- 1Axure安装及面板各区域详解_axure安装 csdn
- 2canal+rabbitmq解决mysql与redis缓存数据一致性问题_canal+mq+redis緩存一致性
- 3二蛋赠书七期:《云原生数据中台:架构、方法论与实践》
- 4chartGPT网站
- 5夜莺(Flashcat)V6监控(三):categraf(All-in-on)采集器详解和告警自愈功能详解
- 6解决windows命令行\符号不正确显示成¥的问题_win11 双斜杆为什么 显示为¥¥
- 7SQLSERVER中,数据库同步的实现(转)_mssql 数据变化通知 不改变原数据库
- 8Python在临床医学领域又一新突破 与OpenCV医学图像配准软件实现技术创新_医学图像算法的临床部署
- 9MySQL学习笔记_使用游标从查询成绩高于80分
- 10《ASP.NET Core微服务实战 在云环境中开发、测试和部署跨平台服务》之ASP.NET Core 基础_asp.net core微服务实战 pdf
AxureRP原型设计 快速开始
赞
踩
一、Axure原型设计 快速开始
1. 为什么要做原型设计
大约66%的软件开发失败或亏损的前三大原因:
- 缺乏使用者的参与
- 需求或规格不完整
- 需求或规格变更
进行原型设计,可以
- 讲文字性文档转换成互动性的可视画面,让客户在投入编程之前进行需求确认。
就是给客户看产品原型,验证是否是客户想要的产品,确认需求。 - 早期辨认需求遗漏,讲外在需求风险降到最低
- 沟通方便,言之有物,不是空想的交流
- 有利于设计者推广自己的想法,获得认可
个产品从雏形到最终发布,需要参与整个周期的人员(设计师,产品经理,开发人员,投资方等)进行大量的交流。快速的原型演示,使设计者在展示项目内容时能发挥最好状态,有利于他们推广自己的想法,获得认可。
总结: 在IT项目中,原型本质上是一个沟通工具。
1.1 原型的类型有哪些?
低保真原型:表现软件的重点功能和基本交互过程。制作成本低,速度快,修改也方便。适合任务简单,整个团队沟通顺畅,个人能力较强的情况。
