热门标签
热门文章
- 1Grounded-SAM(最强Zero-Shot视觉应用):本地部署及各个模块的全网最详细使用教程!_grounded sam 本地部署
- 2ELK5.5.0 集群部署以及体验使用插件X-pack
- 3Mac之NVM|通过brew安装、更新、卸载、重新安装nvm_brew 安装nvm
- 4uniapp tab切换【可滚动视图】
- 5基于 ElasticSearch 实现站内全文搜索,写得太好了!
- 6网络基础 利用vnc viewer访问在vmware虚拟机上的linux
- 7机器学习lgbm时间序列预测实战
- 8java 实体类校验_实体类的验证
- 92023年12月上旬大模型新动向集锦
- 10.NET Apache Spark做基于商品推荐系统如此简单_spark商品推荐
当前位置: article > 正文
vue3之vite创建h5项目之2 (sass公共样式、声明组件、路由配置和layout组件 )_vite sass
作者:AllinToyou | 2024-04-09 11:06:12
赞
踩
vite sass
目录
vue3之vite创建h5项目之2 ( )
1:安装sass
pnpm i -D sass
1-1 使用sass引入公共样式1
1-1-1 main.ts 引入公共样式方式
// 引入公共样式与变量 // 引入公共样式方式1
import '@/style/index.scss'
- 1
- 2
1-2 vite.config.ts 引入公共样式方式2
export default defineConfig({
// 引入公共样式方式2
css: {
preprocessorOptions: {
scss: {
additionalData: `
@import "@/style/reset.scss";
@import "@/style/mixin.scss";
@import "@/style/variables.scss";
`,
},
},
},
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
1-3样式文件
1-3-1 src / style / index.scss ( 适配iphonex等还有引入其他公共的样式 )
@import './reset.scss'; @import './variables.scss'; @import './mixin.scss'; html, body, #app { height: 100%; color: #333333; font-family: Arial, Helvetica, 'STHeiti STXihei', 'Microsoft YaHei', Tohoma, sans-serif; background-color: $background-color; } .app-container { padding-bottom: 50px; } #__vconsole { display: none; } .fixIphonex { padding-bottom: $safe-bottom !important; &::after { content: ''; position: fixed; bottom: 0 !important; left: 0; height: calc(#{$safe-bottom} + 1px); width: 100%; background: #ffffff; } } /* 适配iphonex */ @supports (bottom: env(safe-area-inset-bottom)) { .app-container { padding-bottom: calc(env(safe-area-inset-bottom) + 50px); // 这里是重点 } .bottom-button-box { bottom: env(safe-area-inset-bottom); // 这里是重点 &:after { content: ''; height: env(safe-area-inset-bottom); // 这里是重点 position: absolute; top: 100%; left: 0; right: 0; background-color: #fff; } } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
1-3-2 src / style / mixin.scss ( 公共样式方法抽离 )
// mixin // 清除浮动 @mixin clearfix { &:after { content: ""; display: table; clear: both; } } // 多行隐藏 @mixin textoverflow($clamp:1) { display: block; overflow: hidden; text-overflow: ellipsis; -o-text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: $clamp; /*! autoprefixer: ignore next */ -webkit-box-orient: vertical; } //flex box @mixin flexbox($jc:space-between, $ai:center, $fd:row, $fw:nowrap) { display: flex; display: -webkit-flex; flex: 1; justify-content: $jc; -webkit-justify-content: $jc; align-items: $ai; -webkit-align-items: $ai; flex-direction: $fd; -webkit-flex-direction: $fd; flex-wrap: $fw; -webkit-flex-wrap: $fw; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
1-3-3 src / style / reset.scss ( 重置样式 )
