热门标签
热门文章
- 1java+python农村科技信息资源共享服务系统springboot+vue
- 2企业微信如何简单实现定时发送文件到群:企业微信群机器人操作(Java代码实现)_数据库定时生成报表推送企业微信
- 3十大经典排序算法最强总结
- 401数组._给你一个 从 0 开始的排列 nums(下标也从 0 开始)。请你构建一个 同样长度 的数组
- 5通过python简单预测彩票下次是否中奖:LSTM、LogisticRegression
- 6Good Subarrays(前缀和)
- 7C++Primer Plus第6版&C Primer Plus第6版 中文版免费分享啦_c++ primer plus 第6版 中文版pdf
- 8FFmpeg从视频中提取音频_ffmpeg 提取音频
- 9flutter 一键打出不同包名、应用名、版本名、签名、应用图标、版本号的安装包
- 10Docker入门
当前位置: article > 正文
【Chrome】使用k8s、docker部署无头浏览器Headless,Java调用示例_无头浏览器 java
作者:AllinToyou | 2024-03-01 12:50:38
赞
踩
无头浏览器 java
什么是无头浏览器?
无头浏览器是一种没有图形用户界面的浏览器。无头浏览器不通过其图形用户界面(GUI)控制浏览器的操作,而是使用命令行。
为什么要用Chrome无头?
Chrome Headless用于抓取(谷歌)、测试(开发者)和黑客(黑客)。- 搜索引擎,使用它来呈现页面、生成动态内容和索引来自单页
Web应用程序的数据。 SEO工具,用来分析网站,提出如何改进的建议。- 监控工具,用于监控
Web应用中JavaScript的执行时间。 - 一个测试工具,用于呈现页面并将其与以前的版本进行比较,以跟踪用户界面的变化。
- 使用
Headless Chrome的主要优势在于,用户可以编写脚本以编程方式运行浏览器,并快速、大规模地执行抓取、分析或成像网站等任务,而无需打开浏览器的GUI并点击一百万个东西。 - 要做到这一点需要三样东西:无头
Chrome、DevTools协议和木偶师。 - 你已经见过
Chrome Headless了。Dev Protocol是Chrome DevTools的远程实例,在另一个浏览器中打开。它允许你“通过你的眼睛”看到无头Chrome,而不需要运行浏览器GUI。Puppeteer是一个节点库,它为开发者提供了通过DevTools协议编程控制无头Chrome的工具。 - 把三者结合起来,就可以用
Headless Chrome编写重复的大规模动作脚本,并快速大规模运行。
安装chrome浏览器并测试
基本上每个程序员都会安装chrome浏览器,如果没有安装的可以去下载安装,安装好之后,可以直接利用chrome浏览器执行无头浏览器的命令,假设chrome浏览器安装路径是: C:\Users\administrator\AppData\Local\Google\Chrome\Application\chrome.exe,可以执行如下命令
C:\Users\best5\AppData\Local\Google\Chrome\Application\chrome.exe --headless --hide-scrollbars --disable-gpu --screenshot=e:\chrome.jpg --window-size=1280,1696 https://www.baidu.com
- 1
会生成一个chrome.jpg文件
Docker运行
- 拉取镜像:
docker pull browserless/chrome:latest - 运行容器:
docker run -p 3000:3000 browserless/chrome:latest - 使用浏览器访问:
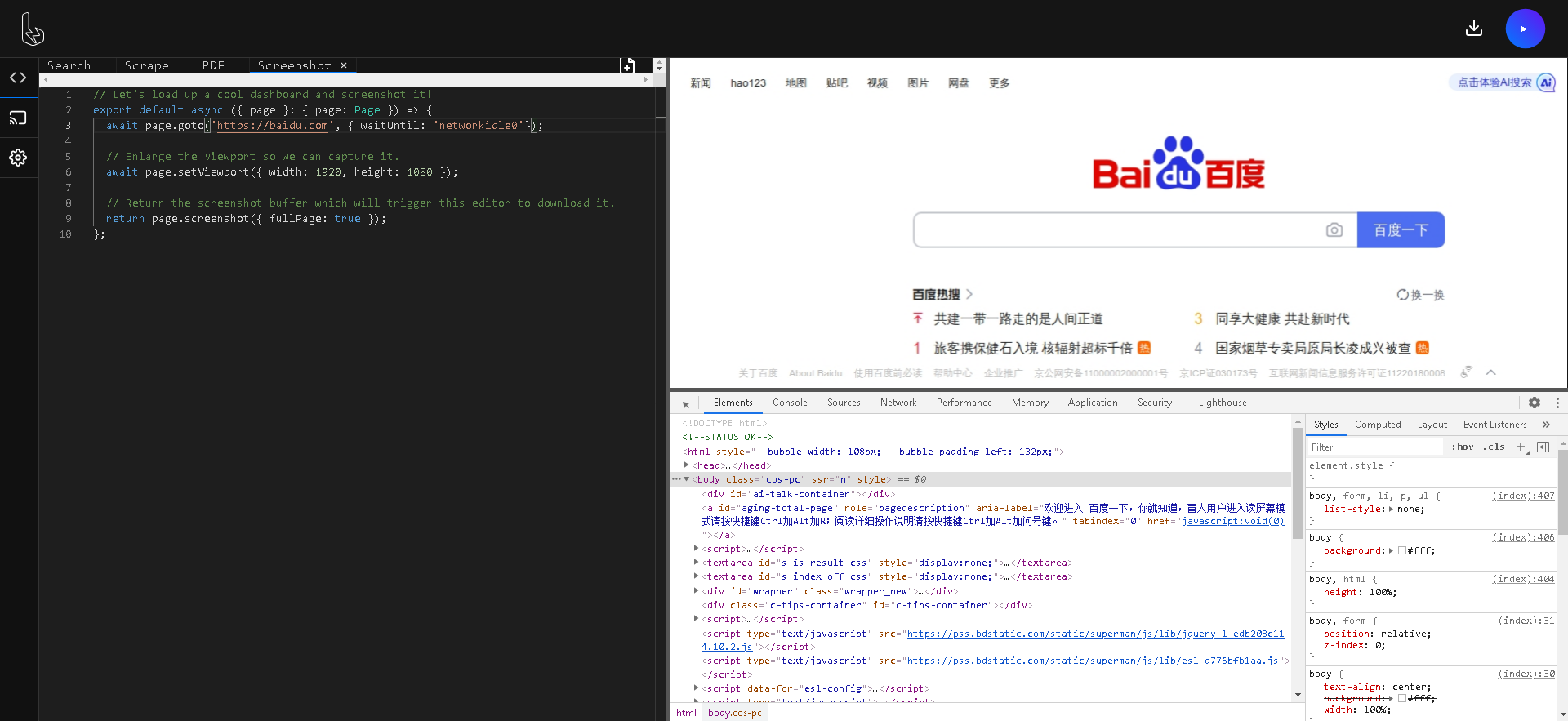
http://localhost:3000/

看起来很厉害的样子
k8s部署
- 编写部署
ymal文件,并命名browserless-chrome.yaml
---
apiVersion: v1
kind: Service
metadata:
name: browserless-chrome
namespace: kube-public
labels:
app: browserless-chrome
spec:
type: NodePort
ports:
- name: websocket
port: 30000
targetPort: 3000
nodePort: 30000
selector:
app: browserless-chrome
---
apiVersion: apps/v1
kind: Deployment
metadata:
name: browserless-chrome
namespace: kube-public
spec:
replicas: 1
revisionHistoryLimit: 0 #Replica Sets中的历史数量
selector:
matchLabels:
app: browserless-chrome
template:
metadata:
labels:
app: browserless-chrome
spec:
containers:
- name: browserless-chrome
imagePullPolicy: Always
image: browserless/chrome:latest
env:
- name: PORT
value: "3000"
securityContext:
runAsNonRoot: true
