- 1突发,Gitee 图床废了_gitee图床
- 2基于stm32f103rct6的步进电机驱动_stm32f103rct6pb3重定义
- 3Linux基础命令-stat显示文件的状态信息_linux stat
- 4给定一个仅包含大小写字母和空格 ' ' 的字符串 s,返回其最后一个单词的长度。 如果字符串从左向右滚动显示,那么最后一个单词就是最后出现的单词。 如果不存在最后一个单词,请返回 0 。_输入一个仅包含小写英文字母的字符串,请问这个字符串中的最后一元音是什么。
- 5Grafana 添加一台管理服务器
- 6很是惆怅,不知如何看待自己智能车竞赛获奖结果_智能车竞赛拿奖难吗
- 7mac brew安装redis 7.0.11 配置文件位置_macos brew redis位置
- 8Git 初學筆記 - 指令操作教學
- 9AI工具合集!一共600+覆盖全行业,除了ChatGPT,那你也会喜欢这些其他的AI工具_lunalabsai
- 10黑马Redis——黑马点评项目记录_黑马点评项目简历
Angular基础-搭建Angular运行环境
赞
踩
这篇文章介绍了在Angular项目中进行开发环境搭建的关键步骤。包括node.js安装和配置、安装Angular CLI工具、安装angular-router、创建Angular项目等步骤。这篇文章为读者提供了清晰的指南,帮助他们快速搭建Angular开发环境,为后续的项目开发奠定基础。
一、node.js 安装和配置
1、下载安装node.js
官方网站下载地址:Node.js (nodejs.org)
选择长期维护版本(LTS)下载。

下载完成后,双击安装包,安装Node.js,一直点下一步,直到完成。


测试安装是否成功。
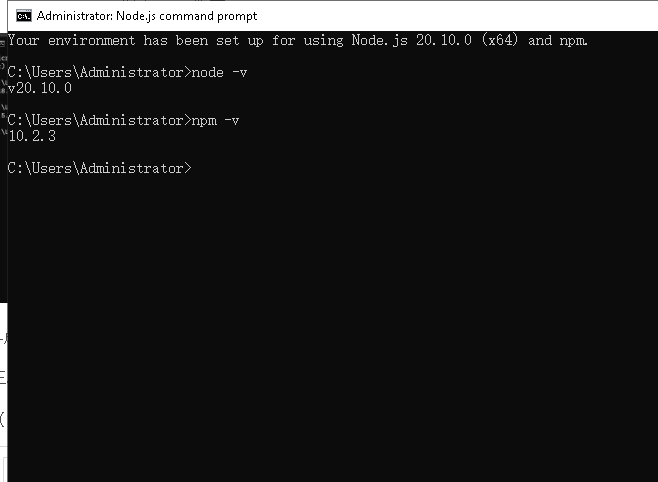
控制台查看Node.js版本:
node -v // 显示node.js版本npm -v // 显示npm版本
- 1
如果出现版本号则说明安装成功。

成功显示版本说明安装成功。
2、环境配置
配置安装目录和缓存目录。
我们需要设置全局安装包的目录路径、设置 npm 包的缓存路径
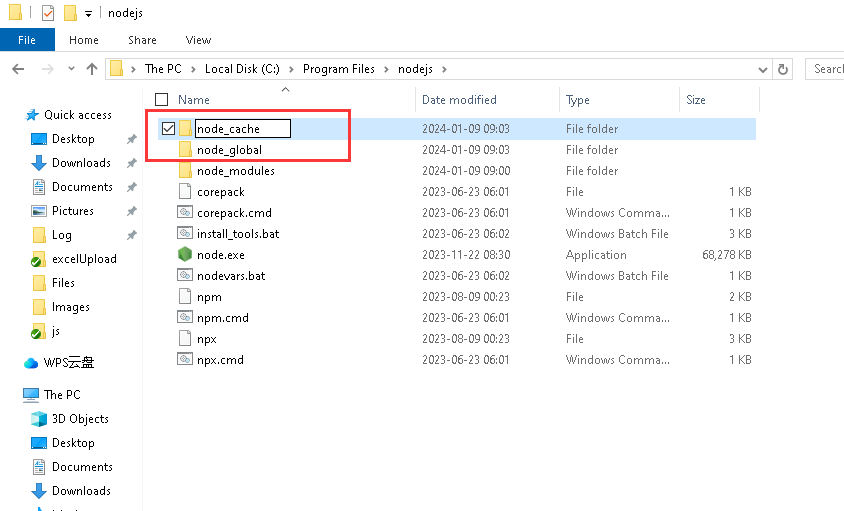
安装目录下新建 “node_global”和 “node_cache” 文件夹

