热门标签
热门文章
- 1【Linux篇】第十三篇——信号(概念+信号的产生+阻塞信号+捕捉信号)_get signal=13
- 2startForeground requires android.permission.FOREGROUND_SERVICE
- 3MySQL数据库SQL总结_mysql数据库—sql汇总
- 4深入了解 Gitea:轻量级的自托管 Git 服务
- 5css3 tupianlunbo_CSS3 立方盒子图片轮播
- 6【论文】基于Hadoop的电商用户行为分析系统设计与实现
- 7leetcode 最常见的 150 道前端面试题(简单题上)
- 8SpringBoot—自定义Starter篇_spring boot自定义starter
- 92024提升计划|优秀程序员的10大共性特征
- 102024年Github上最牛的Java进阶教程及Java实战项目都在这里了!_github上关于java技术进阶的项目
当前位置: article > 正文
Element-ui组ICON图标_el-icon 图标大全
作者:AllinToyou | 2024-04-20 22:19:26
赞
踩
el-icon 图标大全
Element-ui组ICON图标
一、基本用法
Element 内置丰富的图标库 主要有以下两种方法
- 设置类名 el-icon-xxx 通常使用i 元素
- 在Element部分组件中设置icon属性
二、页面效果

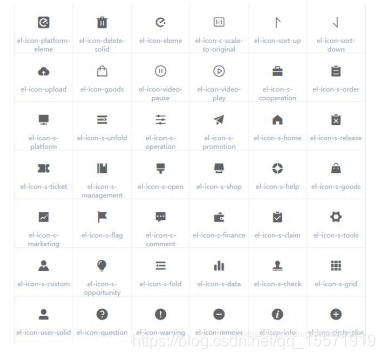
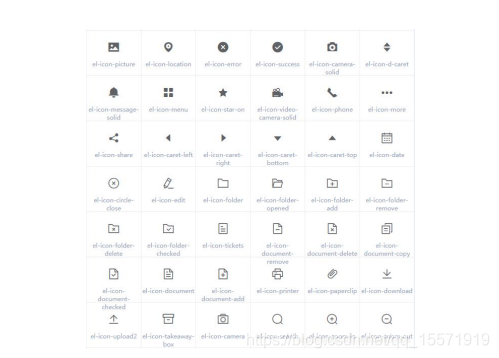
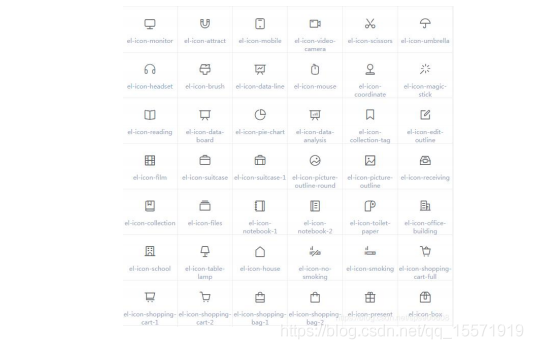
三、内置图标:以下为Element2.8.2版本提供的所有图标





声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/459672
推荐阅读
相关标签