/** * Eric Meyer's Reset CSS v2.0 (http://meyerweb.com/eric/tools/css/reset/) * http://cssreset.com */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, menu, nav, output, ruby, section, summary, time, mark, audio, video, input { margin: 0; padding: 0; border: 0; font-size: 100%; font-weight: normal; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, menu, nav, section { display: block; } body { line-height: 1; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: none; } table { border-collapse: collapse; border-spacing: 0; } /* custom */ a { text-decoration: none; -webkit-backface-visibility: hidden; } li { list-style: none; } ::-webkit-scrollbar { width: 5px; height: 5px; } ::-webkit-scrollbar-track-piece { background-color: rgba(0, 0, 0, 0.2); -webkit-border-radius: 6px; } ::-webkit-scrollbar-thumb:vertical { height: 5px; background-color: rgba(125, 125, 125, 0.7); -webkit-border-radius: 6px; } ::-webkit-scrollbar-thumb:horizontal { width: 5px; background-color: rgba(125, 125, 125, 0.7); -webkit-border-radius: 6px; } html, body { width: 100%; height: 100%; } body { -webkit-text-size-adjust: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
1-3-4 src / style / variables.scss ( 定义的公共变量样式 )
// variables
$background-color: #f8f8f8;
$theme-color: #07b0b8;
$safe-bottom: constant(safe-area-inset-bottom);
$safe-bottom: env(safe-area-inset-bottom);
- 1
- 2
- 3
- 4
- 5
1-3-5 使用变量
<template> <div> App <div class="rrrr">rrrr</div> </div> </template> <script setup lang="ts" name='App'> import { } from 'vue' console.log("meta.env", import.meta.env) </script> <style lang="scss" scoped> .rrrr { color: $theme-color; } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2:声明组件 否则ts报红线 项目根目录 / env.d.ts
// 声明自己定义的 vue组件
declare module '*.vue' {
import type { DefineComponent } from 'vue';
const vueComponent: DefineComponent<{}, {}, any>;
export default vueComponent;
}
- 1
- 2
- 3
- 4
- 5
- 6
3:路由配置和layout组件配置
3-1 路径文件 router/index.ts
import type { RouteRecordRaw} from 'vue-router' import { createRouter, createWebHistory } from 'vue-router' import Layout from '@/views/layout/index.vue' const routes: Array<RouteRecordRaw> = [ { path: '/', name: 'Home', redirect: '/home', meta: { title: '首页', keepAlive: false }, component: Layout, children: [ { path: '/home', name: 'Home', component: () => import('@/views/home/index.vue'), meta: { title: '首页', keepAlive: false, showTab: true } }, { path: '/about', name: 'About', component: () => import('@/views/about/index.vue'), meta: { title: '关于', keepAlive: false, showTab: true } }, { path: '/test', name: 'Test', component: () => import('@/views/test/index.vue'), meta: { title: '测试', keepAlive: false, showTab: true } }, { path: '/mine', name: 'Mine', component: () => import('@/views/mine/index.vue'), meta: { title: '我的', keepAlive: false, showTab: true } }, { path: '/noTab', name: 'NoTab', component: () => import('@/views/noTab/index.vue'), meta: { title: '没有Tab', keepAlive: false, showTab: false } }, ] } ] const router = createRouter({ history: createWebHistory(import.meta.env.BASE_URL), routes }) export default router
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
