IDEA生成UML类图(PlantUML)_idea生成uml图
赞
踩
一、安装IDEA插件
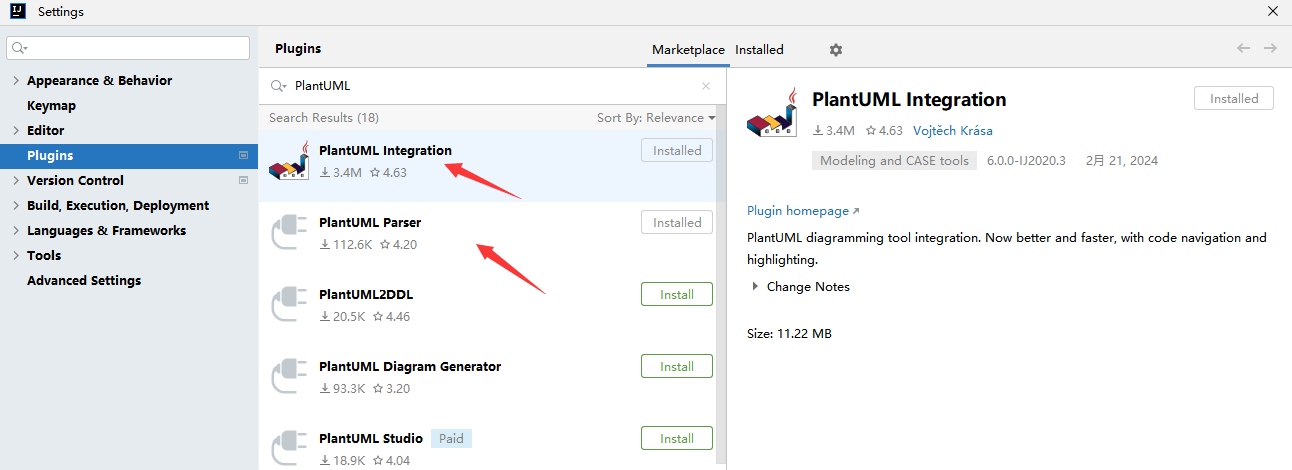
在Plugins中查找PlantUML,安装如下两个插件:
- PlantUML Integration:PlantUML绘图工具集成。
- PlantUML Parser:Java源代码转PlantUML解析器。
IDEA 从 【FIle
→
\to
→ Settings
→
\to
→ Plugins
→
\to
→ Marketplace】 进入到插件下载界面,搜索 PlantUML,点击 “install” 下载最上面的两个插件 PlantUML Integration 和 PlantUML Parser,下载完毕后重启idea。

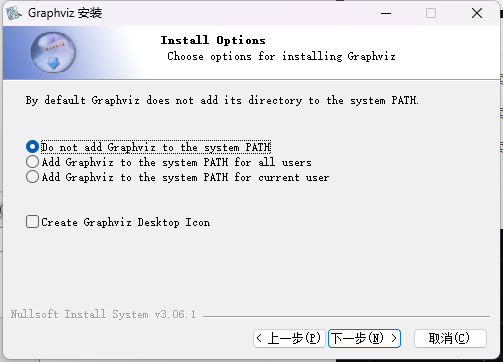
二、安装Graphviz
Graphviz 是由 AT&T 实验室启动的开源工具包,用于绘制 DOT 语言脚本描述的图形。PlantUML 需要依赖 Graphviz 中的工具包。
Mac OS 可用 Homebrew 安装:
brew install graphviz
- 1
进入官网: Download | Graphviz,往下滑找到自己适合自己电脑的版本,点击即可进行下载,



