热门标签
热门文章
- 1uniapp---安卓真机调试提示检测不到手机【解决办法】_uniapp 没有检测到设备
- 2高并发接口实现、大数据批量插入、修改、删除优化_java批量修改接口
- 3SpringBoot Redis的使用
- 4Python语言介绍_py语言
- 5鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Swiper容器组件_arkui swipercontroller
- 6HarmonyOS 开发实例—蜜蜂 AI 助手_harmonyos 应用开发 锁屏程序
- 72024鸿蒙开发可算是牛上天了!_鸿蒙开发前景
- 8机器学习----预测天猫2022年双十一销售额_机器学习双十一数据
- 9移动云智能算力调度平台,谱写算力互联互通新篇章
- 10macOS mds_stores CPU占用过高
当前位置: article > 正文
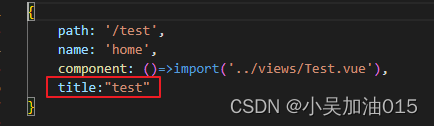
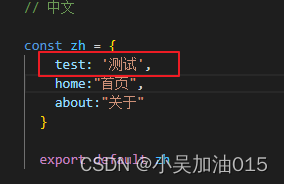
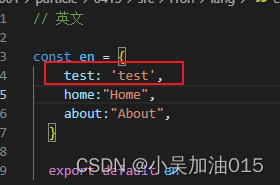
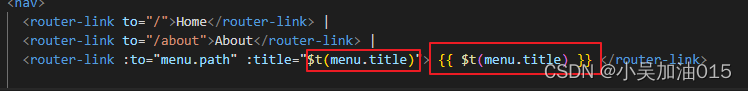
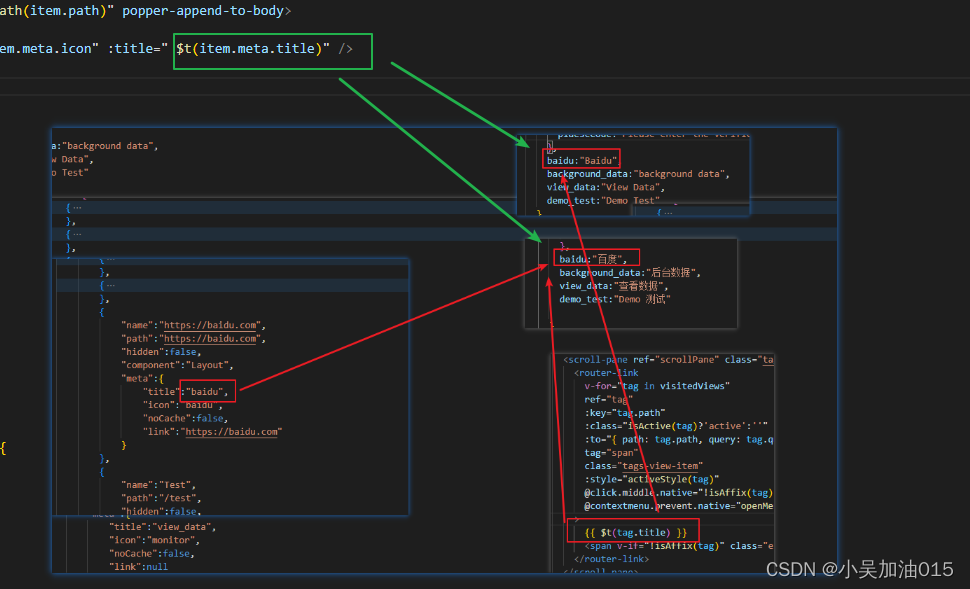
在vue-router路由中实现 i18n 多语言_vue-router. meta i18n
作者:花生_TL007 | 2024-03-28 23:16:53
赞
踩
vue-router. meta i18n
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/花生_TL007/article/detail/332173
推荐阅读
相关标签