热门标签
热门文章
- 1开发实现物理加速度移动_游戏物理引擎(四) 约束
- 2CMake、Make、MinGw、Clang、Llvm、GCC、MSVC的区别_cmake和mingw的区别
- 3基于WEB的甘肃非遗宣传网站 毕业设计开题报告_非遗网站 毕设
- 4改造BeanUtils,优雅实现List数据拷贝
- 5终于有人把分布式机器学习讲明白了
- 6「Verilog学习笔记」信号发生器_信号发生器verilog
- 7在 H5 页面和 uniapp 小程序之间进行数据通信_uni.getlaunchoptionssync().query
- 8每日OJ题_DFS爆搜深搜回溯剪枝②_力扣526. 优美的排列
- 9智慧树知到等各大网课搜题接口及搜题公众号搭建教程_智慧树题库配置
- 10【Livox激光MID-360】调试记录_ubuntu livox mid360 rviz不显示点云
当前位置: article > 正文
el-table-column 表格列自适应宽度的组件封装说明
作者:AllinToyou | 2024-05-03 16:28:05
赞
踩
el-table-column 表格列自适应宽度的组件封装说明
针对组件业务上的需求,需要给 el-table-column 加上限制,需保证表头在一行展示,部分列的内容要一行展示,自适应单项列的宽度;
1、先计算数据渲染后的 el-table-column 文本宽度;
因列表的有些数据需要做到数值映射显示,只能等数据渲染完后,再做文本的宽度计算;
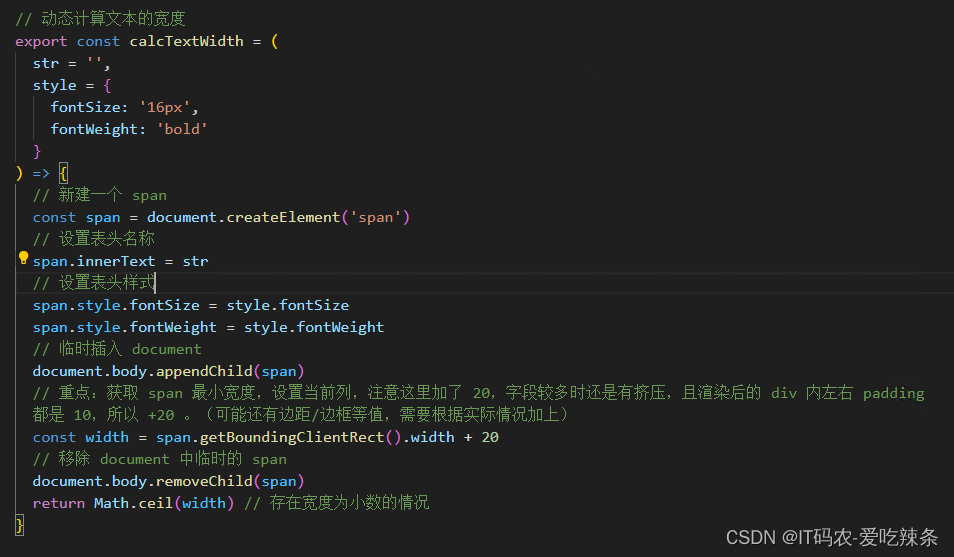
计算文本宽度的方法 - calcTextWidth:

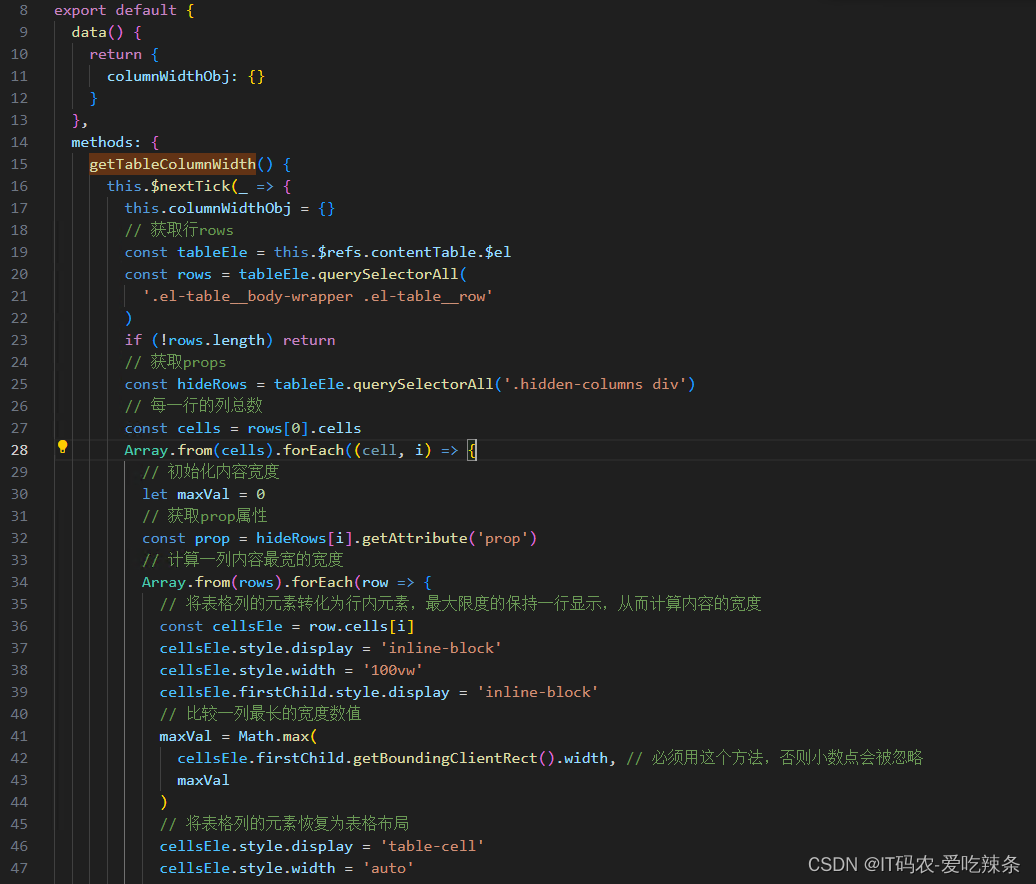
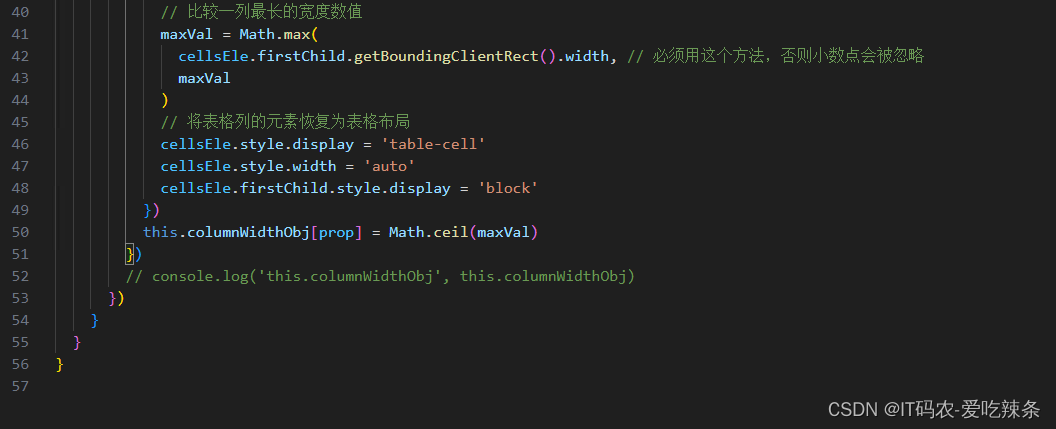
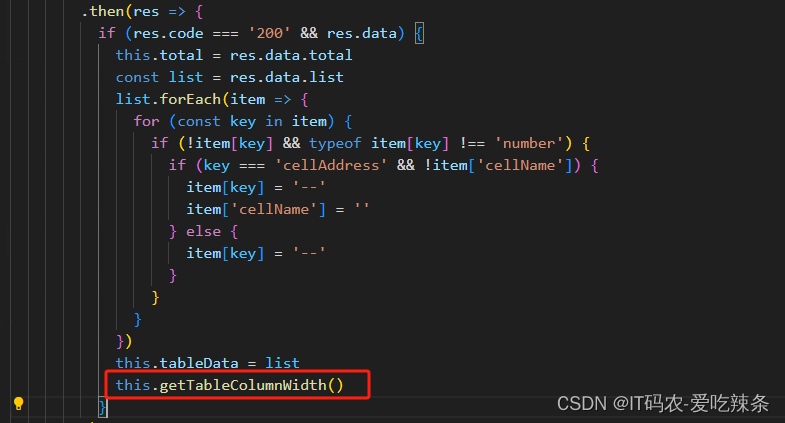
计算渲染后表格每一列的最大宽度 - tableColumnWidth:


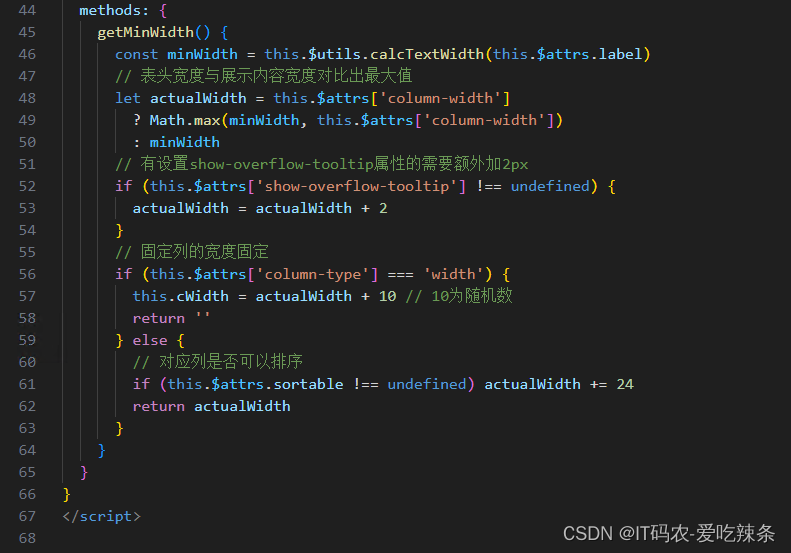
2、对于 el-table-column 组件的封装,需要比较列的宽度与表头的宽度:


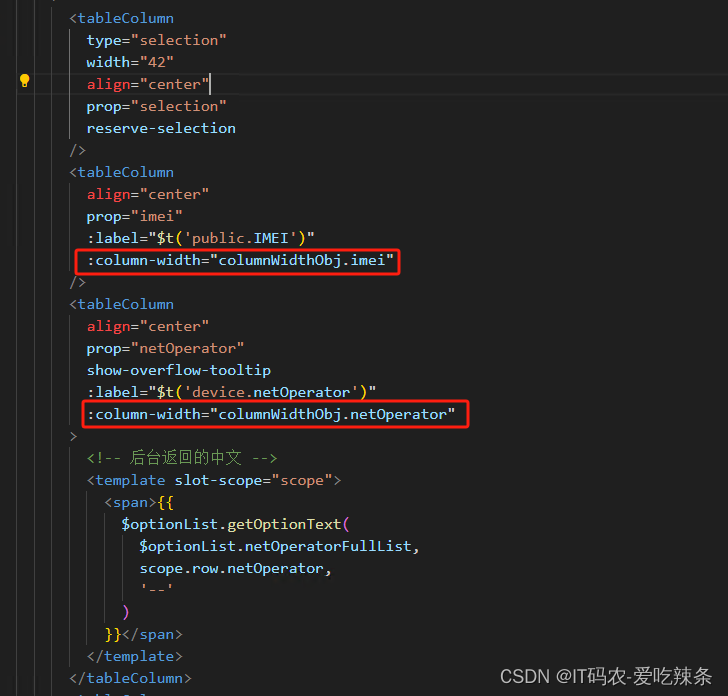
在.vue 业务代码中使用:
采用混淆的模式,将 tableColumn 组件名替换 el-table-column,加上一个属性:column-width,属性值为混淆 js 的 columnWidthObj.xxx(xxx 为 prop 属性值);



3、实际表格的效果图:

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/530551
推荐阅读
相关标签


