- 1GLUE榜单_glue排行榜
- 2Python计算机视觉编程第三章——图像到图像的映射_通过圆拟合计算单应性矩阵
- 3非spring项目Druid配置keepAlive参数不生效(附解决方案)_druidkeepalive不生效
- 4人工智能(pytorch)搭建模型25-基于pytorch搭建FPN特征金字塔网络的应用场景,模型结构介绍
- 5AIGC查重高怎么降:七个方法帮你轻松应对
- 6互联网摸鱼日报(2024-03-27)
- 7用Python靠接单外包赚钱是最不值得去做的,给你推荐几个靠谱的路子_python外包好不好做
- 8如何申请到免费SSL证书
- 9AI复试面试可能问到的问题总结II_考研复试人工智能常见问题
- 10微信小程序(总结三):uniapp开发,如何获取微信用户手机号(最新)_uniapp获取微信手机号
鸿蒙Ability开发-Stage模型下Ability的创建和使用_在stage模型下,abilitycontext具备以下哪几项能力?
赞
踩
创建Ability和Page页面
创建两个Ability:EntryAbility,DetailsAbility,其中EntryAbility是由工程默认创建的,这里我们只讲如何创建DetailsAbility。
- 使用DevEco Studio,选中对应的模块,单击鼠标右键,选择New > Ability,在对话框中修改名字后,即可创建相关的Ability。
- 创建完Ability后,需要我们为Ability设置page页面,选中pages目录,单击鼠标右键,选择New > Page,在对话框中修改名字后,即可创建相关的Page页面。
// DetailsPage.ets ... @Entry @Component struct DetailsPage { private goodsDetails: GoodsData = new GoodsData(); aboutToAppear() { if (position !== undefined) { this.goodsDetails = viewModel.loadDetails(position); } } build() { Column() { Scroll() { Column() { Stack({ alignContent: Alignment.Top }) { // 商品图片预览组件 PreviewerComponent({ goodsImg: this.goodsDetails.goodsImg }) this.TopBarLayout() } .height(DetailsPageStyle.TOP_LAYOUT_HEIGHT) .width(PERCENTAGE_100) .backgroundColor($r('app.color.background1')) // 展示商品信息的卡片布局 this.CardsLayout() }.width(PERCENTAGE_100) } .height(DetailsPageStyle.SCROLL_LAYOUT_WEIGHT) .backgroundColor($r('app.color.background')) // 底部工具栏 BottomBarComponent().height(DetailsPageStyle.TOOLBAR_WEIGHT) } .height(PERCENTAGE_100) .width(PERCENTAGE_100) } ... }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39

使用windowStage.loadContent为指定Ability设置相关的Page页面。
// DetailsAbility.ts ... export default class DetailsAbility extends UIAbility { ... onWindowStageCreate(windowStage) { ... windowStage.loadContent('pages/DetailsPage', (err, data) => { if (err.code) { hilog.error(DETAIL_ABILITY_DOMAIN, TAG, 'Failed. Cause: %{public}s', JSON.stringify(err) ?? ''); return; } hilog.info(DETAIL_ABILITY_DOMAIN, TAG, 'Succeeded. Data: %{public}s', JSON.stringify(data) ?? ''); }); } ... };
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
UIAbilityContext模块启动Ability的能力
UIAbilityContext模块提供允许访问特定Ability的资源的能力,包括对Ability的启动、停止的设置、获取caller通信接口、拉起弹窗请求用户授权等。
在购物应用中,我们点击首页商品列表中的某一项商品,即可跳转到商品的详情页面。此处使用到UIAbilityContext模块的启动Ability的能力。关于获取UIAbilityContext的方法,推荐使用getContext(this)方式来获取UIAbilityContext。
