- 1治数如治水,数据治理和数据创新难在哪?_数据治理方法论
- 2在MicroPython中用面向对象方法控制microbit显示
- 3kali linux安装教程
- 4Android 获取打包密匙的MD5,SHA1,SHA256数据
- 5如何理解CAS_java 中cas如果失败了
- 604鸿蒙APP开发之创建一个底部菜单栏及首页列表_鸿蒙 添加导航栏
- 7linux-防火墙-iptables 的四表五链和SNAT与DNAT详解(理论加实验)_5链数据流程图,从中写出4表分别包含的链
- 8正规方程(normal equation)的三种推导方法_正规方程推导
- 9【基础】OPC 通讯协议_opc通讯协议
- 10Vue项目打包后打开index.html空白问题_vue脚手架 生成的项目中没有index.html
案例217:基于微信小程序的学生签到系统设计与实现_基于微信小程序的签到管理系统设计
赞
踩
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
社会发展日新月异,用计算机应用实现数据管理功能已经算是很完善的了,但是随着移动互联网的到来,处理信息不再受制于地理位置的限制,处理信息及时高效,备受人们的喜爱。所以各大互联网厂商都瞄准移动互联网这个潮流进行各大布局,经过多年的大浪淘沙,各种移动操作系统的不断面世,而目前市场占有率最高的就是微信小程序,本次开发一套基于微信小程序的生签到系统,有管理员,教师,学生三个角色。管理员功能有个人中心,学生管理,教师管理,签到管理,学生签到管理,班课信息管理,加入班课管理,请假信息管理,审批信息管理,销假信息管理,系统管理。教师和学生都可以在微信端注册和登录,教师可以管理签到信息,管理班课信息,审批请假信息,查看学生签到,查看加入班级,查看审批信息和销假信息。学生可以查看教师发布的学生签到信息,可以自己选择加入班课信息,添加请假信息,查看审批信息,进行销假操作。基于微信小程序的生签到系统服务端用Java开发的网站后台,接收并且处理微信小程序端传入的json数据,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。
系统展示
管理员后台功能实现
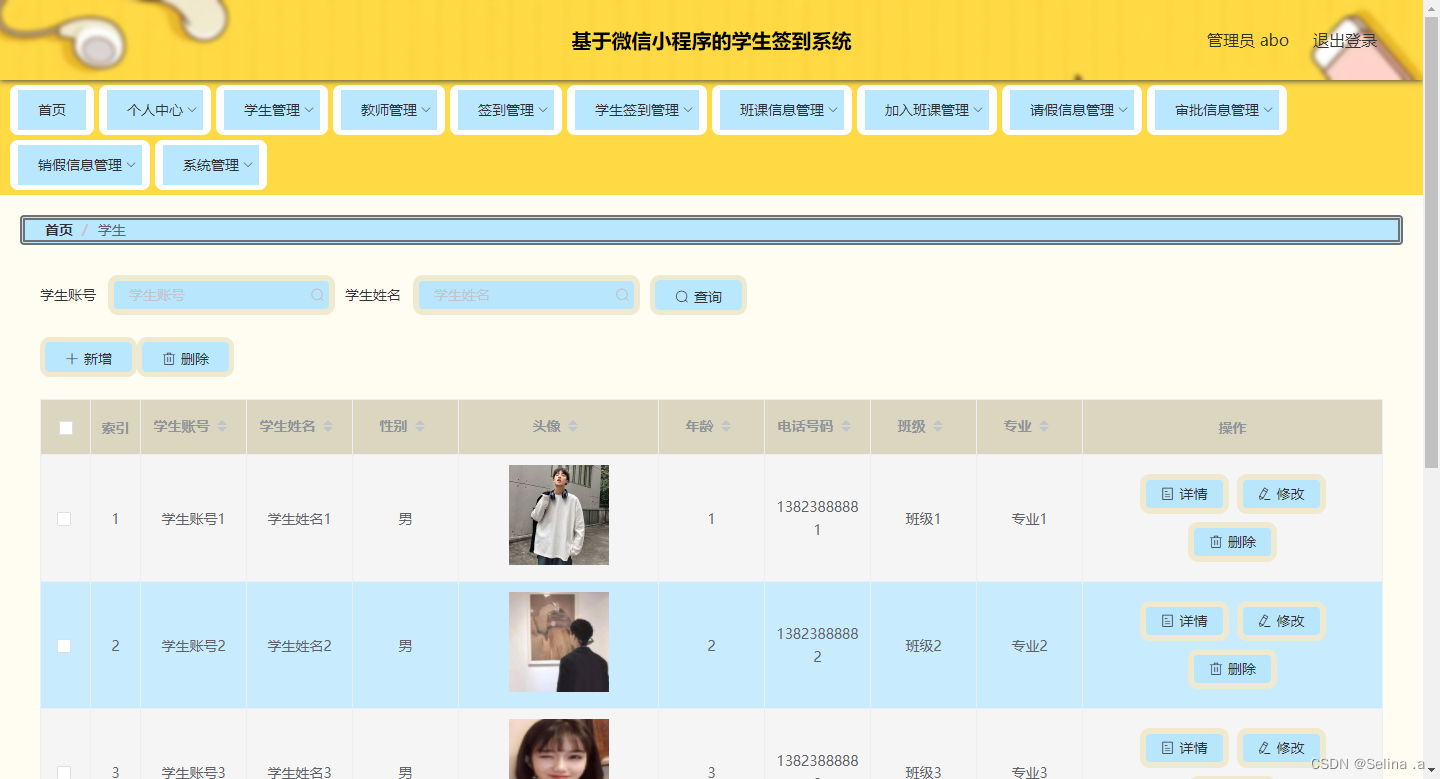
学生管理
管理员可以对学生信息进行添加,修改,删除,查询操作。

教师信息管理
此页面管理员可以对教师信息进行添加,修改,删除,查询操作。

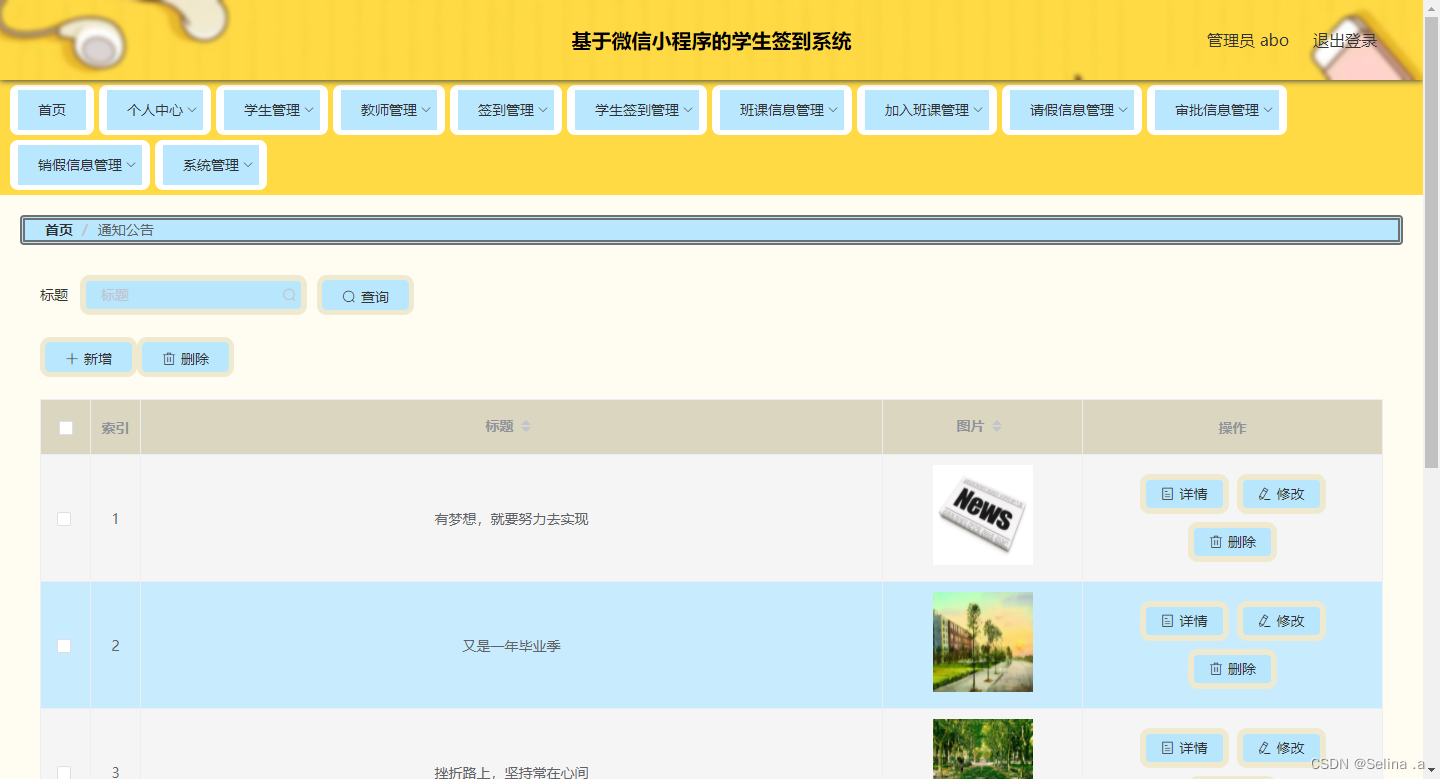
公告信息管理
此页面管理员可以对公告信息进行添加,修改,删除,查询操作。

签到信息管理
此页面管理员可以对签到信息进行修改,删除,查询操作。

微信小程序功能实现
首页
微信小程序输入正确的账号密码后就会默认进入首页显示界面。首页主要有轮播图,班级信息,以及下面的导航为主要组成部分。

公告信息展示
用户可以在公告展示界面对公告进行搜索和查看。

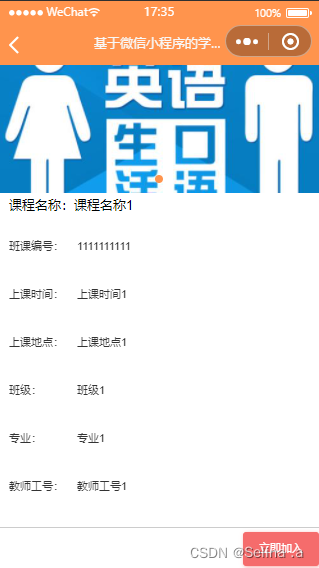
班课信息
学生登录后可以查看班课信息,可以选择立即加入。

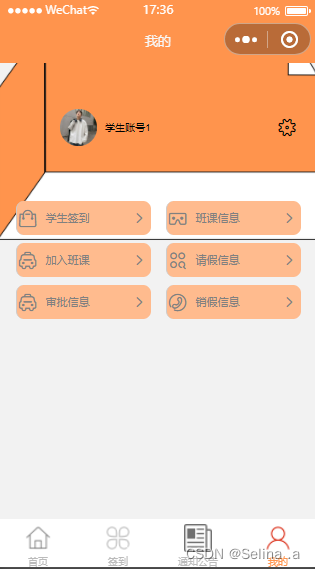
我的
我的里面主要是可以进行退出,点击小齿轮就可以选择退出当前账户,也可以点击其他信息进行操作。

代码实现
登录功能实现代码
- @IgnoreAuth
- @PostMapping(value = "/login")
- public R login(String username, String password, String captcha, HttpServletRequest request) {
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null || !user.getPassword().equals(password)) {
- return R.error("账号或密码不正确");
- }
- String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
- return R.ok().put("token", token);
- }
注册功能实现代码
- @IgnoreAuth
- @PostMapping(value = "/register")
- public R register(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }
密码重置功能实现代码
- @IgnoreAuth
- @RequestMapping(value = "/resetPass")
- public R resetPass(String username, HttpServletRequest request){
- UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
- if(user==null) {
- return R.error("账号不存在");
- }
- user.setPassword("123456");
- userService.update(user,null);
- return R.ok("密码已重置为:123456");
- }
修改信息功能实现代码
- @RequestMapping("/update")
- public R update(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
- if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
- return R.error("用户名已存在。");
- }
- userService.updateById(user);//全部更新
- return R.ok();
- }
删除信息功能实现代码
- @RequestMapping("/delete")
- public R delete(@RequestBody Long[] ids){
- userService.deleteBatchIds(Arrays.asList(ids));
- return R.ok();
- }
保存信息功能实现代码
- @PostMapping("/save")
- public R save(@RequestBody UserEntity user){
- // ValidatorUtils.validateEntity(user);
- if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
- return R.error("用户已存在");
- }
- userService.insert(user);
- return R.ok();
- }