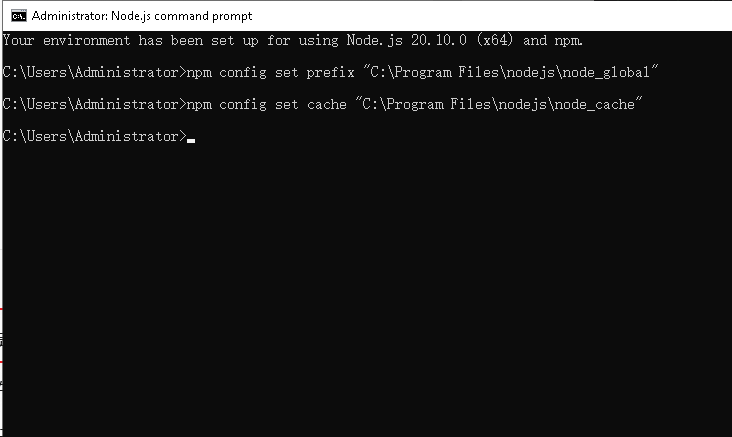
创建完毕后,使用管理员身份打开cmd命令窗口,输入:
npm config set prefix "C:\Program Files\nodejs\node_global" //设置全局安装包的目录路径
npm config set cache "C:\Program Files\nodejs\node_cache" //设置 npm 包的缓存路径
- 1
- 2

3、配置环境变量
首先我们检查刚刚的配置:
命令行输入:
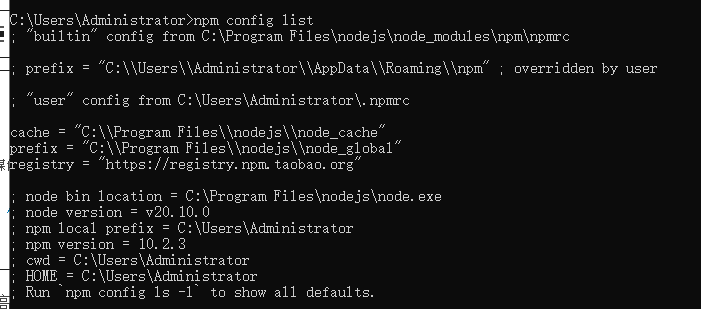
npm config list
- 1

可以看到我们刚刚设置的配置:
cache=”C:\ProgramFiles\nodejs\node_cache”
prefix=”C:\ProgramFi1es\nodejs\node_g1oba1″
复制prefix的值:C:\ProgramFi1es\nodejs\node_g1oba1
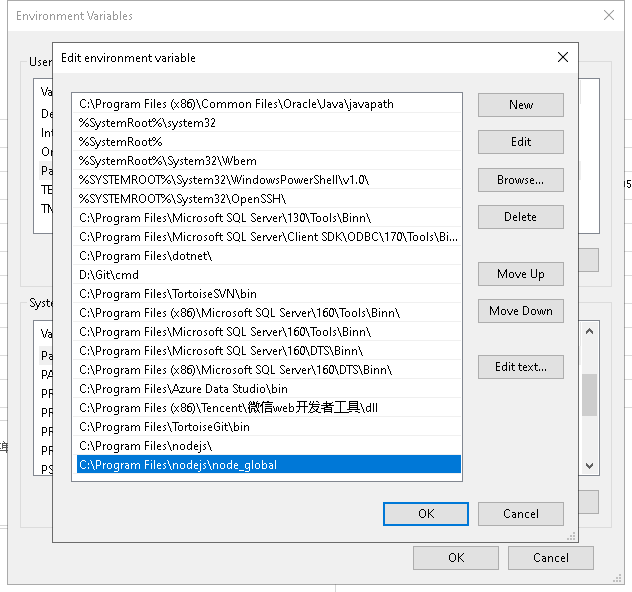
此电脑右键>属性>高级系统设置>环境变量,
将prefix的值复制到环境变量系统变量的Path。

