热门标签
热门文章
- 1都是防御,高防服务器与DDoS高防有何不同?_高防和ddos
- 2Unity移动,跳跃(这篇使用Rigidbody和CharacterController两种方式)_unity rightbody跳跃
- 3基于Python校园失物招领系统(Django框架)答辩常规问题和如何回答(答辩指导)_django校园失物招领
- 4制造业客户数据安全解决方案(终端安全/文件加密/介质管理等)
- 5HarmonyOS应用开发者高级认证
- 6zabbix监控华三交换机BGP状态OID_华三交换机oid参数查看
- 7Varargs(可变参数类型)详解
- 8什么是网络安全工程师,你想知道的都在这里!
- 9C#学习笔记01之.NET与C#_c#和.net
- 10【重制版】在Android手机上安装kali Linux_kali linux手机版
当前位置: article > 正文
使用宝塔面板部署Nuxt3项目到云服务器上_宝塔部署nuxt3项目
作者:weixin_40725706 | 2024-03-04 06:18:28
赞
踩
宝塔部署nuxt3项目
1、前期准备
- 1)准备一台云服务器
- 2) 在云服务器上安装宝塔面板软件应用,安装步骤可参考博客:使用宝塔面板部署Node.js+Mysql服务和Vue3-Admin项目到云服务器上
2、进行Nuxt3项目的部署
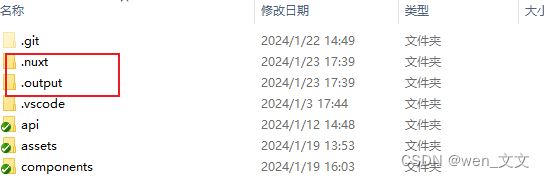
1)、本地执行打包命令,输出以下两个文件目录

