- 1关于自动驾驶车安全保证、验证和认证的综述
- 2高级性能测试——Grafana 如何监控 MySQL ?_grafana能监控mysql吗,不借助普罗米修斯
- 3因祸得福!菜鸟程序员,被无良HR欺骗,后来竟“意外”拿下美团25k*15offer!
- 4ChatGPT将引发大量而普遍的网络安全隐患_使用chat gpt的安全隐患
- 5【MySQL】主从复制_mysql主从复制
- 6MySQL基础:数据库的基本操作详解(增删改查 原理+代码+运行截图详解)_mysql 基本操作
- 7Python tkinter(6)单选框控件_tkinter choice
- 82022东南亚跨境电商报告 国研政情谋定论道经济信息研究_应对东南亚复杂的人文环境,跨境电商
- 9springboot+mybatis配置多数据源(MySQL+SQLServer)_mybatis同时tomcat注入sqlserver和mysql数据源xml
- 10NLP(11)--词向量
State.initState() must be a void method without an `async` keyword错误解析
赞
踩

报错问题
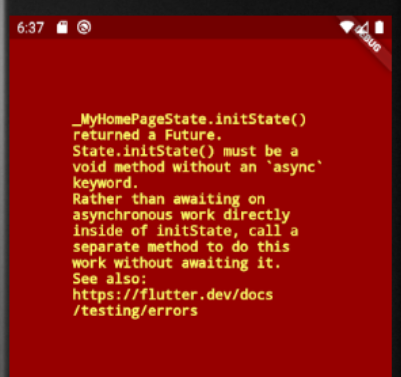
State.initState() must be a void method without an `async` keyword
- 1
- 2
如下图:

报错的代码
报错的代码如下:
@override
void initState() async{
super.initState();
await getConfig("exerciseMusic").then((value) => {_selectedExerciseMusic = value ?? '默认音乐'});
await getConfig("restMusic").then((value) => {_selectedRestMusic = value ?? '默认音乐'});
await getConfig("finishMusic").then((value) => {_selectedFinishMusic = value ?? '默认音乐'});
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
错误原因
State.initState() 方法是 Flutter 中 StatefulWidget 类的生命周期方法之一,用于初始化小部件的状态。该方法必须是一个 void 方法,不能使用 async 关键字。这是因为 initState() 方法会在小部件创建后立即调用,负责初始化小部件的状态。而 async 关键字用于指示一个方法是异步的,这意味着它会返回一个 Future 对象,而不是立即完成。然而,initState() 方法不能是异步的,因为它必须在小部件的构建方法被调用之前完成。
解决方法
要解决此错误,需要从 initState() 方法中删除 async 关键字,并将任何异步操作放在单独的方法中。然后,可以从 initState() 方法中调用该单独的方法。
Future<void> _loadData() async {
// Perform asynchronous operations here
await Future.delayed(Duration(seconds: 2));
setState(() {
// Update state after asynchronous operations are complete
});
}
@override
void initState() {
super.initState();
_loadData();
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
解析
Future _loadData() async 是一个异步函数,它会返回一个 Future 对象,并在将来某个时候完成。但是,在 initState() 方法中调用它时,不会阻塞主线程。这是因为 initState() 方法是在主线程中调用的,而异步函数是在后台线程中执行的。
当在 initState() 方法中调用 _loadData() 方法时,它会立即返回一个 Future 对象。然后,主线程会继续执行 initState() 方法的其余部分,并最终调用 build() 方法来构建小部件。
与此同时,异步函数 _loadData() 会在后台线程中执行。当它完成时,它会调用 setState() 方法来更新小部件的状态。这会导致小部件重新构建,并反映异步操作的结果。
因此,即使 _loadData() 是一个异步函数,也不会阻塞 initState() 方法或导致小部件延迟构建。这是因为异步函数是在后台线程中执行的,不会影响主线程。
修改后的代码如下:
Future<void> _loadData() async { // Perform asynchronous operations here // await Future.delayed(Duration(seconds: 2)); await getConfig("exerciseMusic").then((value) => { _selectedExerciseMusic = value ?? '默认音乐' }); await getConfig("restMusic").then((value) => { _selectedRestMusic = value ?? '默认音乐' }); await getConfig("finishMusic").then((value) => { _selectedFinishMusic = value ?? '默认音乐' }); setState(() { // Update state after asynchronous operations are complete }); } @override void initState(){ super.initState(); _loadData(); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
这些修改就不会报错了。
另外的方法
这个场景获得的数据小,时间短也可以使用FutureBuilder来实现。
@override
Widget build(BuildContext context) {
return FutureBuilder(
future: doSomeAsyncStuff(),
builder: (context, snapshot) {
if (!snapshot.hasData) {
// Future hasn't finished yet, return a placeholder
return Text('Loading');
}
return Text('Loading Complete: ${snapshot.data}');
}
);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
结束语
Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!



