- 1线程中task取消_第四节:Task启动以及Task、TaskFactory线程等待和延续解决方案
- 2用VS Code配置Python开发环境(最简便的步骤教程)_vscode配置python环境
- 3ubuntu无法更新的问题,提示错误Err http://mirrors.163.com trusty Release.gpg Could not resolve ‘mirrors.163.com
- 4【AI白身境】深度学习中的数据可视化_深度学习与可视化的联系
- 5opencv编译带cuda_opencv cuda 编译
- 6Ionic文件选择插件filechooser选择图片上传的问题_window['filepath'].resolvenativepath 不存在
- 7OpenCV安装报错 libgio-2.0.so.0: undefined reference to `g_source_set_static_name‘_libgio-2.0.so.0 undefined system:g_uri_join
- 8计算机三级网络技术考过指南_计算机三级 网络技术过级
- 9华为手机使用谷歌play点击登录时,显示无法连接此网络_华为手机下载gool play后显示设备未连接到网络
- 10解决Qt6在线安装时出现掉线问题_qt6安装失败
uni-app、Vue3 + ucharts 图表 H5 无法渲染_renderjs+vue3
赞
踩
当学习成为了习惯,知识也就变成了常识。感谢各位的 点赞、收藏和评论。
新视频和文章会第一时间在微信公众号发送,欢迎关注:李永宁lyn
文章已收录到 github,欢迎 Watch 和 Star。
简介
从问题定位开始,到给框架(uni-app)提 issue、出解决方案(PR),再到最后的思考,详细记录了整个过程。
前序
当你在业务中不幸踩了开源框架的某些坑,这是你的不幸,但这同时也是你的幸运,因为这是你给自己简历中增加亮点的绝佳机会。
而给开源社区贡献 PR 是你证明自己技术侧拥有 P7 实力的绝佳方式,P7 的评判标准无非是业务和技术,业务上有收益,技术上有深度和广度(别人有的你能做的更好,别人没有的你能有)。
这次整个过程历时 3-4 天,在此之前我也没读过 uni-app 和 ucharts 的源码,所以这里把整个过程分享出来也是给大家一个解决问题的思路。
环境
- uni-app cli 版本 3.0.0-alpha-3030820220114011
- hbuilder 版本 3.3.8.20220114-alpha
- ucharts 版本 uni-modules 2.3.7-20220122
现象
uni-app、vue3 + ucharts 绘制图表,开发环境正常,但是打包上线后,H5 无法绘制图表,也不报任何错误。
| 开发 | 线上 | |
|---|---|---|
| APP | 正常 | 正常 |
| H5 | 正常 | 无法绘制 |
问题定位
给 ucharts 的社区提 issue,经过交流,维护者 “怀疑“ 是 uni-app 的 vue3 的 renderjs 有问题,但是他也给不了一个肯定的答复,让去 uni-app 的社区提 issue 而且示例中不能用 ucharts。个人对于该回答持怀疑态度,于是决定自己去定位问题。
怀疑是 ucharts 的 bug
- ucharts 视图部分的关键代码
<view ...其它属性 :prop="uchartsOpts" :change:prop="rdcharts.ucinit">
<canvas ...属性 />
</view>
- 1
- 2
- 3
这里有一个知识点需要补充:当 prop 发生改变,change:prop 的回调会被调用,这是 uni-app 框架提供的能力,但官方文档没有提及,从源码中可以看到。
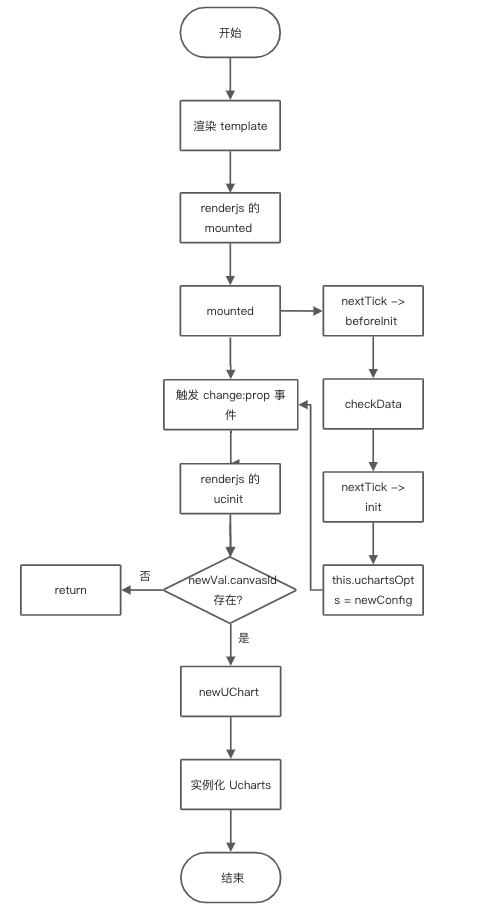
- 看了 ucharts 的源码,绘制图表时的代码执行过程如下:

可是打包后的 H5 线上环境,当执行 this.uchartsOpts = newConfig 之后却没有触发 change:prop 事件,所以这看起来似乎是 uni-app 的 view 组件有问题