// HomePage.ets ... build() { Column() { Column() { Blank().height(HomePageStyle.BLANK_HEIGHT) // Logo和二维码区域 TopBarComponent() .padding({ top: HomePageStyle.PADDING_VERTICAL, bottom: HomePageStyle.PADDING_VERTICAL, left: HomePageStyle.PADDING_HORIZONTAL, right: HomePageStyle.PADDING_HORIZONTAL }) SearchComponent() TabsComponent({ tabMenus: this.tabMenus }) BannerComponent({ bannerList: this.bannerList }) MenusComponent({ menus: this.menus }) // 商品列表组件 GoodsComponent({ goodsList: this.goodsList, startPage: (index) => { let handler = getContext(this) as AppContext.UIAbilityContext; viewModel.startDetailsAbility(handler, index); } }) } .width(PERCENTAGE_100) } .height(PERCENTAGE_100) .backgroundImage($rawfile('index/index_background.png'), ImageRepeat.NoRepeat) .backgroundImageSize(ImageSize.Cover) } ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
startDetailsAbility方法调用了UIAbilityContext模块启动Ability的能力。
// HomeViewModel.ets ... public startDetailsAbility(context: common.UIAbilityContext, index: number): void { const want: Want = { bundleName: getContext(context).applicationInfo.name, abilityName: DETAILS_ABILITY_NAME, parameters: { position: index } }; try { context.startAbility(want); } catch (error) { hilog.error(HOME_PAGE_DOMAIN, TAG, '%{public}s', error); } } ...
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
信息传递载体Want
Want是对象间信息传递的载体, 可以用于应用组件间的信息传递。Want的使用场景之一是作为startAbility的参数, 其包含了指定的启动目标, 以及启动时需携带的相关数据。
// DetailsAbility.ts
...
export default class DetailsAbility extends UIAbility {
onCreate(want, launchParam) {
let index: number = want?.parameters?.position;
AppStorage.SetOrCreate(KEY, index);
hilog.info(DETAIL_ABILITY_DOMAIN, TAG, '%{public}s', 'Ability onCreate');
}
...
};
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
在DetailsPage页面中,使用AppStorage来获取detailWant对象,解析detailWant对象中的商品信息参数,调用loadDetails方法来展示商品详情。
// DetailsPage.ets ... let viewModel: DetailsViewModel = new DetailsViewModel(); const KEY: string = 'GoodsPosition'; let position = AppStorage.Get<number>(KEY); ... @Entry @Component struct DetailsPage { private goodsDetails: GoodsData = new GoodsData(); aboutToAppear() { if (position !== undefined) { this.goodsDetails = viewModel.loadDetails(position); } } ... }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
使用HiLog打印生命周期函数
HiLog日志系统可以让应用按照指定类型、指定级别、指定格式字符串打印日志内容,帮助开发者了解应用/服务的运行状态,更好地调试程序。 HiLog提供了debug、info、warn、error以及fatal接口,在购物应用中,我们使用hilog打印EntryAbility 、DetailsAbility的生命周期。 在打印之前,我们需要了解三个参数:
- domain:日志对应的领域标识,范围是0x0~0xFFFF。建议开发者在应用内根据需要自定义划分。
- tag:指定日志标识,可以为任意字符串,建议用于标识调用所在的类或者业务行为。
- level:日志级别。
- format:格式字符串,用于日志的格式化输出。格式字符串中可以设置多个参数,参数需要包含参数类型、隐私标识。隐私标识分为{public}和{private},缺省为{private}。标识{public}的内容明文输出,标识{private}的内容以过滤回显。
下面我们在EntryAbility中演示如何使用hilog对象打印Ability的生命周期函数 onBackground。
此时我们点击商品列表中的商品,系统会打开商品详情页,承载商品列表视图的EntryAbility将返回到后台,系统会执行EntryAbility的onBackground()方法,我们在DevEco Studio的控制台中可以观察相关生命周期函数的变换情况。
// EntryAbility.ts
...
export default class EntryAbility extends UIAbility {
...
