热门标签
热门文章
- 1编译原理总结_编译原理 基础问题
- 2二维字符数组的三种输入方式浅析(scanf()、gets()和fgets())_二维数组怎么输入
- 3Android的LogCat的使用_log静态方法打印生命周期方法信息
- 4个人如何获得免费的VMware Fusion Player?在macOS上虚拟化系统
- 5Uiautomator-启动命令(完整版)_adb 启动 uiautomator
- 6嵌入式Linux第一周课堂拓展_在/tmp下建立dir5级子目录,如“/tmp/dir1/dir2/dir3/dir4/dir5”,
- 7Windows11下Edge浏览器登录工行农行并使用K宝U盾_中国农业银行edge安全扩展
- 8div+css实例布局(一)_div css布局实例
- 905-20210222在WIN10下通过串口给华为海思Hi3518EV300刷机(鸿蒙系统)_hi3518ev300 快速启动
- 10教你配置Linux/Unix开发环境,防止公司源代码泄漏外泄_linux root权限 防止查看软件源码
当前位置: article > 正文
【Web应用技术基础】HTML(6)——案例2:填写简历信息
作者:AllinToyou | 2024-03-24 06:58:17
赞
踩
【Web应用技术基础】HTML(6)——案例2:填写简历信息
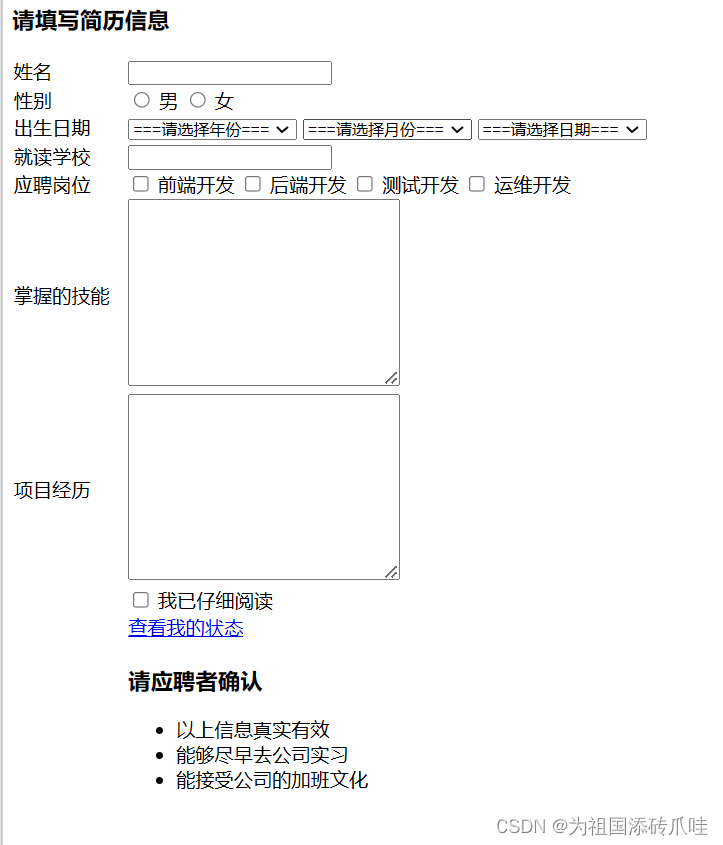
样式:

代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>填写简历信息</title>
- </head>
- <body>
- <table width="600px" cellspacing="0">
- <thead>
- <h3>请填写简历信息</h3>
- </thead>
- <tbody>
- <tr>
- <td><label for="name">姓名</label></td>
- <td><input type="text" id="name"></td>
- </tr>
-
- <tr>
- <td>性别</td>
- <td>
- <input type="radio" id="male" name="sex">
- <label for="male">男</label>
-
- <input type="radio" id="female" name="sex">
- <label for="female">女</label>
- </td>
- </tr>
-
- <tr>
- <td>出生日期</td>
- <td>
- <select>
- <option>===请选择年份===</option>
- <option>1998</option>
- <option>1999</option>
- <option>2000</option>
- <option>2001</option>
- <option>2002</option>
- <option>2003</option>
- </select>
- <select>
- <option>===请选择月份===</option>
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- <option>6</option>
- <option>7</option>
- <option>8</option>
- <option>9</option>
- <option>10</option>
- <option>11</option>
- <option>12</option>
- </select>
- <select>
- <option>===请选择日期===</option>
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- <option>6</option>
- <option>7</option>
- <option>8</option>
- <option>9</option>
- <option>10</option>
- <option>11</option>
- <option>12</option>
- <option>13</option>
- <option>14</option>
- <option>15</option>
- <option>16</option>
- <option>17</option>
- <option>18</option>
- <option>19</option>
- <option>20</option>
- <option>21</option>
- <option>22</option>
- <option>23</option>
- <option>24</option>
- <option>25</option>
- <option>26</option>
- <option>27</option>
- <option>28</option>
- <option>29</option>
- <option>30</option>
- <option>31</option>
- </select>
- </td>
- </tr>
-
-
- <tr>
- <td><label for="school">就读学校</label></td>
- <td><input type="text" id="school"></td>
- </tr>
-
- <tr>
- <td>应聘岗位</td>
- <td>
- <input type="checkbox" id="fe">
- <label for="fe">前端开发</label>
- <input type="checkbox" id="server">
- <label for="server">后端开发</label>
- <input type="checkbox" id="test">
- <label for="test">测试开发</label>
- <input type="checkbox" id="run">
- <label for="run">运维开发</label>
- </td>
- </tr>
- <tr>
- <td>掌握的技能</td>
- <td>
- <textarea name="" id="" cols="30" rows="10"></textarea>
- </td>
- </tr>
- <tr>
- <td>项目经历</td>
- <td>
- <textarea name="" id="" cols="30" rows="10"></textarea>
- </td>
- </tr>
- <tr>
- <td></td>
- <td>
- <input type="checkbox" id="check">
- <label for="charset">我已仔细阅读</label>
- </td>
- </tr>
- <tr>
- <td></td>
- <td>
- <a href="#">查看我的状态</a>
- </td>
- </tr>
-
- <tr>
- <td></td>
- <td>
- <h3>请应聘者确认</h3>
- <ul>
- <li>以上信息真实有效</li>
- <li>能够尽早去公司实习</li>
- <li>能接受公司的加班文化</li>
- </ul>
- </td>
- </tr>
-
- </tbody>
- </table>
- </body>
- </html>

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/300598
推荐阅读
相关标签