2)、通过宝塔面板中的文件菜单,将打包生成的文件上传到云服务器的/www/wwwroot/project 目录下

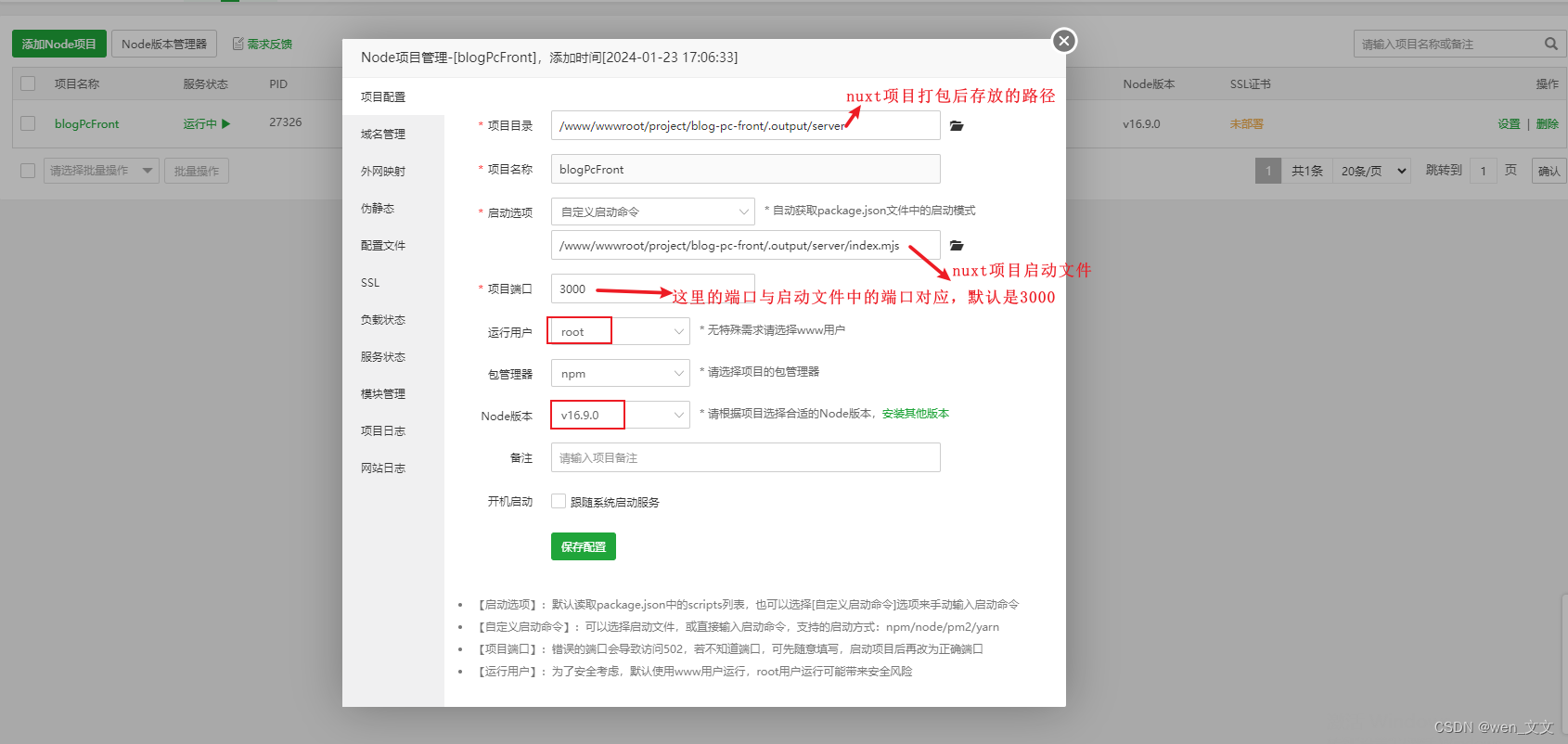
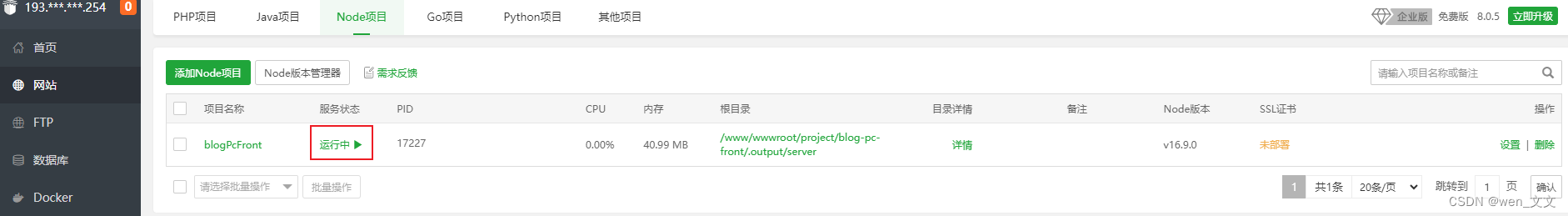
3)、在宝塔面板–网站菜单中添加node项目
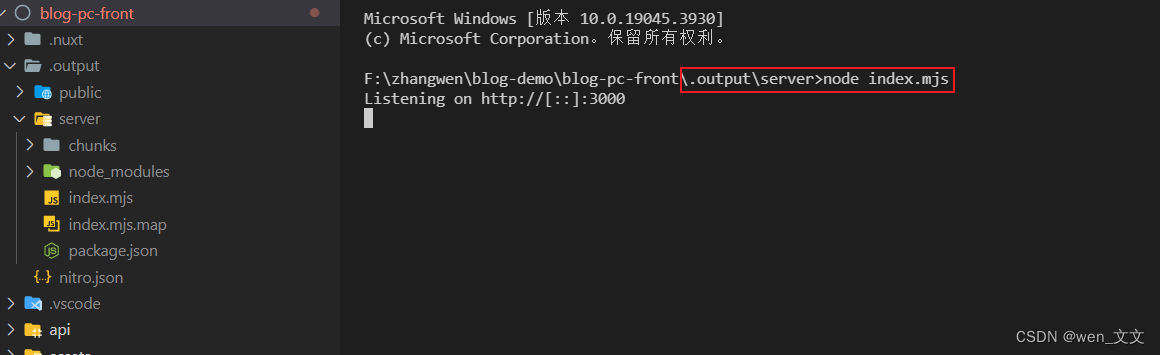
- 启动选项选择到“.output/server/index.mjs”文件


- 列表显示运行中就表示项目已成功启动

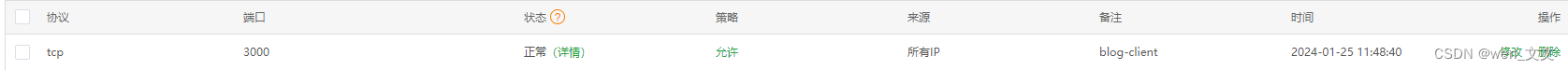
4)在安全组中开放3000端口
- 在宝塔面板的安全菜单中添加3000端口规则

- 在云服务器后台控制面板防火墙中开放端口3000

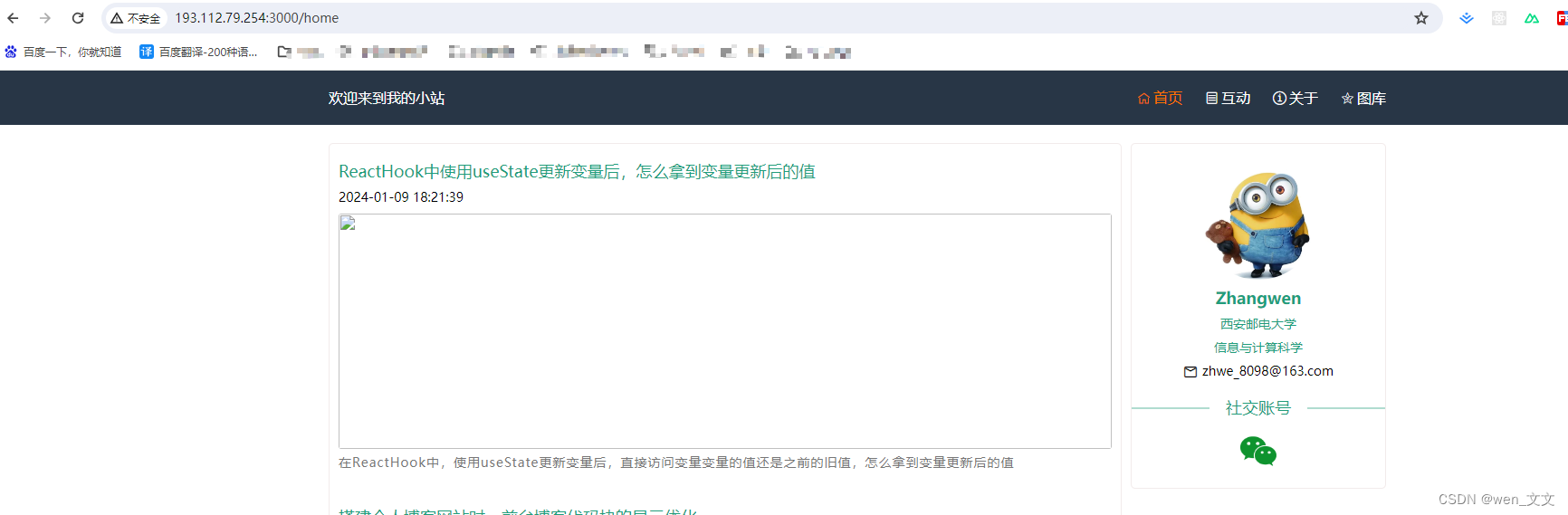
5)在浏览器窗口中通过云服务器公网IP进行项目访问;
- 本地开发时上传的图片是上传到本地指定文件夹,所以在本地前台回显是正常的,但是部署到云服务器上后图片回显有点问题;
- 这里图片回显的问题还在修改,可选择的方案有:
-
使用腾讯云的COS进行图片云存储管理,(即后台上传的图片上传到云服务器上,数据库中保存图片云资源的地址,前台直接读取图片的云服务地址进行回显)腾讯云使用JS接入COS的sdk文档
-
将图片资源上传到云服务器的指定路径进行管理;

-
3、部署过程中遇到的一些问题记录
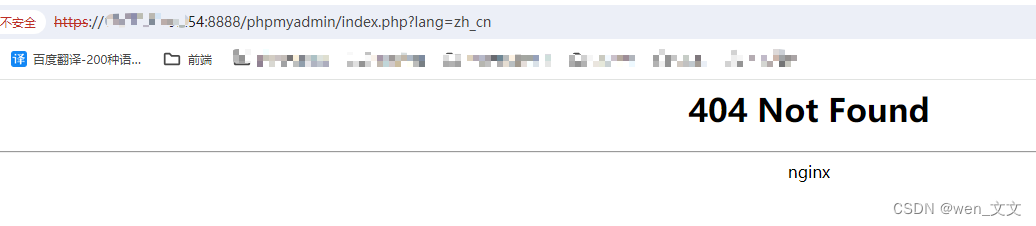
3.1、宝塔面板中的数据库可视化软件 phpMyAdmin 打开时提示404?

解决方案:
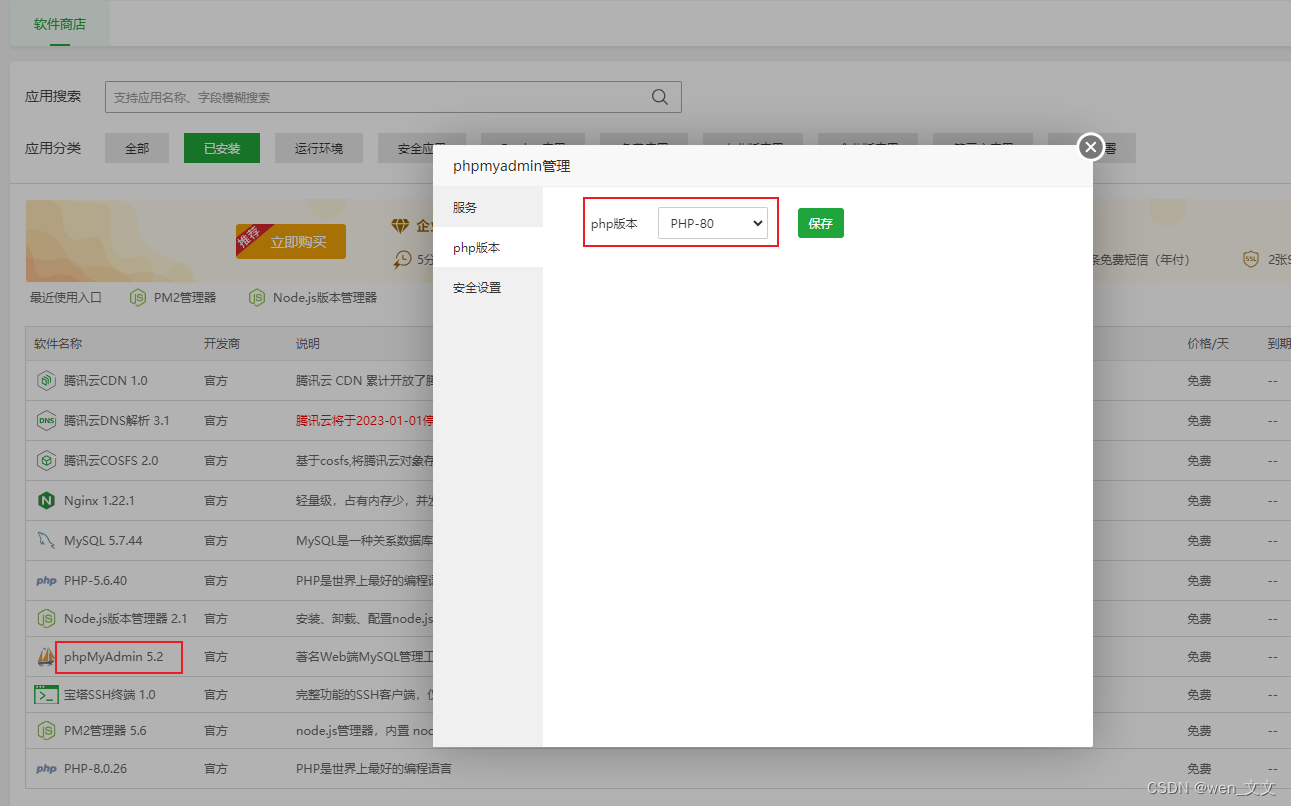
1)、在软件商店切换phpMyadmin应用的php版本为8.0版本

