- 1LayoutLM——文本与布局的预训练用于文档图像理解
- 2拉扎维模拟CMOS集成电路设计西交张鸿老师课程P2~5视频学习记录_张鸿半导体模拟集成电路 ppt
- 3 B2B跨境电子商务平台综合服务解决方案
- 4NLP经典论文:FastText 笔记_fasttext论文
- 5每天读一篇文献8--Contextualized Medication Information Extraction Using Transformer-based Deep Learning Arc_gatortron
- 6SIM7600CE-CNSE 4G模块 树莓派/Windows连网指南_at+cnmp
- 7O2OA(翱途)移动端如何查看系统日志?_o2oa 日志
- 8【xinference】(4):在autodl上,使用xinference部署sd-turbo模型,可以根据文本生成图片,在RTX3080-20G上耗时1分钟,占用显存11G_3080ti跑sd
- 9【MMDetection3D】基于单目(Monocular)的3D目标检测入门实战_mmdetection 3d
- 10模型训练损失,正确率绘制曲线图_怎么画模型训练时的损失下降图
2024最新前端面试题(八股文)一阶段总结(html,css)!!!!新手必看必背!通俗易通!全面!全是干货!_前端面试题2024
赞
踩
1. 网络中使用最多的图片格式有哪些
• gif 支持动画,只有全透明和不透明两种模式,只有 256 种颜色,适用于简单动画、徽标和简单图形等应用场景。
• jpeg 常见格式,采用有损压缩算法,保持图像质量的同时减小文件大小 ,体积较小,不支持透明,不支持动画
• png 采用无损压缩算法,体积也相对较小,支持透明背景,不支持动画
• svg 一般会保存颜色及形状相对简单的图片,可任意放大图形显示,边缘异常清晰
• BMP画质最好,文件太大,不利于网络传输
•WebP:谷歌开发的一种图片格式,较小的文件大小,较高图像质量,格式新,要考虑兼容性.
2. 请简述 css 盒子模型
CSS盒子模型 它将每个HTML元素视为一个矩形的盒子,由四个部分构成:内容区域(content)、内边距(padding)、边框(border)和外边距(marging)。有两种不同的模式:
1.标准盒模型(W3C盒子):
box-sizing: content-box;
自己设置的宽高是内容的宽高
总宽度 = 内容宽度 + 左内边距 + 右内边距 + 左边框宽度 + 右边框宽度;
总高度 = 内容高度 + 上内边距 + 下内边距 + 上边框宽度 + 下边框宽度。
2.怪异盒子模型(IE盒模型):
box-sizing: border-box;
自己设置的总宽度和总高度仅包括内容区域和边框
总宽度 = 内容宽度 + 左边框宽度 + 右边框宽度;
总高度 = 内容高度 + 上边框宽度 + 下边框宽度。
3. 视频/音频标签的使用
• 视频
<video src=" " controls autoplay loop poster></video>属性: controls 控件、autoplay: 自动播放谷歌和火狐静音下支持 ie 支持、 muted 静音播放、loop 循环、poster 未播放前显示的内容
• 音频
<audio src="" controls autoplay loop muted></video>属性: controls 控件、autoplay 自动播放谷歌不支持,火狐静音下支持 ie 支 持、loop 循环播放、muted 静音播放
4.HTML5 新增的内容有哪些
-
结构元素:HTML5引入了一些新的语义化结构元素,如
<header>、<nav>、<section>、<article>、<footer>等,用于更清晰地定义页面的结构和内容区块。 -
多媒体支持:HTML5提供了
<audio>、<video>标签来原生支持音频和视频的播放,而不再需要依赖插件(比如Flash)。同时,通过<source>标签可以指定多种格式的媒体文件,以实现跨浏览器和设备的兼容性。 -
Canvas绘图:HTML5的
<canvas>元素允许开发者使用JavaScript在网页上进行动态的2D绘图,并能够处理图形、动画、游戏等复杂的可视化效果。 -
SVG支持:HTML5对可缩放矢量图形(SVG)提供了原生支持,开发者可以使用标记语言来创建基于矢量的图像,而无需依赖图像文件。
-
表单增强:HTML5为表单提供了一系列新属性和输入类型,如邮箱验证、日期选择、数字滑块等,还引入了
placeholder属性和表单验证等功能来简化表单设计和用户体验。 -
本地存储:HTML5提供了本地存储技术,包括
localStorage和sessionStorage,可以在浏览器端本地存储和获取数据,使得网页应用具备更好的离线访问和缓存能力。 -
Web Workers:HTML5引入了Web Workers机制,允许在后台运行多个JavaScript线程,以提高性能和响应度,并使网页应用能够进行复杂的计算和任务处理。
-
地理定位:HTML5通过
navigator.geolocationAPI,提供了获取用户地理位置信息的能力,使得开发者可以基于用户位置创建位置服务的应用。
5.Css3新增的特性
CSS3是(层叠样式表)的第三个版本,引入了许多新的特性和功能,以增强网页样式的表现力和交互性。以下是CSS3新增的一些主要特性:
-
边框和圆角:CSS3引入了
border-radius属性,可以实现元素边框的圆角效果,而无需使用额外的背景图片或复杂的Hack方法。 -
过渡和动画:CSS3提供了
transition和animation属性,允许开发者为元素添加过渡效果和动画效果,使页面更具交互性和活力。 -
盒子模型:CSS3引入了
box-sizing属性,可以更精确地控制元素盒子模型的大小计算方式,包括content-box(默认)、border-box和padding-box。 -
阴影和渐变:CSS3新增了
box-shadow和linear-gradient/radial-gradient等属性,使得开发者可以通过CSS直接添加阴影效果和渐变色效果,而无需依赖图像编辑工具。 -
文字排版:CSS3引入了一系列用于文字排版的属性,如
text-shadow(文字阴影)、text-overflow(文本溢出处理)、word-wrap(断行处理)和text-justify(文本对齐和间距调整)等。 -
媒体查询:CSS3的媒体查询功能允许开发者根据不同设备或屏幕尺寸应用不同的样式,从而实现响应式布局和设计,提供更好的移动端适配性。
-
伸缩布局(Flexbox):CSS3的Flexbox布局模块提供了一种灵活的布局方式,可以方便地实现弹性盒子布局,使得网页布局更加简洁、灵活和响应式。
-
字体和多列布局:CSS3新增了
@font-face规则,可以通过CSS引入自定义字体文件,丰富了网页字体选择的可能性。同时,CSS3还引入了column-count和column-gap等属性,实现了多列布局效果。
6.清除浮动的方式有哪些?请说出各自的优点和弊端
首先为什么要清除浮动?
清除浮动主要是为了解决,父元素因为子级元素浮动引起的内部高度为0的问题
清除浮动的方法
1.空标签法(额外标签法):在所有浮动元素的最后面创造了一个空标签,身上写一个样式:clear:both;
优点:操作简单,兼容性好,适用于绝大多数情况。
缺点:会造成HTML代码冗余。
2.万能清除法:就是把空标签变成了CSS的语法形式
- .clear_fix::after{
- content: '';
- display: block;
- clear: both;
- width: 0;
- height: 0;
- overflow: hidden;
- visibility: hidden;
- }
优点:无需添加额外的DOM元素,结构更加清晰,适用于任何浮动情况。
3.给父元素添加overflow:hidden:
弊端:如果有子元素是被定在 了父元素之外的,那么该元素 会被隐藏
优点:简单易行,不需要添加额外的样式或元素。
4.使用display: flow-root清除浮动: 将父元素的display属性设置为flow-root,可以创建一个新的BFC,从而清除浮动。
优点:简单易行,不会影响其他布局。
7.定位的属性值有何区别
1.static 默认值,写不写都一样
2.relative 相对定位,参考自己原来的位置,不会脱离文档流,文字不能被遮挡
3.absolute 绝对定位:
绝对定位的默认参照物是按照浏览器窗口的第一屏(首页)
要想按照父元素为参照物,父元素必须写定位。推荐:子绝父相。先看父元素有没有定位,如果有就以父元素为参照物,如果没有就一层一层往上查找,如果所有的祖先元素都没有定位,最后就只能按照浏览器的第一屏为参照物。
绝对定位的参照物为最近的有定位的父元素.
会脱离文档流,可以覆盖文字和图片,给相邻的多个元素添加定位,会堆叠在一起。
使用场景:想实现覆盖效果。
4.fixed 固定定位,参照物是浏览器的窗口,脱离文档流。
使用场景:广告、侧边导航栏。
5.粘性定位 sticky,参考浏览器的窗口,没有达到 top 值之前正常显示,达到 top 值 之后类似于固定定位,不会跟随滚动条滚动而滚动
使用场景:顶部导航吸顶效果。
从堆叠顺序做分析:
做了定位的层级要比没做定位的层级高 ,如果元素都做了定位,此时层级顺序就要看html代码的书写顺序,后者覆盖前者,在css中也可以手动调整元素的层级,可以借助于z-index来做调整,如果z-index的值越大表示层级越高,层级越高就越靠上,赋值的时候不可以带单位,允许写负数
建议:非必要不调整层级。
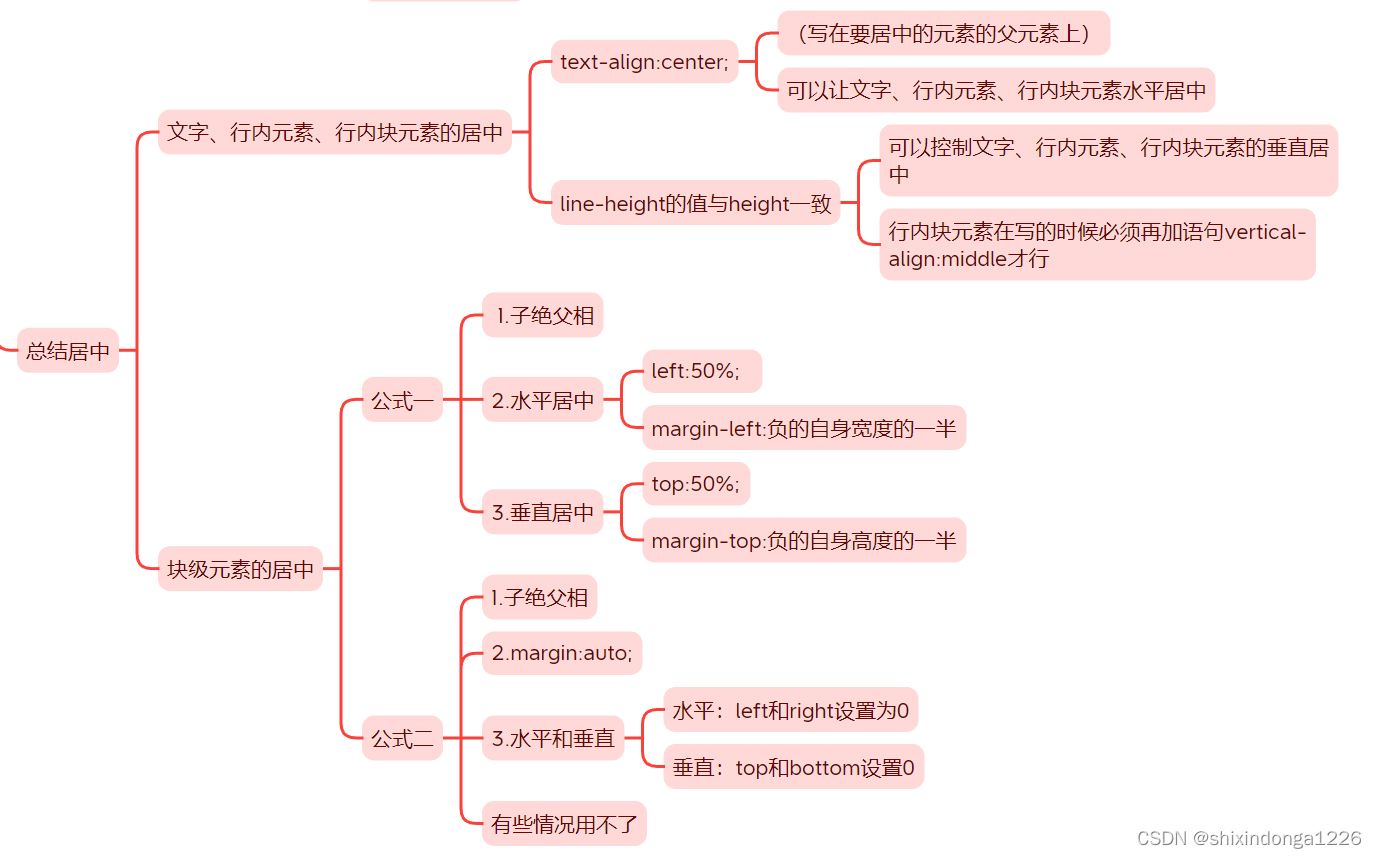
8.html水平垂直居中的方式有哪些?
