学习uni-app的心得体会总结_uni-app 微信小程序课程感受
赞
踩
我从开始学习uni-app框架的使用,通过近期的学习和实践,我深刻理解到了uni-app框架的优势以及如何使用它进行应用开发。在这里与大家分享一下我的学习心得总结。
什么是uni-app?
uni-app是一款基于Vue.js的跨平台应用开发框架,它可以用于开发多个平台上的应用程序,例如微信小程序、APP、H5等。 uni-app框架通过使用Vue.js的语法规则和基础组件,构建了一套基于编写一次代码,可以在多平台上运行的框架。
uni-app框架采用编译型语言设计,不需要运行时渲染,可以优化应用的性能和开发效率。它提供了丰富的组件库、高效的开发工具以及灵活的跨端调试包体工具。

一、uni-app框架的功能特点
1.多端运行:uni-app可以基于编写一次代码,运行在多个不同的小程序平台和 APP 平台上, 支持多种平台的应用开发,例如微信小程序、APP、H5等。
2.Vue.js语法:uni-app借鉴了Vue.js的语法规则,使用Vue.js的API和生命周期等基础组件,对开发者来说开发成本较低,并且易于维护。
3.组件库丰富:uni-app提供了丰富的基础组件库,包括表单组件、布局组件、导航组件等,同时还有开源组件库,例如iview和element等,可以满足多种开发需求。
4.调试工具:uni-app提供了灵活的调试和调试工具,使开发者可以更加轻松地进行项目调试和发布,例如可以使用uni-app提供的工具快速跳转到各个组件的代码区域。
5.跨端快速开发:uni-app支持快速生成可运行的代码,减少项目开发时间和开发人员的工作投入,同时也使开发人员可以更加专注于业务逻辑上的开发。
6.文档丰富:uni-app提供了丰富且易懂的开发文档,常见问题FAQ等帮助信息,让开发者能够自如地使用该框架。
二、uni-app组件分类
1.布局类的基础组件
布局类组件包括Container、Row、Col等,用于构建页面的布局。其中,Container是一个容器组件,为子组件提供在容器内水平垂直居中的展示方式;Row是一个横向布局组件,用于页面组件的横向排列;Col是一个纵向布局组件,用于页面组件的纵向排列。
Container:容器组件,提供在容器内水平垂直居中的展示方式;
Row:横向布局组件,用于页面组件的横向排列;
Col:纵向布局组件,用于页面组件的纵向排列。
2.表单类组件
表单类组件包括Input、Select、Radio等,用于处理页面的表单输入,它们主要提供了一个易于调用的UI组件界面。
Input:输入框组件,用于处理页面的输入;
Select:下拉框组件,用于页面的选项选择;
Radio:单选框组件,用于页面的单选操作;
Checkbox:复选框组件,用于页面的多选操作。
3.导航类组件
