热门标签
热门文章
- 1【送书福利-第三十八期】《 SaaS产品实践方法论:从0到N构建SaaS产品》
- 26-闭包和装饰器_带参数的装饰器。定义一个没有参数的函数foo,用于输出语句;定义一个装饰器函
- 3迅为RK3568开发板Debian系统安装ToDesk_debian rk3568版本
- 4php 生成水印输出图片,PHP的生成图片或文字水印的类
- 5SpringBoot3.x整合Nacos和Redis
- 6365天挑战LeetCode1000题——Day 109 贝壳周赛
- 7kubernetes 二进制部署
- 8Mysql-基本练习(07-修改表-添加主键、唯一、外键约束、添加/删除默认约束、删除约束)_alter table tb1 drop foreign key tb1____ibfk ____1
- 9神经网络学习笔记——神经网络基础(一)
- 10SpringBoot如何正确连接SqlServer_spring sqlserver
当前位置: article > 正文
APP发布----HBuilder_hbuilder 发布
作者:AllinToyou | 2024-03-29 16:16:28
赞
踩
hbuilder 发布
pc端:桌面应用:electronjs–vasode
web应用:
纯前端开发—vue、react等框架
混合开发 — php、jsp、asp
App开发类型
- 原生开发:
- Jave – Android
- Object – ios
- c++ – 鸿蒙
- 运行效率最高、开发复杂、页面一致性
- web-app(H5)
- 开发语言就是js、html、css
- 开发后把代码部署到服务器上,手机通过浏览器直接访问页面
- 代表: 公众号
- hybird-app(混合开发)
- 部分页面是原生开发,部分页面使用html、js、css开发,然后使用原生的webView组件进行页面加载
- 优点:入口页面、用户要求高的页面可以使用原生开发;可以随意定制调用原生应用的js接口
- Cordova框架
- 把常用的原生接口,全部暴露出来,然后js可以直接调用
- 它开发了一个通用的原生框架(原生壳),然后使用webView(可以理解为手机应用的一个内置浏览器)来加载页面
- HBuilder、apiCloud
- ReactVative(RN)
- 把代码转为原生代码执行
- flutter
- 开发语言是dartjs
- 运行是把页面绘制到一个画布上
HBuilder
- 官网:https://www.dcloud.io/
- 步骤:
1、安装HBuilder工具
2、打开工具、找到菜单栏
3、选择文件 —新建—选择项目
4、选择5+App—选择默认模板—输入项目名–然后回车新建项目
5、把项目中除了:unpackage目录和mainfest.json其他全部删除
6、mainfest.json配置文件打开
新用户注册账号,老用户直接登录
获取项目的AppID(一定注意,一个项目这个ID千万不要重复获取,获取新的ID会导致热更新失败)
7、启动我们自己开发的app应用
8、在cmd中获取ip地址 --window:命令ipconfig 、mac:命令ifconfig
9、测试步骤
1、电脑开启热点
2、把手机连接上热点
3、打开手机浏览器,把项目以H5的形式运行到手机上–浏览器中输入:http://你的ip地址+端口号 并且关闭防火墙
4、配置host
5、动态生成二维码–草料
10、在HBuilder项目中的配置文件中找到:应用的首页-》输入刚刚在浏览器中的地址
11、Android开启开发者模式,并用数据线连接
1、找到手机设置界面、找到版本号,连接开启开发者模式
2、在设置中找到开发人员选项‘
3、把USB调试打开
4、连接手机到电脑上
5、连接后,把连接模式改为:MIDI或者传输文件
12、在HBuilder工具中运行菜单–找到运行到手机和模拟器—运行到安卓基座
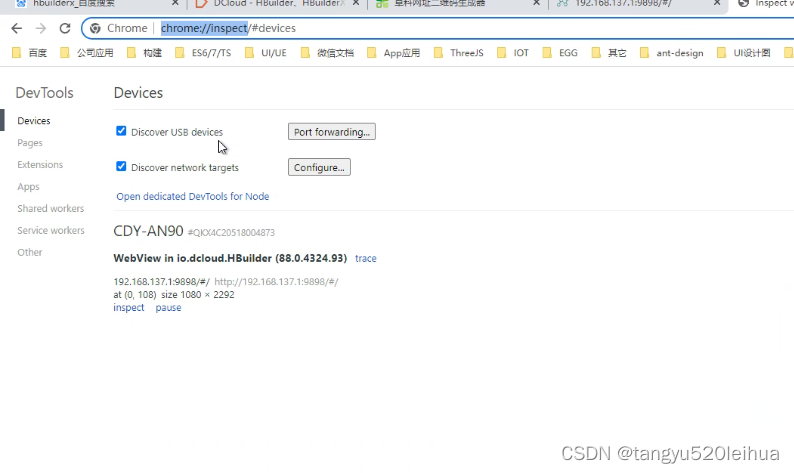
13、调式 chrome://inspect
项目发布需要更改的地方
- 路由模式必须为hash模式
- 发布的时候要修改全局baseURL地址为准确的地理地址
- vite.config.js 配置base为./
- 打包:npm run build
- 打包项目,然后把结果dist目录下的所有文件拷贝到Hbuilder项目中
- 修改Hbuilder项目的入口地址为index.html
- ios的证书只能是公司申请,Android可以自己生成
+
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/336084?site
推荐阅读
相关标签