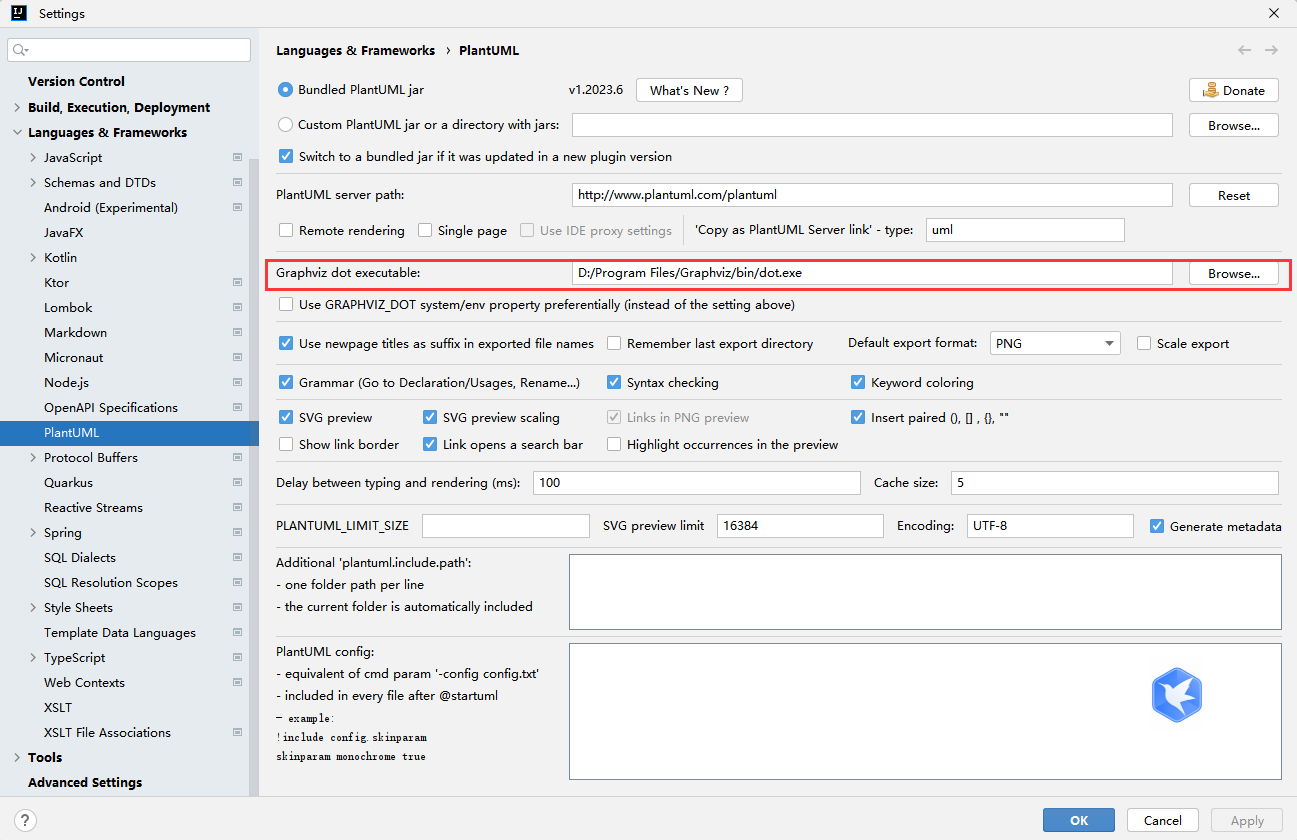
IDEA 进入 FIle
→
\to
→ Settings,搜索 PlantUML,点击 Browse 选择 【Graphviz
→
\to
→ bin
→
\to
→ dot.exe】,点击 Apply 然后 OK