4、测试是否安装成功
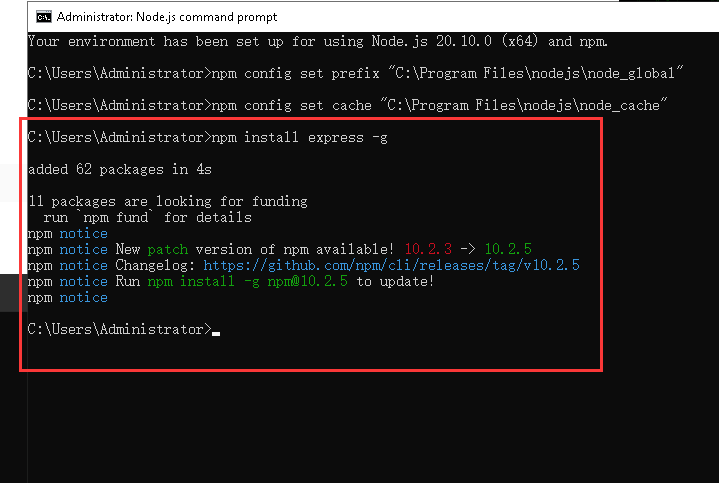
配置完成后,全局安装一个最常用的 express 模块进行测试
npm install express -g // -g代表全局安装
- 1
出现以下界面即为配置成功

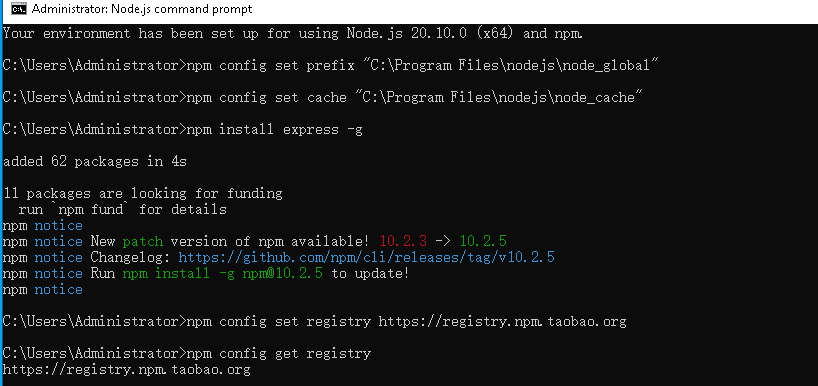
5、设置npm下载源为淘宝镜像源
将npm的模块下载仓库从默认的国外站点改为国内的站点,这样下载模块的速度才能比较快,现在用的都是淘宝镜像源(https://registry.npm.taobao.org),使用淘宝镜像源方式:
npm安装淘宝镜像
npm config set registry https://registry.npmmirror.com
- 1
查看是否成功:
npm config set registry https://registry.npmmirror.com
- 1

