热门标签
热门文章
- 1《智能语音处理》实验篇 一 语音信号的读取、预处理及特征提取_利用语音信号采集与预处理和语音信号的特征提取做语音识别
- 2今天执行grep命令差点把服务器搞崩_linux grep大日志 机器崩了
- 3PyQt5 图表 QtChart_pyqt5.qtchart
- 4使用results.csv文件数据绘制mAP对比图_不同模型的map@0.5值对比图怎么画
- 5三四十岁的大龄程序员,如何保持自己的职场核心竞争力?
- 6【运维知识高级篇】超详细的Jenkins教程1(安装部署+配置插件+创建自由风格项目+配合gitlab实现Jenkins自动触发)_jenkins安装使用教程
- 7TensorFlow 训练多个loss函数技巧: 训练步骤,冻结部分层(freeze some scopes),从tensorboard检查问题_多段loss 函数
- 8Unity3d 如何更改UI及物体的透明度_unity 改变整个ui及子层透明度
- 9linux常用命令总结(通俗易懂,快速记忆版)_linux命令记忆口诀
- 10如何看待前端已死
当前位置: article > 正文
WPF 启动项目 Grid、StackPanel 布局
作者:AllinToyou | 2024-02-25 11:22:32
赞
踩
WPF 启动项目 Grid、StackPanel 布局
WPF 启动项目
<!--x:Class="WPF_Study.App" 对应类:WPF_Study.App-->
<!--xmlns:local="clr-namespace:WPF_Study" 命名空间:WPF_Study-->
<Application x:Class="WPF_Study.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WPF_Study"
StartupUri="MainWindow.xaml">
<!--StartupUri="MainWindow.xaml" 启动界面:MainWindow.xaml-->
<Application.Resources>
</Application.Resources>
</Application>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
<!--x:Class="WPF_Study.App" 对应类:WPF_Study.App-->
<!--xmlns:local="clr-namespace:WPF_Study" 命名空间:WPF_Study-->
<!--StartupUri="MainWindow.xaml" 启动界面:MainWindow.xaml-->
- 1
- 2
- 3
Grid布局
<Window x:Class="WPF_Study.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_Study"
mc:Ignorable="d"
Title="WPF入门" Height="600" Width="800">
<Grid>
<Button HorizontalAlignment="Left" VerticalAlignment="Top" Width="200" Height="40" Content="你好"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Top" Width="200" Height="40" Content="你好"/>
<Button HorizontalAlignment="Center" VerticalAlignment="Top" Width="200" Height="40" Content="你好"/>
<Button HorizontalAlignment="Left" VerticalAlignment="Center" Width="200" Height="40" Content="你好"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Center" Width="200" Height="40" Content="你好"/>
<Button HorizontalAlignment="Center" VerticalAlignment="Center" Width="200" Height="40" Content="你好"/>
<Button HorizontalAlignment="Left" VerticalAlignment="Bottom" Width="200" Height="40" Content="你好"/>
<Button HorizontalAlignment="Right" VerticalAlignment="Bottom" Width="200" Height="40" Content="你好"/>
<Button HorizontalAlignment="Center" VerticalAlignment="Bottom" Width="200" Height="40" Content="你好"/>
</Grid>
</Window>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
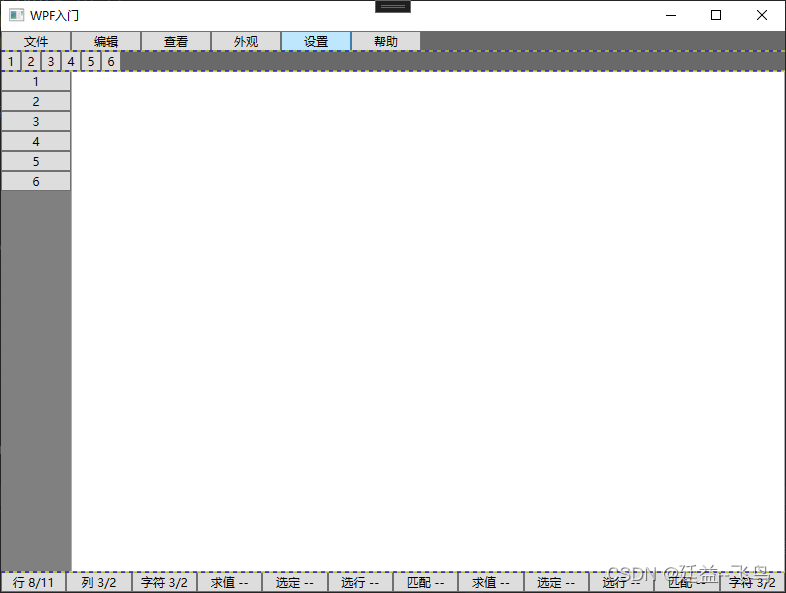
模拟布局

<Window x:Class="WPF_Study.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_Study"
mc:Ignorable="d"
Title="WPF入门" Height="600" Width="800">
<Grid ShowGridLines="True" Background="DimGray">
<Grid.RowDefinitions>
<RowDefinition Height="20"/>
<RowDefinition Height="20"/>
<RowDefinition/>
<RowDefinition Height="20"/>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Grid.Column="0" Orientation="Horizontal">