导航类组件包括TabBar、NavBar、SegmentedControl、Pagination等,用于构建页面的导航条和分页功能。
TabBar:底部功能栏组件,支持可滑动和固定高度两种模式;
NavBar:导航栏组件,支持自定义按钮和返回按钮样式;
SegmentedControl:分段器组件,用于页面内容的切换;
Pagination:分页组件,w用于对长列表进行分页展示。
4.媒体类组件
媒体类组件包括Image、Video、Audio、Swiper等,用于展示媒体文件和构建轮播图等。
Image:图片组件,用于展示图片文件;
Video:视频组件,用于展示视频文件;
Audio:音频组件,用于展示和播放音频文件;
Swiper:轮播组件,用于轮播图的展示。
5.业务类组件
业务类组件是面向不同业务场景的组件,例如日历组件、地图组件、会话列表组件、搜索组件等等。
Calendar:日历组件,用于日历功能的展示;
Map:地图组件,用于地图功能的展示;
Search:搜索组件,用于快速搜索应用内数据;
Chat:会话组件,用于即时通讯功能的展示。
三、uni-app API的介绍
uni-app框架提供了一套API,这些API是基于Vue.js封装的,可以用于快速开发跨平台应用程序。下面是uni-app框架提供的一些主要API:
1.导航API
uni.navigateTo({url: ‘/pages/xxx/xxx’}):应用内跳转到新页面;
uni.redirectTo({url: ‘/pages/xxx/xxx’}):应用内重定向到新页面;
uni.reLaunch({url: ‘/pages/xxx/xxx’}):关闭当前所有页面,跳转到新的页面;
uni.switchTab({url: ‘/pages/xxx/xxx’}):跳转到tabbar页面;
uni.navigateBack({delta: xx}):返回操作,可设置返回页面的层级。
2.数据API
uni.request({url: ‘’, data: {}, success: function(res), fail:function()}):发送请求,进行远程数据获取;
uni.setStorageSync(key, data)、uni.getStorageSync(key):本地存储数据;
uni.showModal({title: ‘’, content: ‘’, success: function(res)}):弹出提示框,让用户做出选择。
3.动画API
uni.createAnimation({timingFunction: ‘’, duration: 1000}) :创建一个动画实例,完美地解决动画渲染过程中的卡顿;
4.图片API
uni.chooseImage({count:1, sizeType:[‘original’, ‘compressed’], success:function(res)}):从本地相册选择图片,并返回选择结果;
uni.previewImage({urls:[‘http://xxxxxxx’, ‘http://xxxxxxx’]}):预览一组图片,可手指缩放、旋转。
5.其它API
uni.getSystemInfoSync():获取设备的信息,包括系统、分辨率等;
uni.getLocation({type: ‘gcj02’, success:function(res)}):获取当前位置信息;
uni.scanCode({success:function(res)}):扫描二维码;
uni.setClipboardData({data: ‘xxxxx’,success:function(res)}):将数据复制到系统剪切板。
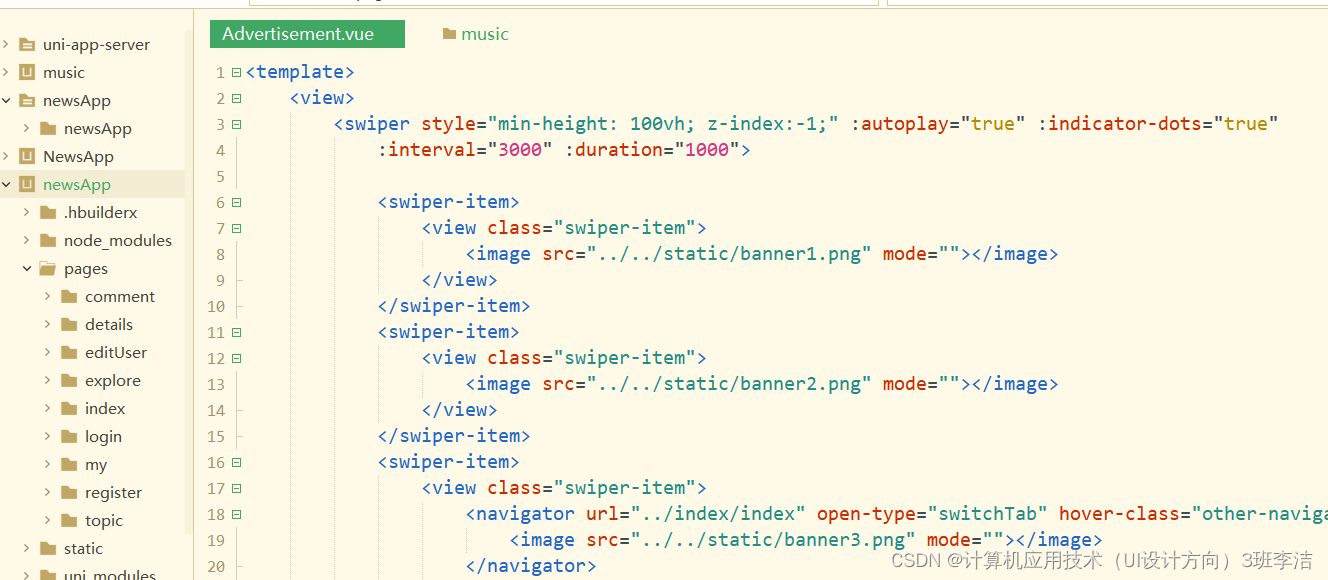
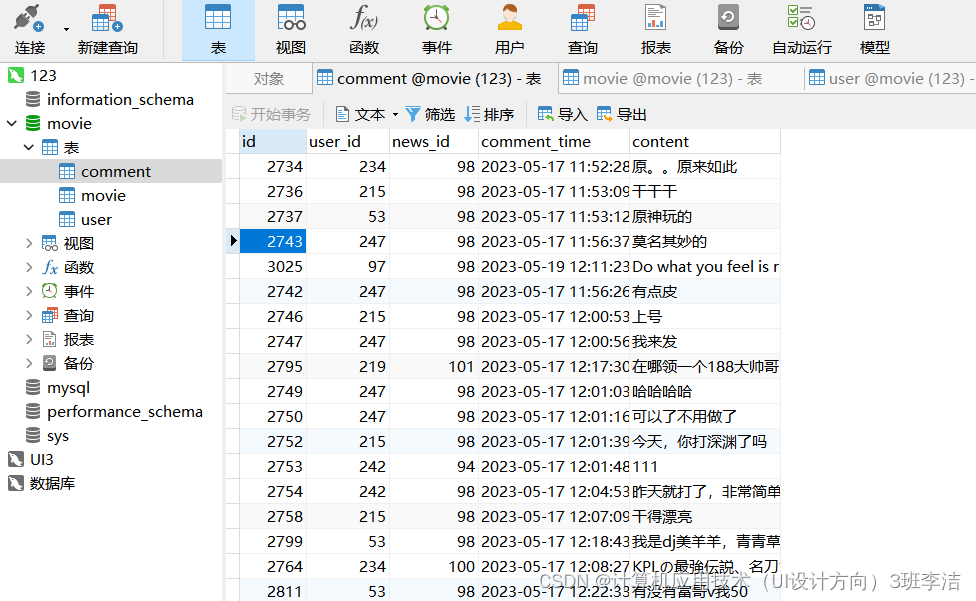
四、实践项目


这是我参与的项目
项目使用了MySQL数据库链接
使用了 const sql = "delete from comment where 查询语句
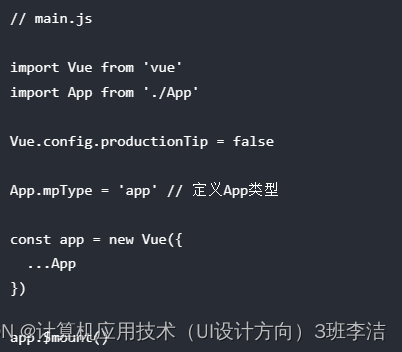
五、全局对象
App 全局对象是用于管理整个应用程序的对象,可以在全局配置文件中进行全局设置。在全局文件 main.js 中,可以使用 App 函数创建并初始化一个应用程序:

其中,App 全局对象具有以下特点:
- App 全局对象是在应用程序启动时进行创建和初始化的;
- App 全局对象包含所有的全局设置和变量,如路由设置、网络请求管理器等;
- App 全局对象用于管理整个应用程序,包括页面的切换和应用程序的状态管理等。
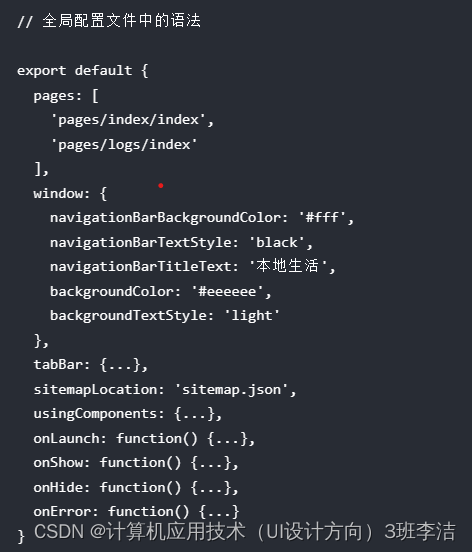
Page 全局对象
Page 全局对象用于处理应用程序中的页面,可以在全局配置文件和页面组件中共享使用。在 Page 全局对象中,可以定义页面的生命周期、导航条和下拉刷新等。
在全局文件中,可以通过以下方式定义 Page 全局对象:

其中,Page 全局对象具有以下特点:
- Page 全局对象包含所有的页面生命周期方法,如onLoad、onShow等;
- 可以在全局配置文件和页面组件中使用 Page 全局对象;
- Page 全局对象中可以定义导航条、下拉刷新和页面属性等。
JS编写位置
1、行内式:将js代码写到html标签的指定属性中。不推荐使用。
<button οnclick="js代码">点我一下</button>
注: 当我们点击按钮时,执行js代码。
2、嵌入式:将js代码编写到网页文件的script标签。
