- 1ChatGPT完美平替!Jan AI:属于你的本地大语言模型!
- 2ArkTs 语法学习
- 3VMware 安装/升级 macOS 10.15.4_vm17安装moc10.15版本
- 424 Linux高级篇-备份与恢复_linux备份还原系统
- 5DevExpress 开发经验总结1 DevExpress简介、安装、使用
- 6Xshell7和Xftp7的下载、安装及连接服务器的教程(非常详细)从零基础入门到精通,看完这一篇就够了(附安装包)
- 7Ubuntu搭建samba服务器教程_ubuntu smbclient
- 8OpenHarmony源码的目录及简单说明_openharmony目录结构
- 9一定要了解的蓝桥杯备赛指南_蓝桥杯高中生可以参加吗
- 10人工智能版 Photoshop 2024 测试版 ,创成式填充(生成式AI填充也是正正意义上的人工智能AI修图)功能使用教程_ps2024的ai一键生成在哪
鸿蒙之下5怎么跳城池,鸿蒙应用开发踩坑记之路由跳转
赞
踩
今天就来继续做一下路由跳转。
这个功能就在之前的项目基础上做,请参考我之前的文章:
要做路由,首先要在config.json中加上page:
"js": [
{
"pages": [
"pages/index/index",
"pages/music/index" //新增的页面
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": false
}
}
]
js是在config的module中,js UI项目生成的时候会已经有了。
接下来就在js/page文件夹下增加这个music文件夹,需要新建的文件和index下一致。

然后我们就可开始改造之前的index部分。
{{$item.name}}
这个时候出现了问题,我要怎么把频道id传给这个函数呢?
翻了下文档,我发现官方并没有明确说明箭头函数或者bind方法能不能用。
那我就姑且当作可以吧。
尝试之后,两个都不行……
这个onclick里面只能放函数名……
好吧,于是我修改了一下:{{$item.name}}
然后在index.js里面增加goto方法:
goto(e){
router.push({
uri:'pages/music/index',
params:{
channelId: e.target.attr.id
}
})
},
这个事件响应总是要传一个event对象的,从event对象上拿到target,就可以拿到这个id了。
哦,别忘记在index.js引入router:
import router from '@system.router';
然后用push方法跳转到相应的页面,可以把参数带过去,params下的channelId会直接放在music/index的data里面。
import fetch from '@system.fetch';
export default {
data: {
title: "",
data:{
items:[
]
},
},
onInit() {
let me = this;
fetch.fetch({
url:"https://douban.fm/j/v2/playlist?channel=“+this.channelId+“&kbps=192&client=s%3Amainsite%7Cy%3A3.0&app_name=radio_website&version=100&type=n",
