热门标签
热门文章
- 1SQL基础——数据更新_更新产品表的价格使用sql语句
- 2【DevOps】全流程记录:CentOS7安装Gitlab服务器_recipe: gitlab:gitlab-rails
- 3javaee初阶———多线程(三)
- 4ubuntu18.04 下slowfast网络环境安装及模型测试( python3.9)_importerror: cannot import name 'cat_all_gather' f
- 5【测评】互联网校招技术岗&非技术岗测评题型(认知测试,性格测试,心理测试)_技术岗的测评
- 6kafka常用控制台命令集合_kafka-console-consumer.sh 如何看到key
- 7Vscode中css样式书写提示的插件及使用方法_vscode中css提示插件 bc为backgound-color
- 8【Git】git diff提示old mode 100644、new mode 10075_old mode 100644 new mode 100755
- 9Day1-正则表达式在NLP中的基本应用_第1关:正则表达式在 nlp 中的应用
- 10使用 proxySQL 来代理 Mysql
当前位置: article > 正文
Flask+Flask__sqlalchemy实现网页读取数据库数据_flask访问mysql数据库怎么快速读取大量数据
作者:AllinToyou | 2024-04-21 18:28:12
赞
踩
flask访问mysql数据库怎么快速读取大量数据
数据库连接:注意MySQL引擎问题以及字符集问题
引擎安装:pip install mysql-connector -i https://pypi.tuna.tsinghua.edu.cn/simple
app=Flask(__name__)
app.config['SQLALCHEMY_DATABASE_URI']='mysql+mysqlconnector://root:123456@localhost/test?charset=utf8'
app.config['SQLALCHEMY_TRACK_MODIFICATIONS']=False
db=SQLAlchemy(app)
创建表结构:
class D(db.Model):
__tablename__='testdeliverys'
序号=db.Column(db.Integer, primary_key=True,autoincrement=False)
店铺代码= db.Column(db.Float)
店铺= db.Column(db.String(255))
配货单号= db.Column(db.String(255))
配货单出库时间= db.Column(db.Time)
配货单发货数= db.Column(db.Float)
明细成本单价= db.Column(db.Float)
配货单结算金额= db.Column(db.Float)
订单号= db.Column(db.String(255))
制单人= db.Column(db.String(255))
交易单号= db.Column(db.String(255))
旗帜= db.Column(db.String(255))
订单类型= db.Column(db.String(255))
买家ID= db.Column(db.String(255))
买家名称= db.Column(db.String(255))
商品代号= db.Column(db.String(255))
商品名称= db.Column(db.String(255))
平台规格= db.Column(db.String(255))
大类= db.Column(db.String(255))
中类= db.Column(db.String(255))
小类= db.Column(db.String(255))
品牌= db.Column(db.String(255))
材质分类= db.Column(db.String(255))
发货总重量= db.Column(db.Float)
发货总体积= db.Column(db.Float)
订单数= db.Column(db.Float)
发货数= db.Column(db.Float)
订单应付金额= db.Column(db.Float)
订单结算金额= db.Column(db.Float)
物流分摊费= db.Column(db.Float)
整单物流费= db.Column(db.Float)
卖家备注= db.Column(db.String(255))
买家备注= db.Column(db.String(255))
订单发货货时间= db.Column(db.Time)
支付时间= db.Column(db.Time)
承运商= db.Column(db.String(255))
快递单号= db.Column(db.String(255))
收件人= db.Column(db.String(255))
省= db.Column(db.String(255))
市= db.Column(db.String(255))
区= db.Column(db.String(255))
db.create_all()
路由:
@app.route('/',methods=['GET','POST'])
def login():
users = D.query.all()
return render_template('list.html',users=users)
if __name__ == '__main__':
app.run()
前端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>发货数据</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="form-inline">
<input type="text" class="form-control input-sm" placeholder="根据订单号查询">
<button type="button" class="btn btn-default btn-sm">
<span class="glyphicon glyphicon-search"></span> Search
</button>
</div>
<br>
</div>
<div class="container">
<table class="table">
<caption>基本的表格布局</caption>
<thead>
<tr>
<th>序号</th>
<th>店铺</th>
<th>配货单号</th>
<th>配货单出库时间</th>
<th>订单号</th>
<th>配货单发货数</th>
<th>配货单结算金额</th>
<th>商品代号</th>
<th>买家名称</th>
</tr>
</thead>
<tbody>
{% for user in users %}
<tr>
<td>{{ user.序号}}</td>
<td>{{ user.店铺 }}</td>
<td>{{ user.配货单号 }}</td>
<td>{{ user.配货单出库时间 }}</td>
<td>{{ user.订单号}}</td>
<td>{{ user.配货单发货数}}</td>
<td>{{ user.配货单结算金额}}</td>
<td>{{ user.商品代号}}</td>
<td>{{ user.买家名称}}</td>
</tr>
{% endfor %}
</table>
</div>
</body>
</html>
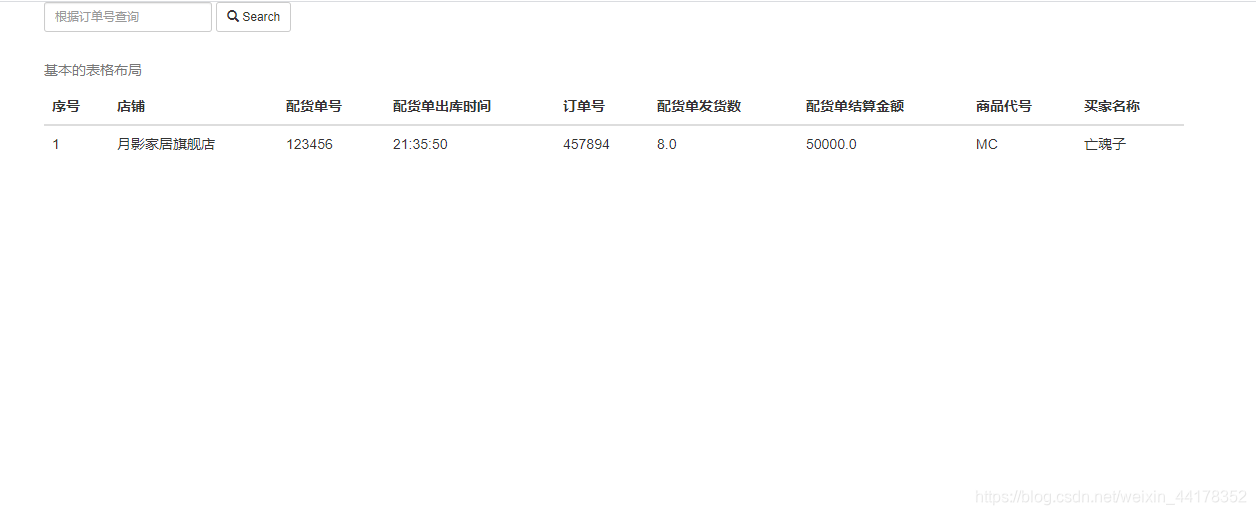
结果展示:

---------持续跟进-----------------
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/464500
推荐阅读
相关标签