中度保真原型:中度保真的产品添加了更多细节,对软件的交互进行了更细致的设计,更接近最终的产品。在大部分情况下,中度保真原型已经足够,既表现了软件的功能特性和交互过程,界面有一定的细节,而且使用者已经能完整体验到最终的产品,可以验证产品的可行性,确保了不会在后面的开发过程中发现重大失误。缺点是花费时间会多一些。
高保真原型:几乎完全按照最终产品来制作的原型,细节丰富,包括了产品的所有功能以及详细的交互细节。制作高保真原型可以显著降低沟通成本,原型更精准和精美。但是,保真度越高就意味着需要花更多的时间和开发精力,而且一旦有修改也会更加耗费时间。
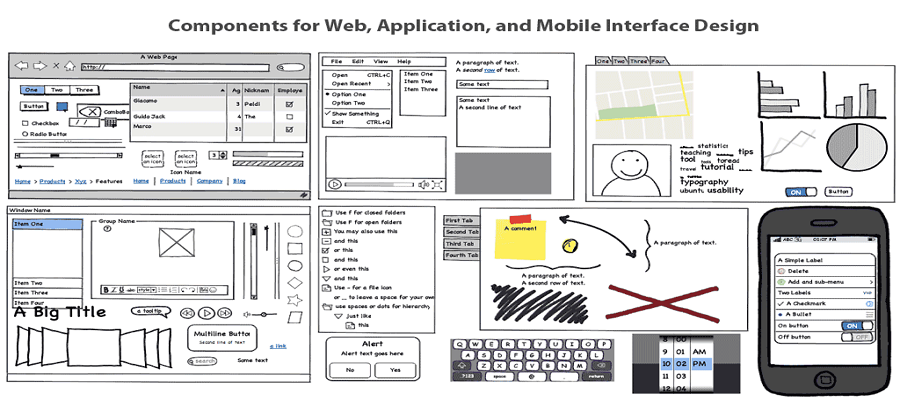
低保真:以纸笔原型和Balsamip Mockups为代表,纸笔原型是最早的原型,设计师只要手上有纸笔或白板,就能简要的画出设计师的想法和思路。但是纸笔原型保真非常低,它主要适用于项目的初期阶段,适合团队内部的谈论,不适合演示,用户无法真实感受产品,不适合测试,且修改不方便。Balsamip Mockups是一款具有手绘风格的原型图绘制工具,专注于草图以及素描风格。

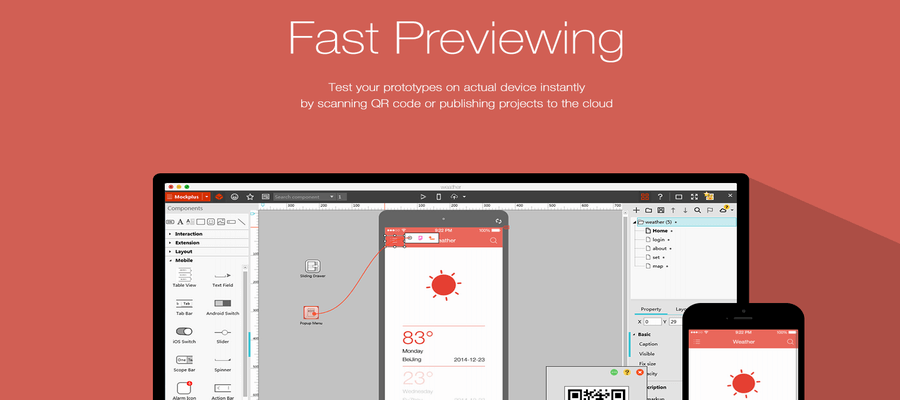
中度保真:以Axure和Mockplus为代表。Axure作为原型工具的领头羊,功能全面,无论是流程图还是动态面板都是众多产品经理和设计师青睐的。 但学习成本高,使用较为复杂。Mockplus作为后起之秀,以简单易用为宗旨,无论是预览方式还是交互设计方面都占有极大的优势,极力推荐给新入门的设计师们。

高保真:以Justinmind和Adobe XD为代表。Jusinmind是专门针对移动端APP设计的原型工具,学习曲线较高,交互设计全面。Adobe XD是一款轻便的矢量+原型绘制软件。 集线框图设计、视觉设计、 交互设计、原型设计等功能于一体。很多人说Adobe XD的诞生,终结了Sketch和Photoshop,此话还说的太早了。XD真正存在的理由并非是打败S+F的组合,而是在Adobe体系下缺乏一个快速原型的工具,AI在这方面已经落后了。
总结: Axure作为原型工具的领头羊,功能全面,无论是流程图还是动态面板都是众多产品经理和设计师青睐的。一般项目开发中, 中度保真原型Axure 已经非常够用!
2. 什么是 Axure RP?