二、安装Angular及Angular CLI工具
Angular CLI 是一个基于 Angular 的官方脚手架工具,用于创建和管理 Angular 项目。当执行 npm install @angular/cli 时,它会安装 Angular CLI 的最新版本,并且这个版本中包含了 Angular 的依赖。如果要安装指定版本则在@angular/cli增加@+版本号就可以,比如npm install @angular/cli@15 就是安装 Angular 版本 ^15.0.0。
Angular CLI 除了包含 Angular 本身,还提供了一套项目搭建和开发的工具,例如项目初始化、开发服务器、构建工具等。一旦安装完成,您可以使用 ng new 命令来创建新的 Angular 项目,并且可以通过 Angular CLI 提供的各种命令和配置来进行项目开发和管理。
简单来说,就是安装Angular CLI工具时包含Angular的安装,不需要单独安装Angular。
命令行输入
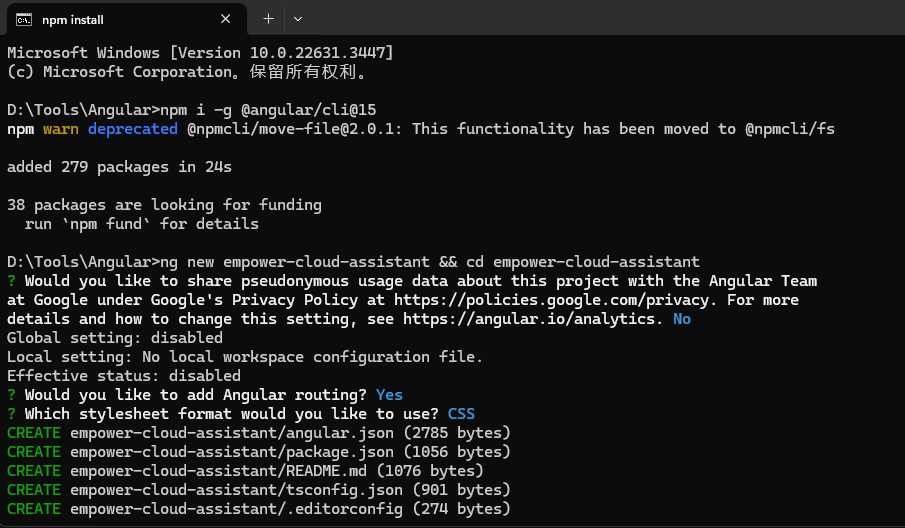
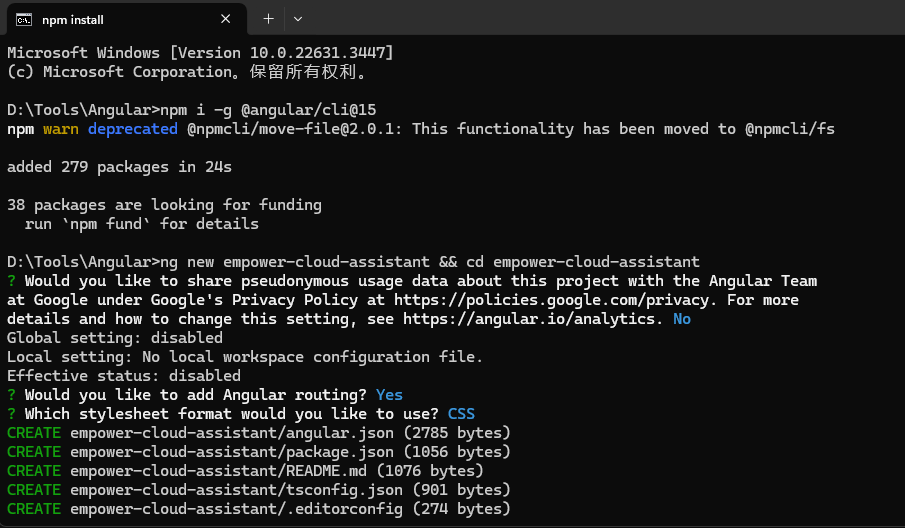
npm i -g @angular/cli@15
- 1

三、创建Angular项目
安装完成后我们新建一个项目,这里我的项目叫 empower-cloud-assistant,输入命令:
ng new empower-cloud-assistant && cd empower-cloud-assistant
- 1

创建过程中,会需要做出几个选择:
Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google’s Privacy Policy 这个是问你愿不愿意将使用数据基于谷歌的隐私政策提供给 Angular 团队,这个我选的否。
其他的我都直接 Enter,直接选择是。
创建项目的命令执行完成后,我们打开命令行所处的文件夹,可以看到项目 empower-cloud-assistant 已经被创建,并且我们通过cd命令将目录切换到了该项目路径下。

四、引入Angular组件库/框架
接着我们引入需要的 Angular组件库/框架,这里我引入的 DevUI 的框架,输入命令:
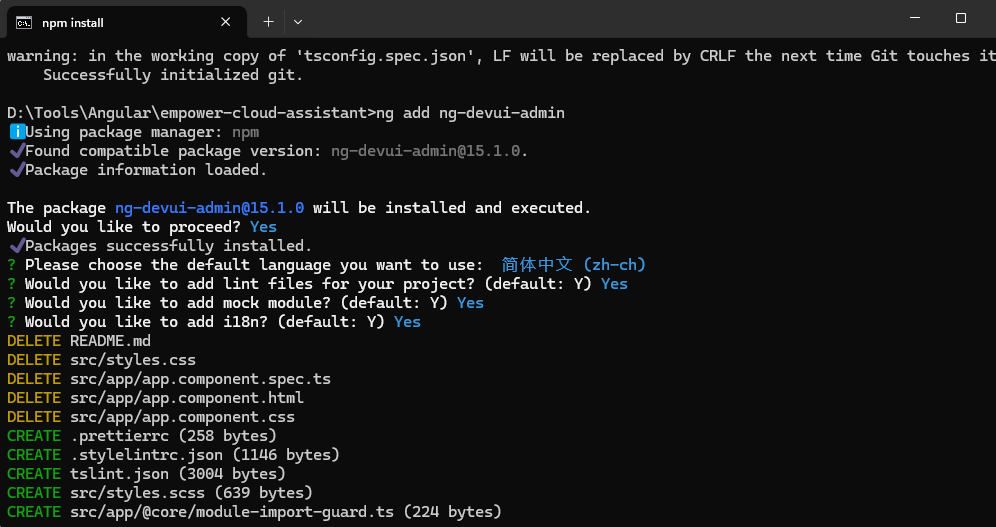
ng add ng-devui-admin
- 1
系统会自动下载 ng-devui-admin 这个框架。