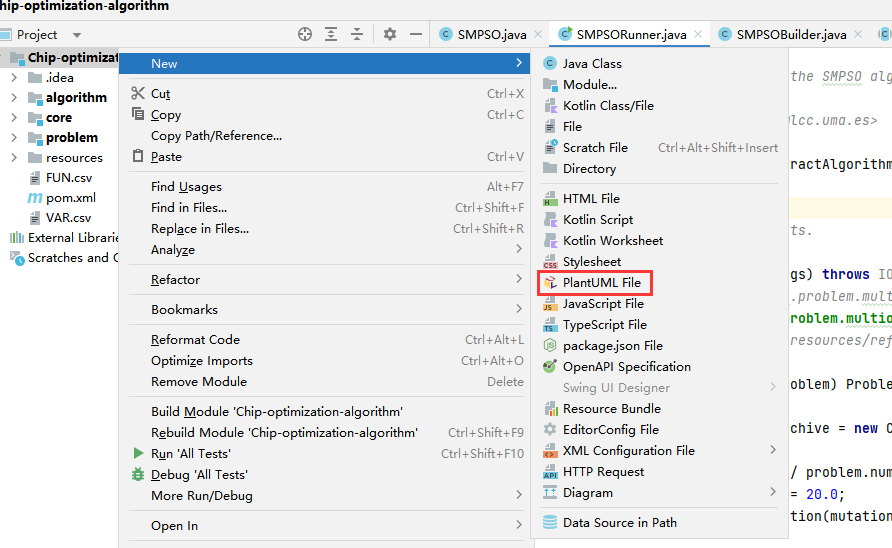
在任意目录下右键
→
\to
→ New
→
\to
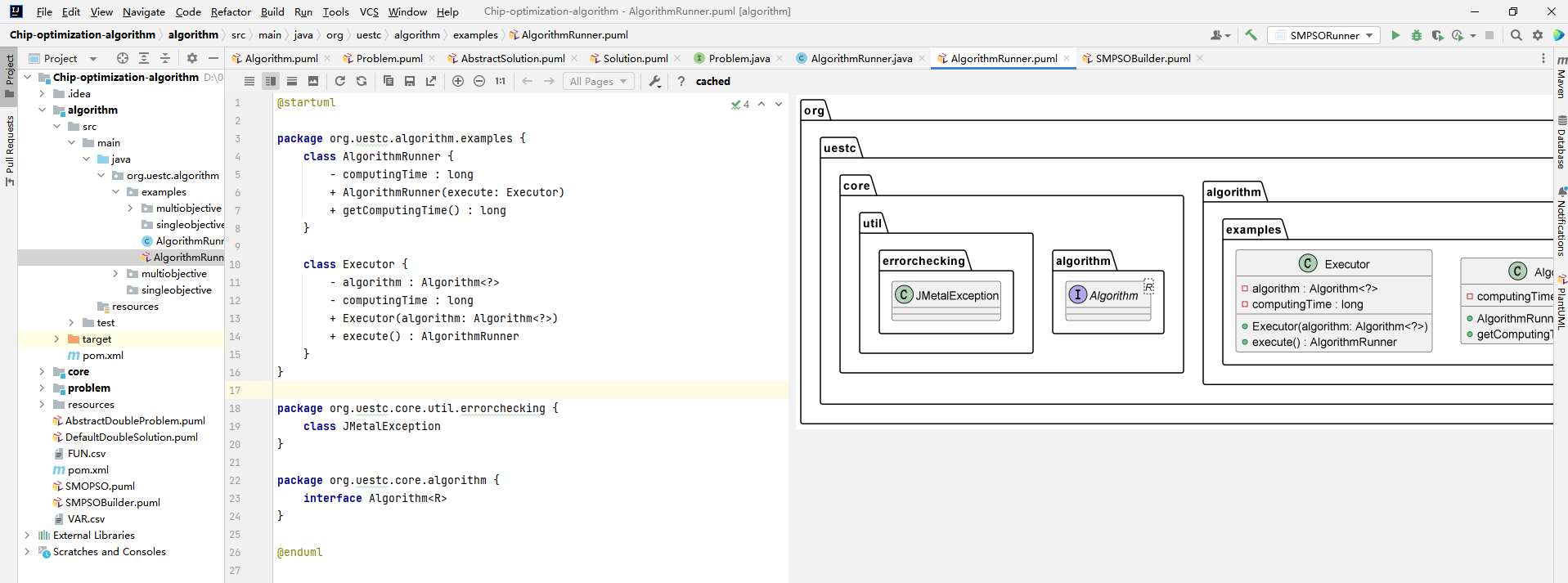
→ PlantUML File,以类图为例,先点击 “class”,意为要生成的是类图,再输入文件名,回车,PlantUML 文件会新建在该目录下,默认有 PlantUML 代码。


