热门标签
热门文章
- 1【MySQL】数据库知识总结_1.my58l环意下,数据库颁:
- 2自定义和隐藏(自定义TabBar)_自定义和系统的tabbar的区分,跳转页面对它的隐藏。
- 3Android:内容提供者(ContentProvider)和内容访问者(ContentResolver)_内容 由 提供
- 4ChatGPT开发实战|实现英文字幕翻译为中文双语的小工具
- 5安卓5.1系统语言设置_家务怎么调中文
- 6分析了一下360安全卫士的HOOK_ntusermessagecall
- 7基于深度学习的高精度交通标志检测系统(PyTorch+Pyside6+YOLOv5模型)_基于yolov5的交通目标检测论文开题报告
- 8求某个整数的质因数(C语言)_c语言求一个数的质因数
- 9不同显卡(GPU)浮点数计算能力_gpu浮点数计算峰值如何计算
- 10如何在本地部署运行ChatGLM-6B_chatglm-6b本地部署
当前位置: article > 正文
微信小程序 - 详细动态设置分享转发时的参数,实现点击按钮元素后 “手动触发“ 动态设置参数并调起转发分享给好友(列表上每一个分享按钮,单独设置分享转发参数,每次都是不同的分享参数)_wx点击按钮分享好友页面
作者:AllinToyou | 2024-03-19 15:59:39
赞
踩
wx点击按钮分享好友页面
前言
网上都是直接写死(默认不变)的分享参数,有时候需要动态赋值分享的标题、图片等,本文,这时候就不行了。
【如果需要 uniapp 微信小程序的教程,请访问:这篇文章】
本文 实现了在微信小程序项目开发中,动态设置分享的参数(并与右上角胶囊点击的分享共存,互不影响),完美解决动态设置分享参数后,再点击右上角分享后报错的问题。
您可以直接复制示例代码,稍微改改就能用到您的项目中了。
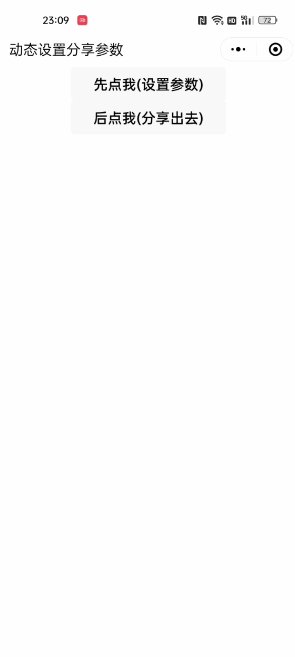
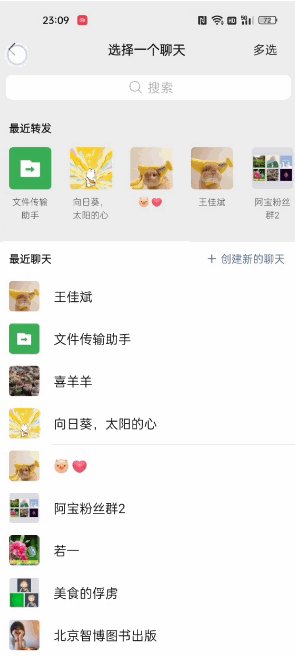
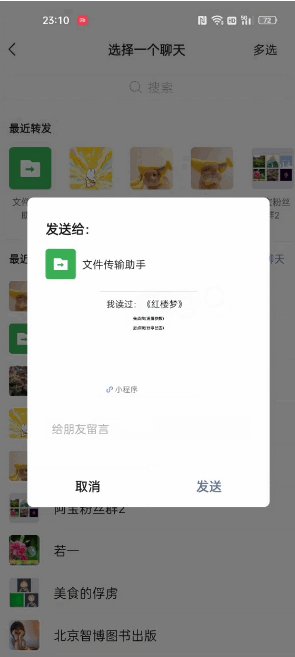
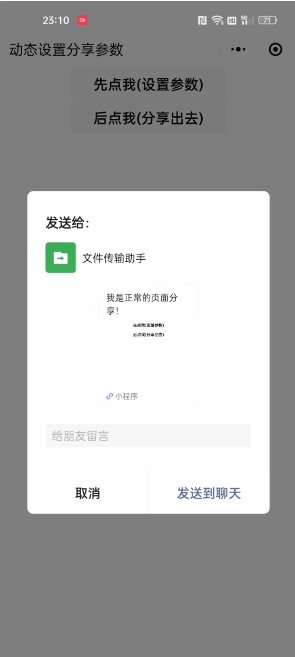
如下图真机测试,从右上角 ··· 分享出去和动态设置参数分享可以 “并存”,仔细观察动态图上的分享标题,
基本上涵盖了分享功能的全部,适合任何项目分享需求。
示例代码干净整洁,无任何乱七八糟的废代码


示例代码
推荐使用一键复制功能,避免漏选。
随便找个新页面
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/268103?site
推荐阅读
相关标签