<script >
js代码
</script>
3、外链式:将js代码编写到外部js文件中,然后在网页文件中通过script标签引入。
<script src="js文件路径"></script>
(二)输出语句
1. alert("输出内容");
--在浏览器窗口中弹出一个警告框
2. console.log("输出内容");
--向控制台输出一个内容
3. document.write("输出内容");
--在网页中显示输出内容
如:document.write("看我出不出来~~~");
(三)输入语句
1. prompt(“提示信息" )
--弹出一个输入框,让用户输入信息
(四)注释
- 注释中的内容不会被执行,但是可以在源代码中查看。
1. 单行注释
//注释内容
2. 多行注释
/*
注释内容
*/
(五)基本语法
1. JS中严格区分大小写
2. JS中每一条语句以分号(;)结尾
3. JS中会忽略多个空格和换行,所以我们可以利用空格和换行对代码进行格式化
(六)变量
- 变量:存放数据的容器
- 变量的值是可以任意改变的。
1、 声明变量:用var
var name;
var age;
同时声明多个变量: 用 ,
var name,age, id;
2、 变量赋值:用=
a = 123;
3、变量初始化:声明变量并赋值
var str='ab';
var c = 0,age = 80;
4、声明变量的特殊情况
-
只声明变量,不赋值。-- 变量的值默认为undefined
var a; //声明
console.log(a); //输出:undefined
-
不声明变量,直接使用(如输出)变量。--出错
console.log(email); //报错
-
不声明,直接赋值。-----不建议
a=100; //不声明直接赋值
console.log(a); //输出100
(七)变量的命名规范
-
由字母、数字、下划线和美元符号($)组成
-
严格区分大小写
-
不能以数字开头
-
不能是关键字、保留字
-
要尽量做到“见其名知其意”
-
建议遵循驼峰命名法,首字母小写,后面的单词首字母大写
(八)字面量
-
字面量实际上就是一些固定的值,比如 1 2 3 4 true false null NaN "hello"
-
字面量是不可以改变的。
(九)标识符
-
在JS中所有的可以自主命名的内容,都可以认为是一个标识符,
比如:变量名、函数名、属性名
-
命名一个标识符时需要遵守相关规则
学uni-app框架后,我们需要实践并总结自己的经验。针对不同平台进行应用的开发,我们需要根据同一规范完成;
我们在开发过程中,可以根据真实的需求先学习组件和API,并提前设定好开发计划,这样不能仅减少调试和测试的时间,也有助于规范代码,提升代码质量。