-
使用弹性盒布局: 将父元素设置为
display: flex;,并使用justify-content: center; align-items: center;将子元素水平垂直居中。 -
使用Grid布局: 将父元素设置为
display: grid;,并使用place-items: center;将子元素水平垂直居中。 -
使用绝对定位和transform(平移)属性: 给父元素设置相对定位(
position: relative;),并给子元素设置绝对定位(position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);)来使其在父元素中水平垂直居中。 -
使用表格布局: 将父元素设置为
display: table;,并为子元素添加display: table-cell; vertical-align: middle; text-align: center;样式,可以实现水平垂直居中效果。 -
使用文本布局: 对于单行文本内容,可以将父元素设置为
display: flex; justify-content: center; align-items: center;,将文本元素作为内联元素(如span)并设置text-align: center;来实现水平垂直居中。
9.Border-box与content-box的区别 浏览器的标准模式和怪异模式区别?
"border-box"和"content-box"是CSS中盒模型的两种不同模式,它们之间的区别主要体现在如何计算元素的总宽度和总高度。
-
content-box: "content-box"是默认的盒模型模式。在该模式下,元素的总宽度和总高度仅包括内容区域的宽度和高度,不包括边框(border)和内边距(padding)。
-
border-box: "border-box"是另一种盒模型模式,在该模式下,元素的总宽度和总高度包括了内容区域、边框和内边距。
10.BFC是什么?
BFC代表"块级格式化上下文"(Block Formatting Context)。它是在CSS中一个重要的概念,用于描述元素在布局过程中的一种渲染行为。BFC决定了元素如何与其周围的元素进行交互和定位,以及如何管理其内部的浮动元素。
当一个元素形成BFC时,它的内部元素按照一定的规则进行布局和渲染。一个块级框可以视作一个直立的矩形区域,具有一定的属性和影响力,它会对其内部的内容产生一系列影响。
以下是一些触发BFC的条件:
-
根元素就是一个BFC
-
加了浮动的元素(float不为"none")
-
加了绝对定位和固定定位的元素(position为"absolute"或"fixed")
-
行内块(display为"inline-block")
-
overflow:hidden/auto/scroll
-
表格单元格(display为"table-cell")
-
表格布局相关属性(display为"table"、"table-row"、"table-row-group"等)
-
弹性布局相关属性(display为"flex"或"inline-flex")
当一个元素形成BFC时,它会具有以下特点:
-
BFC内部的元素垂直排列,从上到下依次放置。
-
BFC内部的元素不会与其外部的浮动元素重叠。
-
BFC具有独立的渲染上下文,内部的元素不会影响外部元素的布局。
-
计算BFC区域高度的时候浮动的元素也参与计算(解决高度塌陷的问题) 高度塌陷:父元素的高度没有写死,子元素浮动了,导致父元素的高度受到影响了
-
属于同一个BFC的2个相邻的盒子会发生外边距重叠
兄弟关系的相邻:给一个元素加下外间距,另一个加上外间距,这个时候两个间距会重叠在一起,会选择最大值使用,而不是求和。
父子关系的相邻:给子元素写margin-top,也会把上间距的值传递给父元素,会导致父元素和子元素一起动
解决办法:1.父元素触发BFC 2.给父亲写1px的透明上边框线
11.如何让chrome浏览器显示小于12px的文字
在Chrome浏览器中,默认情况下是不会直接显示小于12px的文字的,这是由于浏览器的默认样式和一些移动端设备字体渲染机制导致的。然而,您可以通过以下方法来改变Chrome浏览器显示小于12px的文字:
-
使用相对单位:使用相对单位(如em、rem)来设置字体大小,而不是使用绝对单位(如px)。相对单位可以根据父元素的字体大小进行缩放,并且可以使得小于12px的字号仍然显示。
-
使用transform进行缩放:使用CSS的transform属性对文字进行缩放,以达到显示小于12px的效果。例如,可以使用
transform: scale(0.8);将字体整体缩小到80%的大小。
12.Css选择器有哪些,那些属性可以继承,优先级如何计算?
