- 1chatgpt赋能python:Python选择指南:如何选择适合你的Python版本和框架
- 220170706wdVBA保存图片到本地API
- 3使用Java和Redis实现消息队列_java redis消息队列实现
- 4程序员转正述职报告/总结_员工述职表 前端开发工作不足怎么写
- 5太厉害了!突围金三银四面试季!Java校招面试指南_java大四校招
- 6如何进行函数的递归调用?
- 7工作协调能力如何提升?|智测优聘总结_如何提高组织协调能力
- 8mysql dump 转excel_使用mysqldump备份单表数据,并使用navicat导出单表中部分字段到excel...
- 9Jstat详解_jstat -gcutil
- 10画图工具总结
ChatGPT引领智能对话:微信小程序的新潮玩法_chat微信小程序
赞
踩
1.引言
ChatGPT是由OpenAI开发的基于深度学习的自然语言处理模型,它在人工智能领域具有重要的影响力。ChatGPT基于大规模的文本数据进行训练,能够生成高质量的自然语言文本,包括对话、文章等。它的影响力主要体现在以下几个方面:
-
语言生成和理解能力:ChatGPT具有出色的语言生成和理解能力,可以模拟人类的对话方式,生成连贯、自然的文本。这种能力使得ChatGPT可以用于各种自然语言处理任务,如对话系统、文本摘要、翻译等。
-
开放性和通用性:ChatGPT是一个开放式模型,能够处理各种类型和主题的文本。它不仅可以应对预定义的任务,还可以适应新的领域和场景,具有很强的通用性。
-
社交和娱乐应用:ChatGPT在社交和娱乐应用中具有很大的潜力,可以用于构建智能聊天机器人、虚拟助手等。它可以与用户进行自然、流畅的对话,提供个性化的服务和娱乐。
微信小程序作为轻量级应用开发平台在移动互联网领域拥有广泛的使用和便捷性。它允许开发者在微信环境中快速开发和发布应用,无需下载安装即可直接使用,具有良好的用户体验。微信小程序的特点包括:
-
低门槛:微信小程序的开发门槛较低,开发者可以使用HTML、CSS、JavaScript等前端技术进行开发,无需学习新的编程语言。
-
即时体验:用户可以直接在微信中打开和使用小程序,无需下载安装,节省了用户的时间和手机存储空间。
-
社交共享:微信小程序可以方便地与微信的社交功能集成,用户可以通过微信分享、转发小程序,扩大了小程序的传播范围。
在微信小程序中集成ChatGPT API能够带来以下创新功能和服务:
-
智能客服和虚拟助手:开发者可以通过整合ChatGPT API实现智能客服和虚拟助手功能,帮助用户解决问题、提供个性化的服务。
-
智能对话应用:基于ChatGPT的强大对话生成能力,开发者可以构建各种智能对话应用,如智能聊天机器人、情感交互应用等,提供更加丰富和有趣的用户体验。
-
个性化推荐和建议:通过分析用户的对话和需求,结合ChatGPT的语言理解能力,开发者可以实现个性化的推荐和建议服务,提高用户的满意度和粘性。
综上所述,将ChatGPT集成到微信小程序中可以为开发者提供更加智能、个性化的应用服务,丰富了小程序的功能和体验,促进了人工智能与移动互联网的深度融合。
2.准备工作
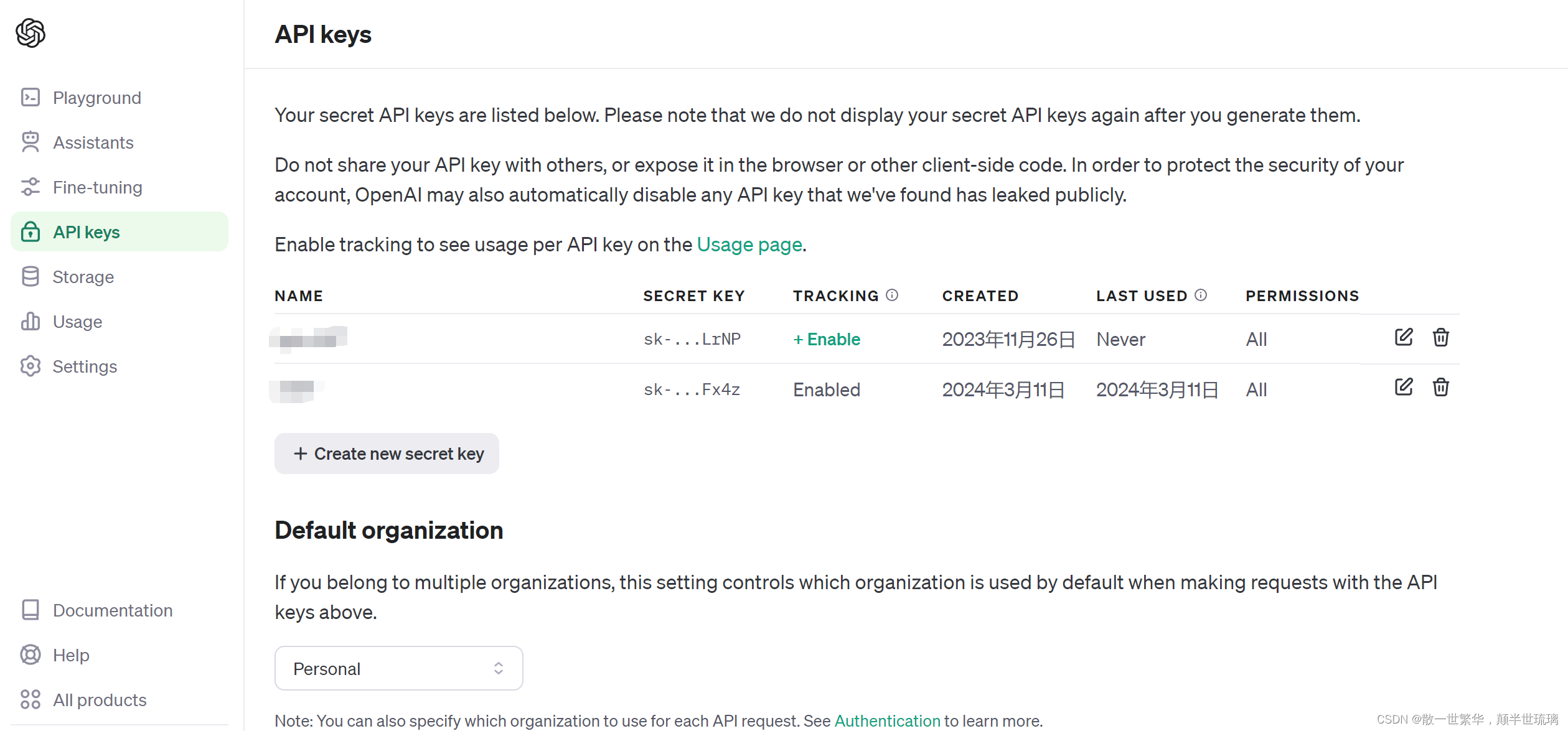
1.创建API Key
要获取并启用ChatGPT API功能,用户只需访问ChatGPT管理后台并通过点击指定链接进入。在用户后台界面中,您将找到创建新密钥的功能选项——“Create new secret key”。只需轻点此按钮,系统即会自动生成一个新的API Key供用户使用。通过这一关键步骤,用户即可顺利调用强大的ChatGPT大模型,并将其集成至各类应用和服务中,从而实现与ChatGPT的深度交互和高效利用。

2.查询余额
在成功创建API Key之后,需要注意的是,仅凭此步骤并不意味着可以立即启用ChatGPT大模型的调用功能。为了确保顺利使用接口服务,用户的账户中必须拥有充足的余额。请在生成API Key后,核实并确保您的账户已充值或具有足够的信用额度。具体查询账户余额的链接如右侧所示:余额查询链接,请通过该链接进行实时核查,以避免因余额不足导致无法顺利调用ChatGPT大模型接口的情况发生。