3-2 Layout组件 view / layout / index.vue
<template> <div class="layout"> <div class="layout-content" :class="[route.meta.showTab ? 'showTab' : 'noShowTab']"> <keep-alive v-if="route.meta.keepAlive"> <router-view></router-view> </keep-alive> <router-view v-else></router-view> </div> <div class="layout-footer" v-if="route.meta.showTab"> <TabBar :tabbars="tabbars" v-model="activeRoute" @change="handleChange" /> </div> </div> </template> <script setup lang="ts" name="LayoutIndex"> import TabBar from "@/components/TabBar.vue" import { useRoute } from 'vue-router' import type { ITabList } from '@/components/TabBar.vue' import { reactive, watch, ref } from 'vue' const route = useRoute() console.log(route.meta) const tabbars: Array<ITabList> = reactive([ { title: '首页', to: '/home', icon: 'home-o' }, { title: '关于', to: '/about', icon: 'label-o' }, { title: '测试', to: '/test', icon: 'star-o' }, { title: '我的', to: '/mine', icon: 'user-o' } ]) const activeRoute = ref(0) watch(activeRoute, (v) => { console.log('tab value v-model:', v) }) const handleChange = (v: number) => { console.log('tab value @change:', v) } watch(route, (v) => { console.log('route', v.name) }) </script> <style lang="scss" scoped> .layout { background: #fff; width: 100%; height: 100%; .layout-content { background: #d5d5d5; } .showTab { height: calc(100% - 50px); overflow-y: scroll; } .noShowTab { height: 100%; overflow-y: scroll; } } </style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
3-3 TabBar.vue 组件 src / components/ abBar.vue
<script setup lang="ts"> import { computed,defineProps ,defineEmits } from 'vue' import type { PropType } from 'vue'; export interface ITabList { title: string // 标题 to: string // url路径 icon: string // 图标 } const props = defineProps({ tabbars: { type: Array as PropType<ITabList[]>, default: () => [] }, active: Number }) const emit = defineEmits(['change', 'update:active']) const active = computed({ get: () => props.active, set: (val) => { emit('update:active', val) emit('change', val) } }) </script> <template> <van-tabbar v-model="active" route fixed> <van-tabbar-item v-for="item in tabbars" :to="item.to" :icon="item.icon" :key="item.to"> {{ item.title }} </van-tabbar-item> </van-tabbar> </template>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
3-4 使用到van组件库
- 安装:
pnpm i vant@next -S - main.ts
import 'vant/lib/index.css';
import { Tabbar,TabbarItem } from 'vant';
const app = createApp(App)
app.use(Tabbar);
app.use(TabbarItem);
- 1
- 2
- 3
- 4
- 5
- 6
3-5 App.vue
<template>
<router-view />
</template>
<script setup lang="ts" name='App'>
import { } from 'vue'
console.log("meta.env", import.meta.env)
</script>
<style lang="scss" scoped>
#app {
height: 100%;
width: 100%;
}
</style>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
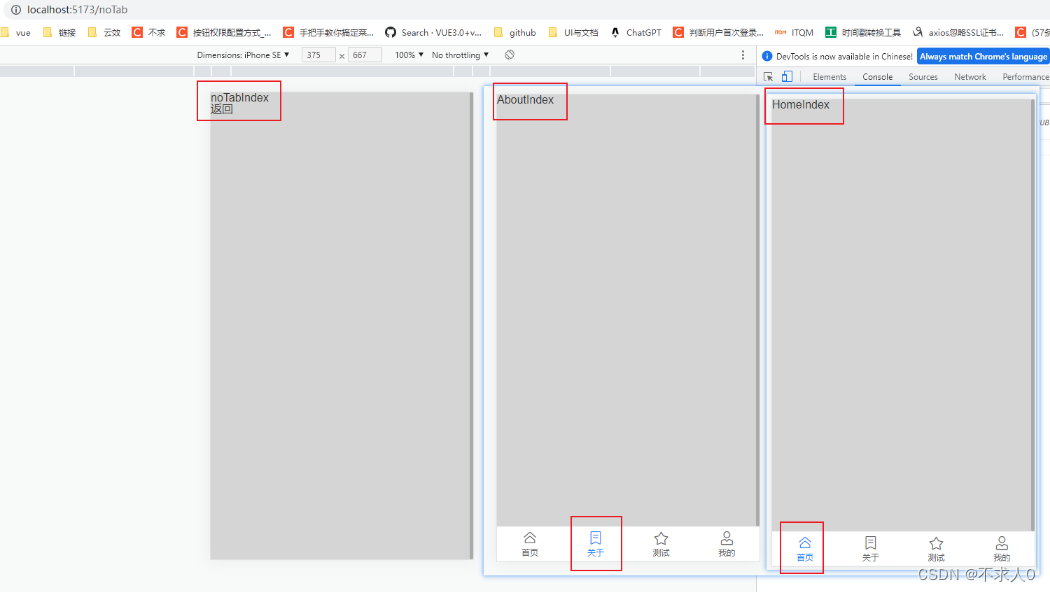
3-6 效果

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/392326
推荐阅读
相关标签



