热门标签
热门文章
- 1探究Microsoft Visual C++ 可再发行组件的多重用途_visual c++ redistributable
- 2使用AOP实现防止表单重复提交问题,解决后端幂等性问题_aop加唯一索引实现幂等防重
- 3【视频理解】2022-CVPR-Video Swin Transformer
- 4IE8下提示'console'未定义错误_ie8 console未定义
- 5[.net] ADO.net和sql 存储过程实例_"command.parameters.add(new sqlparameter(\"returnv
- 6实时解答SpringCloud+Nginx秒杀实战,Zuul内部网关实现秒杀限流_springcloud zuul+nginx
- 7Vue + Element UI——监听DOM元素高度和宽度解决方案整理(八种方法)_vue3监听dom元素高度变化
- 8总结一下NDK crash排查步骤
- 9鸿蒙系统扫盲(五):再谈鸿蒙开发用什么语言?_鸿蒙next 后端语言
- 10OpenHarmony 4.0 Release发布,同步升级API 10
当前位置: article > 正文
Uniapp debug如何打断点_uniapp断点调试
作者:AllinToyou | 2024-03-14 00:19:19
赞
踩
uniapp断点调试
启动debug模式



打断点
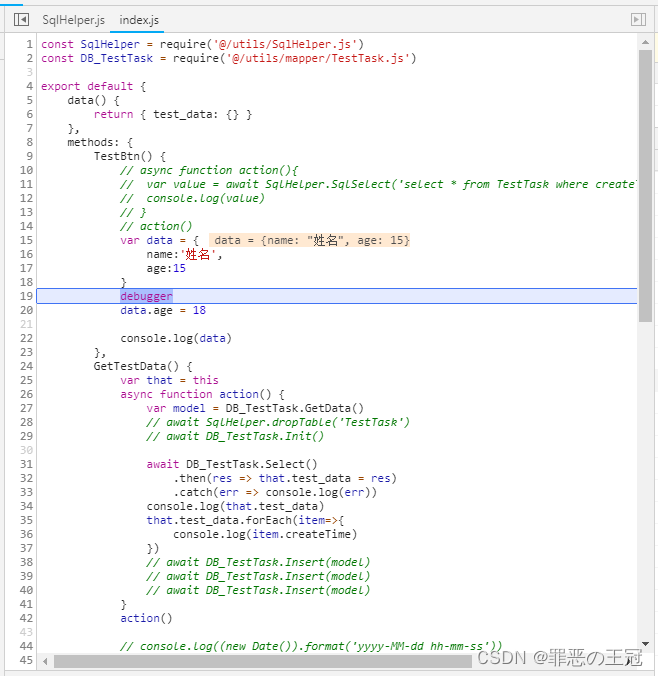
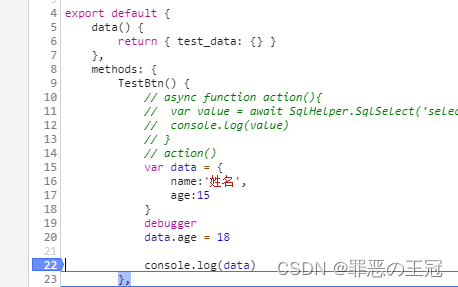
输入debugger(推荐)
TestBtn() {
var data = {
name:'姓名',
age:15
}
debugger
data.age = 18
console.log(data)
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

主动打断点
不在这里打,好像没什么用

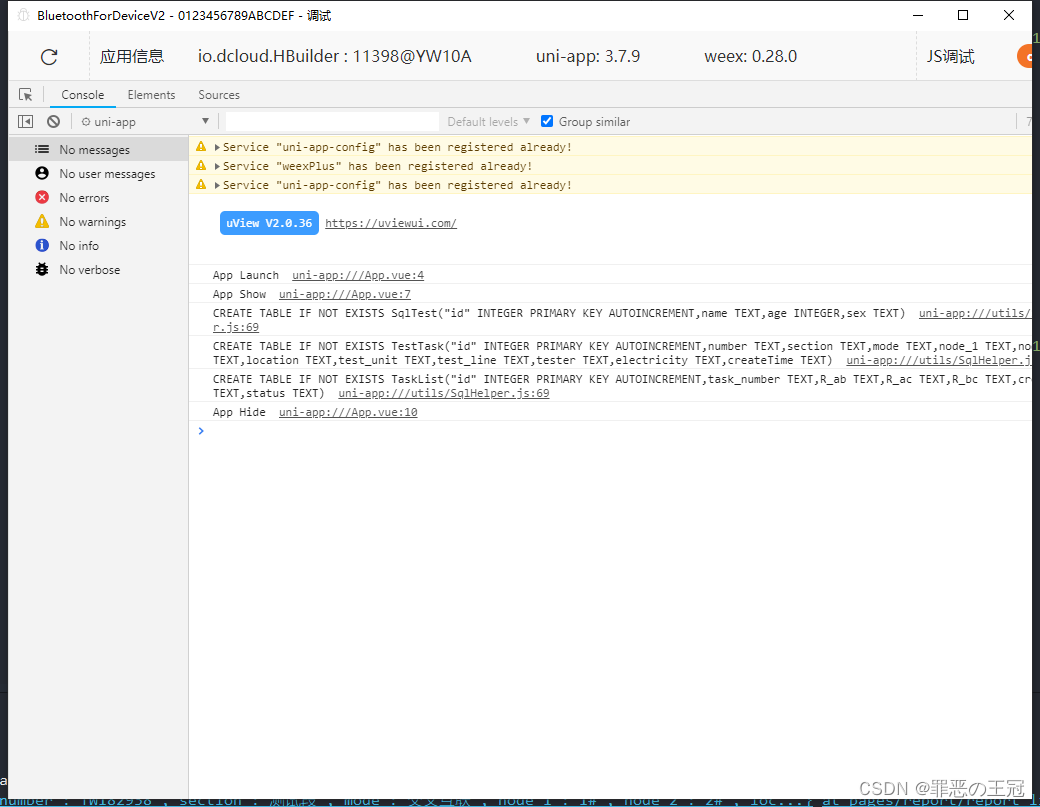
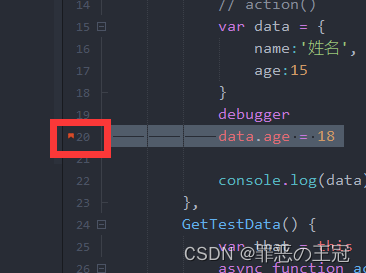
直接打断点

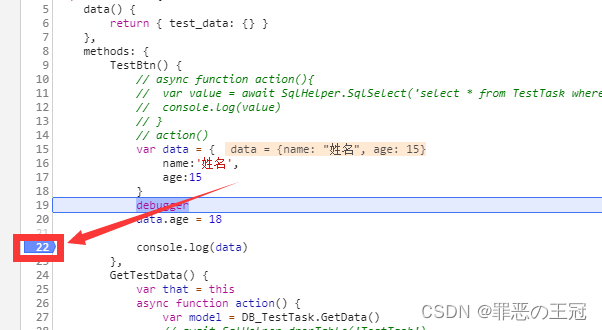
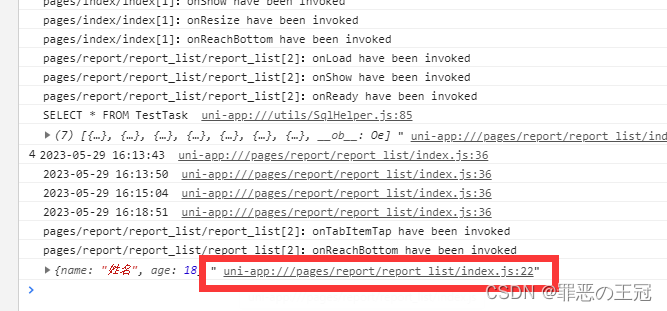
控制台打印,找到对应位置,打断点
点击对应文件,即可跳转到对应文件路径上面


结论
打断点,基本的代码提示是一个编译器最基本的功能,uniapp我找了很多文章都没有提及到如何调试,我在这里记录一下。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/231411
推荐阅读
相关标签