CSS选择器有多种类型,下面列举了常见的一些选择器:
-
通配符选择器:*
-
标签选择器(Element Selector):通过HTML元素名称进行选择,例如
p、div。 -
类选择器(Class Selector):通过类名进行选择,以
.开头. -
ID选择器(ID Selector):通过元素的唯一ID进行选择,以
#开头,例如#header。 -
属性选择器(Attribute Selector):根据元素的属性进行选择。
-
伪类选择器(Pseudo-class Selector):根据元素的状态或位置进行选择,例如
:hover、:first-child。 -
伪元素选择器(Pseudo-element Selector):用于选择元素中的特定部分,例如
::before、::after。 -
相邻选择器(+):选择紧接在另一个元素后的元素,且二者具有相同的父亲元素。
-
兄弟选择器(~):通过波浪符号(~)分割符进行定义,其基本结构是第一个选择器指定同级前置元素,后面的选择器指定其后同级所有匹配元素。前后选择符的关系是兄弟关系。
-
子选择器(>):例如ul>li;
-
后代选择器( ):例如li a;
CSS属性可以分为继承属性和非继承属性。继承属性是指当某个元素应用该属性时,其子元素也会继承该属性值。常见的继承属性包括:
-
字体相关属性(font-family、font-size、font-weight等)
-
文本相关属性(color、line-height、text-align等)
-
盒模型相关属性(padding、margin、border等)
-
列表相关属性(list-style-type、list-style-position等)
而非继承属性则不会被子元素继承,每个元素都需要自行定义这些属性的值。
在CSS中,存在一个优先级规则来确定当多个规则应用于同一元素时哪个规则具有更高的权重。优先级的计算通常是根据选择器的特点和规则进行的,以下是一般情况下的优先级计算顺序:
-
!important:拥有最高优先级的声明。 -
内联样式(Inline Styles):即直接在HTML元素上使用style属性定义的样式。
-
ID选择器。
-
类选择器、伪类选择器、属性选择器。
-
元素选择器、伪元素选择器。
如果多个选择器的权重相同,则根据它们在样式表中的出现顺序决定最终的应用效果。
需要注意的是,选择器的权重会叠加,例如同时使用了类选择器和元素选择器,权重会比单独使用其中一个选择器更高。
属性选择器:
- [属性名] 可以选择到官方或者自定义的属性,例如 [title]{color:red}
- [属性名="属性值"] 匹配属性值 [title=ab]{color:green;}
- [属性名~=" "] 包含该值必须单独出现的
- [属性名*=" "] 只要包含该值就行
- [属性名^=" "] 以该值开头
- [属性名$=" "] 以该值结尾
伪类选择器:
结构性伪类选择器:
child系列:
- E:first-child 必须是父元素里面的第一个孩子,例如:ul li:first-child {}
- E:last-child 必须是父元素里面的最后一个孩子
- E:nth-child(n) 不匹配前面的元素类型,如果对应的位置是该元素才匹配
- 两个
- E:first-of-type 匹配到该元素的第一个孩子
- E:last-of-type 匹配到该元素的最后一个孩子
- E:nth-of-type(n) 匹配到该元素的第几个孩子 n可以是表达式 2n 3n 2n+1 even(偶数) odd(奇数)
- E:nth-last-of-type(n) 匹配到该元素的倒数第几个
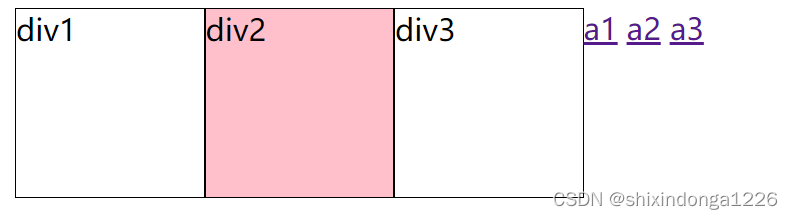
目标伪类选择器: E:target
- <style>
- div{
- width: 100px;
- height: 100px;
- border: 1px solid black;
- float:left;
- }
- div:target{
- background-color: pink;
- }
- </style>
- </head>
- <body>
- <a href="#box1">a1</a>
- <a href="#box2">a2</a>
- <a href="#box3">a3</a>
- <div id="box1">div1</div>
- <div id="box2">div2</div>
- <div id="box3">div3</div>
- </body>

运行完成后:

点击超链接,关联的是哪个盒子就亮哪个.
状态伪类选择器(UI元素状态伪类选择器):
- :enabled 元素可编辑
- :disabled 元素不可编辑
- :checked 选中
- :selection 高亮状态一般修改字体颜色和背景色
动态伪类选择器:
- :link 未访问前
- :visited 访问过后
- :hover 鼠标滑过
- :active 鼠标点击之后
- :focus 鼠标获得焦点的状态,用在表单元素上
否定伪类选择器: div:not(.dl){} 从div中找除了类名为dl之外的所有标签
伪元素选择器:
标志:2个冒号
做添加的:
- ::after 在 指定的标签元素内部的 后面 插入内容 ;
- ::before 在 指定的标签元素内部的 前面 插入内容 ;
新的内容必须要写在content属性中,::after和::before虽然是伪元素,但是也可以去写样式,默认元素类型是行内元素
做查找的:
- ::first-line 找到第一行内容
- ::first-letter 找到第一行字
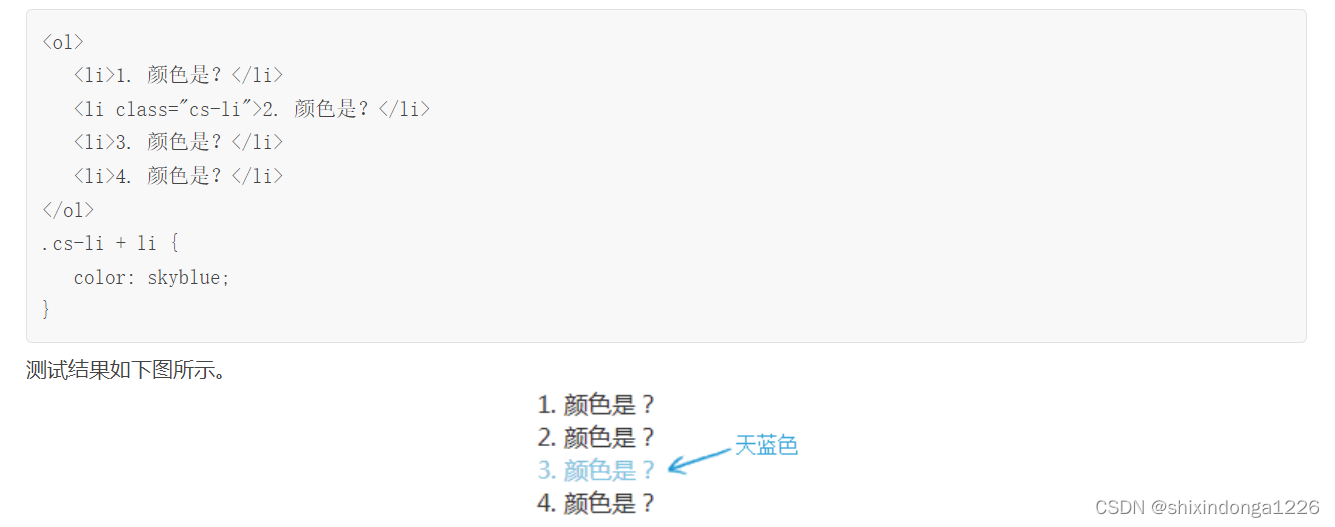
相邻选择器:它可以用于选择相邻的兄弟元素,但只能选择后面一个兄弟元素。
 兄弟选择器:
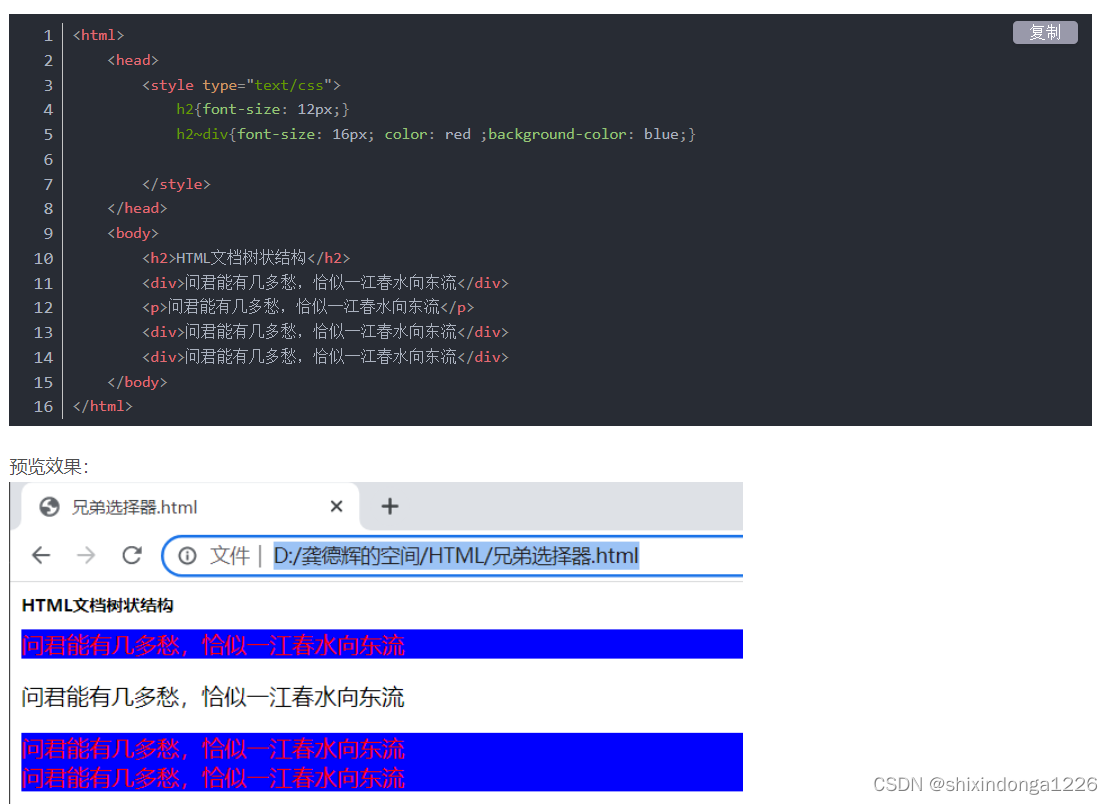
兄弟选择器:

13.网页中大量图片加载很慢 你有什么办法进行优化?
-
图片压缩:使用图片压缩工具(如PhotoShop)将图片文件大小减小,以减少加载时间,同时确保图片质量不受明显影响。
-
懒加载:使用懒加载技术,在页面上的未可视区域可以添加一个滚动条事件,判断图片位置与浏览器顶端的距离与页面的距离,在用户滚动到可见区域之前不加载图片。这可以减少初始加载时间并改善页面的响应速度。常用的懒加载插件包括LazyLoad和Intersection Observer。
-
响应式图片:根据设备的屏幕大小和分辨率提供适当大小的图片。通过使用srcset和sizes属性,浏览器可以选择加载适合设备的最佳图片大小,避免加载过大或过小的图片。
-
图片格式优化:根据所需图片内容选择最佳的图片格式。例如,JPEG适用于照片,而PNG适用于透明图像。使用适当的图像格式可以减少文件大小并提高加载速度。
-
CDN加速:使用内容分发网络(CDN)将图片文件存储在离用户更近的服务器上,加快图片加载速度。
-
图片预加载:如果为幻灯片、相册等,可以使用图片预加载技术,将当前展示图片的前一张和后一张优先下载。
-
缓存控制:通过设置适当的缓存头信息,使浏览器能够缓存图片文件,减少重复加载。
-
响应式设计:使用响应式布局和媒体查询确保页面在不同设备上正确显示。这可以避免加载不必要的大型图片。
-
使用CSS精灵图:将多个小图标或图片合并为一个大图,并通过CSS背景图定位来显示所需的部分。这样可以减少HTTP请求数量和文件大小。
-
服务器优化:配置服务器以提供快速的图片加载。包括启用Gzip压缩、开启HTTP/2、使用CDN等。
-
使用Iconfont(字体图标)
14.行内元素/块级元素有哪些?
块元素block:
1.独占一行,纵向排列
2.可以设置宽高
3.可以当容器使用
4.如果不写宽度,宽度会默认和父元素保持一致
常见标签:div,h1-h6,p,ol,li,ul,dl,dt,dd,hr,form
行内元素inline:
1.横向排列
2.不能设置宽高
3.有时候上下的内外间距“有可能”加不上
4.如果不写宽度,宽度默认和内容保持一致
常见标签:span,a,b,strong,i,em,s,del,u,sub,sup
行内块元素inline-block:
1.横向排列
2.可以设置宽高
3.自带3-5px的间距,这个间距用padding和margin清除不掉
纵向显示上下有间距(默认于文字的基线对齐):
解决办法:1.让行内块元素不和基线对齐
2.让字号设置为0(这种方法要求盒子中没有文字的时候才能使用)
3.浮动(浮动之后元素不占据位置,会导致出现布局混乱)
横向显示有左右间距(代码中书写回车了,换行导致的):
1.行内块元素写在一行
2.让字号设置为0(盒子中没有文字用)
3.浮动
常见标签:input,img
扩展:vertical-align:垂直对齐(仅限于行内块元素使用):top,middle,baseline,bottom
15.弹性盒子布局属性有那些请简述?
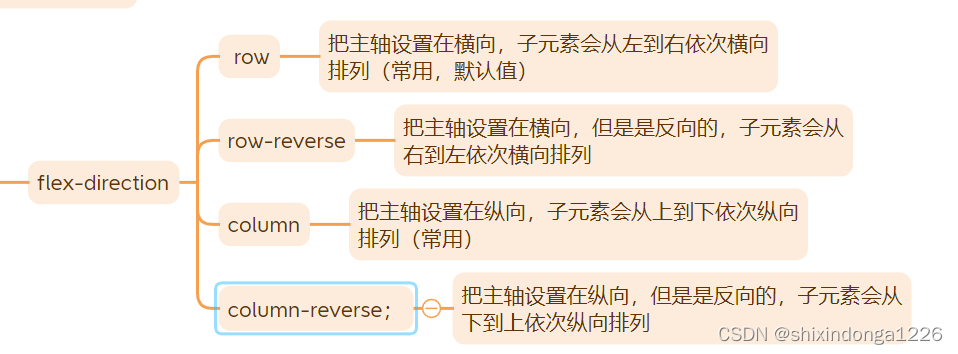
可以写在父元素的属性:
1.设置主轴的方向(通过这个单词可以改变子元素的排列方向):

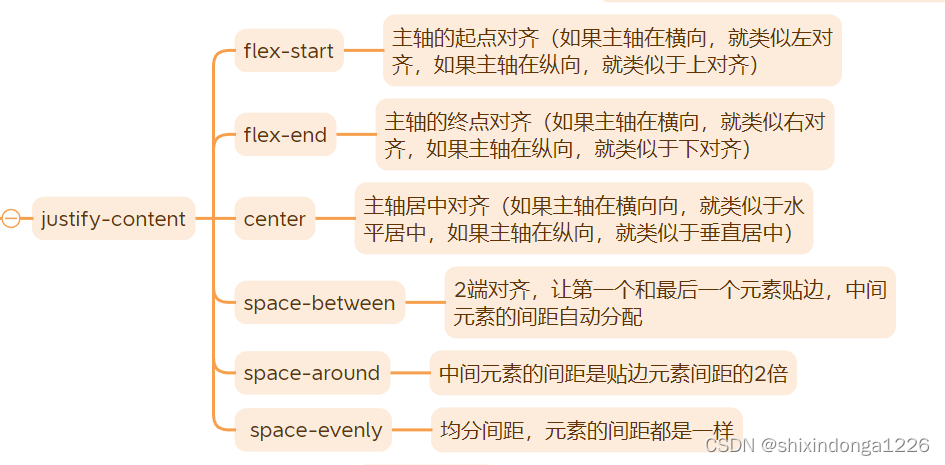
2.设置子元素在主轴的对齐方式:

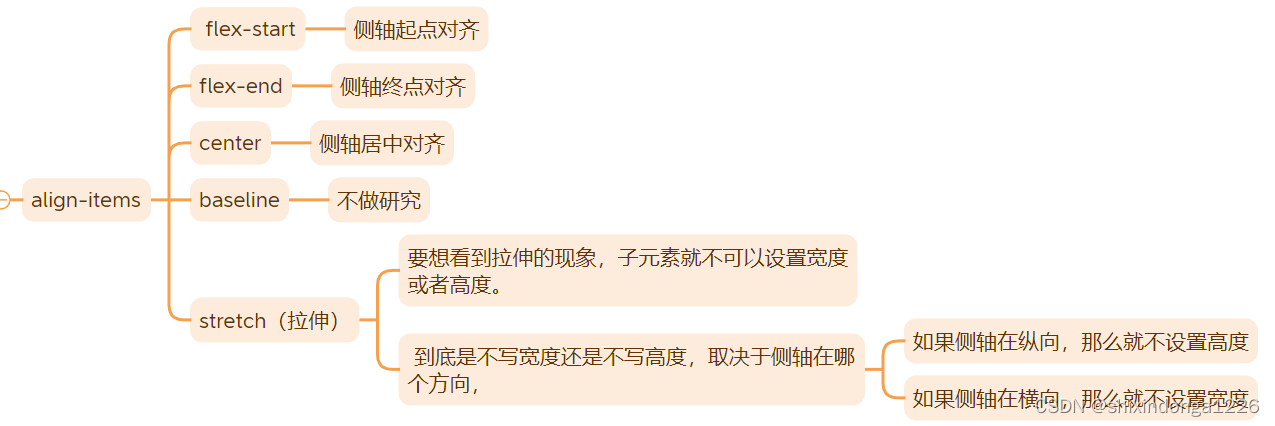
3.设置子元素在侧轴的对齐方式:

4.flex-wrap换行:

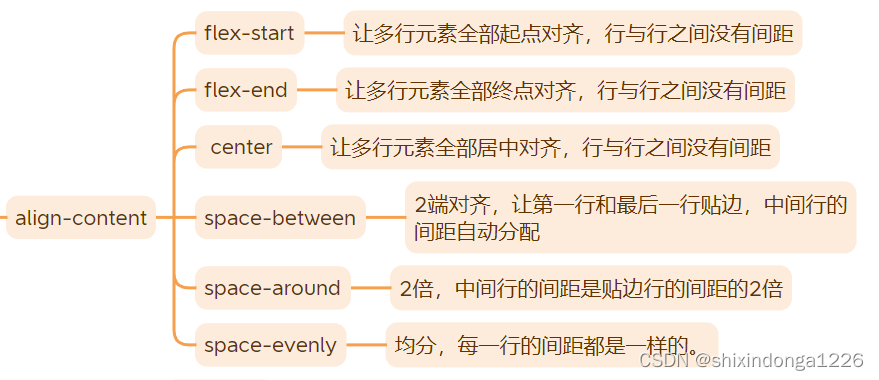
5.设置子元素多行对齐方式(前提是必须有多行元素):

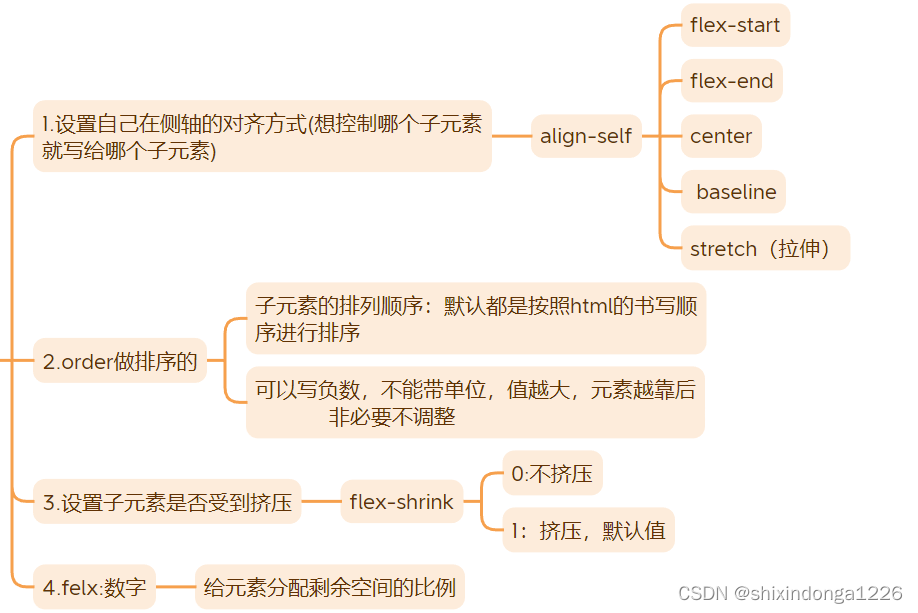
可以写在子元素上的属性:

16.怎么实现标签的禁用
1.要禁用一个标签(元素),你可以使用HTML的"disabled"属性
2.style=“pointer-events: none”,这种方式仅限制了鼠标事件,键盘事件仍然可以触发。
17.Px与rem与em的区别
在CSS中,px、rem和em都是用于表示长度单位的。
-
px(像素)是一个绝对长度单位,表示具体的像素大小。px的值始终保持不变,不受其他因素影响。 -
em是相对于父元素字体大小的单位。当应用于元素的字体大小时,1em等于父元素的字体大小。当应用于元素的其他属性(如宽度、高度等)时,1em等于该元素的字体大小。如果没有明确定义字体大小,则会拿到浏览器默认字体大小。 -
rem(根元素字体大小)也是相对于字体大小的单位,但与em不同,rem是相对于根元素(即html元素)的字体大小。1rem等于根元素的字体大小。可以通过设置根元素的字体大小来统一调整所有rem单位的值。
区别总结如下:
-
px是绝对单位,固定像素大小; -
em是相对单位,参考父元素的字体大小; -
rem是相对单位,参考根元素的字体大小。
18.网页的三层结构有哪些
网页的三层结构通常指的是前端开发中的HTML、CSS和JavaScript这三个核心技术层。它们分别负责网页的结构、样式和交互。
-
HTML(超文本标记语言):HTML是一种用于描述网页结构的标记语言。它定义了网页中的各种元素(如标题、段落、链接、图像等)以及它们之间的嵌套关系。HTML提供了一种结构化的方式来组织网页内容。
-
CSS(层叠样式表):CSS用于描述网页的样式和布局,通过为HTML元素应用样式规则,控制元素的颜色、字体、大小、间距、对齐等外观特征。CSS可以使网页更具美观性和可读性,并且使得样式的修改和管理变得更加方便。
-
JavaScript:JavaScript是一种用于处理网页交互和动态效果的脚本语言。通过JavaScript,可以对网页进行事件处理、改变元素的属性和样式、发送网络请求、操作浏览器的API等,实现丰富的用户交互体验和动态内容更新。
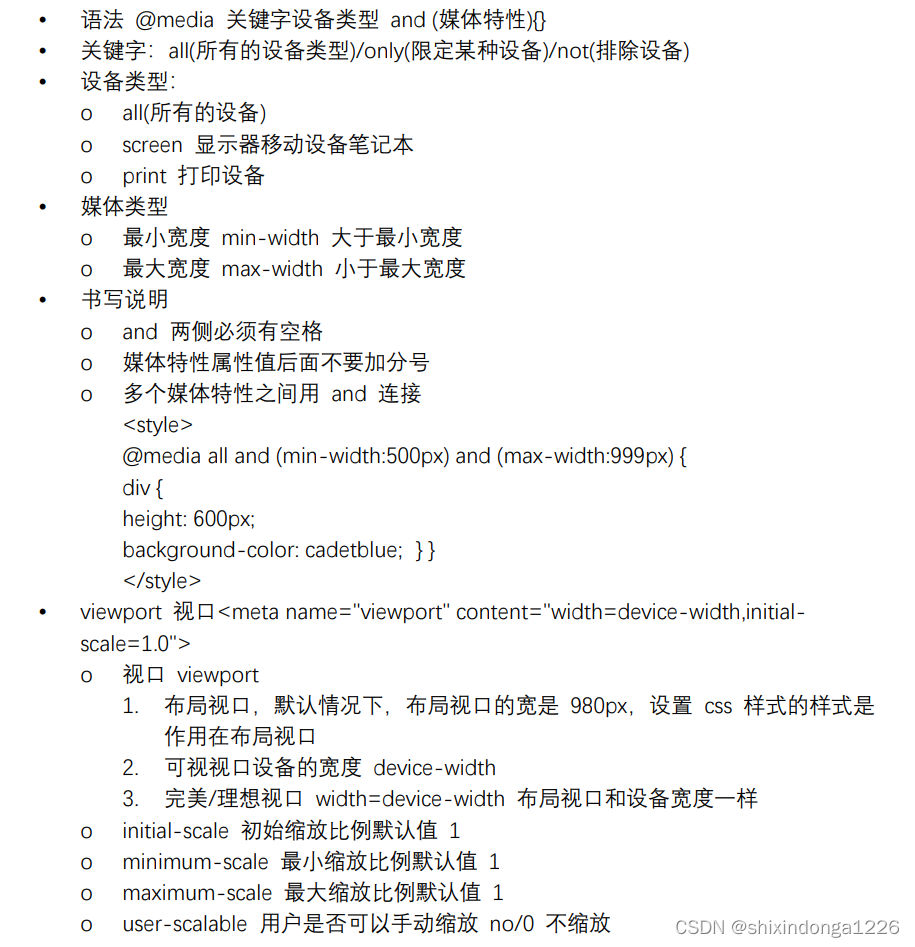
19.请简述媒体查询
媒体指的就是各种设备 (移动设备, PC 设备),查询指的是要检测属于哪种设备,媒体查询就是通过查询当前属于哪种设备, 可以实现响应式设计,让网页能够在不同的设备下以最佳的方式显示和布局。例如,可以定义适应手机、平板电脑和桌面电脑等不同屏幕大小的布局和样式变化。
媒体查询(Media Queries)是CSS3中的一个功能,用于根据设备的特性和属性,为不同的屏幕尺寸和媒体类型应用不同的样式规则。

20.响应式布局的方式有哪些
响应式布局是一种灵活适应不同屏幕尺寸和设备的布局方式,让网页在各种终端上都能以最佳的方式呈现。
-
弹性网格布局(Fluid Grid Layout):采用相对比例的网格布局,使用百分比单位设置列宽,使得网页的布局能够根据屏幕的宽度等比例缩放。通过媒体查询和CSS的
@media规则,可以在不同屏幕尺寸下改变网格布局的列数和排列方式。 -
媒体查询(Media Queries):通过使用
@media规则,根据设备的特性和屏幕尺寸应用不同的样式规则,实现对不同屏幕尺寸的适配。通过设置不同的条件和相应的样式规则,可以调整元素的大小、布局、位置和显示方式,以适应不同设备的需求。 -
弹性盒子布局(Flexible Box Layout):使用CSS的Flexbox布局,通过指定容器和项目的弹性属性,实现灵活的自适应布局。Flexbox可以在水平和垂直方向上调整项目的位置和大小,适应不同屏幕尺寸下的布局需求。
-
图片的响应式处理:使用CSS的
max-width: 100%和height: auto等属性来确保图片能够根据容器的大小自动调整,避免在小屏幕上出现溢出或失真的问题。同时,也可以通过使用HTML的<picture>元素和srcset属性来根据不同屏幕尺寸加载适合的图片资源,提高网页加载性能和显示质量。 -
字体的响应式处理:采用相对单位(如em、rem)来设置字体大小,使得字体能够根据设备屏幕的尺寸进行自适应调整。可以使用媒体查询来定义不同屏幕尺寸下的字体大小,以提供更好的可读性和用户体验。
-
vw/vh:css3中引入了一个新的单位vw/vh,与视图窗口有关,vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。 任意层级元素,在使用vw单位的情况下,1vw都等于视图宽度的百分之一。
22.常见的兼容性
1.图片自带底部 3px 的留白
解决: vertical-align: bottom/middle/top 给图片添加
display:block; 给图片添加
font-size:0; 给父元素添加
2.表单元素对齐不一致
解决: 设置怪异盒模型
设置浮动
3.透明度 opacity 在 ie 浏览器中不支持 0-1
解决: opacity 的值照常设置,适应正常的浏览器
单独设置 ie 中透明属性:filter:alpha(opacity=value);取值范围 value: 1-100(整数)1 完全透明 100 不透
23.垂直与水平居中的方式

补充块元素垂直居中:父元素: display:flex;justify-content: center; align-items:center;
