- 1C语言数据结构——二叉树_二叉树结构体定义c语言
- 2操作系统进程调度实验报告_操作系统进程调度实验报告 系统要求用户先输入进程的数量,然后依次输入每个进程的
- 3YoloV5的学习与使用
- 4专业创新实践报告--YOLO v3算法详解以及和Faster-RCNN的比较_yolo算法流程图
- 5点击劫持漏洞原理和复现_点击劫持漏洞复现
- 6轻松搭建分布式对象存储:Spring Boot整合MinIO的快速指南_开源 对象存储搭建
- 7前端代码规范常见错误 一
- 8git clone时出现的两种报错及解决办法_autodl 不能git_git无法 clone
- 9开源大模型Llama 3来了:Meta才是真正的“OpenAI“_meta-llama-3 只是文本模型,不支持多模态
- 10虚拟机配置yum源_虚拟机sr0
Pyecharts 绘制 3D 散点图:把一个图做精细,就能学到好多啦_echarts3d散点图点
赞
踩
版本:2.0.4
官方文档:pyecharts - A Python Echarts Plotting Library built with love.
1.调整三个坐标轴的显示长度
在如下的设置中,X轴(width)和Y轴(depth)长度相同,Z轴要略矮一点
- sc = (Scatter3D(init_opts=opts.InitOpts(width="1000px", height="600px")))
- sc.options.update(grid3D=opts.Grid3DOpts(width=200, height=100, depth=200))
2.显示多组数据,每组数据用不同颜色区分
方法一:
可以将每个样本点的数据设置为4维,前3个维度对应X-Y-Z坐标,第4个维度对应类别,然后通过全局配置项中的视觉映射配置项,type_设置为color,dimension设置为3(从0开始计数,第4个维度对应索引号3)这样每个类别就是不同的颜色了。
方法二:
通过多次add添加每组数据的图像,每次add时,通过itemstyle_opts,给各组数据设置不同颜色
Scatter3D.add(itemstyle_opts=opts.ItemStyleOpts(color='#5470c6'))
我在实际应用的时候,采用的是方法二,方法一每个样本点只能是一种颜色,在我的数据场景下,某些样本点同时属于多个类别,方法二更适用。
代码示例如下:其中,data为随机生成的,含有3组数据,每组数据有100个点,每个点有5个维度,前3个数对应数值坐标,余下两个维度表征了一些其他信息。
- from pyecharts.charts import Scatter3D
- import pyecharts.options as opts
- import numpy as np
-
- sc = (Scatter3D(init_opts=opts.InitOpts(width="1000px", height="600px")))
-
- color_list = ['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc',
- '#AB8F39', '#6E338A', '#0537A7', '#119999', '#8C3F21', '#C45D8D', '#037BAD', '#158333', '#659F4B']
- data_list = [np.concatenate((np.random.normal(size=(100, 4)), np.ones((100, 1))), axis=1).tolist() for i in range(3)]
- name_list = ['A', 'B', 'C', 'D']
-
- # 颜色查询 https://www.fontke.com/tool/rgb/84,112,198
-
-
- def get_scatter3d(i, sc, name, data):
- sc.add(
- series_name=name,
- data=data,
- xaxis3d_opts=opts.Axis3DOpts(name='X', type_="value"),
- yaxis3d_opts=opts.Axis3DOpts(name='Y', type_="value"),
- zaxis3d_opts=opts.Axis3DOpts(name='Z', type_="value"),
- itemstyle_opts=opts.ItemStyleOpts(color=color_list[i % 18])
- )
- sc.set_global_opts(
- title_opts=opts.TitleOpts(title="Practice 3D图示", pos_top='20'),
- legend_opts=opts.LegendOpts(
- is_show=True,
- type_='scroll', # plain普通图例,scroll:可以滚动翻页的图例,用于图例较多的情况
- pos_top="20%",
- pos_left='0', # 图例位置:pos_left,pos_right,pos_top,pos_bottom
- orient="vertical", # horizontal 或 vertical
- ),
- )
-
-
- for i, data in enumerate(data_list):
- get_scatter3d(i, sc, name_list[i], data)
-
- sc.options.update(
- grid3D=opts.Grid3DOpts(width=200, height=100, depth=200)
- )
-
- sc.render("3d_figure.html")
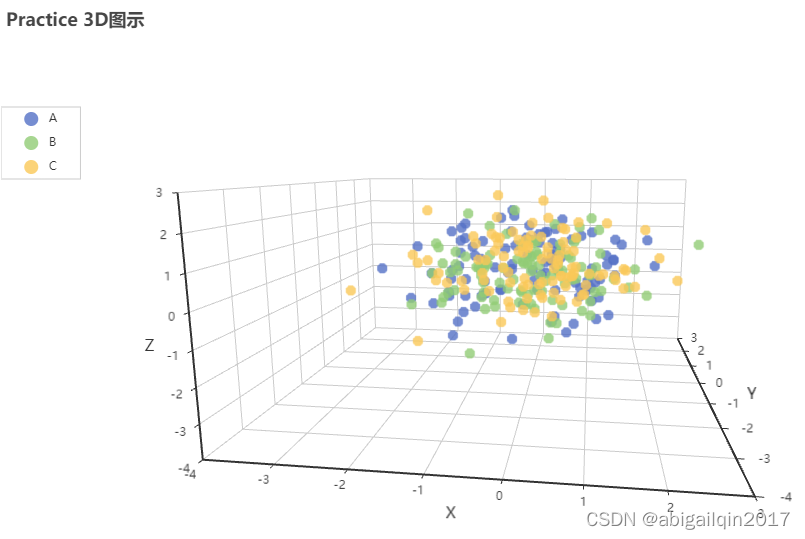
结果如下:

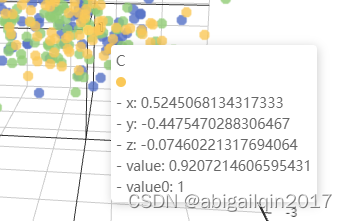
当把鼠标悬停在图上某一点时,可以看到,提示信息中含有样本点的5个值,不过后两个值的名称是value,value0,含义不明确,下一步考虑通过opts.TooltipOpts优化提示信息的内容。

2.设置Tooltip_opts,定制提示信息,formatter采用回调函数
先在全局配置部分增加如下tooltip_opts内容,这部分代码仅用来辅助查看params.data,后续会被替换掉。
- tooltip_opts=opts.TooltipOpts(
- is_always_show_content=True,
- formatter=JsCode(
- """function(params) {
- console.log(params.data);
- }"""
- )
- )
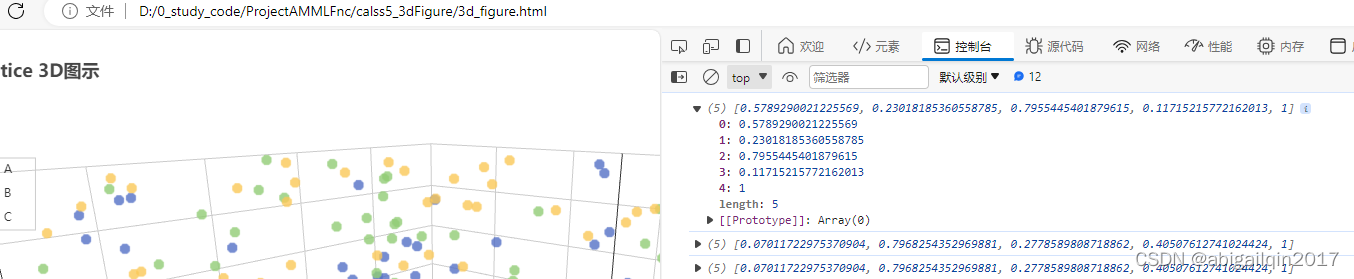
在生成的html图像上,右键点击检查,然后打开控制台,再运行一下代码,可以看到控制台显示如下信息:

由上述信息可知,params.data是一个数组,将刚才添加的提示框配置改为如下内容,注意return后是反单引号,在键盘数字1左侧,变量用${}包起来,换行使用<br/>。
- tooltip_opts=opts.TooltipOpts(
- is_always_show_content=True,
- formatter=JsCode(
- """function(params) {
- var obj = params.data;
- return `坐标信息: (${obj[0]}, ${obj[1]}, ${obj[2]})<br/>
- 指标1: ${obj[3]}<br/>
- 指标2: ${obj[4]}<br/>`
- }"""
- )
- ),
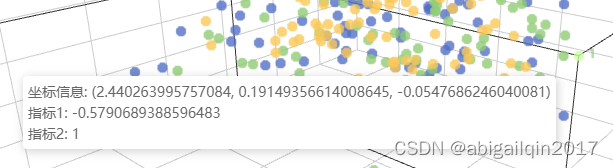
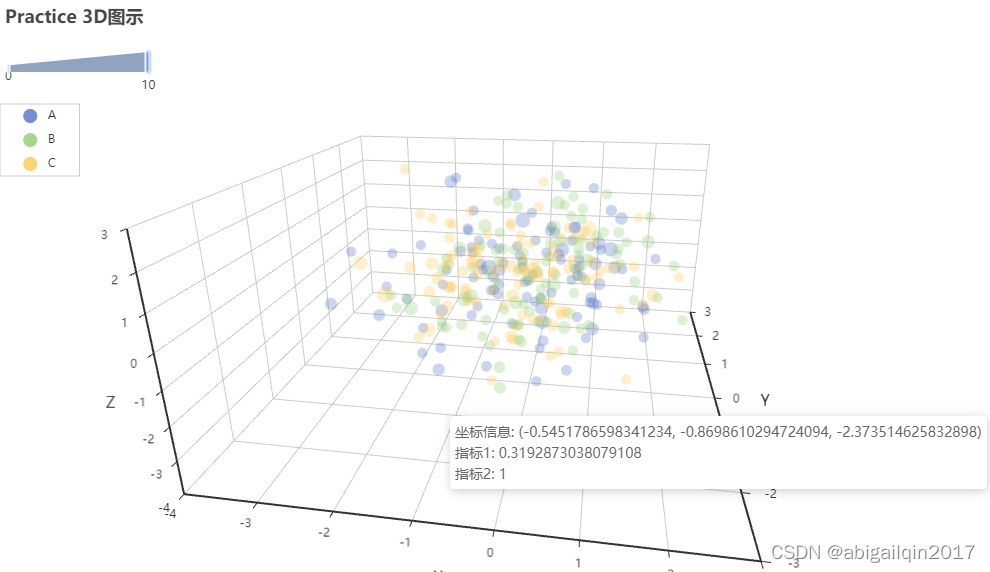
增加上述提示框配置后,数据再放到图上,得到的信息如下,是预期的效果。

参考链接:
当前场景需要采用回调函数,在一些简单场景,formatter也可通过字符串设置,具体方式可参考下方链接1。
【echarts】图表配置tooltip 的formatter,如何获取并显示返回值的其他字段,附示例_echarts tooltip formatter-CSDN博客
用Jupyter Notebook 来调试 pyecharts 中的 formatter 回调函数。_pyecharts formatter-CSDN博客
3.调整图中点透明度
可以在ItemStyleOpts中设置opacity;考虑到图中已经用颜色表示类别,我还希望体现每个样本点在另外一个维度的信息,需要使用类型为Size的视觉映射配置,因而透明度一并在视觉映射配置中设置。
- visualmap_opts=opts.VisualMapOpts(
- range_opacity=0.3,
- type_="size",
- is_calculable=True,
- dimension=3,
- max_=10,
- pos_top="10%",
- pos_left="0",
- range_size=[10, 30],
- textstyle_opts=opts.TextStyleOpts(line_height="14"),
- orient='horizontal'
- )
添加透明度的效果如下:

4.增加滑动条,可调整坐标轴显示范围 -- 3D场景基于当前版本未调试成功
(1)2D图可以通过设置全局配置项中的datazoom_opts,增加滑块调整坐标轴显示范围
在下面的例子中,我希望增加两个滑块用于X轴和Y轴显示范围的调节,且希望两个滑块都是横向显示的,因而orient都设置为horizontal,不过第一个滑块xaxis_index为0,只控制X轴;第二个滑块yaxis_index为0,只控制Y轴。range_start为0,range_end为100,可以让图像在一开始时显示全部的画面.
- from pyecharts import options as opts
- from pyecharts.charts import Line
-
- # 创建一个Line图表对象
- line_chart = (
- Line(init_opts=opts.InitOpts(width="1000px", height="500px"))
- .add_xaxis(["A", "B", "C", "D"])
- .add_yaxis("Series1", [5, 3, 7, 6])
- )
-
- # 将数据区域选项应用到图表上
- line_chart.set_global_opts(datazoom_opts=[
- opts.DataZoomOpts(type_="slider", is_show=True, orient="horizontal", xaxis_index=0, pos_bottom="50"
- , range_start=0, range_end=100),
- opts.DataZoomOpts(type_="slider", is_show=True, orient="horizontal", yaxis_index=0, pos_bottom="10"
- , range_start=0, range_end=100)
- ])
-
- # 生成HTML文件并保存
- line_chart.render("line_chart.html")

(2)3D图场景下,增加 datazoom_opts后,图像无法显示,怀疑这个功能不支持3D图,没有找到解决方法,如果有更简便优雅的方式请踢我一下~


