热门标签
热门文章
- 1移动开发最新面试就是你来我往,互相了解!,2024年最新2024最新Android面试笔试题目分享_移动it岗位面试
- 2Github网站进入及注册_github whoa there
- 3将Stanford CoreNLP的解析结果构造为json格式_nlp库是json格式吗
- 4如何json文件中读出和写入数据_json文件输入一个信息从而带出其他信息
- 5武装部三维电子沙盘系统设计说明_触摸式 三维电子沙盘系统 方案设计
- 6Simplify the Usage of Lexicon in Chinese NER跑论文代码遇坑及解决方法
- 7uniapp使用uni.request传递formData格式时报错_request:fail parameter `data`. expected object, st
- 8zookeeper分布式锁
- 9零投入,高回报:Llama3带你进入私有AI知识库时代_llama3本地知识库
- 10tcp慢开始(Slow-Start)、拥塞避免(Congestion Avoidance)、快重传(Fast Retransmit)和快恢复(Fast Recovery)_tcp slow start
当前位置: article > 正文
关于 Error: [vuex] Do not mutate vuex store state outside mutation handlers报错_vue2 子组件接收参数 为什么会报错 do not mutate vuex store state
作者:羊村懒王 | 2024-05-01 01:08:56
赞
踩
vue2 子组件接收参数 为什么会报错 do not mutate vuex store state outside muta
场景:vue搭建的项目控制台报错“Error: [vuex] Do not mutate vuex store state outside mutation handlers”
解决:报错解读,不要在mutation函数外修改vuex中存储的值。
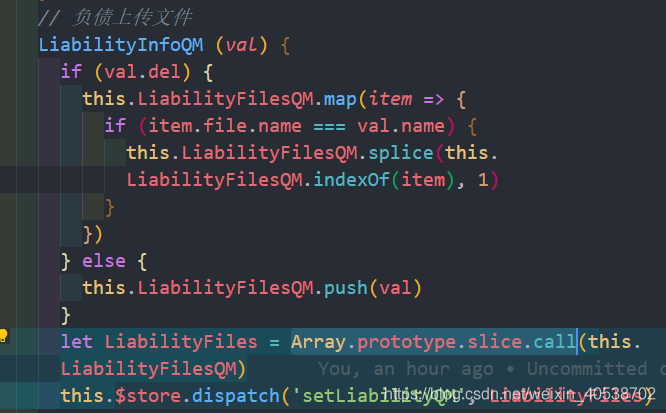
报错代码:

1、开始使用的JSON.parse(JSON.stringify(obj))方法将“this.LiabilityFilesOM”进行深拷贝,发现未能全部拷贝完成
2、后采用Array.prototype.slice.call(obj)方法将“this.LiabilityFilesOM”完全深度拷贝后,问题解决
解决后代码

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/羊村懒王/article/detail/516202
推荐阅读
相关标签