responseType: 'json',
success: function(response) {
console.info('response data:' + JSON.stringify(JSON.parse(response.data).song));
me.data.items = JSON.parse(response.data).song;
},
fail: function(data, code) {
console.info('fail callback');
},
})
}
}
哦,大家注意到没有,使用的接口变了,获取频道的接口用https://douban.fm/j/v2/channels,获取音乐的接口用了https://douban.fm/j/v2/playlist。
这个我在log里面打印了一下结果,发现song是空数组,如果是相同的链接放在浏览器里,是可以获取到song的。
所以我就修改了一下header:
fetch.fetch({
url:"https://douban.fm/j/v2/playlist?channel="+this.channelId+"&kbps=192&client=s%3Amainsite%7Cy%3A3.0&app_name=radio_website&version=100&type=n",
responseType: 'json',
header:{
Cookie: 'flag="ok"; bid=yG56A3KHR9A; dbcl2="224225133:WtwFP8gIv98"; ck=ctOj',
UserAgent: 'Mozilla/5.0 (Macintosh; Intel Mac OS X 11_0_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/86.0.4240.198 Safari/537.36'
},
success: function(response) {
//console.info('response data:' + response.data);
console.info('response data:' + JSON.stringify(JSON.parse(response.data).song));
me.data.items = JSON.parse(response.data).song;
},
fail: function(data, code) {
console.info('fail callback');
},
})
果然带上cookie和UA之后,顺利拿到了song。
接下来就是在music/index .hml里展现出来了。
{{$item.title}}
页面的结构没有问题,不过样式我调整了半天。
这里最主要的问题就是image标签,这是hml里面自带的组件,根据使用下来的感受,这个image组件跟原生的img标签可是完全不一样的:
.image{
height: 50px;
width: 50px;
object-fit: contain; /*设置图片的缩放形式*/
}
最好是强行设置宽高,目前我还没太搞清楚这里面的样式问题。
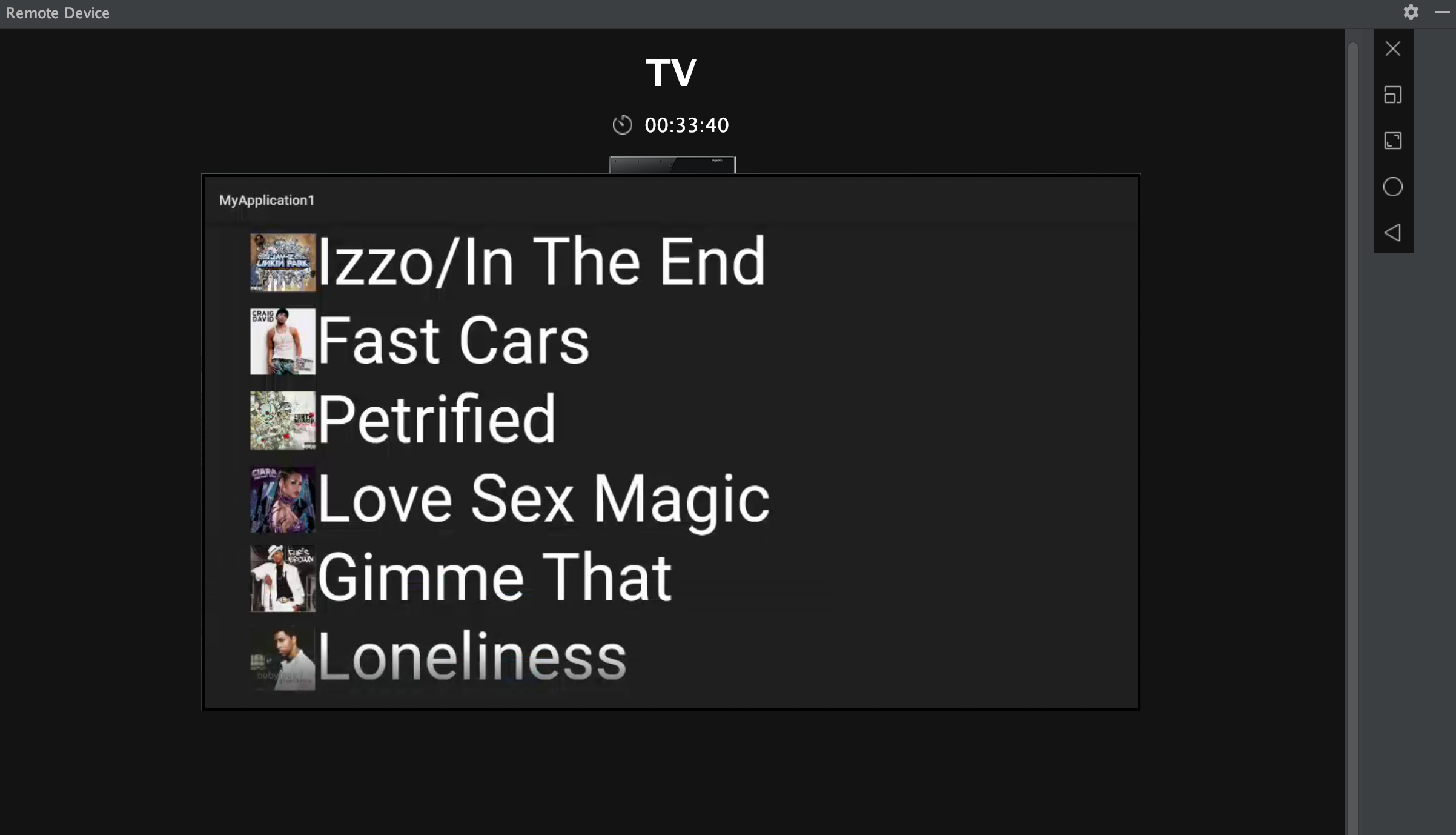
最后的结果就是:

因为远程调试,也没有办法播放音乐,所以就不做播放功能了,先去尝试一下其他组件吧。


