热门标签
热门文章
- 1如何快速且高效的自学软件测试?听听6年测试总监怎么说...._快速 高效 软件测试
- 2用selenium获取土地交易数据并用百度智慧云API图片转文字_土地交易数据python
- 3SpringCloudConfig使用ssh方式连接GitHub报错JSchException: Auth fail的解决方案
- 4C++ STL unordered_multimap
- 5基于51单片机智能药盒定时吃药喂药蓝牙上传APP设计22-106
- 6Prompt的科学范式(上篇)_prompt的例子
- 7Mysql死锁问题如何排查和解决_mysql死锁排查及解决
- 8微信群发工具-含源代码分享_c++源码,微信群发
- 9工作场所监控革新:思通数科AI大模型在员工睡眠行为识别中的应用
- 10python验证码 识别代码不准_python 验证码识别示例(二) 复杂验证码识别
当前位置: article > 正文
微信小程序学习——数据库的初始化及数据处理_微信小程序从数据库拿到值实现初始化数据
作者:AllinToyou | 2024-05-12 20:36:58
赞
踩
微信小程序从数据库拿到值实现初始化数据
目录
一、数据库的初始化
1、首先新建一个文件夹,命名为testuser,然后在新建page,命名为testuser
2、然后在testuser.js中的onLoad()中添加数据库初始代码:
const db=wx.cloud.database()//数据库的初始化方法。
3、点击云开发,新建数据库,命名为testuser

4、引用数据库。在testuser.js中的onLoad()中添加数据库引用代码如下:
const user=db.collection('testuser')//对数据库进行引用
二、插入数据
在testuser.js中的onLoad()中添加代码如下:
- //插入数据
-
- db.collection('testuser').add({
-
- data:{
-
- name:"李老师",
-
- age:19,
-
- },success:function(res){
-
- console.log(res)
-
- }
-
- })

三 、数据的查询
1、查询数据库testuser中的所有内容,并显示在终端
在数据库已经初始化之后,在onLoad()中添加如下代码:
- //数据的查询
- db.collection('testuser').get({
- success:function(res){
- console.log(res)
-
- }
- })
2、查询第一条数据中的年龄,并在终端显示
在数据库已经初始化之后,在onLoad()中添加如下代码:
- //数据的查询
- db.collection('testuser').get({
- success:function(res){
- console.log(res.data[0].age)
-
- }
- })
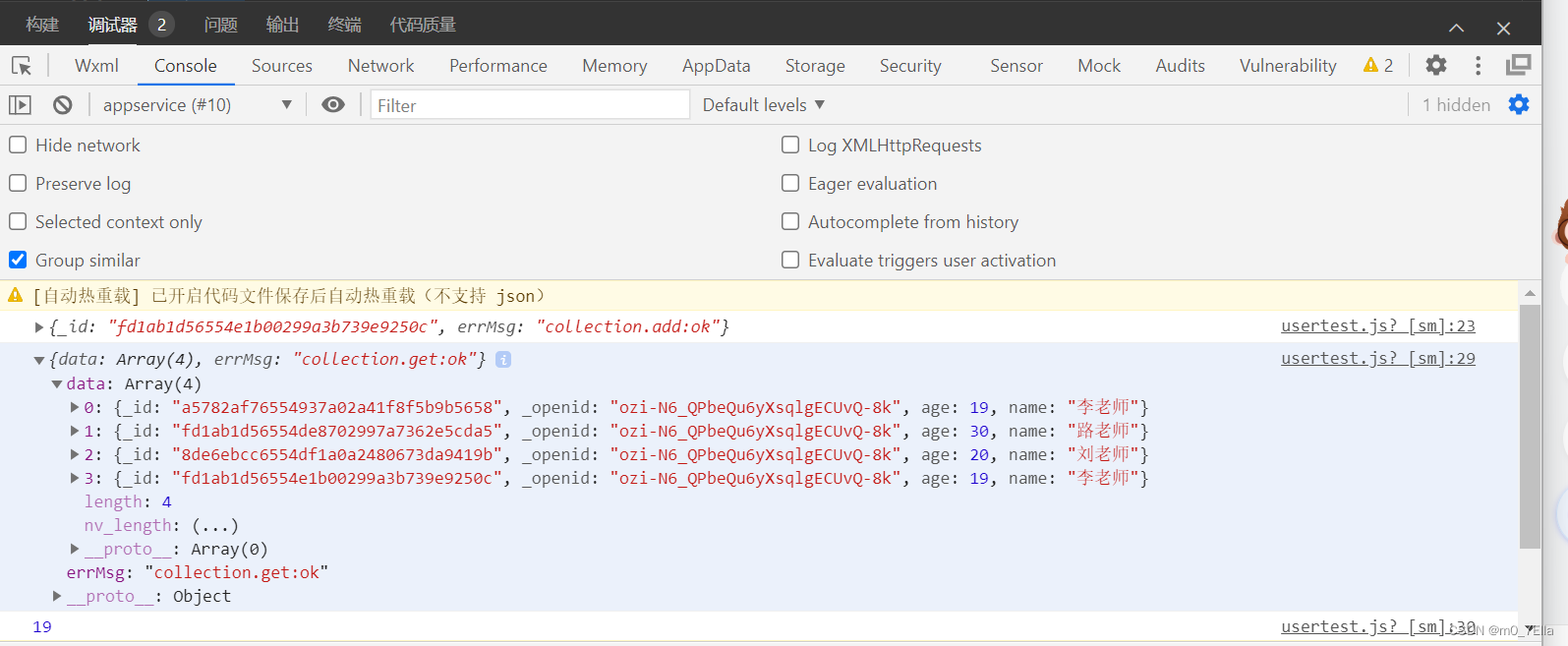
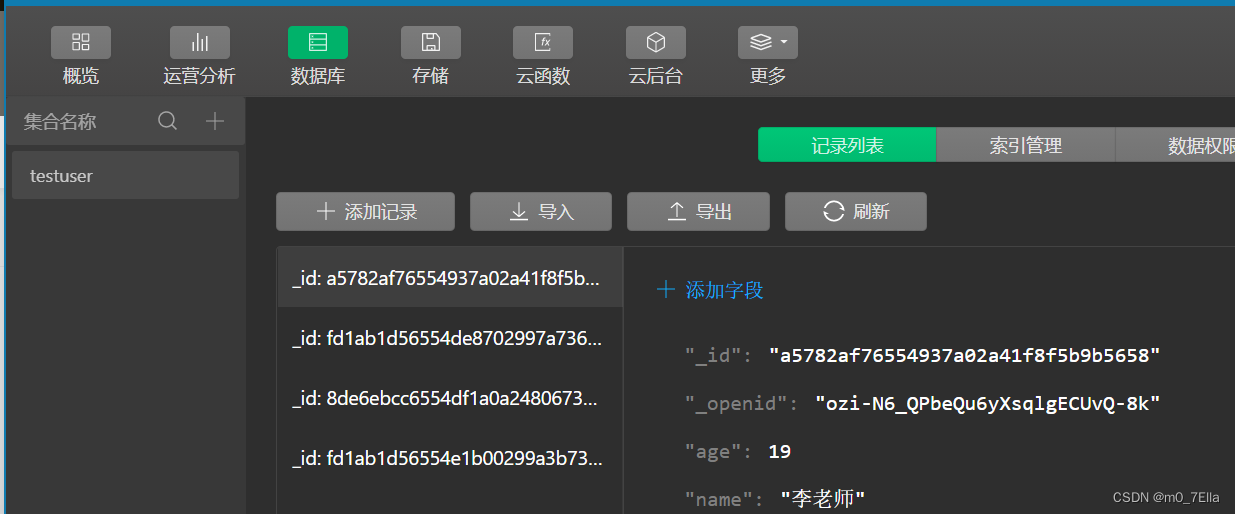
四、结果
数据库初始化及插入完整代码代码如下:
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad(options) {
- const db=wx.cloud.database()//数据库的初始化方法
- const user=db.collection('testuser')//对数据库进行引用
- //插入数据
- db.collection('testuser').add({
- data:{
- name:"李老师",
- age:19,
- },success:function(res){
- console.log(res)
- }
- })
- //数据的查询
- db.collection('testuser').get({
- success:function(res){
- console.log(res)
- console.log(res.data[0].age)
-
- }
- })
- },

运行后的结果如下:


数据成功插入testuser数据库。
总结
以上就是使用微信小程序中的云开发进行数据的插入和查询的过程。
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/560541
推荐阅读
相关标签