runAsUser: 999
runAsGroup: 999
ports:
- containerPort: 3000
livenessProbe:
tcpSocket:
port: 3000
initialDelaySeconds: 5
failureThreshold: 2
periodSeconds: 60
readinessProbe:
tcpSocket:
port: 3000
initialDelaySeconds: 5
periodSeconds: 10
startupProbe:
tcpSocket:
port: 3000
failureThreshold: 30
periodSeconds: 10
resources:
requests:
cpu: 0.2
memory: 300Mi
limits:
cpu: 1
memory: 1Gi
imagePullSecrets:
- name: puller
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
kubectl apply -f browserless-chrome.yaml
把镜像推送到私有仓库
- 给镜像重新打标签:
docker tag browserless/chrome:latest xxx.cn/base/browserless-chrome:latest - 推送到私有仓库:
docker push imgsreg.ipipa.cn:20443/base/browserless-chrome:latest
Java调用示例
- 在
pom.xml中添加以下依赖
<dependency>
<groupId>io.github.fanyong920</groupId>
<artifactId>jvppeteer</artifactId>
<version>1.1.5</version>
</dependency>
- 1
- 2
- 3
- 4
- 5
- 使用本地
chrome程序调用示例代码
public class BrowserTest {
@SneakyThrows
@Test
void test() {
//自动下载,第一次下载后不会再下载
// BrowserFetcher.downloadIfNotExist(null);
ArrayList<String> arrayList = new ArrayList<>();
//生成pdf必须在无头模式下才能生效
LaunchOptions options = new LaunchOptionsBuilder()
.withExecutablePath("C:\\Users\\administrator\\AppData\\Local\\Google\\Chrome\\Application\\chrome.exe")
.withArgs(arrayList)
.withHeadless(true)
.build();
arrayList.add("--no-sandbox");
arrayList.add("--disable-setuid-sandbox");
Browser browser = Puppeteer.launch(options);
Page page = browser.newPage();
page.goTo("https://www.baidu.com");
PDFOptions pdfOptions = new PDFOptions();
pdfOptions.setPath("test.pdf");
page.pdf(pdfOptions);
page.close();
browser.close();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 使用
wetsocket远程调用chrome示例代码
public class BrowserTest {
@SneakyThrows
@Test
void test() {
//自动下载,第一次下载后不会再下载
// BrowserFetcher.downloadIfNotExist(null);
ArrayList<String> arrayList = new ArrayList<>();
//生成pdf必须在无头模式下才能生效
LaunchOptions options = new LaunchOptionsBuilder()
.withArgs(arrayList)
.withHeadless(true)
.build();
arrayList.add("--no-sandbox");
arrayList.add("--disable-setuid-sandbox");
Browser browser = Puppeteer.connect(options, "ws://localhost:3000", null, null);
Page page = browser.newPage();
page.goTo("https://www.baidu.com");
PDFOptions pdfOptions = new PDFOptions();
pdfOptions.setPath("test.pdf");
page.pdf(pdfOptions);
page.close();
browser.close();
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
在工程目录下会生成test.pdf文件,可以打开看看效果
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/174086
推荐阅读
相关标签