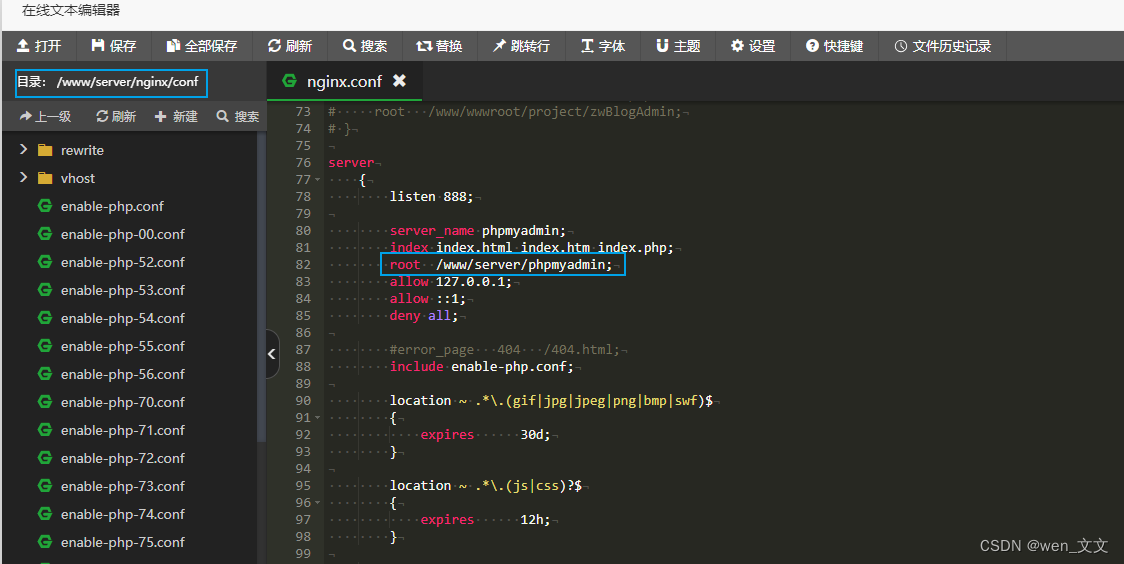
2)在文件菜单中,修改nginx配置文件中端口888的服务中root的信息;

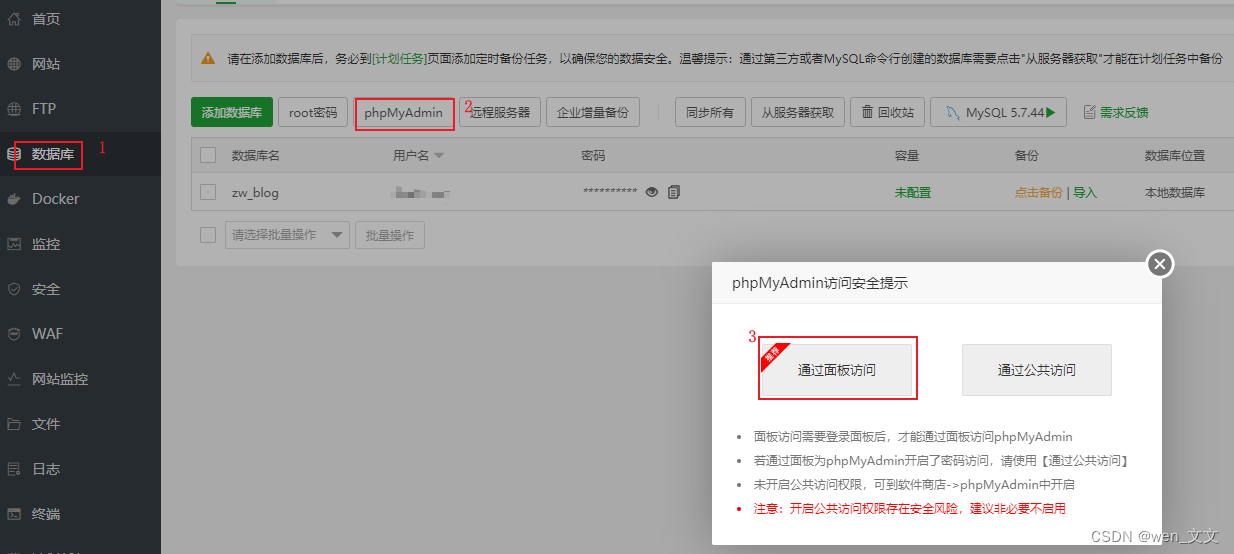
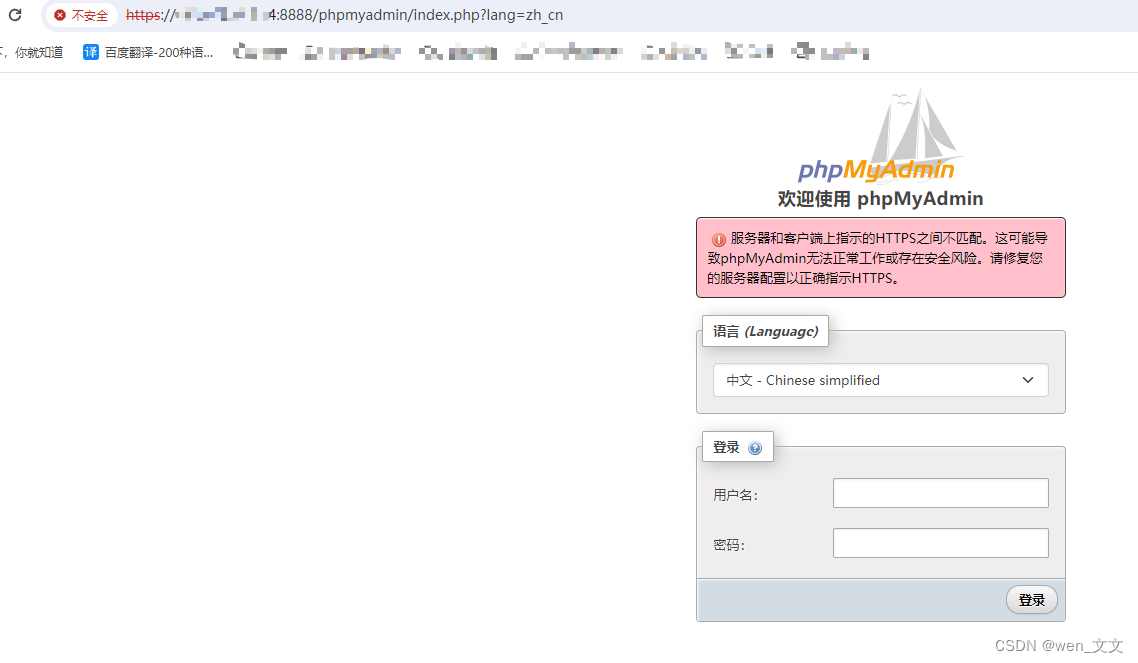
3)在数据库菜单中,点击phpMyadmin应用,点击弹窗的通过面板访问重新打开即可;


4、全文参考博客:
- https://blog.csdn.net/qq_35098526/article/details/133363932
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/weixin_40725706/article/detail/186691
推荐阅读
相关标签