官方网址: https://www.axure.com/
Axure RP 是一个专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国 Axure 公司;RP 则是 Rapid Prototyping(快速原型)的缩写。
Axure RP 是美国 Axure Software Solution 公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或 Web 网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
Axure正式提供的素材很少,但该软件提供灵活的组件定制功能,市场上有许多成熟易用的热心网民开发的第三方组件,其组件数量及其庞大,几乎没有无法设计的产品。
因此,Axure现在也是原型设计行业的基准软件,入门必备,也是行业标准之一,与Sketch并列,两者都是原型设计领域的必备工具。
2019 年 Axure 的最新版本是 Axure RP 9。
总结: Axure 是指 Axure RP,是一款快速原型制作软件,能帮助网站需求设计者,快捷而简便的创建基于网站构架图的带注释页面示意图、操作流程图、以及交互设计,并可自动生成用于演示的网页文件和规格文件,以提供演示与开发。
Axure是当前主流的原型设计工具。全球>1000家的公司都在使用Axure RP,淘宝、腾讯、当当等都在使用。
AxureRP基础 名词
线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
界面及基本操作
1.工具栏:主要操作功能。
2.站点地图:类似大纲界面,方便理清原型框架及逻辑关系。
3.元件库:调用所需元件的界面。
4.画布:展示原型部分,可以理解为画画的画布。
5.元件属性页面:用于做一些交互效果和编辑元件样式的界面。
二、素材库
AxureRP 元件库
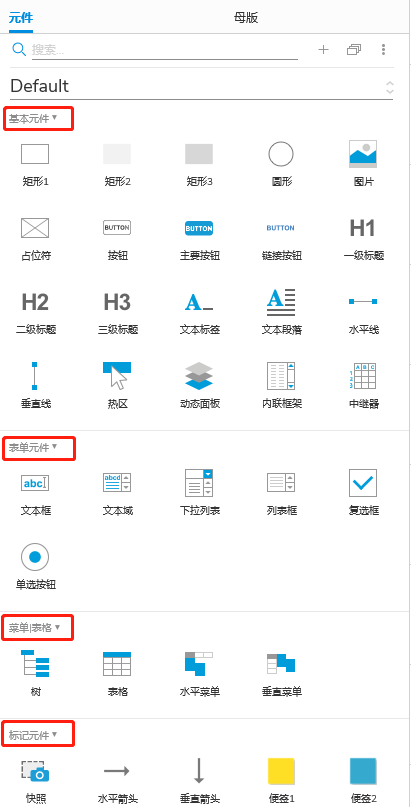
默认元件库(Default)
这个元件库是最常用的元件库,包含了 4 个分类。
分别是:基本元件、表单元件、菜单表格元件和标记元件

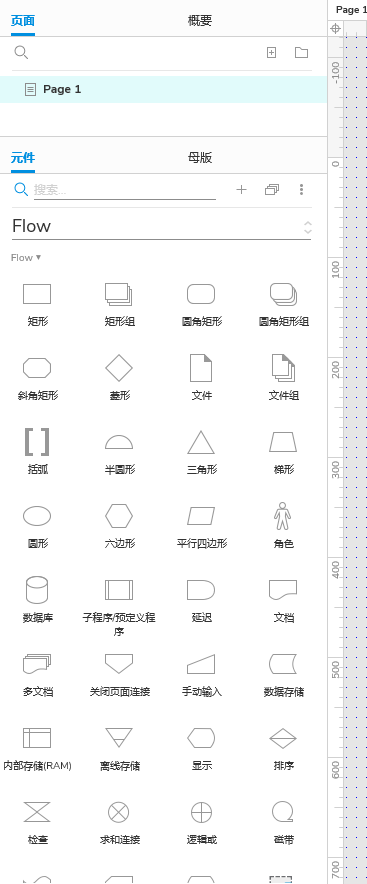
流程元件库(Flow)-使用 AxureRP画流程图
流程元件库(Flow)
流程元件库中包含了一些绘制流程图的元件。
我们只需要将这些元件拖入到画布,并添加连接线,即可进行流程图的绘制。

第三方素材库
收集第三方素材库
第三方元件库有:
阿里的 Ant Design 元件库,包含 Web 端和 Mobile 端。
第三方图标库有:
阿里图标库,下载单个 SVG 后,粘贴至 Axure 中使用,还可以直接在软件中编辑。
flaticon 图标库,下载单个 SVG 后,粘贴至 Axure 中使用,还可以直接在软件中编辑。
第三方素材库确实方便,做一个带交互的登录页面只要 2 分钟不到。不过值得注意的是,素材库不一定是越丰富越好,因为它的目的是提高效率,但是找素材这个过程本身是需要花时间的,灵活使用一两个库就足够了。
三、快速设计
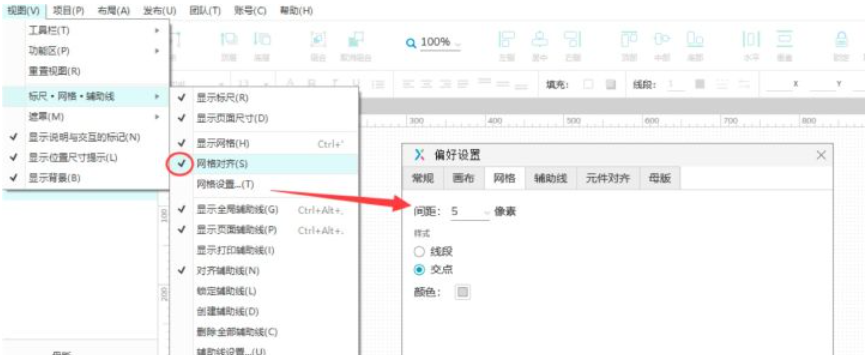
快速排版
打开网格对齐,并设置为 5px。打开之后,画布上就会出现均匀分布小点,排版时能自动吸附,每个元件的起点坐标都在 5 的倍数上,方便对齐。
试图–> 标尺网格辅助线 --> 网格对齐

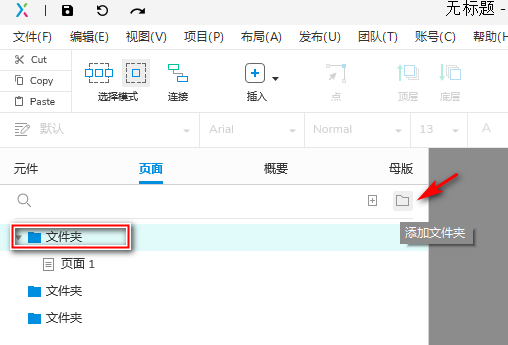
页面页添加文件夹和子页面
添加文件夹,方便我们归类整理,一个大模块我可以创建一个文件夹,里面包含许多具体的子页面。

四、常用实战总结
0. 原型设计总结
在理清业务逻辑与操作逻辑时,纸笔比数码工具更好用。
使用 Axure 原型绘制初步方案时,不需要太精致,把需要表达的方案展示清楚即可,辅助以文字说明。初步方案往往是要大改的。
重视业务逻辑,不盲目追求交互特性,防止本末倒置。
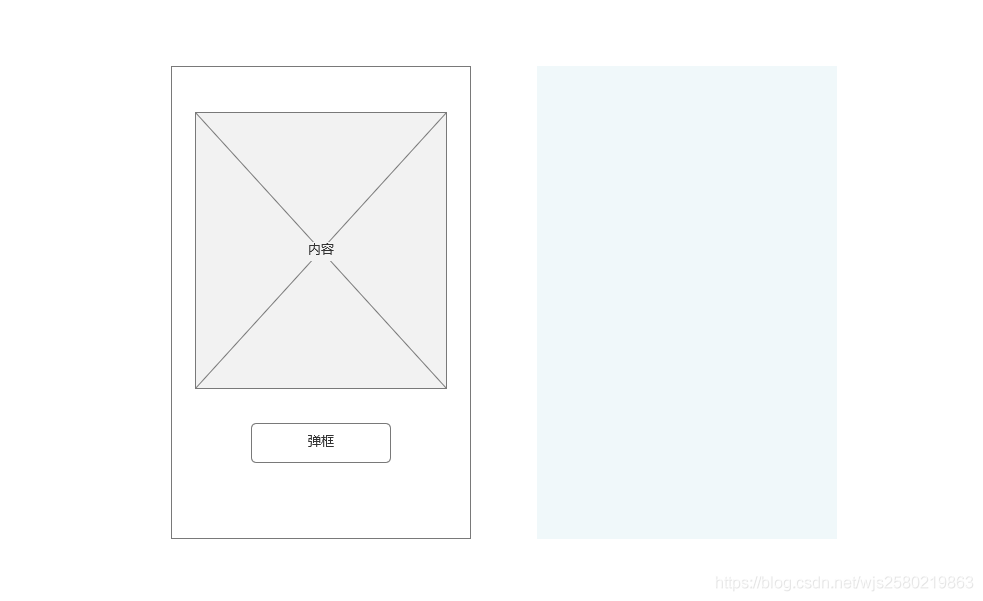
1. 实现按钮点击弹框效果
思路: axure 使用动态面板实现弹窗效果。

2. AxureRP9 使用中继器实现表格数据展示
5分钟玩转Axure之中继器(表格篇)
参考URL: https://blog.csdn.net/m0_48074617/article/details/106455401
中继器(英文名Repeater)是Axure RP 7.0推出的新功能,是目前为止Axure最复杂的功能(没有之一),学习它的使用有助于我d们快速设计一些复杂的交互界面。Repeater翻译过来的另外一层含义是重复的意思。
中继器作为复杂的元件,存在的理由只有一个:制作“高保真”的动态原型
“高保真”原型的2个核心:
1、视觉保真度
2、交互保真度
中继器实现表格,让我们在设计阶段就可以达到和前端开发出(未进行联调,没有接口数据,也是使用假数据展现)的效果几乎媲美。可以对表格实现最重要的功能之增删改查。让原型的效果发挥到了极致。
中继器再实际使用中可以看作是一个灵活的表格,相比于简单的拖拽表格,中继器的优势在于后期调整,增加或减少某一列/某一行,可直接在数据中调整。
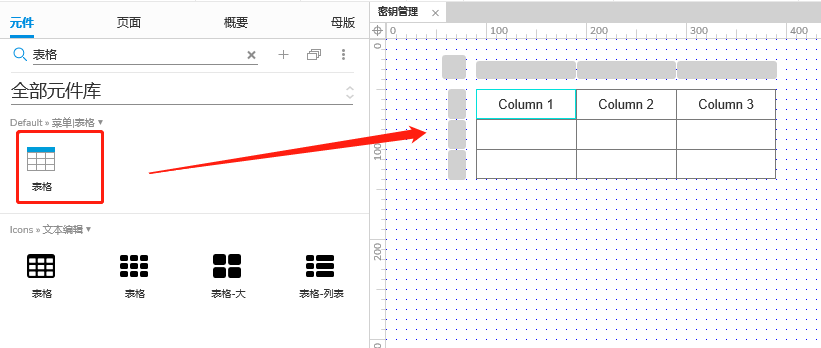
