热门标签
热门文章
- 1前端点击按钮跳转页面的方式
- 2浅聊权限模型_pbac模型优缺点
- 3Android Studio 华为手机不出Log_android studio 有的手机看不到log
- 4句法分析
- 5docker onlyoffice7.1.1 word excel ppt在线编辑、在线预览_部署01_onlyoffice 7.1 镜像
- 6微信小程序如何插入广告_微信小程序怎么挂广告
- 7【信号去噪】基于麻雀算法优化VMD信号去噪(目标函数为包络熵局部极小值)附Matlab代码_基于matlab麻雀算法优化vmd信号去噪
- 8oracle中app文件夹下,Oracle Form开发之folder(文件夹)功能开发(一)
- 9Python 基于 OpenCV 视觉图像处理实战 之 OpenCV 简单实战案例 之六 简单图像倾斜校正处理效果
- 10python实现双向最大匹配法_双向最大匹配算法 python
当前位置: article > 正文
vue 管理后台 引入I18n 配置 中英文功能切换(完整版)结合vue-router_vue2 路由文件设置i18n的locale
作者:AllinToyou | 2024-03-28 23:17:50
赞
踩
vue2 路由文件设置i18n的locale
1.npm安装方法
npm install vue-i18n --save
- 1
2.在 main.js 中引入 vue-i18n (前提是要先引入 vue)
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
- 1
- 2
const i18n = new VueI18n({
locale: localStorage.getItem('lang') || 'zh-CN', // 语言标识
//this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
'zh-CN': require('./assets/i18n/zh_CN.js'), // 中文语言包
'en-US': require('./assets/i18n/en_US.js') // 英文语言包
}
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
<1> 一般配置:
const app = new Vue({
router,
i18n,
...App
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
<2> 注意:因为我这边有在js文件中使用I18n 所以是以下配置:
window.vm = new Vue({
render: h => h(App),
i18n,
router,
silentTranslationWarn: true, // 去除国际化警告
}).$mount('#app')
- 1
- 2
- 3
- 4
- 5
- 6
- 7
3.在src资源文件下创建文件夹i18n,引入VueI18n和导入语言包(按开发需求可添加多种语言)


3.在src资源文件下创建文件夹i18n,导入语言包(按开发需求可添加多种语言)

语言文件包:
//zh_cn.json

//en_us.json

4.组件使用(语言切换)
我这边需求是点击图标进行语言切换~

<template> <div> <el-dropdown trigger="click" @command="changeLangEvent"> <span class="el-dropdown-link"> <i class="iconfontone mrs-iconduoyuyan"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item v-for="item of sizeOptions" :key="item.lanCode" :command="item.lanCode" > {{ $t(item.lanName) }} </el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
data 数据
data() {
return {
sizeOptions: [
{
lanCode: "zh-CN",
lanName: "简体中文",
},
{
lanCode: "en-US",
lanName: "English",
},
],
};
},
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
methods 方法
/** * 切换语言 */ changeLangEvent(lang) { console.log(lang); if (lang === "zh-CN") { this.$i18n.locale = lang; //关键语句 localStorage.setItem("lang", lang); // this.$router.go(0); } else { this.$i18n.locale = lang; //关键语句 localStorage.setItem("lang", lang); // this.$router.go(0); } this.$message({ message: "语言设置成功", type: "success", }); },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20

