热门标签
热门文章
- 1多线程进阶:volatile的作用以及实现原理_多线程共享变量volatile
- 2Vue3-Axios二次封装与Api接口统一管理_vue3 axios 接口
- 3java-简易计算器设计_java简易计算器设计
- 4C语言求定积分_c语言求定积分的代码
- 5节省时间的分层测试,到底怎么做?_分层测试思路怎么写
- 6如何理解Vue_对vue的理解
- 7ERROR: your rosdep installation has not been initialized yet
- 8虚拟机Ubuntu20.04安装Anaconda3_虚拟机安装anaconda3
- 9tp5框架防止xss攻击_tp5 xss过滤代码
- 10一文搞懂大模型RAG应用(附实践案例)_大模型中 rag是什么
当前位置: article > 正文
使用vite构建vue3项目(项目依赖基本介绍)_file:///d:/test_obj/vite-project/node_modules/vite
作者:AllinToyou | 2024-03-24 04:49:40
赞
踩
file:///d:/test_obj/vite-project/node_modules/vite/dist/node/cli.js:442 thro
前提是安装了nodejs
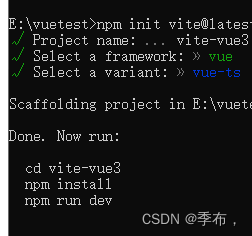
npm init vite@latest
- 1


package.json
{ "name": "vite-vue3", "private": true, "version": "0.0.0", "type": "module", "scripts": { #npm run dev 指的就是这里的名为dev,脚本为vite (dev也可以改为其他名字 比如abc npm run abc 也能运行) # vite这个脚本在node_modules里面 "dev": "vite", # 会将项目打包,生成浏览器能够识别的html,css,js "build": "vite build", # npm run preview和上面的 npm run dev 效果是一样的 "preview": "vite preview" }, # 生产环境的依赖 "dependencies": { "vue": "^3.2.37" }, #开发环境的依赖 "devDependencies": { "@vitejs/plugin-vue": "^3.1.0", "vite": "^3.1.0" } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
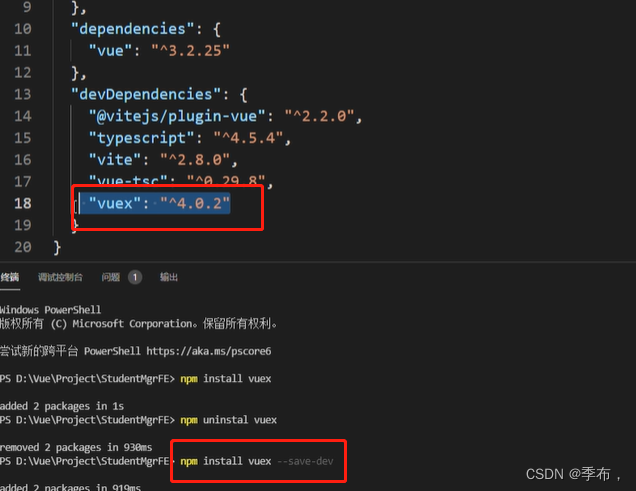
比如安装下面的包会安装在开发环境的依赖包中
npm install vuex --save-dev
- 1

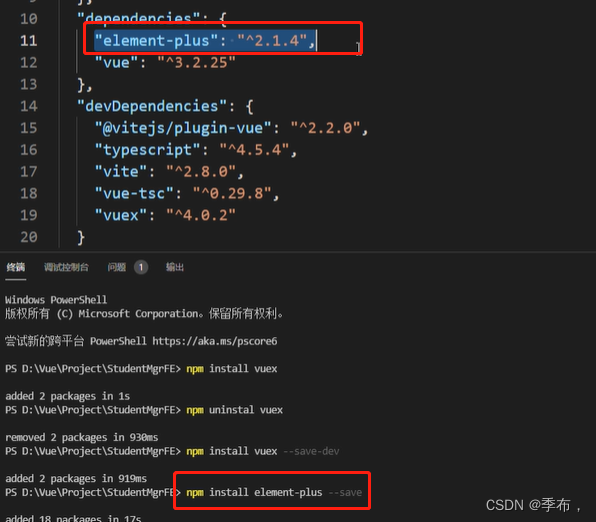
比如安装下面的包会安装在生产环境的依赖包中
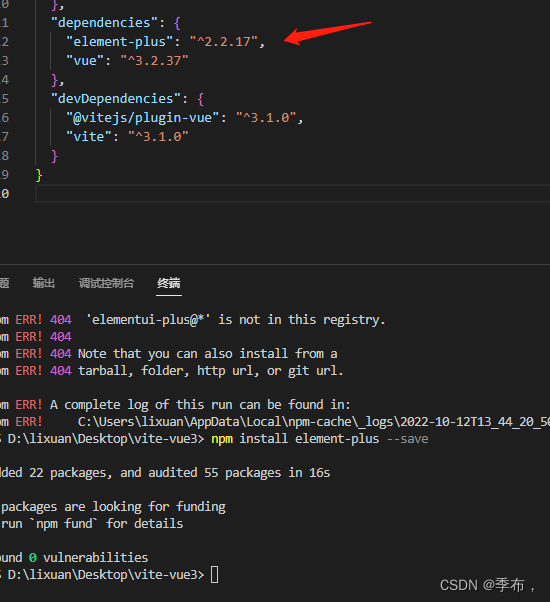
npm install element-plus --save
- 1

npm 命令总结
这几种命令都是一个意思,只不过写法不同
npm install vuex --save
npm install vuex -S
npm i vuex --save
npm i vuex -S
- 1
- 2
- 3
- 4
npm install vuex --save-dev
npm install vuex -D
npm i vuex --save-dev
npm i vuex -D
- 1
- 2
- 3
- 4
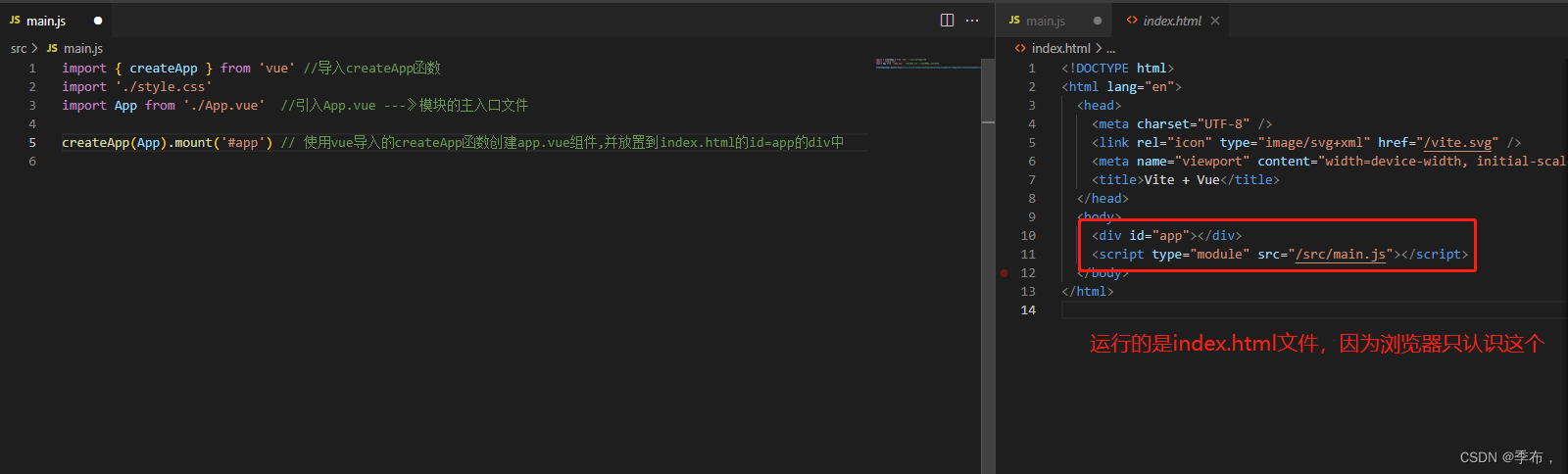
三个重要的文件
index.html 静态文件
main.js 自动运行的脚本文件
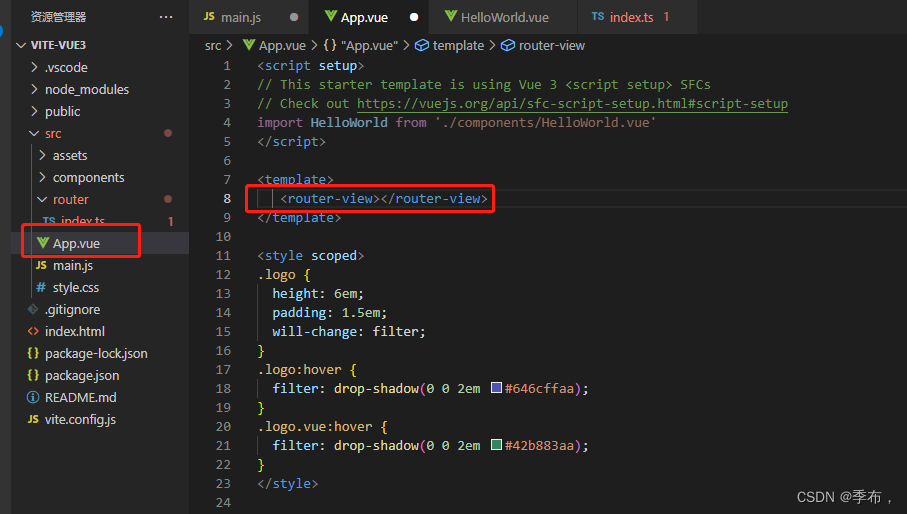
app.vue 主组件,是页面入口文件

引入element-plus 会安装在开发环境中
npm install element-plus --save
- 1

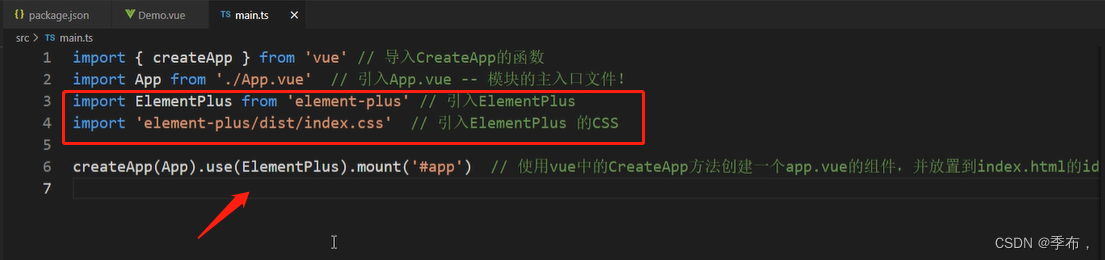
在main.js中全局引入
这样就意味着所有的app下的组件都可以使用elementui

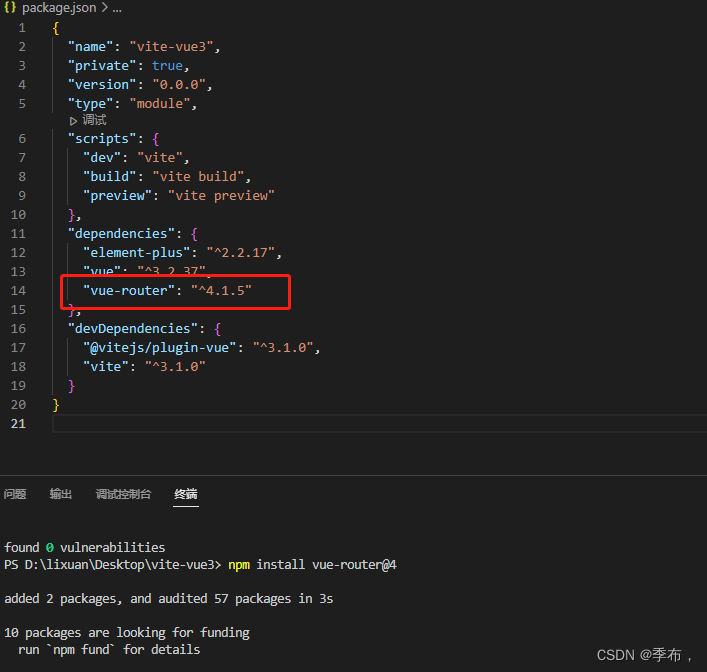
安装路由router
npm install vue-router@4
- 1

创建一个router文件夹,在里面创建index.js文件,管理路由
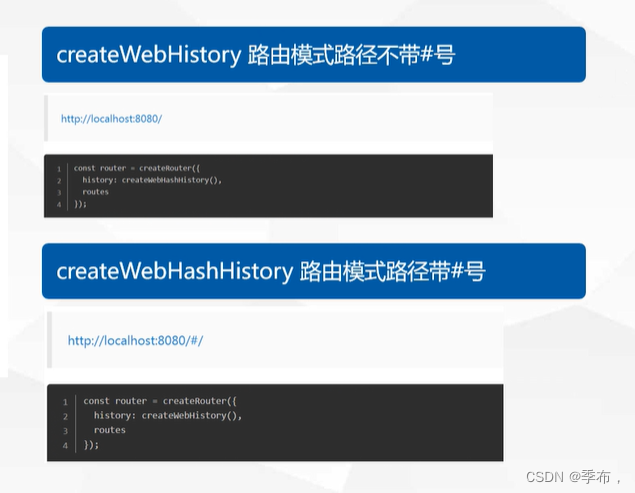
// 导入组件 import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router" import { Helloworld } from "../components/Helloworld"; // 创建路由匹配的数据集合 const routes: Array<RouteRecordRaw> = [ { path: "/", component: Helloworld } ] //创建一个vue-router的对象 const router = createRouter({ history:createWebHistory(), routes }) // 暴露 export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
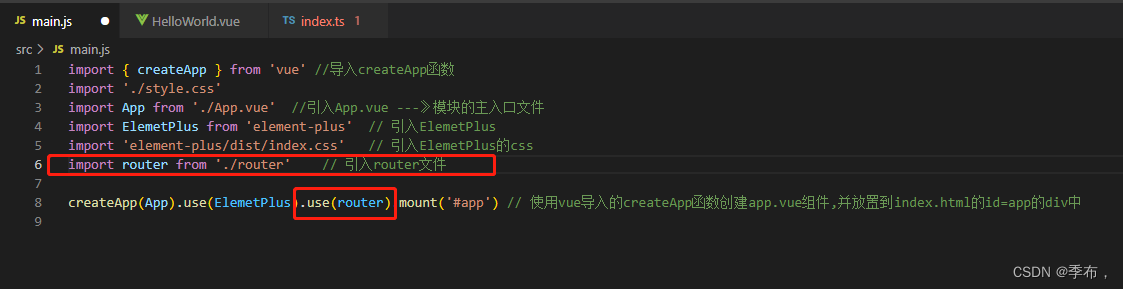
在main.js中全局引入

在APP.vue这个主组件入口(这样的话访问哪个路由就把对应的组件加载到这个App.vue窗口)


声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/299956