三、PlantUML结合ChatGPT
只能对一个类文件绘制 UML 类图
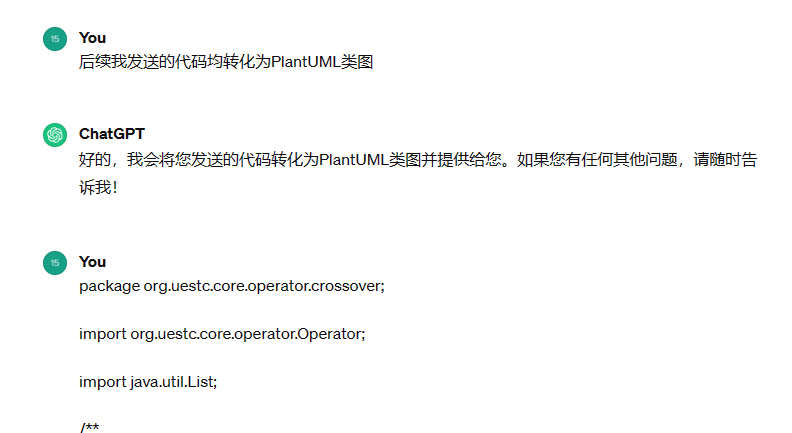
先发送给ChatGPT: 后续我发送的代码均转化为 PlantUML 类图

然后将对于的代码复制粘贴发送即可
四、类型关系
UML中类型之间有六大关系:
- 泛化(Generalization)
- 实现(Realization)
- 关联(Association)
- 聚合(Aggregation)
- 组合(Composition)
- 依赖(Dependency)
接下来逐一说明:
泛化
泛化关系就是类的继承,java 中对应 extends 关键字。
@startuml
Child --|> Parent
Parent2 <|-- Child2
@enduml
- 1
- 2
- 3
- 4

<|-- --|> 指定继承关系
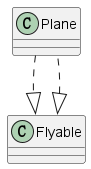
实现
实现关系,对应 implements 关键字
@startuml
Plane ..|> Flyable
Flyable <|.. Plane
@enduml
- 1
- 2
- 3
- 4

..|>, <|.. , 圆点表示虚线
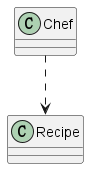
依赖
依赖表示使用关系,java 中, 被依赖的对象/类, 以方法参数, 局部变量和静态方法调用的形式出现。比如, 厨师在烹饪的时候看了一眼菜谱, 厨师"使用"了菜谱, 照着它炒完菜后,这种使用关系就结束了(临时性).
@startuml
Chef ..> Recipe
@enduml
- 1
- 2
- 3

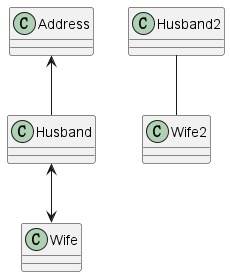
关联
关联关系,表示"拥有"。 相比依赖关系的临时性和单向性,关联关系具有长期性、平等性(可双向),所以关联表示的关系比依赖更强。比如现实生活中的夫妻, 师生等关系。长期存在并且是相互的关系。 此外关联可以表示一对一,一对多,多对一,多对多等各种关系。
@startuml
Address <-- Husband
Husband <--> Wife
Husband2 -- Wife2
@enduml
- 1
- 2
- 3
- 4
- 5

因为比依赖关系更强, 所以是实线+箭头。 双向关联可以省略箭头。
后面两种关系 “聚合” 和 “组合”,都属于关联关系, 用来表示关联关系中整体与部分的关系。java 中 一个 Class 与其成员变量 Class 类型之间就是这种整体与部分的关联关系。
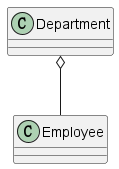
聚合
聚合关系相对于组合弱一些,整体与部分是可分离的。 比如部门与员工,部门有许多员工,员工离职了部门仍然存在,不受影响。反之部门解散了,员工可以去其他部门(整体与部分可分离)
@startuml
Department o-- Employee
@enduml
- 1
- 2
- 3

o 表示空心菱形
组合
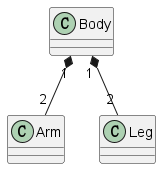
组合关系中,整体与部分是不可分离的,整体与部分的生命周期保持一致,少了对方自己的存在无意义。例如人体是有四肢组成的,四肢不能脱离人体存在,人体少了四肢也难言完整
@startuml
Body "1" *-- "2" Arm
Body "1" *-- "2" Leg
@enduml
- 1
- 2
- 3
- 4

* 表示实心菱形

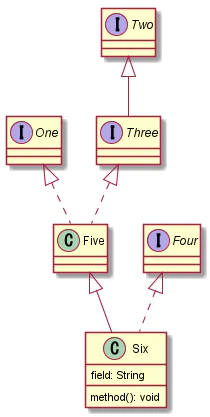
综合运用
@startuml
interface One
interface Two
interface Three extends Two
interface Four
class Five implements One, Three
class Six extends Five implements Four {
field: String
method(): void
}
@enduml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

五、运用细节
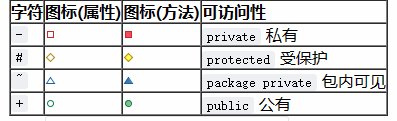
5.1 权限字符

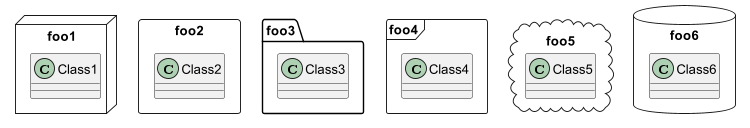
5.2 包 pacakge
通过关键词 package 声明包,同时可选的来声明对应的背景色(通过使用 html 色彩代码或名称)
通过以下的命令来设置默认样式 : skinparam packageStyle,或者对包使用对应的模板:
@startuml scale 750 width package foo1 <<Node>> { class Class1 } package foo2 <<Rectangle>> { class Class2 } package foo3 <<Folder>> { class Class3 } package foo4 <<Frame>> { class Class4 } package foo5 <<Cloud>> { class Class5 } package foo6 <<Database>> { class Class6 } @enduml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

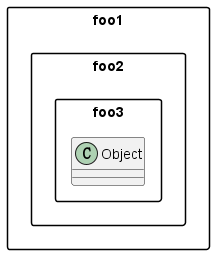
@startuml
skinparam packageStyle rectangle
package foo1.foo2 {
}
package foo1.foo2.foo3 {
class Object
}
@enduml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

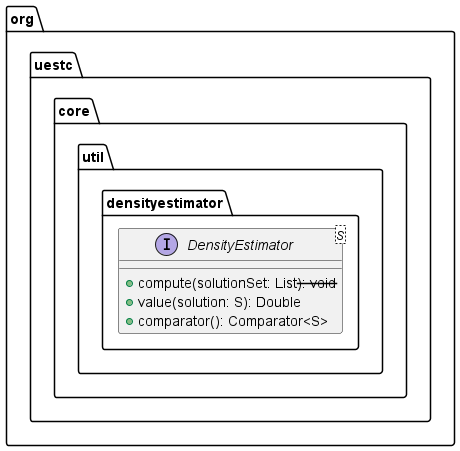
@startuml
package org.uestc.core.util.densityestimator {
interface DensityEstimator<S> {
+ compute(solutionSet: List<S>): void
+ value(solution: S): Double
+ comparator(): Comparator<S>
}
}
@enduml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11

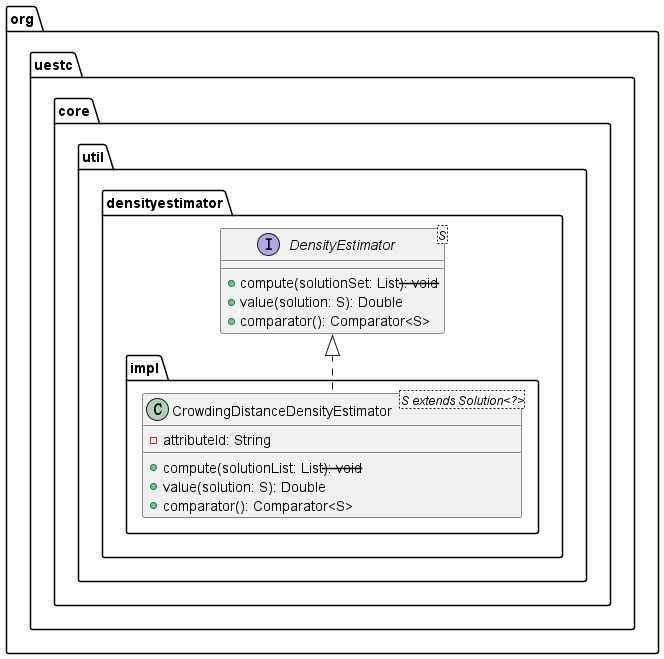
@startuml package org.uestc.core.util.densityestimator { interface DensityEstimator<S> { + compute(solutionSet: List<S>): void + value(solution: S): Double + comparator(): Comparator<S> } } package org.uestc.core.util.densityestimator.impl { class CrowdingDistanceDensityEstimator<S extends Solution<?>> { - attributeId: String + compute(solutionList: List<S>): void + value(solution: S): Double + comparator(): Comparator<S> } ' 继承用 extends class CrowdingDistanceDensityEstimator implements org.uestc.core.util.densityestimator.DensityEstimator } @enduml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

5.3 备注和版本
使用 note left of , note right of , note top of , note bottom of 这些关键字来添加备注
还可以在类的声明末尾使用 note left, note right,note top, note bottom 来添加
此外,单独用 note 这个关键字也是可以的,使用 .. 符号可以作出一条连接它与其它对象的虚线。
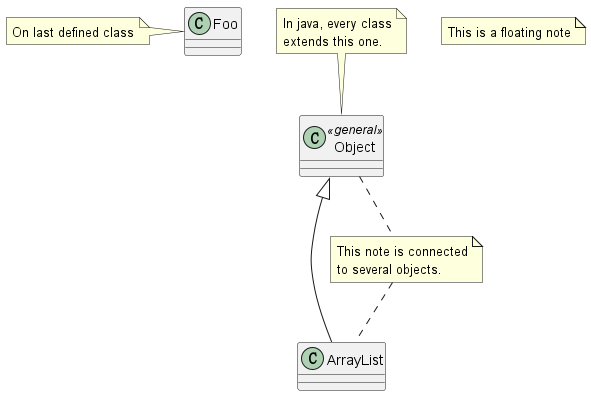
@startuml
class Object << general >>
Object <|--- ArrayList
note top of Object : In java, every class\nextends this one.
note "This is a floating note" as N1
note "This note is connected\nto several objects." as N2
Object .. N2
N2 .. ArrayList
class Foo
note left: On last defined class
@enduml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

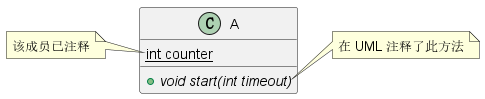
注释属性或方法
@startuml
class A {
{static} int counter
+void {abstract} start(int timeout)
}
note left of A::counter
该成员已注释
end note
note right of A::start
在 UML 注释了此方法
end note
@enduml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

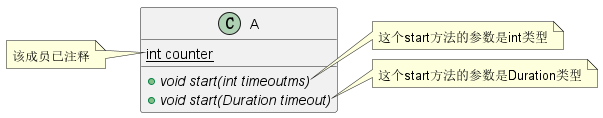
给同名方法注释
@startuml class A { {static} int counter +void {abstract} start(int timeoutms) +void {abstract} start(Duration timeout) } note left of A::counter 该成员已注释 end note note right of A::"start(int timeoutms)" 这个start方法的参数是int类型 end note note right of A::"start(Duration timeout)" 这个start方法的参数是Duration类型 end note @enduml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16