标签中使用~:
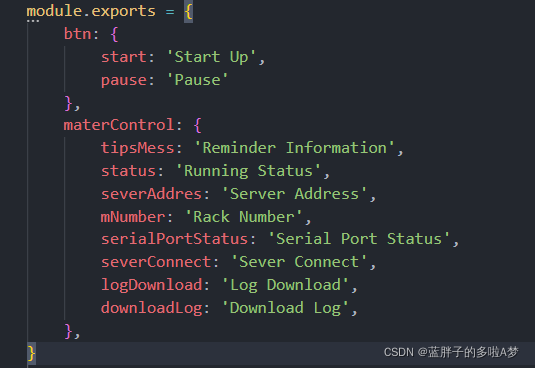
<div class="basic_po">{{ $t("materControl.severAddres") }}:0000</div>
- 1
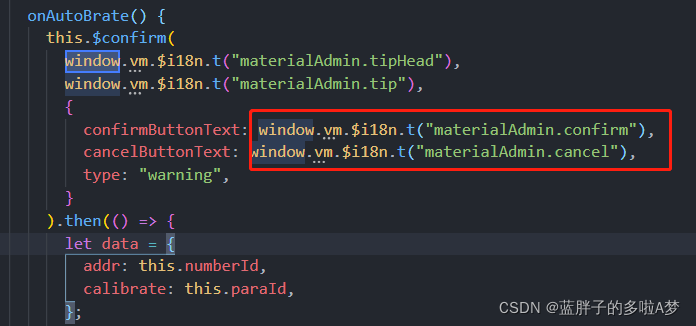
弹框 方法中使用~:

路由菜单中使用~
写个$t(‘xxx’)就OK了? 如下:
router.js文件

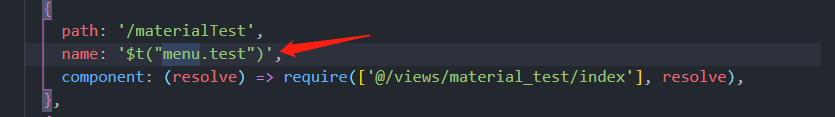
错误示范
{
path: '/materialTest',
name: '$t("menu.test")',
component: (resolve) => require(['@/views/material_test/index'], resolve),
},
- 1
- 2
- 3
- 4
- 5
- 6
这样写是肯定报错的,vue-i18n和vue-router属于同级 不可以这样使用
既然 $t(‘key’) 这种写法不对,这个key才是你要翻译的name,为何纠结于一定用 $t(‘key’) 这种行不通的法子捏?
既然方法不重要,key重要,那么我们就把$t拿掉,留下key。
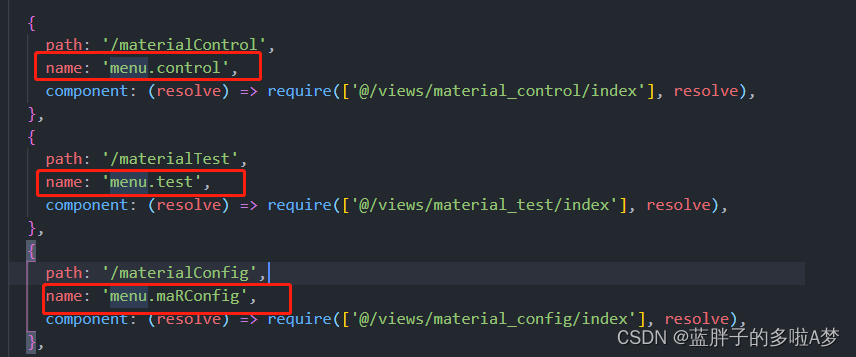
正确写法如下
{
path: '/materialControl',
name: 'menu.control',
component: (resolve) => require(['@/views/material_control/index'], resolve),
},
- 1
- 2
- 3
- 4
- 5
注:menu.control 为 key

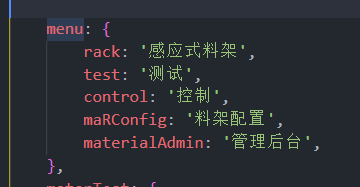
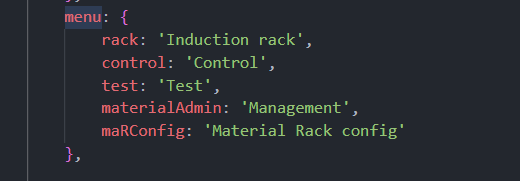
zn.js

en.js

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/332180
推荐阅读
相关标签