3.微信小程序代码测试
1.index.wxml
<!--index.wxml--> <navigation-bar title="Chat问答系统" back="{{false}}" color="black" background="#FFF"></navigation-bar> <scroll-view class="scrollarea" scroll-y type="list"> <view class="container"> <scroll-view scroll-y="true" class="chat-content"> <view wx:for="{{chatMessages}}" wx:key="{{index}}" class="chat-message"> <view wx:if="{{item.type === 'user'}}" class="user-message">{{item.text}}</view> <view wx:else class="bot-message">{{item.text}}</view> </view> </scroll-view> <view class="input-box"> <input class="input" type="text" placeholder="Type a message..." value="{{inputText}}" bindinput="handleInput"/> <button class="send-btn" bindtap="sendMessage">Send</button> </view> </view> </scroll-view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
2.index.css
/**index.wxss**/ page { height: 100vh; display: flex; flex-direction: column; } .scrollarea { flex: 1; overflow-y: hidden; } .container { display: flex; flex-direction: column; height: 100vh; } .chat-content { flex: 1; } .chat-message { margin: 5px 10px; } .user-message { background-color: #f0f0f0; padding: 5px 10px; border-radius: 5px; } .bot-message { background-color: #c0e5fc; padding: 5px 10px; border-radius: 5px; } .input-box { display: flex; flex-direction: column; align-items: center; padding: 10px; } .input { flex: 1; height: 36px; margin-right: 10px; } .send-btn { width: 80px; height: 36px; background-color: #007bff; color: #fff; border: none; border-radius: 5px; outline: none; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
3.index.js
