- 1Unity使用MicroPhone类调用麦克风录音_unity microphone.isrecording
- 2PostgreSQL 中的全文搜索:综合指南_pg全文搜索
- 3机器学习实用代码汇总(你想要的这里都有)_机器学习代码
- 4nodejs做即时聊天_nodejs langchain 案例聊天实例
- 5Python爬虫解析器BeautifulSoup4_python beautifulsoup4
- 6Spring-Boot中父依赖或 spring-boot-maven-plugin报红处理办法_org.springframework.boot爆红
- 7一线工程师告诉你嵌入式真实现状与发展前景
- 8SQLServer查询分析小结 Table Scan/Index Seek/Index Scan_sqlserver index scan
- 9
Unity3D入门篇——第六讲 GUI控件(四)_unity gui.beginscrollview 样式 - 10SQL Server数据库查询速度慢的原因和解决方法
Node.js基础---npm与包
赞
踩
包
概念:Node.js 中的第三方模块又叫做包
来源:由第三方个人或团队开发出来的,免费使用,且为开源
为什么需要:Node.js的内置模块只有一些底层API,开发效率低
包是基于内置模块封装出来的,提供更高级方便的API,提高开发效率
包和内置模块之间的关系,类似于 JQuery 和 浏览器内置API 之间的关系
下载: https://www.npmjs.com/ 全球最大包共享平台 ---搜索
https://registry.npmjs.org/ ---下载
使用包管理工具 npm (查看版本号:在终端执行 npm-v)
npm
格式化时间传统做法:

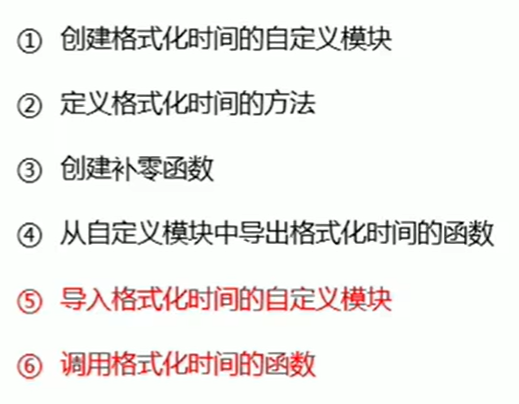
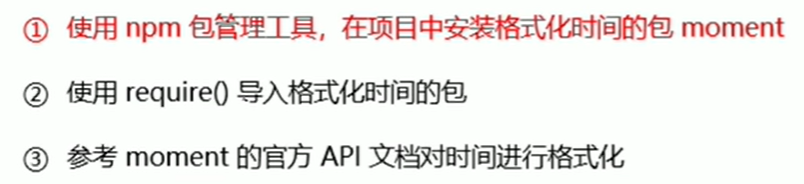
使用npm包实现

安装包
安装指定包
npm install 包的完整名称
简写 npm i xxxx
初次安装包,多的文件有两个 node_modules 的文件夹和 package-lock.json 的配置文件
node_modules 文件夹 用来存放所有已安装到项目的包
package-lock.json 配置文件 记录 node 文件夹目录下每个包的下载信息(包的名字、版本号、下载地址)
注意:不需要改动文件内代码!!!
安装指定版本
默认情况是安装最新版本,如果需要安装指定版本 需要在包名后通过 @ 符号指定具体版本
npm i xxxx@3.33.3
语义化版本规范
版本号是以 点分十进制 形式定义 总共三位,例如:2.24.1
每一位数字代表含义如下:1、大版本 2. 功能版本 3. Bug修复版本
包管理配置文件
npm规定在项目根目录,必须要有 package.json 的包管理配置文件,记录与项目有关的配置信息。如:

1. 多人协作
团队项目中 node_modules 体积过大,不方便共享源代码
解决方法:共享时剔除 node_modules 文件夹
2. 如何记录项目安装的包
项目根目录,创建 package.json 文件,记录
注意:项目开发,把 node_modules 添加到 .gitignore 忽略文件内
3. 快速创建 package.json文件
快捷命令,执行命令所处的目录
npm init -y
注意:1. 命令只能在英文目录下,项目文件夹名不能有中文和空格
2. 安装包时会自动把信息加入package内
4. dependencies 节点
专门记录安装过那些包
5. 一次性安装所有包
拿到一个剔除了 node_modules 的项目,首先要把依赖的包下载下来
npm install 或 npm i 下载全部的包
6. 卸载包
npm uninstall xxxx(包名)
注意:执行成功后 package.json 内对应的信息也会去除
7. devDependencies 节点
只在开发阶段用到的包,建议记录到 devDependencies 节点
在开发和上线都要用到的,建议记录到 dependencies 节点
使用如下命令记录到 dev...
npm i 包名 -D 简写
npm install 包名 --save-dev 完整写法
解决下包速度慢问题
原因:npm 在国外...
解决方法:淘宝NPM镜像服务器
切换npm下包镜像源:
- # 查看当前下包镜像源
- npm config get registry
- # 切换为淘宝镜像源
- npm config set registry=https://registry.npm.taobao.org、
- # 检查是否成功
- npm config get registry
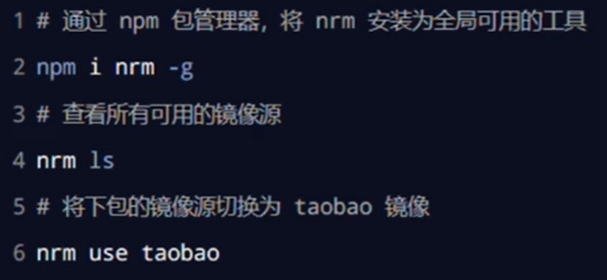
nrm工具快速切换镜像源

包的分类
项目包
被安装到 node_modules 的包
分两类:
开发依赖包(开发期间用)
核心依赖包(开发线上都用)
全局包
执行 npm i 时,提供 -g 参数,则安装的是全局包
会安装到c盘下
安装和卸载和之前一样 但要在后面加上 -g
注意:工具性质的包才有全局安装的意义,因为提供了好用的终端命令
看官方文档判断是否需要全局安装才能使用
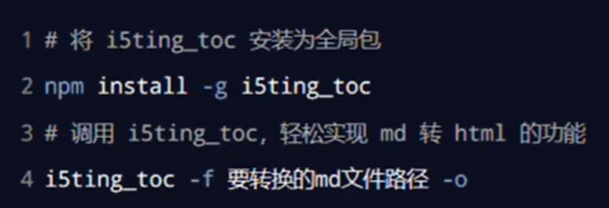
i5ting_toc
可以把 md 文档转换成 html文件的小工具

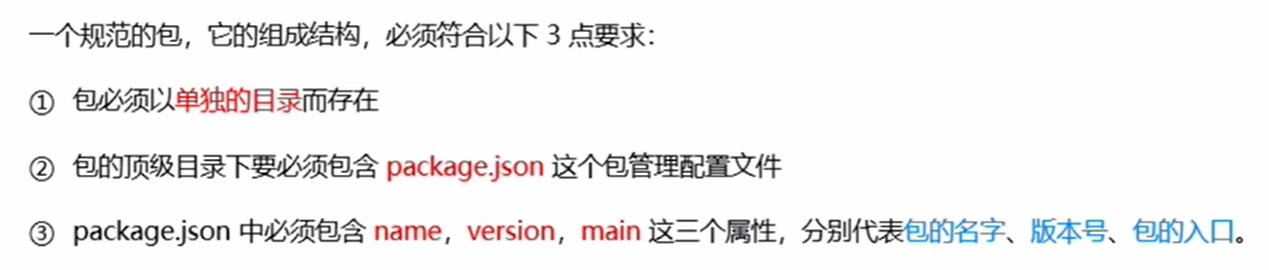
规范的包结构

开发属于自己的包
1. 需要实现的功能
2. 初始化包的基本结构
1. 新建文件夹为根目录
2. 新建三个文件(管理配置,入口文件,说明文档)
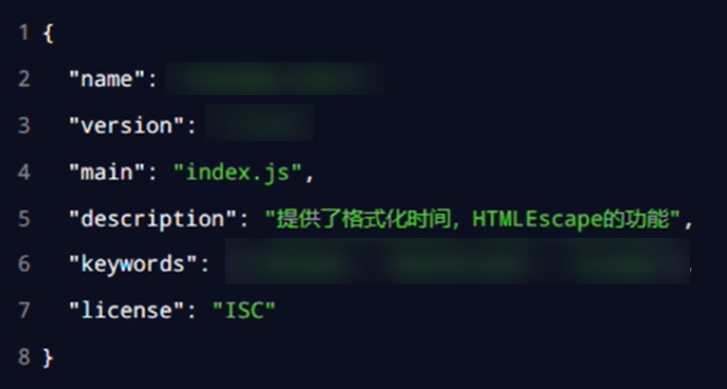
3. 初始化 package.json

4. 在index.js定义方法
5. 将不同的功能进行模块化拆分
6. 编写包的说明文档
包含:安装方式、导入方式、对应封装的功能、开源协议...
发布包
1. 注册 npm 账号

2. 登录 npm 账号
注册完成后,在终端内执行 npm login 命令
依次输入 用户名、密码、邮箱后登录成功
注意:在运行命令前要把下包的服务器切换成 npm 官方的
3. 把包发布到 npm 上
将终端切换到根目录,运行 npm publish,即可发布(包名不能雷同)
4. 删除已发布的包
运行 npm unpublish 包名 --force ,即可删除
注意: