- 1Win11系统在administered账户下无法登录微软账户显示:哎呀,出错了。解决方法。_哎呀,出错了
- 2Spring Cloud 学习笔记
- 32023·新星计划 - 为什么头部博主们写的内容有那么多人追捧?他们是掌握了什么流量密码?_渴望力量的哈士奇+csdn
- 4Python3+Dlib+Opencv实现摄像头采集人脸并对表情进行实时分类判读_python opencv 表情识别 完整源码 下载
- 5开源软件:塑造软件行业未来的协作与创新之力
- 6网络安全应急响应(归纳)
- 7【java毕业设计】基于javaEE+原生Servlet+jsp的人力资源管理系统设计与实现(毕业论文+程序源码)——人力资源管理系统_人力资源管理系统课程设计报告java概述
- 8大数据构建知识图谱:从技术到实战的完整指南
- 9Failed to restart network.service: Unit network.service not found
- 10基于php和mysql的网上购物系统设计与实现_基于PHP+MySQL的网上购物系统设计与实现...
微擎框架基本使用
赞
踩
1.链接附上:http://wqz.whlike.top/web/index.php?c=account&a=display
第一步需要在微赞上下载模板
2.微擎配置结束后在目录下找到addons文件夹
 .将模板上传到addons中!
.将模板上传到addons中!
3.打开下载的模板目录,找到manifest.xml文件,需要更改一些数据(项目中所需要的菜单要提前想好,后期若想在添加或删除需要重复卸载,很麻烦)

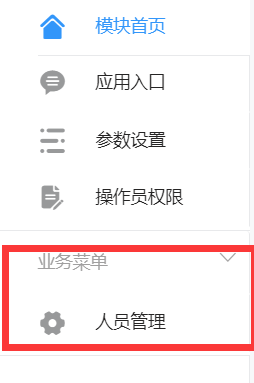
红色框内menu菜单内可以重复写多个entry:web端微擎显示如图:

4.所有的html/css/js/图片一般放置在template目录下;
现在需要分清楚微擎分为手机端和电脑端,也是在不同的文件夹下
手机端:在mobile目录上下
web端:与mobile文件夹的同级目录下

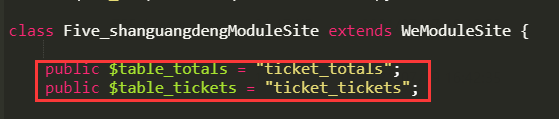
4.site.php:定义手机端、电脑端的方法(红框的部分定义的是数据库)

方法定义:手机端要用doModule定义

web端要用doWeb定义

让我想想还有什么需要注意的:
1.调试可以用var_dump
message: message(‘文字提示!’, $this->createWebUrl(‘web端要跳转的页面’, array(可以携带的值)), ‘success’);
2.templat渲染页面:include
t
h
i
s
−
>
t
e
m
p
l
a
t
e
(
′
′
)
;
3.
this->template(''); 3.
this−>template(′′);3._GPC:接收前端name的值
i
d
=
i
n
t
v
a
l
(
id = intval(
id=intval(_GPC[‘id’]);可以接收另一个方法传至另一个方法的值(怎么传递,1写了)
以后想到了在补充


