热门标签
热门文章
- 1模型参数、超参(28)_大模型的参数是什么
- 2一般java.lang.NoClassDefFoundError异常错误的问题和解决_java.lang.noclassdeffounderror: org/apache/commons
- 3win10系统可禁用的服务器,win10系统中哪些服务是可以禁用的
- 4NLP: TextRank
- 5opencv | 编译opencv卡在ADE: Download: v0.1.1f.zip
- 6阿里云对象存储OSS使用_oss资源包
- 7Android使用RecyclerView绘制表格_android recyclerview 表格线
- 8谷歌发布Bard AI以与ChatGPT/GPT-4竞争
- 9Java 简单计算器(加法)_编程程序,设计并实现如下图所示的加法计算器,并通过extends windowadapter类实现
- 102024 批量下载吾爱破解公众号文章内容/话题/图片/封面/视频/音频,导出文章pdf合集,excel数据包含阅读数留言数粉丝数_批量下载 吾爱
当前位置: article > 正文
Github: Github actions自动化工作原理与多workflow创建和部署
作者:AllinToyou | 2024-03-21 16:43:26
赞
踩
Github: Github actions自动化工作原理与多workflow创建和部署
Github actions
1 )概述
- Github Actions 是Github官方推出的 CI/CD 解决方案
- 优点
- 自动发布流程可减少发布过程中手动操作成本,大幅提升ci/cd效率,快速实现项目发布上线
- 缺点
- 存在较高的技术门槛
- 需要利用额外服务,会产生技术成本
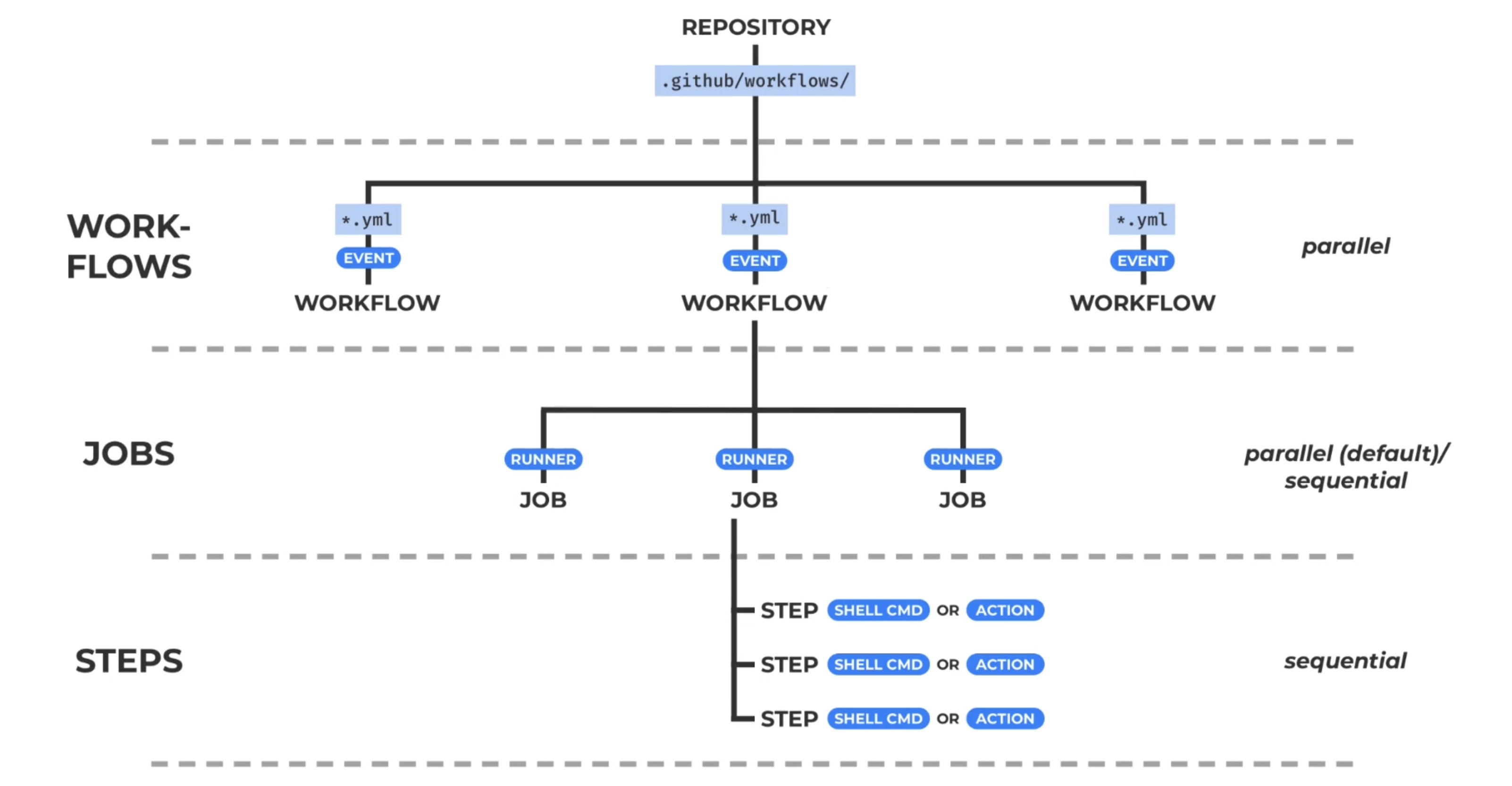
2 )工作原理

- Repository 是代码仓库, .github 是特定的目录,里面有一个目录是 workflows
- workflow 是一个可配置的自动化流程,它可以包含多个jobs
- 通过在 .github/workflows 添加 .yml 配置文件实现 1个 workflow
- 一个工程可以包含多个 workflow
- 参考:https://docs.github.com/cn/actions/learn-github-actions/understanding-github-actions#workflows
- 在 workflows 下包含了所有 .yml 结尾的文件
- yaml 是一种标记语言,可读性较好,适合编写配置文件
- 有多少 yml 文件都会并发执行
- 每个 workflow 都通过 event 来触发
- 比如 pull request, push 或 open issue, 也可以自定义事件
- 如:https://docs.github.com/cn/actions/learn-github-actions/events-that-trigger-workflows
- 每个 workflow 包含若干 job
- job 是 workflow 当中一系列的可执行步骤,每个 job 是在同一个 runner 中进行的
- runner 是指处于 github 的一台特殊的虚拟机,支持各种操作系统
- 每个步骤或是一个 shell 脚本,亦或是一个可执行的action
- 每个步骤是按照顺序执行,并且互相依赖
- 每个 job 包含若干 step, 这里的stop 就是 cmd 或 action
- 这里 action 就是 一些列 shell 的组合或传参的封装
- Action 是 github action 中的一个自定义应用,它可以以运行一系列复杂的并且常用的任务
- 使用 action 可以帮我们减少在 workflow 中写重复代码
- github 提供了非常多常用的action
- 可以再这里查阅: https://github.com/marketplace?type=actions
- 同时,我们也可以写自己的 action
3 )yml 配置示例
-
在项目目录下新建 .github/workflows 目录, 在里面 新建 test.yml
name: Github Actions Test on: [push] jobs: Test: runs-on: ubuntu-latest steps: - run: echo "hello test" - run: echo "${{ github.event_name }}"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
-