五、启动项目
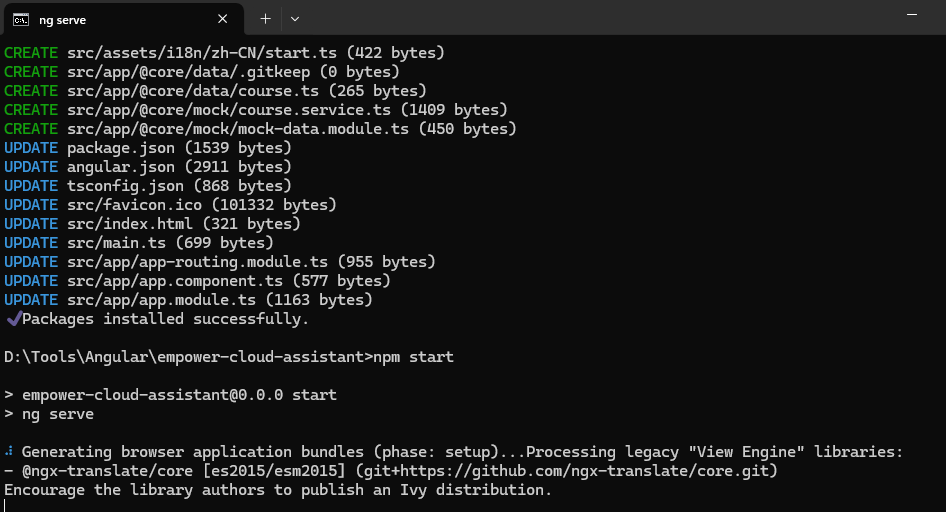
下载完成后,我们启动这个项目,输入命令:
npm start
- 1


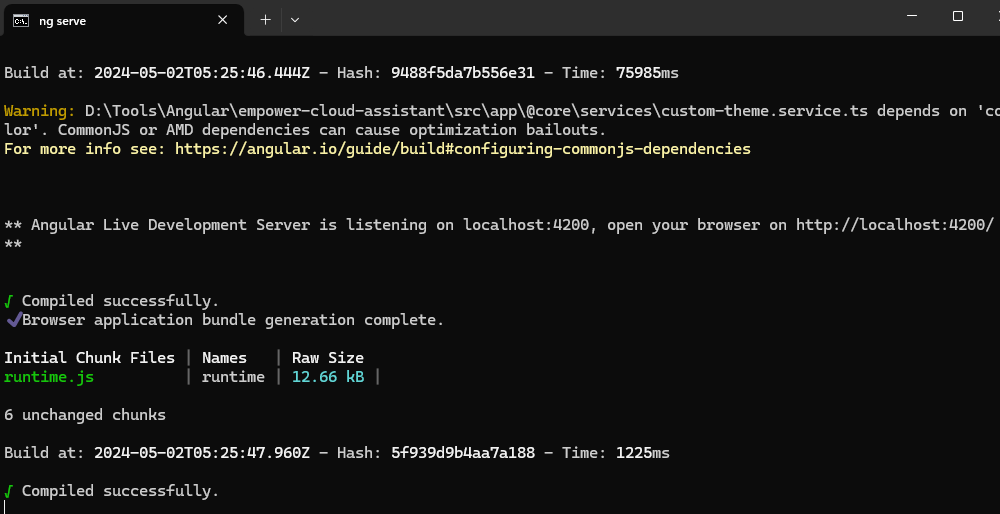
启动成功。
提示我们项目发布 localhost 的 4200 端口,我们浏览器访问:


可以看到我们的 Angular 项目已经部署成功。