onBackground() {
// Ability has back to background
hilog.isLoggable(ENTRY_ABILITY_DOMAIN, TAG, hilog.LogLevel.INFO);
hilog.info(ENTRY_ABILITY_DOMAIN, TAG, '%{public}s', 'Ability onBackground');
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
本文内容是鸿蒙开发中对Ability开发技术的简单运用,更多的鸿蒙开发技术可以前往我主页查询,下面分享鸿蒙开发4.0技术分布(略缩图):


高清完整版技术学习路线图如下寻找保存(附鸿蒙文档)

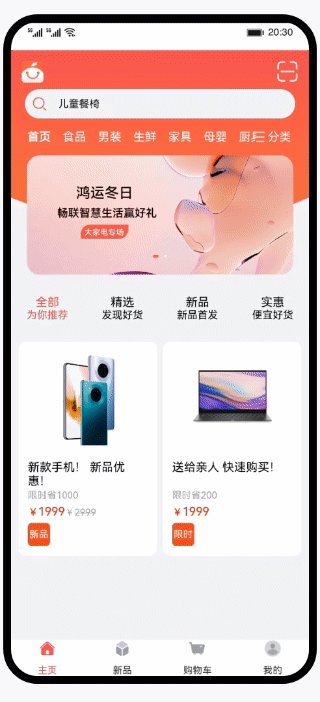
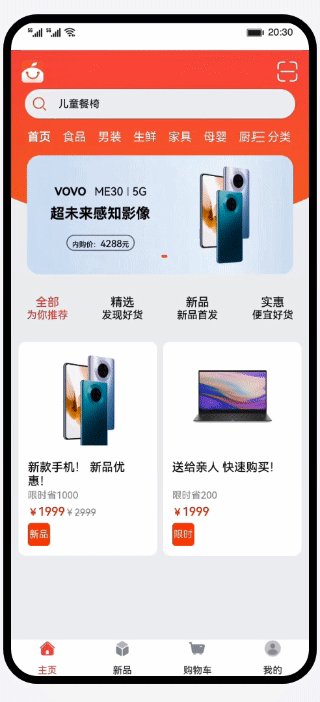
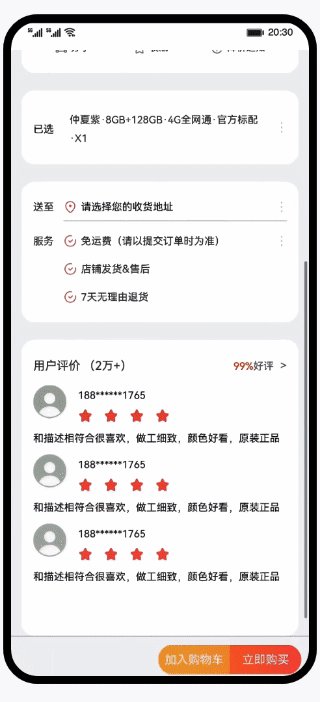
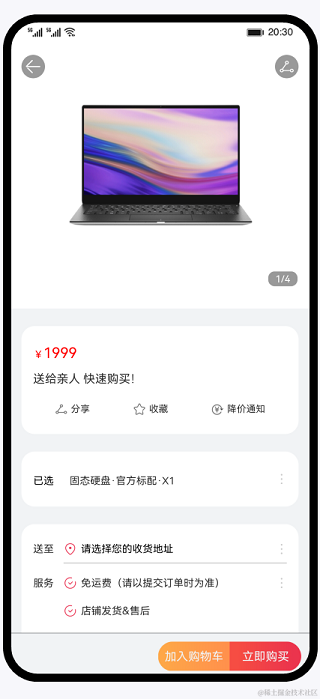
基于Stage模型,对Ability的创建和使用进行讲解。首先在课程中我们将带领大家使用DevEco Studio创建一个Stage模型Ability,并使用UIAbilityContext启动另一个Ability,然后借助Want,在Ability之间传递参数,最后我们使用HiLog打印Ability的生命周期。效果图如图所示: