热门标签
热门文章
- 1PHP实现URL长连接转短连接方法总结_php 长链接转为短连接
- 22022年NOC大赛编程马拉松赛道Python决赛初中组A卷真题,包含答案解析_编程马拉松python组题目
- 3vue 滚动到指定位置scrollIntoView
- 4华为云开发者学堂——学习笔记_华为开发者学堂课程材料咋下载
- 5python抓取网站88titienmae88中的“图片区”所有图片
- 6SDWebUI:AI绘图本地部署及绘图效率实验_sd webui aki
- 7八)Stable Diffussion使用教程:MultiDiffusion
- 8android为什么要打包(签名)?及 apk 打包(签名)流程_apk 打包key
- 9proc/sys/net/ipv4/下各项的意义
- 10如何用加密技术守护你的数字世界(5):单向散列函数
当前位置: article > 正文
QRadioButton设置字体和按钮样式(变大,调整颜色)_qradiobutton美化
作者:AllinToyou | 2024-04-19 06:08:12
赞
踩
qradiobutton美化
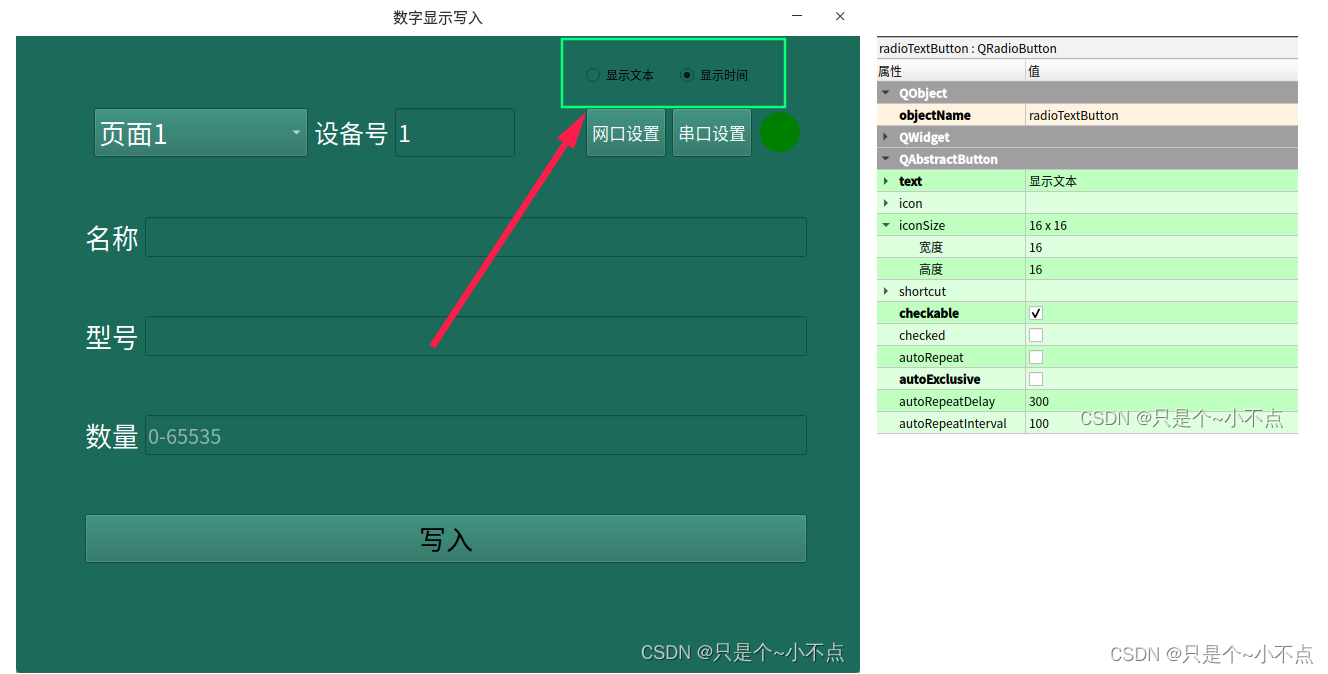
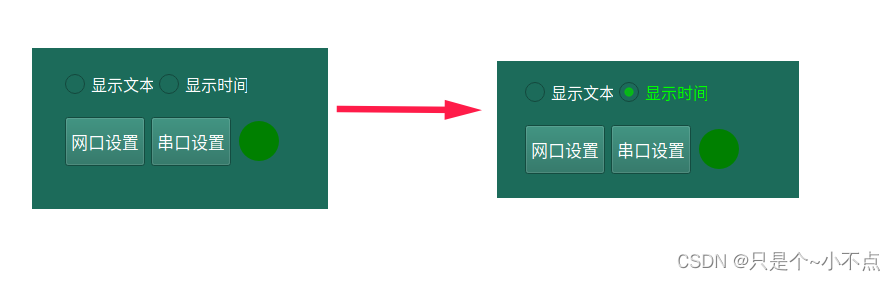
今天用到了QRadioButton这个选择的按钮,这是默认的样式,发现在ui的属性里面没有可调节的选项,有点犯愁,查了会文档,最后发现只能用样式表来修改QRadioButton的样式

用样式表设置了样式后,圆形按钮变大了,字体颜色啥的也变了,好看多了,达到了想要的效果


样式代码如下:
ui->radioTextButton->setStyleSheet("QRadioButton::indicator{width: 20px;height: 20px;color:rgb(0, 255, 0)}\
QRadioButton{font-size: 16px;;color: rgb(0, 255, 0);}\
QRadioButton::checked{color:rgb(0, 255, 0);}\
QRadioButton::unchecked{color:rgb(255, 255, 255);}\
");
ui->radioTimeButton->setStyleSheet("QRadioButton::indicator{width: 20px;height: 20px;color:rgb(0, 255, 0)}\
QRadioButton{font-size: 16px;;color: rgb(0, 255, 0);}\
QRadioButton::checked{color:rgb(0, 255, 0);}\
QRadioButton::unchecked{color:rgb(255, 255, 255);}\
");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
简单解释一下:
QRadioButton::indicator 表示QRadioButton的指示器,也就是那个可以点的圆形按钮
QRadioButton::checked 表示选中后要做的样式改变
…
QRadioButton{font-size: 16px;;color: rgb(0, 255, 0);}设置字体颜色
其他的就不说了,可以去看一下这篇博客,写的蛮详细的 https://blog.csdn.net/aiwangtingyun/article/details/94626464
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/450273
推荐阅读
相关标签


