热门标签
热门文章
- 1FPGA中FIFO IP核配置与调用_scfifo
- 2总结 Underlay 和 Overlay 网络,在k8s集群实现underlay网络,网络组件flannel vxlan/ calico IPIP模式的网络通信流程,基于二进制实现高可用的K8S集群_underlay网络和overlay网络
- 3bert的运用(简单易懂,巨好必看)_bert使用
- 4Go-知识select
- 5深度解析Harmony4.0应用开发基础+传智鸿蒙实践案例干货分享_鸿蒙系统课程图库应用设计开发实践
- 6【HarmonyOS4.0】第四篇-ArkUI基础实战_arkui编译引擎
- 7cublasSgetriBatched的input matrix A 的值,在計算之後是否被改變或叫做污染,答案是No
- 8外卖霸王餐小程序、H5、公众号版外卖系统源码_霸王餐h5源码
- 9mac 终端 配置代理_mac export http_porxy
- 10交叉熵,相对熵(KL散度),互信息(信息增益)及其之间的关系_最大互信息与交叉熵损失有什么关系
当前位置: article > 正文
vue的element ui结合阿里云视频上传案例_new aliyunupload.vod
作者:AllinToyou | 2024-03-16 01:13:50
赞
踩
new aliyunupload.vod
vue前端element ui上传视频到阿里云案例
一个第一次使用阿里云api的小白来说,有点疼苦,搞了大半天才弄出了,这里给大家填下坑。
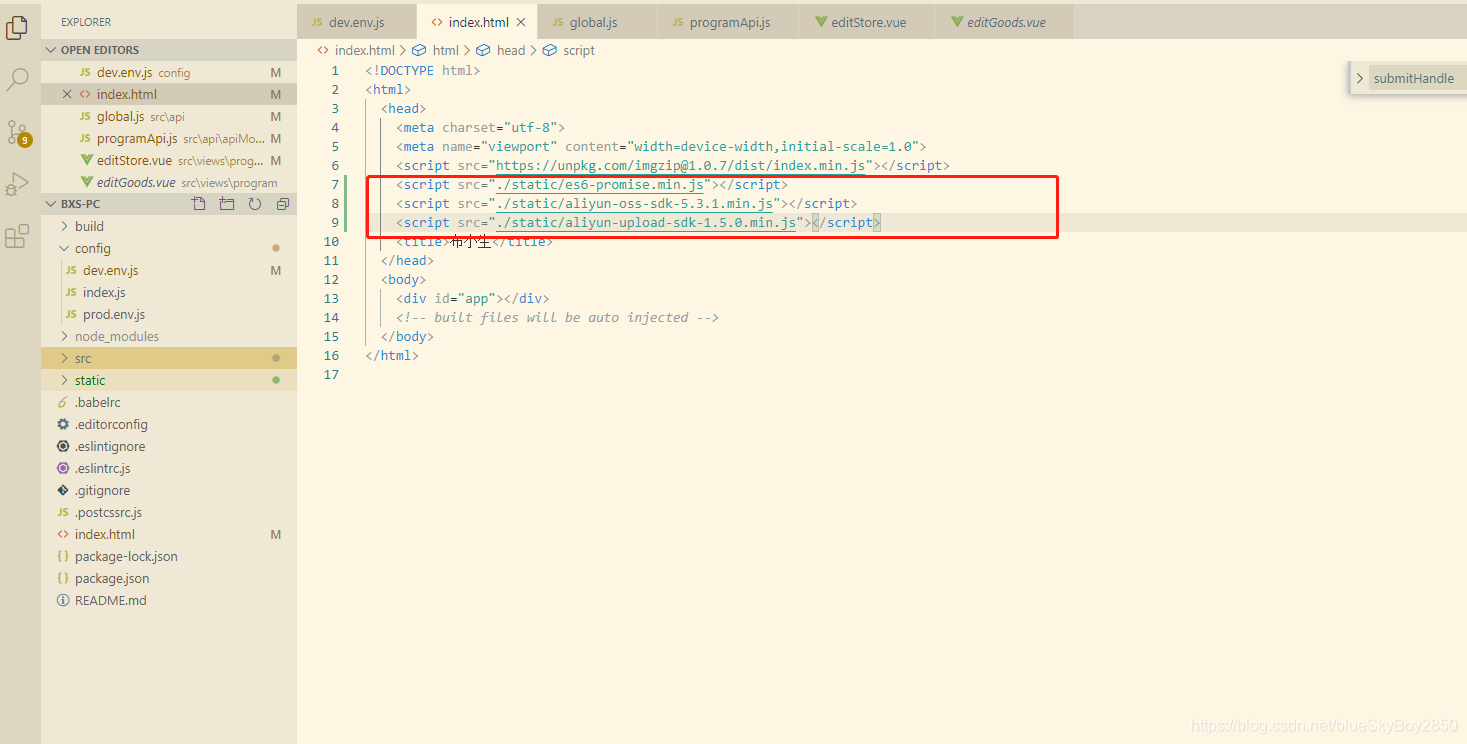
1.视频上传阿里云,首先引用阿里云的sdk,放在index.html中引用

我这里的文件是放在static下的
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <script src="https://unpkg.com/imgzip@1.0.7/dist/index.min.js"></script> <script src="./static/es6-promise.min.js"></script> <script src="./static/aliyun-oss-sdk-5.3.1.min.js"></script> <script src="./static/aliyun-upload-sdk-1.5.0.min.js"></script> <title>布小生</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

2.在自己上传的页面先声明一个 new AliyunUpload.vod({})对象
createUplader (that) { let uploader = new AliyunUpload.Vod({ userId: that.videoDataForm.userId, partSize: that.videoDataForm.partSize, parallel: that.videoDataForm.parallel, retryCount: that.videoDataForm.retryCount, retryDuration: that.videoDataForm.retryDuration, //是否上报上传日志到点播,默认为true enableUploadProgress: true, // 开始上传 'onUploadstarted': function (uploadInfo) { console.log(uploadInfo) if (uploadInfo.videoId) { // 如果 uploadInfo.videoId 存在, 调用 刷新视频上传凭证接口(https://help.aliyun.com/document_detail/55408.html) //这里主要是前端请求后台刷新上传凭证 let params = { videoId: uploadInfo.videoId, Action: 'CreateUploadVideo' } programApiModules.UploadVideossFeach(params).then(res => { if (res.code !== 200) { return that.$message.error(res.msg) } let uploadAuth = res.data.uploadAuth let uploadAddress = res.data.uploadAddress let videoId = res.data.videoId that.videoId = res.data.videoId uploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress, videoId) that.$message.success(res.msg) that.videoLoading.close() }) } else{ // 如果 uploadInfo.videoId 不存在,调用 获取视频上传地址和凭证接口(https://help.aliyun.com/document_detail/55407.html) //这里主要是前端请求后台获取上传凭证 let title = uploadInfo.file.name.substr(0, uploadInfo.file.name.lastIndexOf('.')) let params = { title: title, fileName: uploadInfo.file.name,Action: 'CreateUploadVideo' } programApiModules.videoFileUploadFeach(params).then(res => { if (res.code !== 200) { return that.$message.error(res.msg) } let uploadAuth = res.data.uploadAuth let uploadAddress = res.data.uploadAddress let videoId = res.data.videoId that.videoId = res.data.videoId uploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress, videoId) }) } }, // 文件上传成功 'onUploadSucceed': function (uploadInfo) { console.log(uploadInfo) that.