- 1小熊派鸿蒙开发板,小熊派-鸿蒙·季开发板入门(一)
- 2ubuntu bds_mcsmanager实例启动失败
- 3最新AIGC创作系统ChatGPT系统源码,支持最新GPT-4-Turbo模型,支持DALL-E3文生图,图片对话理解功能_openai gpt4源代码
- 4层次聚类(Hierarchical Clustering)——CURE算法详解及举例_cure聚类
- 5Airtest如何自动连接重启后的设备并继续执行自动化脚本呢?_airtest 安卓重启
- 6AI Mass人工智能大模型即服务时代:如何训练你的AI Mass模型_大模型训练相关功能模块
- 7如何在Matlab中进行数据插补与缺失值处理_对称插补 matlab
- 8文言一心与文心一言:谁才是正版?_文言一心和文心一言
- 9五子棋算法总结_五子棋各棋推荐权重
- 10神经网络特征可视化新技术:用激活地图集(Activation Atlases)探索神经网络
10个超炫酷的前端3D开源项目
赞
踩
本文将分享 10 个超炫酷的前端 3D 开源项目。从令人惊叹的视觉效果到富有创新概念的交互体验,这些项目展示了前端技术的无限可能。无论你是新手还是经验丰富的开发者,都值得一探究竟!
1. 3d

基于 Three.js 的前端 WebGL 页面开发合集,包含冰墩墩、数字城市、3D人像、车模展示、塞尔达传说等一些3D趣味演示页面。
Github:https://github.com/dragonir/3d
2. My Room in 3D

用 Three.js 实现的 3D 房间。
Github:https://github.com/brunosimon/my-room-in-3d
3. Mini Tokyo 3D

用 Three.js 的东京公共交通系统的实时 3D 数字地图。
Github:https://github.com/nagix/mini-tokyo-3d
4.three-geo
three-geo是基于three.js的地理可视化库。使用three-geo可以通过简单地指定全球任何地方的GPS坐标来轻松构建具有卫星纹理的3D地形模型,几乎实时更新。地形的几何结构基于Mapbox Maps API提供的RGB编码DEM(数字高程模型)。
Github:添加链接描述
5.3D Blog

用 Three.js 实现的 3D 博客项目,通过开小车找到文章进行阅读。
Github:https://github.com/brunosimon/folio-2019
6.Portfolio 2020

使用Three.js和Ammo.js构建的3D互动世界。
Github:https://github.com/0xFloyd/Portfolio_2020
7.2019-nCov-3D

新型冠状病毒疫情数据三维可视化。
Github:https://github.com/cesiumlab/2019-nCoV-3d
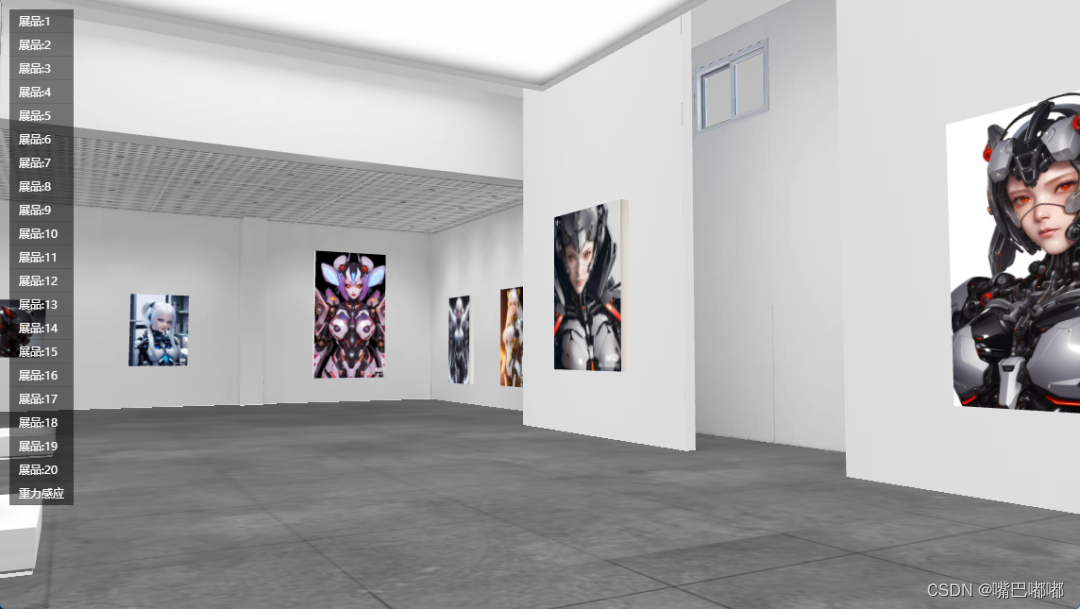
8.vr-hall

基于 threejs 开发的 3D 展厅,展品可以自由摆放,支持 gltf/glb 格式。
Github:https://github.com/mtsee/vr-hall
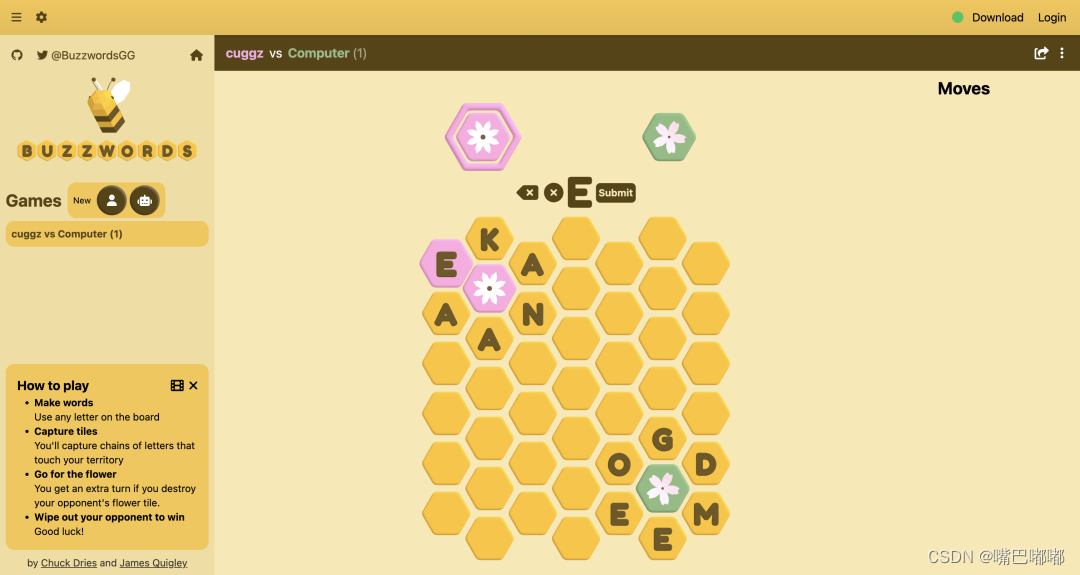
9.Buzzwords.gg

一款基于 three.js 的文字策略游戏,可以多人游戏对战。
Github:https://github.com/ViciousFish/buzzwords
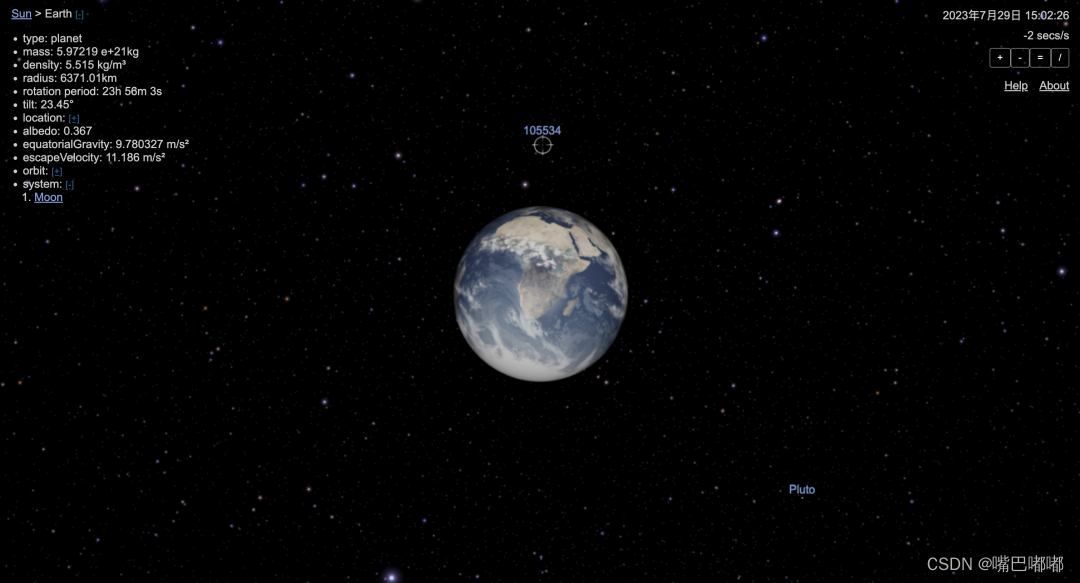
10.Celestiary

受 Celestia ( http://shatters.net/celestia ) 启发的天体模拟器,用 JS/ Three.js/GLSL 编写。