// index.js Page({ data: { chatMessages: [], inputText: '' }, handleInput: function (e) { this.setData({ inputText: e.detail.value }); }, sendMessage: function () { const inputText = this.data.inputText.trim(); if (inputText === '') return; const chatMessages = this.data.chatMessages; chatMessages.push({ text: inputText, type: 'user' }); this.setData({ chatMessages: chatMessages, inputText: '' }); this.getChatResponse(inputText); }, getChatResponse: function (inputText) { // 发送请求到 ChatGPT API,获取响应 // 以下为示例代码,实际需根据 API 接口的调用方式进行修改 wx.request({ // 国内需要走代理url url: 'https://api.openai-proxy.com/v1/chat/completions', method: 'POST', data: { model: 'gpt-3.5-turbo', messages: [ {"role": "user", "content": inputText}, ], // max_tokens: 150 // 其他参数根据 API 要求进行设置 }, header: { 'Content-Type': 'application/json', 'Authorization': 'Bearer YOUR-API-KEY' // 将YOUR_API_KEY替换为您的API密钥 }, success: res => { const chatMessages = this.data.chatMessages; // res.data.choices[0].message.content 这个根据返回数据的结构进行动态调整 chatMessages.push({ text: res.data.choices[0].message.content, type: 'bot' }); this.setData({ chatMessages: chatMessages }); }, fail: err => { console.error('Failed to get chat response: ', err); } }); } });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
4.问题解决
1.非合法域名校验
如果你创建了API Key,同时也完成了代码,但是代码运行后报错,即:
https://api.openai-proxy.com 不在以下 request 合法域名列表中,请参考文档:
https://developers.weixin.qq.com/miniprogram/dev/framework/ability/network.html(env:
Windows,mp,1.06.2401020; lib: 3.3.4)
- 1
- 2
- 3
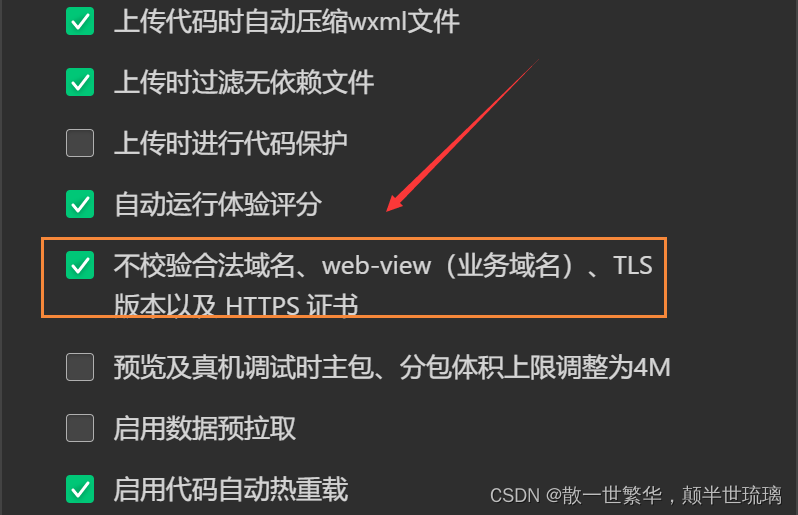
则证明你需要在微信开发者工具右上角,点击详情,在下面勾选 “不校验合法域名” ,具体如下所示:

2.超出限额
若解决上述问题后,出现新的问题,即:
“error”: { “message”: “You exceeded your current quota, please check your plan
and billing details.”, “type”: “insufficient_quota”, “param”: null, “code”: null }}
- 1
- 2
则代表该账号OpenAI提供的配额用完了,需要重新更换账号或充值!