$message.success(res.msg) that.videoLoading.close() }, // 文件上传失败 'onUploadFailed': function (uploadInfo, code, message) { console.log(uploadInfo) that.$message.success(res.msg) that.videoLoading.close() }, // 文件上传进度,单位:字节 'onUploadProgress': function (uploadInfo, totalSize, loadedPercent) { console.log(uploadInfo) }, // 上传凭证超时 'onUploadTokenExpired': function (uploadInfo) { console.log("onUploadTokenExpired"); //实现时,根据uploadInfo.videoId调用刷新视频上传凭证接口重新获取UploadAuth //https://help.aliyun.com/document_detail/55408.html //从点播服务刷新的uploadAuth,设置到SDK里 that.$message.success('上传文件超时,正在重新上传') uploader.resumeUploadWithAuth(uploadAuth); }, //全部文件上传结束 'onUploadEnd':function(uploadInfo){ console.log("onUploadEnd: uploaded all the files"); that.$message.success('全部文件上传完毕') that.videoLoading.close() } }); return uploader },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
3.在element ui组件中的el-upload中钩子函数改变是就可以触发声明 new AliyunUpload.Vod({})
这里有几个坑就是阿里云文档没有写明对象有哪些方法
let uploader = new AliyunUpload.Vod({})
比如:uploader.addFile(file, null, null, null, paramData)//添加文件
uploader.startUpload()//开始上传视频
uploader.stopUpload() //停止上传视频
<div style="padding-left: 100px;"> <el-upload class="videoboxUpload" :action="uploadApi" :show-file-list="false" :auto-upload="false" accept=".mp4,.flv,.mov" :on-change="videoChange" :before-upload="videoBeforeUp"> <div class="upload_div"> <i style="border:1px solid #ccc;" class="el-icon-plus avatar-uploader-icon"></i> <span class="span_icon">上传视频</span> </div> </el-upload> <div class="msg_video"> <span>注意只能上传.mp4,.flv,.mov格式的视频</span> </div> <div class="lbvideo_box"> <div class="video_fj"> <video v-if="videoDataUrl" :src="videoDataUrl" class="avatar" controls="controls">您的浏览器不支持视频播放</video> </div> </div> <div class="video_bot"> <el-button type="primary" @click="toSaveVideo">保存视频</el-button> </div> </div>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
js部分
export default { data () { return { videoDataUrl: '', videoLoading:'', videoData: '', uploader: '', videoDataForm: { userId: '1467922223355590', region: '', partSize: 1048576,//分片大小 parallel: 5,//并行上传片数 retryCount: 3,//网络失败后重新上传次数 retryDuration: 2, //网络失败后重新上传时间 }, videoId: '' } },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
methods: { //视频文件钩子改变 videoChange (file, fileList) { console.log(file) let that = this let fileReader = new FileReader() fileReader.readAsDataURL(file.raw) fileReader.onload = function (e) { that.videoDataUrl = e.currentTarget.result } this.videoData = file console.log(file.size / 1024 / 1024) let userData = '{"Vod":{}}' if (this.uploader) { this.uploader.stopUpload() } this.uploader = this.createUplader(this) this.uploader.addFile(file.raw, null, null, null, userData) }, // 视频文件上传前的钩子 videoBeforeUp (file) { const isLt20M = file.size / 1024 / 1024 < 20; if (['video/mp4', 'video/ogg', 'video/flv','video/avi','video/wmv','video/rmvb'].indexOf(file.type) == -1) { this.$message.error('请上传正确的视频格式'); return false; } if (!isLt20M) { this.$message.error('上传视频大小不能超过20MB哦!'); return false; } }, // 保存视频 toSaveVideo () { this.videoLoading = this.$loading({ lock: true, text: '正在上传视频文件,请稍后', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.7)' }); this.uploader.startUpload() console.log(this.uploader.startUpload) }, // createUploader createUplader (that) { let uploader = new AliyunUpload.Vod({ userId: that.videoDataForm.userId, partSize: that.videoDataForm.partSize, parallel: that.videoDataForm.parallel, retryCount: that.videoDataForm.retryCount, retryDuration: that.videoDataForm.retryDuration, //是否上报上传日志到点播,默认为true enableUploadProgress: true, // 开始上传 'onUploadstarted': function (uploadInfo) { console.log(uploadInfo) if (uploadInfo.videoId) { // 如果 uploadInfo.videoId 存在, 调用 刷新视频上传凭证接口(https://help.aliyun.com/document_detail/55408.html) //这里主要是前端请求后台刷新上传凭证 let params = { videoId: uploadInfo.videoId, Action: 'CreateUploadVideo' } programApiModules.UploadVideossFeach(params).then(res => { if (res.code !== 200) { return that.$message.error(res.msg) } let uploadAuth = res.data.uploadAuth let uploadAddress = res.data.uploadAddress let videoId = res.data.videoId that.videoId = res.data.videoId uploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress, videoId) that.$message.success(res.msg) that.videoLoading.close() }) } else{ // 如果 uploadInfo.videoId 不存在,调用 获取视频上传地址和凭证接口(https://help.aliyun.com/document_detail/55407.html) //这里主要是前端请求后台获取上传凭证 let title = uploadInfo.file.name.substr(0, uploadInfo.file.name.lastIndexOf('.')) let params = { title: title, fileName: uploadInfo.file.name,Action: 'CreateUploadVideo' } programApiModules.videoFileUploadFeach(params).then(res => { if (res.code !== 200) { return that.$message.error(res.msg) } let uploadAuth = res.data.uploadAuth let uploadAddress = res.data.uploadAddress let videoId = res.data.videoId that.videoId = res.data.videoId uploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress, videoId) }) } }, // 文件上传成功 'onUploadSucceed': function (uploadInfo) { console.log(uploadInfo) that.$message.success(res.msg) that.videoLoading.close() }, // 文件上传失败 'onUploadFailed': function (uploadInfo, code, message) { console.log(uploadInfo) that.$message.success(res.msg) that.videoLoading.close() }, // 文件上传进度,单位:字节 'onUploadProgress': function (uploadInfo, totalSize, loadedPercent) { console.log(uploadInfo) }, // 上传凭证超时 'onUploadTokenExpired': function (uploadInfo) { console.log("onUploadTokenExpired"); //实现时,根据uploadInfo.videoId调用刷新视频上传凭证接口重新获取UploadAuth //https://help.aliyun.com/document_detail/55408.html //从点播服务刷新的uploadAuth,设置到SDK里 that.$message.success('上传文件超时,正在重新上传') uploader.resumeUploadWithAuth(uploadAuth); }, //全部文件上传结束 'onUploadEnd':function(uploadInfo){ console.log("onUploadEnd: uploaded all the files"); that.$message.success('全部文件上传完毕') that.videoLoading.close() } }); return uploader }, }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
到这里的话基本就可以上传成功了,可以在阿里云的网站看到自己上传的视频
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/245966
推荐阅读
- 页面代码 el-form> <el-form-item> -->
赞
踩
相关标签



