- /**
- * Object.defineProperty 复杂使用
- */
-
- Object.keys(person).forEach(key=>{
- Object.defineProperty(person,key,{
- get(){
- return person[key]
- },
- set(val){
- console.log(`modify person object ${key}`);
- person[key] = val
- }
- })
- })
-
- console.log(person.age);


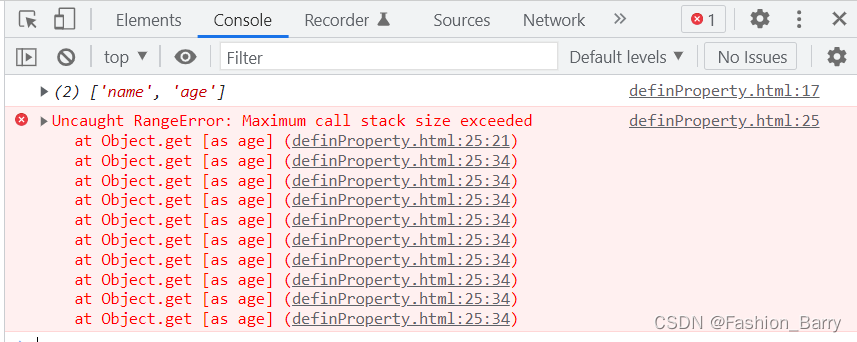
看起来写的并没有问题,但是试着运行一下,你会发现和我报一样的错误---栈溢出
这是为什么呢?
让我们聚焦在 get 方法里面,我们在访问 person 身上的属性时,就会触发 get 方法,返回 person[key] ,但是访问 person[key] 也会触发 get 方法,导致递归调用,最终栈溢出。
这也引出了我们下面的方法,我们需要设置一个中转 Observer,来让 get 中 return 的值并不是直接访问 obj[key]
- let person = {
- name:'Barry',
- age:22
- }
-
- console.log(Object.keys(person));
-
- /**
- * Object.defineProperty 复杂使用(正确版本)
- */
-
- // 实现一个响应式函数
- function defineProperty(obj,key,val) {
- Object.defineProperty(obj,key,{
- get(){
- console.log(`trigger ${key} property`);
- return val
- },
- set(newVal){
- console.log(`${key} set property ${newVal}`);
- val = newVal
- }
- })
- }
-
- // 实现一个遍历函数 Observer
- function observer(obj){
- Object.keys(obj).forEach(key=>{
- defineProperty(obj,key,obj[key])
- })
- }
-
- observer(person);
- console.log(person.name);
- person.age = 30;
- console.log(person.age);

3.深度监听一个对象
那么我们如何解决对象中嵌套一个对象的情况呢?其实可以在上述代码中加一个递归,然后利用递归来轻松实现。
我们可以观察到,其实 Observer 就是我们想要实现的监听函数,我们预期的目标是 : 只要把对象传入其中,就可以实现对这个对象的属性监视,即使该对象的属性也是一个对象
具体代码如下:
- function defineProperty(obj,key,val) {
- if(typeof val === 'object'){
- observer(val)
- }
- Object.defineProperty(obj,key,{
- get(){
- console.log(`trigger ${key} property`);
- return val
- },
- set(newVal){
- console.log(`${key} set property ${newVal}`);
- val = newVal
- }
- })
- }
当然啦,我们也要在observer里面加一个递归停止的条件:
- function observer(obj){
- if(typeof obj !== 'object' || obj === null){
- return
- }
- Object.keys(obj).forEach(key=>{
- defineProperty(obj,key,obj[key])
- })
- }
其实到这里就差不多解决了,但是还有一个小问题,如果对某属性进行修改时,如果原本的属性值是一个字符串,但是我们重新赋值了一个对象,我们要如何监听新添加的对象的所有属性呢?其实也很简单,只需要修改set函数:
- set(newVal){
- console.log(`${key} set property ${newVal}`);
- if(typeof val === 'object'){
- observer(key)
- }
- val = newVal
- }
4.监听数组
那么如果对象的属性是一个数组呢?我们要如何实现监听?
请看下面一段代码:
- let hobby = ['抽烟','喝酒','烫头']
- let person = {
- name:'Barry',
- age:22
- }
-
-
- // 把 hobby 作为 person 属性监听
- Object.defineProperty(person,'hobby',{
- get(){
- console.log('tigger get');
- return hobby
- },
- set(newVal){
- console.log('tigger set',newVal);
- hobby = newVal
- }
- })
-
- console.log(person.hobby);
- person.hobby = ['看书','游泳','听歌']
- person.hobby.push('游泳')


我们发现,通过 push方法给数组增加的元素,set方法是监听不到的。
事实上,通过索引访问或者修改数组中已经存在的元素,是可以触发get和set的,但是对于通过push、unshift增加的元素,会增加一个索引,这种情况需要手动初始化,新增加的元素才能被监听到。另外, 通过 pop 或 shift 删除元素,会删除并更新索引,也会触发 setter 和 getter 方法。
在Vue2.x中,通过重写Array原型上的方法解决了这个问题,此处就不展开说了,有兴趣的uu可以再去了解下~

学习 Vue3 的响应式原理
是不是感觉有点复杂?事实上,在上面的讲述中,我们还有问题没有解决:那就是当我们要给对象新增加一个属性时,也需要手动去监听这个新增属性。
也正是因为这个原因,使用 vue 给 data 中的数组或对象新增属性时,需要使用 vm.$set 才能保证新增的属性也是响应式的。
可以看到,通过 Object.definePorperty() 进行数据监听是比较麻烦的,需要大量的手动处理。这也是为什么在Vue3.0中尤雨溪转而采用Proxy。接下来让我们一起看一下Proxy是怎么解决这些问题的吧!
1. 基本使用
语法:const p = new Proxy( target, handler );
参数:
-
target:要使用
Proxy包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理) -
handler:一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理
p的行为。
通过Proxy,我们可以对设置代理的对象上的一些操作进行拦截,外界对这个对象的各种操作,都要先通过这层拦截。(和defineProperty差不多)
一起先看一个简单的例子
- <script type="text/javaScript">
- // 定义一个需要代理的对象
- let person = {
- name:'Barry',
- age:22
- }
-
- let p = new Proxy(person,{
- get(target,key){
- return target[key]
- },
- set(target,key,val){
- return target[key] = val;
- }
- })
-
- console.log(p);
-
- //测试 get 是否可以拦截成功
- console.log(p.name); // 输出 Barry
- console.log(p.age); // 输出 22
- console.log(p.job); // 输出 undefined
-
- //测试 set 是否可以拦截成功
- p.age = 18
- console.log(p.age);
- </script>


可以看出,Proxy代理的是整个对象,而不是对象的某个特定属性,不需要我们通过遍历来逐个进行数据绑定。
值得注意的是:之前我们在使用Object.defineProperty()给对象添加一个属性之后,我们对对象属性的读写操作仍然在对象本身。
但是一旦使用Proxy,如果想要读写操作生效,我们就要对Proxy的实例对象p进行操作。
2.解决Vue2 Object.defineProperty中遇到的问题
在上面使用Object.defineProperty的时候,我们遇到的问题有:
1.一次只能对一个属性进行监听,需要遍历来对所有属性监听。这个我们在上面已经解决了。
2. 在遇到一个对象的属性还是一个对象的情况下,需要递归监听。
3. 对于对象的新增属性,需要手动监听
4. 对于数组通过push、unshift方法增加的元素,也无法监听
这些问题在Proxy中都轻松得到了解决,让我们看看以下代码。
一起检验第二个问题
- <script type="text/javaScript">
- // 定义一个需要代理的对象
- let person = {
- name:'Barry',
- age:22,
- job:{
- city:'ShenZhen',
- salary:50
- }
- }
-
- let p = new Proxy(person,{
- get(target,key){
- return target[key]
- },
- set(target,key,val){
- return target[key] = val;
- }
- })
-
- console.log(p);
-
- //测试 get
- console.log(p.job);
- console.log(p.job.city);
- console.log(p.job.salary);
-
- //测试 set
- p.job.salary = 60
- console.log(p.job);
- </script>

可以看到成功的监听到了 person 对象里的 job 对象,job 的所有属性都可以被成功监听到
一起检验第三个问题
- console.log(p);
-
- //测试 get
- console.log(p.job);
- console.log(p.job.type);
-
- //测试 set
- p.job.type = 'Web'
- console.log(p.job);
用这几行代码已经可以成功的测试出来,访问的 p.job.type 就是原对象上不存在的属性,但是我们访问它的时候,仍然可以被 get 拦截到。
一起检验第四个问题
- <script type="text/javaScript">
- let hobby = ['学习','看书','听歌'];
-
- let h = new Proxy(hobby,{
- get(target,key){
- return target[key]
- },
- set(target,key,val){
- return target[key] = val
- }
- })
-
-
- //检验 get 和 set
- console.log(h) // 输出 Proxy {0: '学习', 1: '看书', 2: '听歌'}
- console.log(h[0]) // '学习'
-
- h[0] = '游泳';
-
- console.log(h); // Proxy {0: '游泳', 1: '看书', 2: '听歌'}
-
- // 检验push增加的元素能否被监听
-
- h.push('爬山')
- console.log(h); // 输出 Proxy {0: '游泳', 1: '看书', 2: '听歌', 3: '爬山'}
- </script>

在这,我们已经把 Vue2 遇到的问题都完美解决了!这里我们对 Proxy 的解析并不是十分全面,细心的同学在阅读 Proxy 的 MDN 文档上可能会发现其实 Proxy 中 get 陷阱中还会存在一个额外的参数 receiver 。这个感兴趣的朋友可以去查阅一番文档,这里就不详细介绍了。
3. Vue3 的双向绑定真的是这样写的吗?
其实并不是这样,Vue3 的响应式是通过 Proxy(代理) 配合 Reflect(反射) 进行设计的,为什么要这样设计呢?我们一起往下看
Proxy && Reflect 基础使用
- <script type="text/javaScript">
- let person = {
- name:'Barry',
- age:22,
- job:{
- city:'ShenZhen',
- salary:30
- }
- }
-
- let handler = {
- get(target,key,receiver){
- return Reflect.get(target,key,receiver)
- },
- set(target,key,val){
- Reflect.set(target,key,val)
- },
- deleteProperty(target,key){
- return Reflect.deleteProperty(target,key)
- }
- }
-
- let p = new Proxy(person,handler);
-
- console.log(p.name); // 输出 Barry
- console.log(p.job.salary); // 输出 30
-
- p.job.salary = 50;
- console.log(p.job.salary); // 输出 50
-
- delete p.job
- console.log(p); // 输出Proxy {name: 'Barry', age: 22}
- </script>

上面只是我们一个粗糙的实现。想到这里可能有不熟悉的朋友就会问了:
什么是 Reflect ?
Reflect 其实和 Proxy 一样都是属于 ES6 的高级API,Reflect 也是属于 window 的一个内置类,可以通过 window.Reflect 访问到,看下图

4. 为什么 Proxy 要配合 Reflect 一起使用
①触发代理对象的劫持时保证正确的 this 上下文指向
上边的 Demo 中一切都看起来顺风顺水没错吧,细心的同学在阅读 Proxy 的 MDN 文档上可能会发现其实 Proxy 中 get 陷阱中还会存在一个额外的参数 receiver 。
那么这里的 receiver 究竟表示什么意思呢?大多数同学会将它理解成为代理对象
- <script type="text/javaScript">
- const person = {
- name:'Barry',
- age:22
- }
-
- const p =new Proxy(person,{
- // get陷阱中target表示原对象 key表示访问的属性名
- get(target, key, receiver) {
- console.log(receiver === p);
- return target[key];
- },
-
- })
- </script>
上述的例子中,我们在 Proxy 实例对象的 get 陷阱上接收了 receiver 这个参数。
同时,我们在陷阱内部打印 console.log(receiver === proxy); 它会打印出 true ,表示这里 receiver 的确是和代理对象相等的。
那么你可以稍微思考下这里的 receiver 究竟是什么呢? 其实这也是 proxy 中 get 第三个 receiver 存在的意义。
它是为了传递正确的调用者指向
通过我们上述对 window.Reflect 的打印可以看到,Reflect 的方法、属性和 Proxy 是一样的,所以 Reflect get 也是有这 第三个 receiver 属性的;
- <script type="text/javaScript">
- const person = {
- name:'Barry',
- age:22
- }
-
- const p =new Proxy(person,{
- // get陷阱中target表示原对象 key表示访问的属性名
- get(target, key, receiver) {
- console.log(receiver === p);
- return Reflect.get(target,key,receiver)
- },
-
- })
- console.log(p.name);
- </script>

上述代码原理其实非常简单:
我们在 Reflect 中 get 陷阱中第三个参数传递了 Proxy 中的 receiver 也就是 obj 作为形参,它会修改调用时的 this 指向。
你可以简单的将
Reflect.get(target, key, receiver)理解成为target[key].call(receiver),不过这是一段伪代码,但是这样你可能更好理解。
相信看到这里你已经明白 Relfect 中的 receiver 代表的含义是什么了,没错它正是可以修改属性访问中的 this 指向为传入的 receiver 对象。
②框架健壮性
为什么会说道框架的健壮性呢?我们一起看一段代码
- <script type="text/javaScript">
- const person = {
- name:'Barry',
- age:22
- }
-
-
- Object.defineProperty(person,'height',{
- get(){
- return 180
- }
- })
- Object.defineProperty(person,'height',{
- get(){
- return 170
- }
- })
- </script>

看一下浏览器运行环境

我们可以看到,使用 Object.defineProperty() 重复声明的属性 报错了,因为 JavaScript 是单线程语言,一旦抛出异常,后边的任何逻辑都不会执行,所以为了避免这种情况,我们在底层就要写 大量的 try catch 来避免,不够优雅。
我们来看一下 Reflect 会是什么情况?
- <script type="text/javaScript">
- const person = {
- name:'Barry',
- age:22
- }
-
-
- const h1 = Reflect.defineProperty(person,'height',{
- get(){
- return 180
- }
- })
- const h2 = Reflect.defineProperty(person,'height',{
- get(){
- return 175
- }
- })
- console.log(h1); // true
- console.log(h2); // false
- console.log(person); //age: 22,name: "Barry",height: 180
- </script>


我们可以看到使用 Reflect.defineProperty() 是有返回值的,所以通过 返回值 来判断你当前操作是否成功。
结语:
这里就到文章的结尾了,可能你很多地方还是懵懵懂懂,不妨打开电脑,一起敲一敲,试一试,可能会很有帮助;
其次文中很多地方讲解的不够细致,所以也会导致你对整体理解不是特别清晰,我争取早日完善;
最后谢谢每一位观看的小伙伴,一起加油~~~