可以看到,在里面可以使用环境变量和自定义变量, 同时,类似 jobs 下可定义多个任务,比如 再加一个 Test2
-
参考:https://docs.github.com/en/actions/learn-github-actions/environment-variables
-
上面的简单示例可以很明白的看清楚会发生什么
-
我们把代码提交到github, 在github的action上就会出现一条记录
-
点进去就可以看到具体运行的 job
多 workflow 演示
-
在上面 test.yml 同级,新增 test2.yml
name: Github Actions Test2 on: [push] jobs: Test2: runs-on: ubuntu-latest steps: - run: echo "hello test2" - run: echo "${{ github.action }}" - run: echo "${{ github.ref }}" - run: echo "${{ github.repository }}"- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
-
这样,再次提交运行,就可以重新运行这2个 workflow 了
-
如果没有触发,可能由于提交到真实的主机上,或 workflows 目录或具体配置错误
代码自动化部署
- 前文描述了 cmd 相关的,也就是 基于 run 来说的,现在我们使用 action 来操作
- 这里基于action来操作,在 https://github.com/marketplace?type=actions 来查找可用的 action
- 可以搜索 ssh remote commands
- 找到 By appleboy 的这个
- 点击进去可以查看相关文档
- https://github.com/marketplace/actions/ssh-remote-commands
1 )初步测试
- .github/workflows/deploy.yml
name: Deploy xxx-project on: [push] jobs: Deploy: runs-on: ubuntu-latest steps: - uses: appleboy/ssh-action@v0.1.7 with: host: $ {{ secrets.SSH_HOST }} username: $ {{ secrets.SSH_USER }} password: $ {{ secrets.SSH_PWD }} script_stop: true script: | ls -al touch test.txt echo "hello deploy" >> test.txt cat test.txt
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- with 下的所有字段在文档上有相关说明
- 这里,secrets 在 仓库 / Settings / Secrets 中进行配置的
- 这里,很方便的保护了一些隐私数据
- 提交后,查看workflow部署情况,并且自己使用 ssh 连入 服务器
- 查看是否创建了 test.txt,如果一切就绪,则表示准备工作完成
2 )优化脚本
-
ssh 登录 ubuntu 服务器后,默认回到用户目录下面,也就是 ~
-
我们要重新修改脚本
name: Deploy xxx-project on: [push] jobs: Deploy: runs-on: ubuntu-latest steps: - uses: appleboy/ssh-action@v0.1.7 with: host: $ {{ secrets.SSH_HOST }} username: $ {{ secrets.SSH_USER }} password: $ {{ secrets.SSH_PWD }} script_stop: true script: | cd /root/resource/nginx/ ls -la rm -rf 带部署项目目录 git clone git@github.com:某用户/某仓库.git -b $ {{ github.ref_name }} cd 某仓库目录 npm install npm run build
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
-
这样,基于此,将中文替换成自己的项目相关名称,即可完成一个前端项目的部署
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/282034
推荐阅读
相关标签


