热门标签
热门文章
- 1容器基础(六): 应用程序容器化
- 2HTTP 安全响应头(Security Response header)配置手册_http安全返回头strict-transport-security检查
- 3内存冷热标记 - 华为OD统一考试(C卷)_内存冷热标记答案
- 4调用TUXEDO服务概览
- 52024 年新的 Microsoft Azure 认证路径_微软云计算证书
- 6python requests proxy socks5_proxy/socks: server rejects request: 5
- 7【Java基础】常见面试题— get请求与post请求有什么区别?_java里get和post请求的区别
- 8算法很美,听我讲完这些Java经典算法包你爱上她_有趣的java算法
- 9Android初学之android studio运行java/kotlin程序_androidstudio 运行kotain
- 10浅谈互联网企业故障定级_上线系统 停机 事故等级
当前位置: article > 正文
axios连接多个服务器以及跨域代理的配置_axios.create baseurl配置不同代理
作者:AllinToyou | 2024-04-20 20:31:14
赞
踩
axios.create baseurl配置不同代理
以vue为例
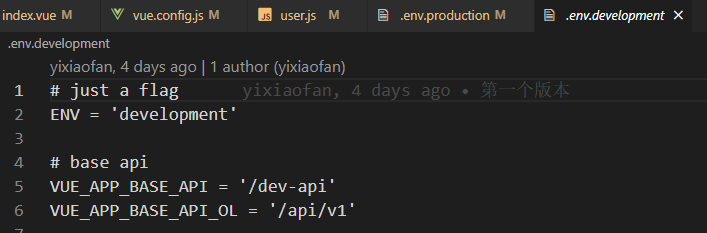
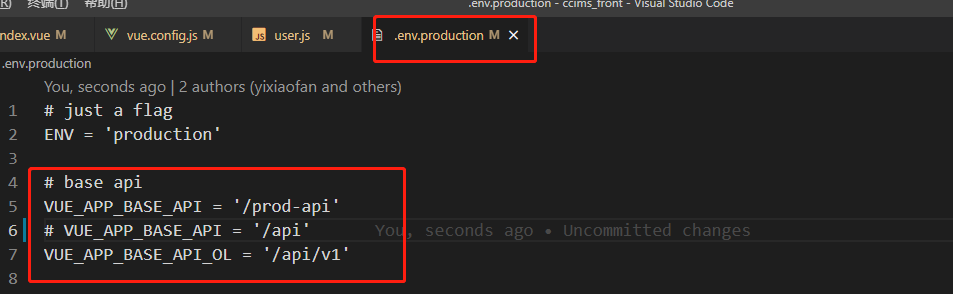
一、在.env.development和 .env.production文件中设置基础路径
1.1 : 文件名不可乱改
1.2:声明的变量必须以 VUE_APP_XXX为开头,并且都是大写
比如:开发环境路径:

比如:生产环境路径:

二、axios拦截器的配置
如上图生产和开发环境都定义了两个基础变量,分别为:VUE_APP_BASE_API 和 VUE_APP_BASE_API_OL(不同的变量对应不同服务器的基础路径)
所以也需要声明两个拦截器。存在于不同的文件,分别为:request.js 和 requestTest.js
如下:
request.js文件的内容如下:
import axios from 'axios'; // 重点就是这里 取的就是前边提到的.env.development和 .env.production文件 // 取决于环境变量或者说你运行的时候是哪个。 const service = axios.create({ baseURL: process.env.VUE_APP_BASE_API, // api 的 base_url timeout: 300000 // request timeout }); service.interceptors.request.use( config => { if (!config.headers['X-Token']) { config.headers['X-Token'] = `${store.getters.token || ''}`; } if (!config.headers['language']) { config.headers['language'] = `${store.getters.language}`; } return config; }, err => Promise.reject(err) ); // response interceptor service.interceptors.response.use( response => { const res = response.data; if (res.code !== 20000) { // Message({ // message: res.message || 'Error', // type: 'error', // duration: 5 * 1000 // }) if (res.code === 50008 || res.code === 50012 || res.code === 50014) { store.dispatch('user/resetToken').then(() => { // 退出登录的函数 location.reload() }) } return Promise.reject(new Error(res.message || 'Error')) } else { return res } }, error => { // 没有发送请求 if (!error.response) { if (error.message.indexOf('Network Error') < 0) { // 1. 没有token // Message({ // message: error.message, // type: 'error', // duration: 3 * 1000 // }) router.currentRoute.path !== '/login' && router.replace('/login') // 跳转到登录页面 } } else { // token 过期 或 失效 localStorage.getItem('exp') const tokenEXP = localStorage.getItem('exp') const currentDate = Date.parse(new Date()).toString().slice(0, 10) if (currentDate >= tokenEXP) { store.dispatch('user/logout').then(() => { // 退出登录 router.push({ name: 'Login' }) // Message({ // message: 'login timeout. Please login again', // type: 'error', // duration: 2 * 1000 // }) }) } else { if (error.message.indexOf('Network Error') >= 0) return store.dispatch('user/logout').then(() => { router.push({ name: 'Login' }) // Message({ // message: error.response.data, // Object.values(error.response.data)[0] // type: 'error', // duration: 3 * 1000 // }) }) } } return Promise.reject() }); export default service
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
requestTest.js 同上,着重修改内容:
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API_OL, // api 的 base_url
timeout: 300000 // request timeout
});
- 1
- 2
- 3
- 4
三、axios发送请求
定义js文件为 testSend.js 文件:
import request from '@/utils/request' // 将拦截器request的js文件引入 import requestTest from '@/utils/requestTest' // 将拦截器requestTest的js文件引入 export function getRequest(data) { return request({ // 使用request函数发送请求 url: '/vue-element-admin/user/login', // 后台接口路径 method: 'post', // 发送请求的方式 data // 携带的参数 }) } export function getRequestTest(data) { return requestTest({ // 使用 requestTest 函数发送请求 url: '/member', // 后台接口路径 method: 'get', // 发送请求的方式 params: data // 携带的参数 }) }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
四、proxy跨域代理的配置
在config.js文件中找到 devServer 对象,例如:
在vue.config.js文件中 找到 devServer 对象,
devServer: { port: 8080, // 端口号,可修改成自己的端口号 open: true, // 是否自动打开 overlay: { warnings: false, errors: true }, proxy: { // 配置代理 // change xxx-api/login => mock/login // detail: https://cli.vuejs.org/config/#devserver-proxy [process.env.VUE_APP_BASE_API]: { target: 'xxx', // 服务器地址 changeOrigin: true, ws: false pathRewrite: { ['^' + process.env.VUE_APP_BASE_API]: '' } }, [process.env.VUE_APP_BASE_API_OL]: { ws: false, target: 'http://192.168.1.22:3000/', // 服务器地址 changeOrigin: true, pathRewrite: { ['^' + process.env.VUE_APP_BASE_API_OL]: '' } } }, after: require('./mock/mock-server.js') // 连接本地 mockjs 的数据 },
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/459214
推荐阅读
相关标签