- 简单的拖拽表格
在元件库中拖拽一个表格(直接搜索更快)到面板中

- 使用中继器实现表格
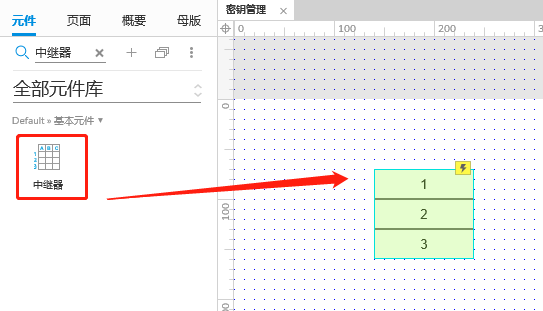
1、 从元件库中拖拽一个中继器。

2、单击 中继器 我们可以使用右侧的,样式,修改中继器
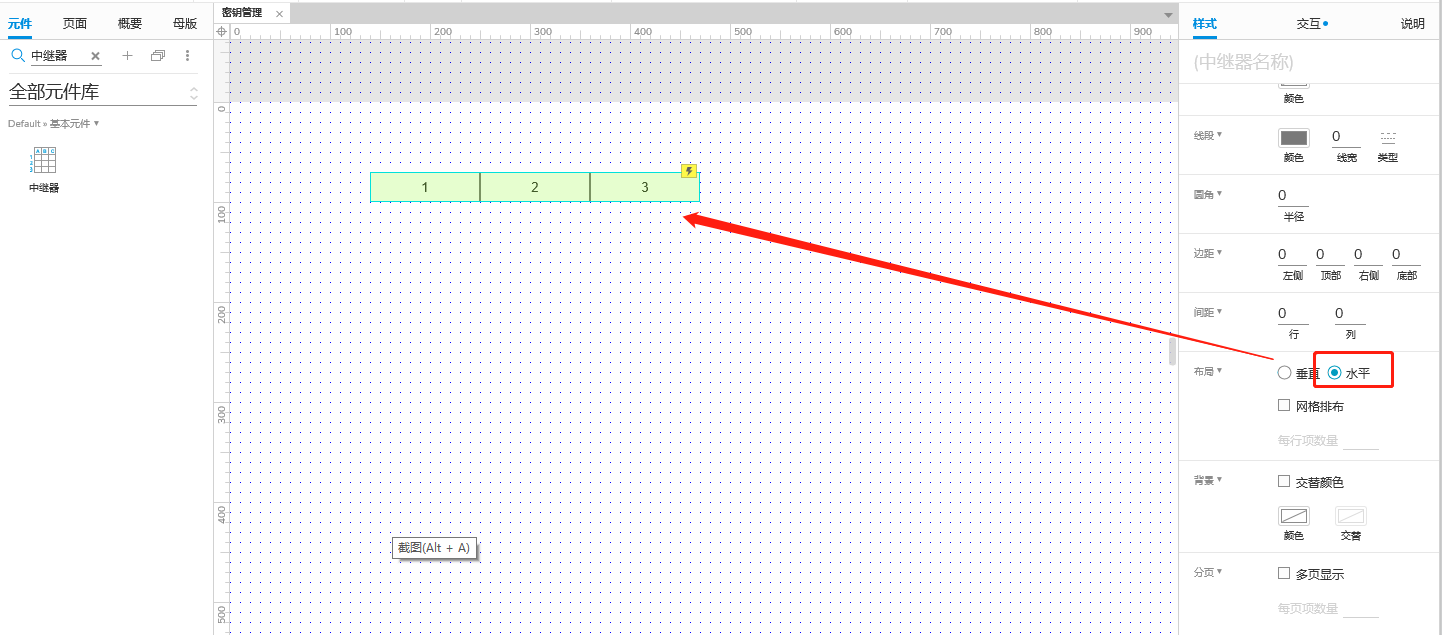
1)将布局由垂直改为横向

2)标明字段(列)名称、制作具体表格内容
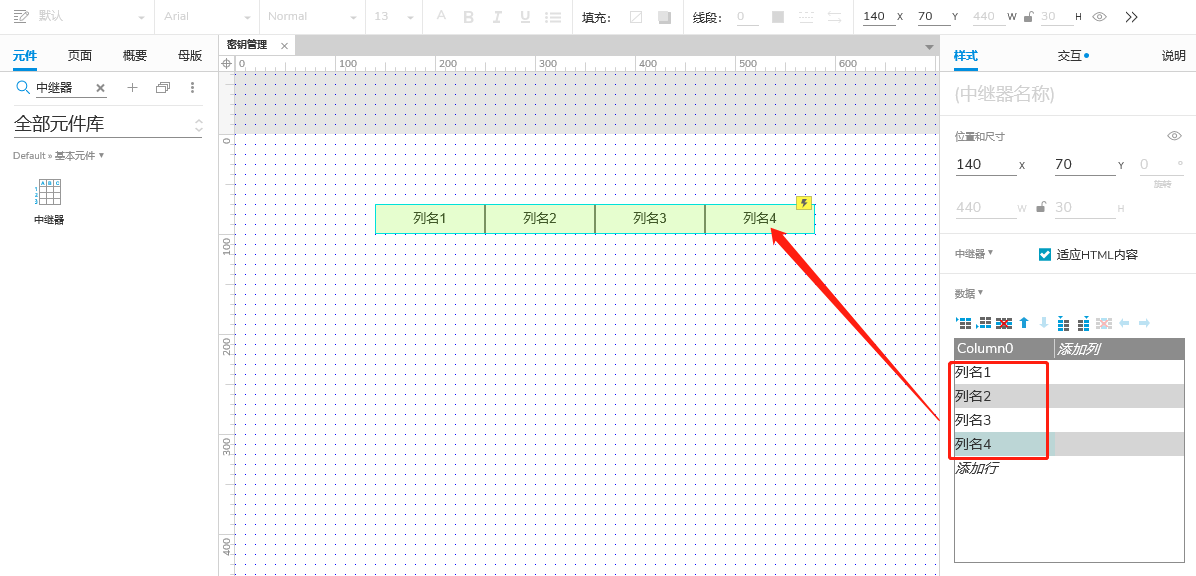
标明字段(列)名称

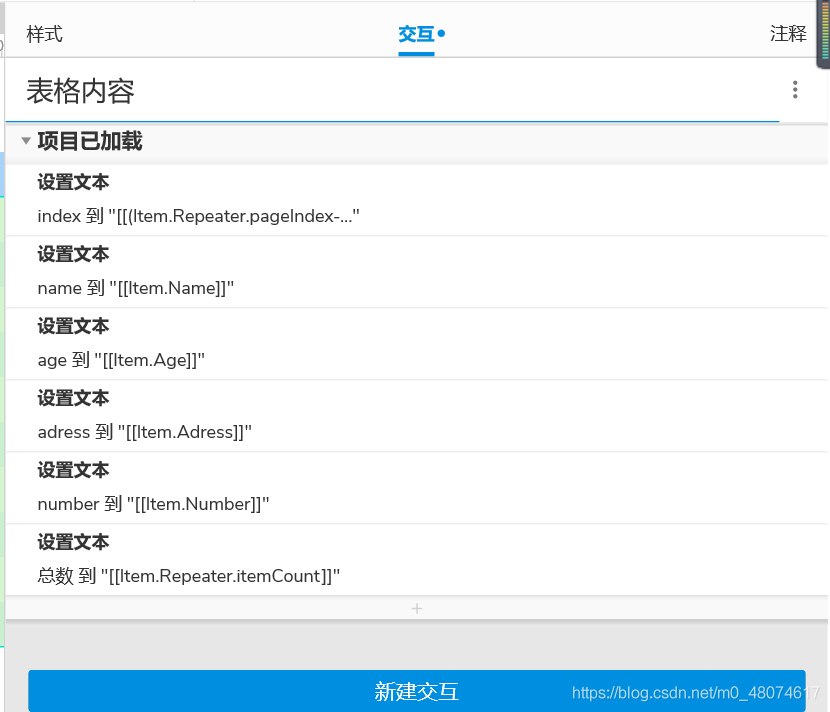
制作具体表格内容(内容对应需交互来实现)
每一项都做重复的设置操作,让其取数据:

总结:如果不是高保真需要,不推荐使用中继器制作表格。
如果表格只是很基础的展示或者功能开发也很熟悉知道要达到什么样的统一标准,那就没必要用中继器做。中继器的学习成本相对较高,对要求实现高保真原型demo场景,如去给客户进行产品的展示,那中继器实现的表格堪陈完美。
Axure RP9教程 利用中继器更新行实现列表编辑功能
参考URL: https://blog.csdn.net/jun118166/article/details/107133966/