3.服务代理
由于OpenAI及GFW的双重限制,导致国内用户无法访问OpenAI的API,因此,如果直接使用OpenAI的API,将会出现如下错误:
POST https://api.openai.com/v1/chat/completions 401 (Unauthorized)
(env: Windows,mp,1.06.2401020; lib: 3.3.4)
- 1
- 2
因此,需要将url更换为代理url,即为https://api.openai-proxy.com/v1/chat/completions。
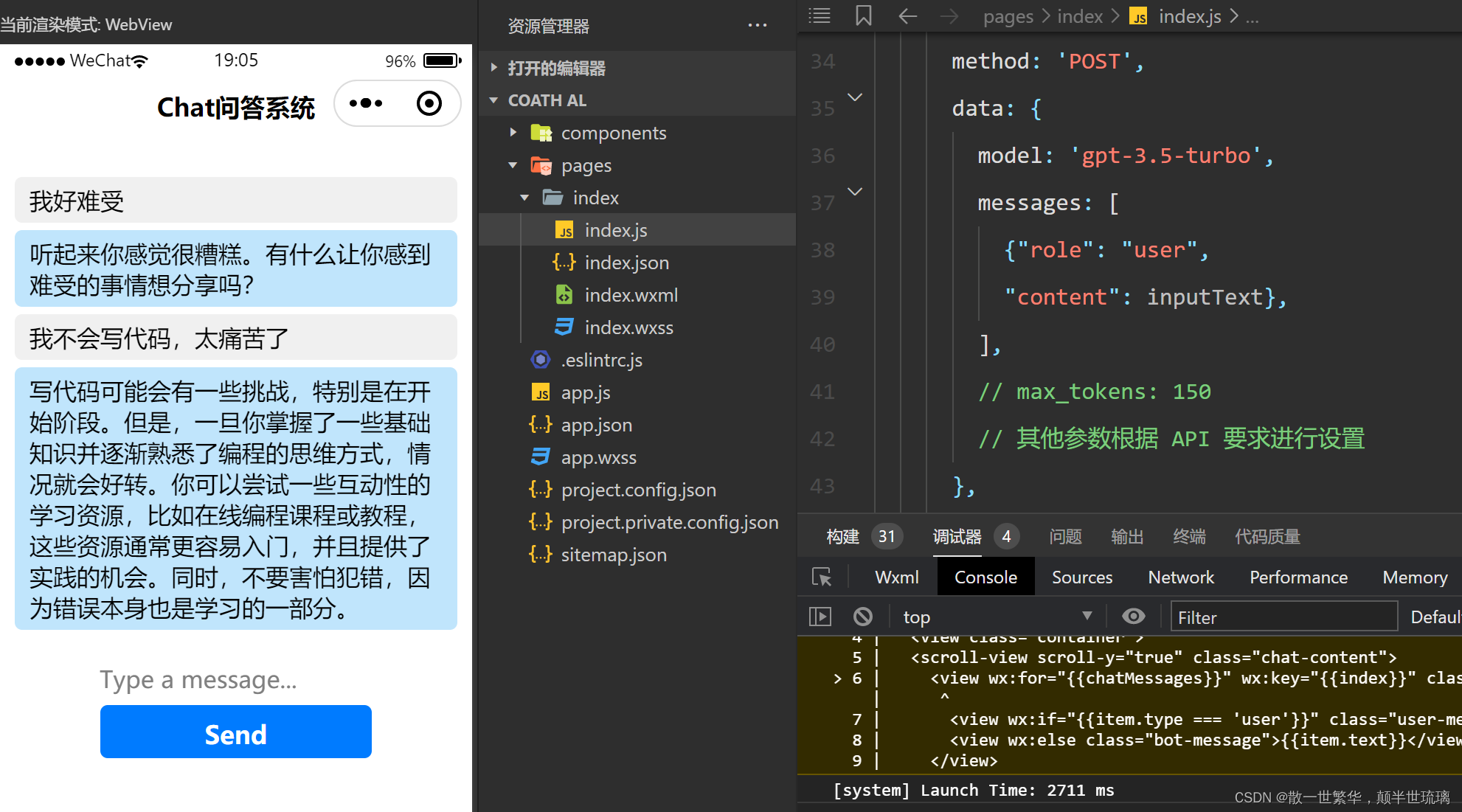
5.效果展示
解决完上述问题后,可以发现代码运行效果如下所示: