- 1Python数据分析工具安装及使用_安装anaconda指南5.3.1
- 2Linux怎么对文件内容trim,【转载】在linux下开启TRIM对SSD性能优化
- 3Java多线程--局部变量(threadlocal)_多线程局部变量不被回收
- 4Yolov8-pose关键点检测:SPPF创新涨点篇 | SPPELAN:SPP创新结合ELAN ,效果优于SPP、SPPF| YOLOv9
- 5Android面试题--HashMap原理分析_android hashmap原理
- 6构建高校生态,华为云HCSD校园沙龙走进新疆大学
- 7Swift 5.7发布!2022年9月12日_swift最新版本
- 8【HarmonyOS】鸿蒙操作系统架构_鸿蒙架构
- 9【Java基础篇】Java Scanner 类_new scanner
- 10【SpringMVC】Spring Web MVC入门(一)
uni-app h5项目通过命令行创建,打包自动化部署_uniapp cli部署h5
赞
踩
除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
环境安装
全局安装 vue-cli
npm install -g @vue/cli
- 1
创建uni-app
- 使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
- 1
- 使用alpha版(对应HBuilderX最新alpha版)
vue create -p dcloudio/uni-preset-vue#alpha my-alpha-project
- 1
- 使用Vue3/Vite版
创建以 javascript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
- 1
创建以 typescript 开发的工程(如命令行创建失败,请直接访问 gitee 下载模板)
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
- 1
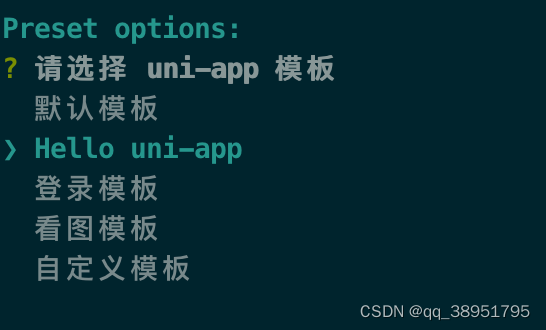
此时,会提示选择项目模板(使用Vue3/Vite版不会提示,目前只支持创建默认模板),初次体验建议选择 hello uni-app 项目模板,如下所示:

注意
-
Vue3/Vite版要求 node 版本^14.18.0 || >=16.0.0
-
如果使用 HBuilderX(3.6.7以下版本)运行 Vue3/Vite 创建的最新的 cli 工程,需要在 HBuilderX
运行配置最底部设置 node路径 为自己本机高版本 node 路径(注意需要重启 HBuilderX 才可以生效)HBuilderX Mac 版本菜单栏左上角 HBuilderX->偏好设置->运行配置->node路径 HBuilderX Windows 版本菜单栏 工具->设置->运行配置->node路径- 1
- 2
自定义模板
选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为
userName/repositoryName
,如
dcloudio/uni-template-picture
就是下载图片模板。
更多支持的下载方式,请参考这个插件的说明:download-git-repo
国内特殊情况
模板项目存放于 Github,由于国内网络环境问题,可能下载失败。针对此问题可以尝试如下措施:
- 更换网络重试,比如使用 4g 网络
- 在设备或路由器的网络设置中增加 DNS(如:8.8.8.8)
- 在设备中增加固定的 hosts(如:140.82.113.4 github.com)
更新依赖到指定版本
可以使用 @dcloudio/uvm 管理编译器的版本,此工具仅自动增加或更新 uni-app 编译器主要依赖,对于新增的编译命令(scripts)暂时不会自动处理,需手动参考新工程进行配置。
- 更新到最新正式版
npx @dcloudio/uvm
- 1
- 更新到最新 alpha 版
npx @dcloudio/uvm alpha
- 1
- 更新到正式版指定版本
npx @dcloudio/uvm 3.2.0
- 1
或
npx @dcloudio/uvm 3.2.12.20211029
- 1
- 更新到 alpha 版指定版本
npx @dcloudio/uvm 3.2.0-alpha
- 1
或
npx @dcloudio/uvm 3.2.14.20211112-alpha
- 1
- 运行、发布uni-app
npm run dev:%PLATFORM%
npm run build:%PLATFORM%
- 1
- 2
%PLATFORM% 可取值如下:
| 值 | 平台 |
|---|---|
| h5 | H5 |
| mp-alipay | 支付宝小程序 |
| mp-baidu | 百度小程序 |
| mp-weixin | 微信小程序 |
| mp-toutiao | 字节跳动小程序 |
| mp-lark | 飞书小程序 |
| mp-qq | qq 小程序 |
| mp-360 | 360 小程序 |
| mp-kuaishou | 快手小程序 |
| mp-jd | 京东小程序 |
| mp-xhs | 小红书小程序 |
| quickapp-webview | 快应用(webview) |
| quickapp-webview-union | 快应用联盟 |
| quickapp-webview-huawei | 快应用华为 |