24.三栏布局方式两边固定中间自适应
1. 绝对定位法:将左右两边使用绝对定位,绝对定位使其脱离文档流,后面的 center 会自然流动到他们上面,然后使用 margin 属性,留出左右元素的宽度,就可以使 中间元素自适应屏幕宽度。
2.自身浮动法:对左右分别使用 float:left 和 float:right,浮动使左右两个元素脱离文 档流,中间元素正常在文档流中,使用 margin 指定左右外边距对其进行一个定 位。
3. margin 负值法:左右两栏均左浮动,左右两栏采用负的 margin 值。中间栏被宽度 为 100%的浮动元素包起来。
4.使用Flexbox布局: 将父容器设为Flex容器,然后设置两个固定宽度的侧边栏和一个自动增长的中间栏。
27.doctype 作用
声明叫做文件类型定义(DTD),作用是为了告诉浏览器该文件的类型。让浏览器解析器 知道应该用哪个规范来解析文档。
28.浏览器内核有哪些?
-
Blink:由谷歌开发的内核,是目前最为流行的浏览器内核,包括谷歌Chrome、Microsoft Edge、Opera等。
-
Gecko:主要用于Firefox浏览器。
-
WebKit:由苹果公司开发的内核,最初是为Safari浏览器设计的,也被用于其他浏览器,如UC浏览器、360浏览器等。
-
Trident:由Microsoft开发的内核,曾被用于Internet Explorer浏览器,目前已被Edge采用Chromium/Blink内核代替。
-
Presto:由Opera Software开发的内核,曾被用于Opera浏览器,目前已被Opera采用Chromium/Blink内核代替。
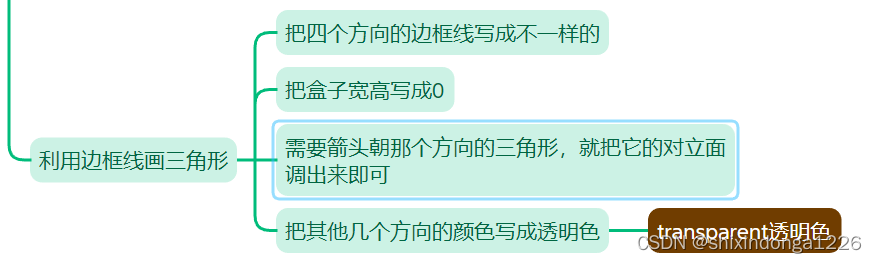
29.css 实现边框三角形

- 向下的三角形:
- div{
- height:0;
- width:0;
- border-top:20px solid pink;
- border-right:20px solid transparent;
- border-bottom:20px solid transparent;
- border-left:20px solid transparent;
- }
30.link 和 import 的区别
1.老祖宗的差别:link 属于 HTML 提供的引用方式,@import 是 css 提供的引用方 式,link 还可以引入其他文件类型,@import 只能引入 css 文件
<link rel="icon" type="images/x-icon" href="图标路径">
@import url("图标路径"); 不可以引入
2. 加载顺序的区别:link 和 HTML 是同时加载的,@import 是当所有 html 文件加载 后再去加载 css 文件,所以有时候浏览@import 加载 CSS 的页面时开始会没有样 式
3. 兼容性 @import 只有 ie5 以上才支持


