- 1Claude 使用教程 AI助手,可平替Chatgpt,无需魔法_claude.ai
- 2基于shared_preferences的本地存储操作_got socket error trying to find package shared_pre
- 3边界值离点上点的确定_边界值 离点
- 4【C语言终章】预处理详解(上)
- 5多模态情感分析——MVSA数据集_多模态情感分析数据集
- 6Python之数据类型(五)集合类型详解_针对一个非空集合,执行在n行中给出的n个命令,这些命令包括 pop, remove 和 discar
- 7Python机器学习预测房价_使用puthon 预测房价
- 8NLP--文本清洗--停用词处理_lda停用词
- 9Java Agent 型内存马调试系列 (一)_java agent如何调试
- 10AI情绪检测器:准确检测并解读人类情绪_ai情绪识别
使用Unity 接入 Stable-Diffusion-WebUI 文生图生成图像_stable diffusion的comfy ui版本保存的json代码可以接入unity吗
赞
踩
参考:stable diffusion 远端跑图—— Api基础知识掌握 - 知乎 (zhihu.com)
1、准备工作(下载启动器)
这一部分就不多赘诉了,我使用的是B站秋叶大佬的整合包,要启用API。

网上蛮多自己配置的,可能需要设密码之类的。经自己测试,使用整合包的话就不配置这个API账号密码了,不然会出现客户端出错,连接不上等问题(可能是我操作不当,我也还没研究透)

附带:可以下一个Postman来测试接口
2、接口测试
FastAPI - Swagger UI 这里面有很多接口,暂时只研究了一下文生图的接口,关于文生图的这些请求体参数还没摸透目前。
-
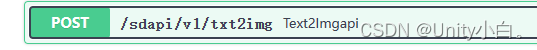
找到文生图的 Post 接口

-
打开,里头有个Try it out,点击之后会出现一个请求体,然后底下会有一个Execute的执行按钮,然后在底下就能直接复制这个接口的地址了。这个接口其实在上面图片就有了,就是你的本机ip加上/sdapi/v1/txt2img

-
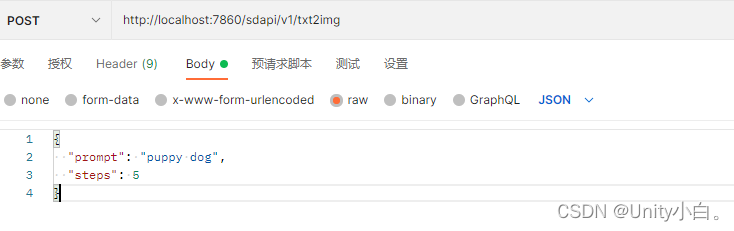
测试接口。可以在这个网站上直接测试接口。我这用的是Postman,其实没什么区别。在Postman中创建一个Post请求,填入地址。

-
添加请求体,选择json数据,输入请求体内容(如上所说,调试参数还没搞明白),然后发送等待返回数据即可。

-
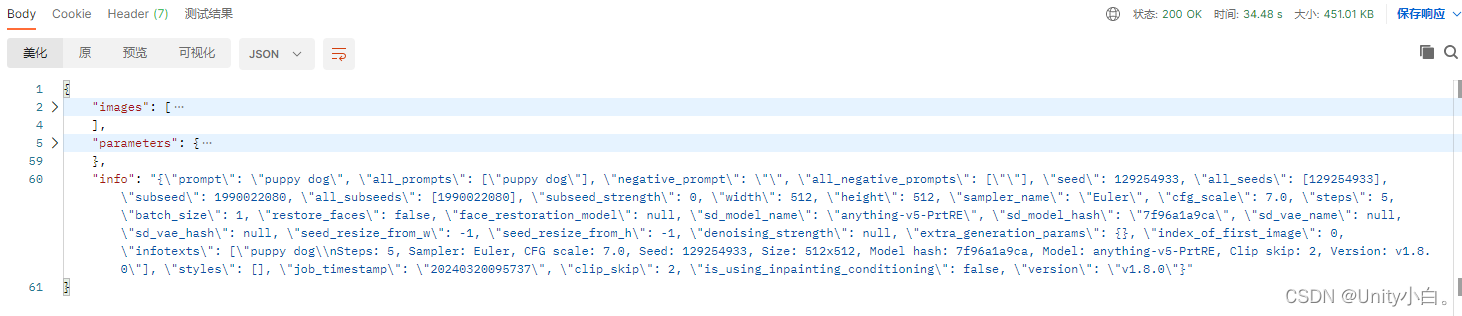
解析数据。如果没出错的话,会返回一些信息,其中images是一个base64的字符串数组(后面在Unity会用到), 就是图片信息(是的,贼长一串),然后parameters就是你的请求体了(调试的参数),关于info(我不知道哈哈哈),

-
查看图片。可以复制这一长串字符串(images里面的。上面提到了这是数组,你的请求体如果写了出图是几张,如果你出的是两张图,那你直接复制进去肯定是解析不出来的,自己找到其中一张的信息拿出来用)。然后打开 Base64 to Image Decoder / Converter (codebeautify.org) 这个网站,将你的字符串输入进去(去掉首位的双引号啊中括号之类的),你就可以得到你生成的图片咯。

ps:额...有点抽象。关于调试参数这些的,网上有挺多内容的,大家可以自行查阅一下。
3、Unity 接入
-
发下疯,亚雷**,我以前写post接口测试的时候,都是传的json字符串,直接将数据序列化传输即可。测这玩意的时候,测了半天跑不通,就是422,读取不了我的数据。网上看了很多几乎都是python,官方文档也是用的python案例,好像也就是传个地址,然后不也是直接传的json字符串。有够绝望,误打误撞将数据转成byte字节流数据上传,成了....
-
在场景里搞个RawImage用来等下接收生成的图片,然后准备个dll文件,放在Plugins下。这是一个序列化和反序列化的库文件。也可以直接在VS里装,但我不知道咋回事,装好了之后重新打开脚本,引用直接报错了,索性直接下一个dll丢到里头。

-
代码的话,思路无非就是创建结构体或者来,表示你要上传的数据,然后序列化成json字符串,在转byte字节流,发送请求,然后收到请求,然后解析数据啊这样。
-
需要注意的几点就是:
1、json 数据常会有空值,但是值类型是没有空值的,所以我定义接收数据的时候更常用一些引用类型来接收,避免出现错误。
2、构建请求体的结构体或类时,字段名要对应Api接口的请求参数名。如api接口 prompt提示词和steps迭代次数,那我定义的时候就对应上。这个具体还是得看他所接收得字段名是啥,还有他得数据类型是啥。(传错的话似乎协程似乎会陷入无法释放的状态,然后就是重启大法....)
- public class txt2imgMes
- {
- public int steps;
- public string prompt;
- public int batch_size;
- }

-
请求的方法的话,UnityWebRequest 和 WWW 类我都试了一下,都行得通。之前做Post测试的时候,有时接口只能用其中一种方法,很奇怪我也不知道啥问题。另外需要加上请求头,试了一下不加请求头也会出错。
- #region UnityWebRequest 请求
- // 创建Post请求
- UnityWebRequest requestPost = new UnityWebRequest(URL, UnityWebRequest.kHttpVerbPOST);
- // 实例请求体
- txt2img_Mes txt2imgMes = new txt2img_Mes();
- txt2imgMes.prompt = "puppy dog";
- txt2imgMes.steps = 15;
- txt2imgMes.batch_size = 2;
- string str = JsonConvert.SerializeObject(txt2imgMes);
- // 将Json字符串转换为byte[]
- byte[] postData = Encoding.UTF8.GetBytes(str);
-
- // 添加请求头
- requestPost.SetRequestHeader("Accept", "application/json");
- requestPost.SetRequestHeader("Content-Type", "application/json");
- // 实例上传处理器,并将 postData 设置为上传的数据
- requestPost.uploadHandler = new UploadHandlerRaw(postData);
- // 使用构造函数创建 Post 请求,需要实例下载器存储数据及上传处理器
- // 通过静态方法 UnityWebRequest.Post() 创建Post请求,会自动实例分配下载处理器和上传处理器。
- requestPost.downloadHandler = new DownloadHandlerBuffer();
-
- yield return requestPost.SendWebRequest();
- if (requestPost.isHttpError || requestPost.isNetworkError)
- {
- Debug.Log(requestPost.error);
- }
- else
- {
- Debug.Log("图片生成中");
- string text = requestPost.downloadHandler.text;
- action.Invoke(text);
- }
- #endregion

-
定义接收返回数据的对象。之前提到过,返回的图片信息是一个base64字符串数组,然后试了一下用List列表去接收,也是可以的(毕竟列表也是通过数组实现的)。刚刚Postman测试的时候可以看到,返回的数据不止图片的信息一个,但只需要用到 images 这一个信息,所以只定义了这个对象用于接收
- public class txt2imgReturnMes
- {
- // 返回的图片信息是一个string字符串
- // 使用 List ,Json数据有的值是空值,对于接收的数据类型个人更常用引用类型
- public List<string> images;
- // public string[] images;
- }
-
解析数据获取图片,反序列化获取的数据,然后将字符串转为byte字节流数据,生成图片,然后就可以了。
- StartCoroutine(PostRequest(Url, (string str) =>
- {
- Debug.Log(str);
- txt2img_ReturnMes byteMes = JsonConvert.DeserializeObject<txt2img_ReturnMes>(str);
- Debug.Log("获取返回数据");
- Debug.Log(byteMes.images.Count);
-
- byte[] bytes = Convert.FromBase64String(byteMes.images[0]);
- Texture2D texture = new Texture2D(1, 1);
- texture.LoadImage(bytes);
- image.texture = texture;
-
- byte[] bytes2 = Convert.FromBase64String(byteMes.images[1]);
- Texture2D texture2 = new Texture2D(1, 1);
- texture2.LoadImage(bytes2);
- image2.texture = texture2;
- }));

-
出图,看起来还行,没那么抽象了哈哈哈

研究一下这些调试的参数,后面再去研究一下图生图,看能不能通过用户拍照直接生成一张图出来。
有问题的地方还请各位指正,感谢。


