热门标签
热门文章
- 1PyQt5:QMediaplayer,QVideowidget播放视频_python视频播放器双击播放函数
- 2TPS 薄板样条插值 python的opencv实现_cv2.createthinplatesplineshapetransformer()
- 3Python自动化运维模块 Pyautogui / Pyautoit / pywinauto
- 4安装pytroch里的jupyter
- 5Vue打包项目,并部署到Linux服务器中(详细过程)_vue项目部署到linux服务器
- 6可拖动的时间轴(vue3+ts使用element-plus的Slider滑块封装)_vue日期范围滑块
- 7NumPy sum、mean、cumsum 及参数 axis,keepdims,where 的含义_arr.cumsum
- 8Python开发GUI常用库PyQt6和PySide6介绍之二:设计师(Designer)_ubuntu qt6 designer
- 9springboot第56集:微服务框架,物联网IOT,SQL数据库MySQL底层,AOP收集业务操作日志架构周刊...
- 10火车头小发猫AI伪原创【php源码】_小发猫伪原创改写后一串代码
当前位置: article > 正文
前端入门简介
作者:AllinToyou | 2024-03-01 00:54:13
赞
踩
前端入门
前端简介
前端也称web前端、web客户端是给用户展示的页面,即运行在PC端,移动端等展现给用户浏览的网页,例如我
们经常使用的淘宝页面,游戏页面等等都是通过前端设计并实现的。
- 1
- 2
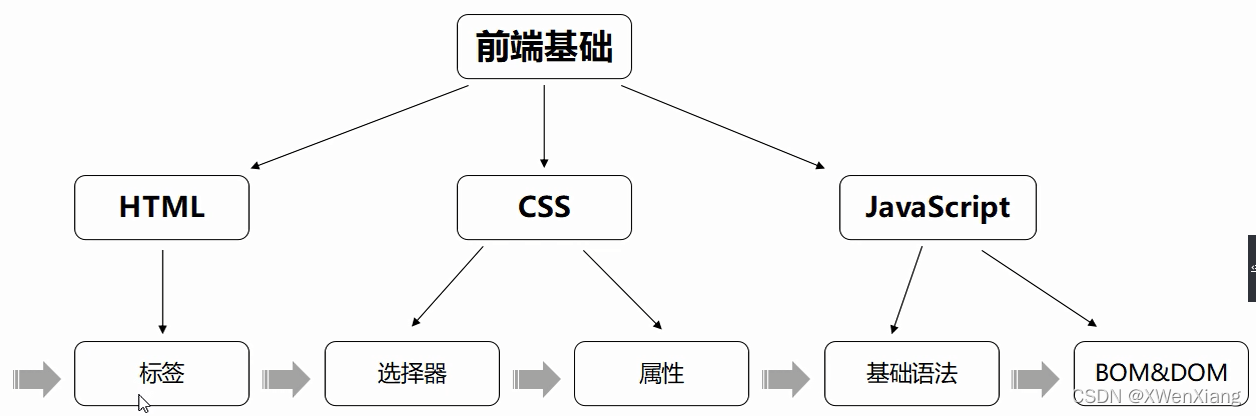
前端技术
前端代码实现主要使用的是HTML、CSS和JavaScript,因此他们还有个外号“前端三剑客”,当然还有很多衍
生出来的各种技术、框架。
- 1
- 2

HTML
1. HTML(超文本标记语言),是一种标记语言,它有很多的标签可以描述文字、图形、动画、声音、表格、链
接等等,这些标签只是一种排版网页中资料显示位置的标记用于告诉浏览器如何显示其中的内容(不同浏览器对
同一标记符可能会有不完全相同的解释),它们像砖石一样组成了网页的骨架。
2. 使用HTML编写的超文本文档称为HTML文档其本质也是文本文档,文档的后缀是.html或.htm。它能独立于
各种操作系统平台。
- 1
- 2
- 3
- 4
- 5
Web服务
Web服务的基本流程如下:
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 -->
服务端把HTML文件内容发给浏览器 --> HTTP协议 --> 浏览器渲染页面
发送和请求都需要经过HTTP协议,它规定了服务端与浏览器之间的数据交互格式及其他事项,如果服务端不遵
循HTTP协议,浏览器就不会正常访问和展示,但是不影响服务端。除了浏览器还可以制作专属的客户端(app)
- 1
- 2
- 3
- 4
- 5
- 6
我们可以使用 socket 来模拟服务器与浏览器的交流
代码示例(服务端) import socket sk = socket.socket() sk.bind(("127.0.0.1", 8888)) sk.listen(5) while True: sock, addr = sk.accept() data = sock.recv(1024) with open('a.txt', 'rb')as f: res = f.read() sock.send(b"HTTP/1.1 200 OK\r\n\r\n") sock.send(res) sock.close() 1. 在浏览器上输入 127.0.0.1:8888 就可以访问到一个页面,在示例中是将txt文件的内容发送到浏览 器页面,如果将后缀txt改成html,并在里面使用标签,那么就可以按照自己的设计排列在浏览器上展示
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
HTTP协议
HTTP协议(超文本传输协议)是基于B/S架构的一个简单的请求-响应协议,它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。
HTTP 协议的特性:
1.基于请求、响应
服务端永远不会主动给客户端发消息,必须是客户端先请求服务端被动响应
2.一次性连接
每次连接只处理一个请求,当服务器返回本次请求后便立即关闭连接,下次请求再重新建立连接
补充:websocket(长连接) 主要用于加好友聊天等业务
2.基于TCP/IP作用于应用层之上的协议
应用层协议:HTTP HTTPS FTP ...
3.无状态协议
服务端不保存客户端状态,这就极大减轻了服务器记忆负担,从而保持高速响应
4.面向对象
HTTP是一种面向对象的协议。允许传送任意类型的数据对象
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
报文格式
HTTP报文由从客户机到服务器的请求和从服务器到客户机的响应构成。
请求报文格式:
1. 请求行(请求方法字段、URL字段和HTTP协议版本字段3个字段组成,)
2. 请求头(一大堆k:v键值对)
3. (换行不能省略)
4. 请求体(携带需要提交的数据)
响应报文格式:服务端给客户端发送消息应该遵循的数据格式
1.响应首行(响应状态码,协议版本)
2.响应头(描述服务器的基本信息,以及数据的描述)
3.(换行不能省略)
4.响应体(给浏览器展示给用户看的页面内容)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
响应状态码
响应状态码就是表示服务器响应的状态,并用数字来代替中文的提示信息。
主要分为1xx、2xx、3xx、4xx、5xx 这几种版本
1XX(消息): 服务端成功接收到了你的请求正在处理,你可以等待或者继续发送 100: 服务器仅接收到部分请求,客户端应该继续发送其余的请求 101: 服务器将遵从客户的请求转换到另外一种协议 2XX(成功): 这一类型的状态码,代表请求已成功被服务器接收、理解、并接受 200: OK,表示请求成功,服务端给出了响应 3XX(重定向): 这类状态码代表需要客户端采取进一步的操作才能完成请求 301\302:表示被请求的资源已(永久\暂时)移动到新位置,(想访问A页面但是自动跳转到了B页面,例 如购物时未登录跳转登录界面) 4XX(请求错误): 这类的状态码代表了客户端看起来可能发生了错误,妨碍了服务器的处理。 403: 服务器已经理解请求,但是拒绝执行它,请求不合法 404: 请求失败,请求所希望得到的资源不存在(常见) 5XX(服务器错误): 服务器在处理请求的过程中有错误或者异常 除了这几个版本还可以自定义状态码(默认有可能不够用),一般从10000开始。
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
CSS
CSS(层叠样式表)是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。HTML是网页的骨架,那么CSS就是给骨架美化,它能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
JavaScript
JavaScript是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
JS给了网页动态效果,让网页更加美观。
本文内容由网友自发贡献,转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/169782
推荐阅读
相关标签