<Button Content="‡文件" Width="70" Height="20"/>
<Button Content="编辑" Width="70" Height="20"/>
<Button Content="查看" Width="70" Height="20"/>
<Button Content="外观" Width="70" Height="20"/>
<Button Content="设置" Width="70" Height="20"/>
<Button Content="帮助" Width="70" Height="20"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.Column="0" Orientation="Horizontal">
<Button Content="‡1" Width="20" Height="20"/>
<Button Content="2" Width="20" Height="20"/>
<Button Content="3" Width="20" Height="20"/>
<Button Content="4" Width="20" Height="20"/>
<Button Content="5" Width="20" Height="20"/>
<Button Content="6" Width="20" Height="20"/>
</StackPanel>
<Grid Background="Gray" Grid.Row="2" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="70"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<StackPanel Grid.Row="0" Grid.Column="0">
<Button Height="20" Content="1"/>
<Button Height="20" Content="2"/>
<Button Height="20" Content="3"/>
<Button Height="20" Content="4"/>
<Button Height="20" Content="5"/>
<Button Height="20" Content="6"/>
</StackPanel>
<TextBox Grid.Row="0" Grid.Column="1" TextWrapping="Wrap"/>
</Grid>
<Grid Grid.Row="3" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Content="行 8/11" />
<Button Grid.Row="0" Grid.Column="1" Content="列 3/2" />
<Button Grid.Row="0" Grid.Column="2" Content="字符 3/2" />
<Button Grid.Row="0" Grid.Column="3" Content="求值 --" />
<Button Grid.Row="0" Grid.Column="4" Content="选定 --" />
<Button Grid.Row="0" Grid.Column="5" Content="选行 --" />
<Button Grid.Row="0" Grid.Column="6" Content="匹配 --" />
<Button Grid.Row="0" Grid.Column="7" Content="求值 --" />
<Button Grid.Row="0" Grid.Column="8" Content="选定 --" />
<Button Grid.Row="0" Grid.Column="9" Content="选行 --" />
<Button Grid.Row="0" Grid.Column="10" Content="匹配 --" />
<Button Grid.Row="0" Grid.Column="11" Content="字符 3/2" />
</Grid>
</Grid>
</Window>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
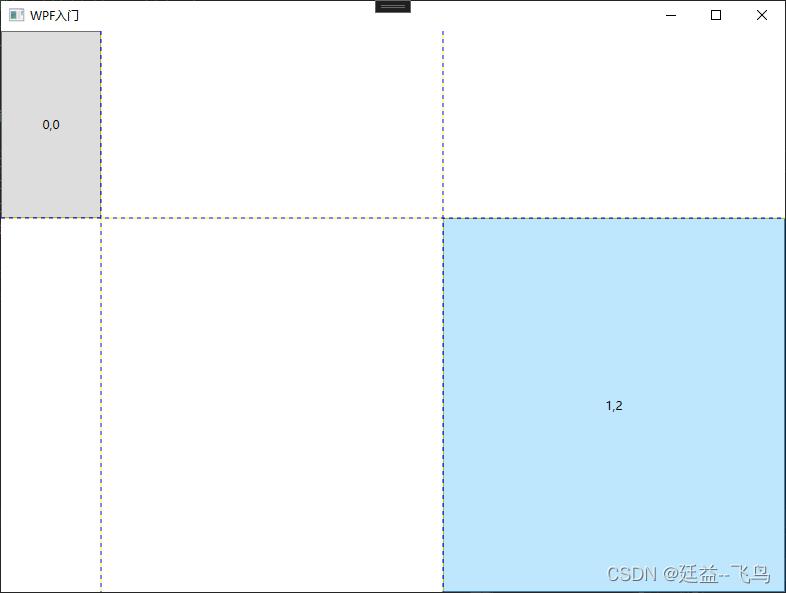
设置布局
1.固定像素布局 Width = “200”
2.比例布局 Width = “1*”
3.内容长度自动布局 Width = “AUTO”

<Window x:Class="WPF_Study.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF_Study"
mc:Ignorable="d"
Title="WPF入门" Height="600" Width="800">
<Grid ShowGridLines="True">
<!--定义分行-->
<Grid.RowDefinitions>
<!--1* 按照比例分配 1/(1+2) = 1/3-->
<RowDefinition Height="1*"/>
<!--2* 按照比例分配 2/(1+2) = 2/3-->
<RowDefinition Height="2*"/>
</Grid.RowDefinitions>
<!--定义分列-->
<Grid.ColumnDefinitions>
<!--Width="AUTO" 根据内容宽度变化-->
<ColumnDefinition Width="AUTO"/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Button Grid.Column="0" Grid.Row="0" Content="0,0" Width="100" />
<Button Grid.Column="2" Grid.Row="1" Content="1,2" />
</Grid>
</Window>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/140564
推荐阅读
相关标签


