热门标签
热门文章
- 1Node-导入导出/npm/包/Express - 框架/同源策略/解决跨域_npm时候ecmascript导入
- 2(Unity)UI上的轮转图(3D效果)_unity3d中ui弧形轮番旋转(ui 3d旋转)
- 3matlab中关于双重积分的问题_matlab求复杂函数的二重积分
- 4浅谈——触发器
- 52024年Go最新使用Golang Web3库进行区块链开发_go语言有web3库吗,2024年最新金九银十正确打开方式
- 6python用pd.read_csv()方法来读取csv文件_pd 读csv
- 7智能自助终端主板RK3288/RK3568在酒店前台自助机方案的应用,支持鸿蒙,支持免费定制
- 8vue3+vite 代码混淆插件_rollup-plugin-obfuscator
- 9如何删除Git本地仓库和删除GitHub上的Git远程仓库Repository_本地git仓库远程地址删除
- 10GIT error: You have not concluded your merge (MERGE_HEAD exists)_git : you have not concluded your merge ( merge he
当前位置: article > 正文
微信小程序开发之——婚礼邀请函-邀请函页面(4.3)_婚礼邀请函微信小程序源码
作者:AllinToyou | 2024-05-22 06:51:04
赞
踩
婚礼邀请函微信小程序源码
一 概述
- "邀请函"页面说明
- 婚礼邀请函功能开发
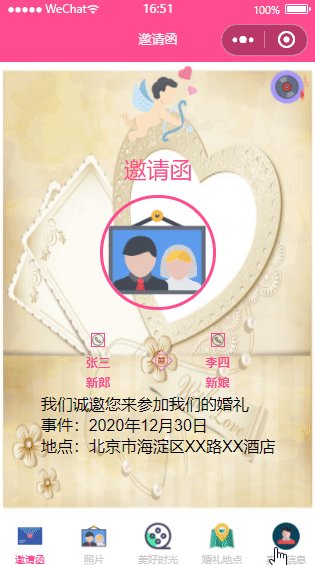
- 效果图
二 "邀请函"页面说明
- 右上角有一个背景音乐播放按钮,用于控制音乐播放状态,单击按钮播放音乐,再次点击按钮暂停音乐
- 页面中,显示新娘和新郎的头像、姓名、以及婚礼时间和地点
三 婚礼邀请函功能开发
3.1 页面布局(pages/index/index.wxml)
<!--右上角播放器--> <view class="player player-{{isPlayingMusic?'play':'pause'}}" bindtap="play"> <image src="../../images/music_icon.png" /> <image src="../../images/music_play.png" /> </view> <!--背景图片--> <image class="bg" src="../../images/background-1.png" /> <!--内容区域--> <view class="content"> <!--顶部GIF图片--> <image class="content-gif" src="../../images/save_the_date.png" /> <!--标题--> <view class="content-title">邀请函</view> <!--新郎和新娘的合照--> <view class="content-avatar"> <image src="../../images/marry.png" /> </view> <!--新郎和新娘的名字--> <view class="content-info"> <view class="content-name" bindtap="callGroom"> <image src="../../images/tel.png" /> <view>张三</view> <view>新郎</view> </view> <view class="content-wedding"> <image src="../../images/wedding.png" /> </view> <view class="content-name" bindtap="callBride"> <image src="../../images/tel.png" /> <view>李四</view> <view>新娘</view> </view> </view> <!--婚礼信息--> <view class="content-address"> <view>我们诚邀您来参加我们的婚礼</view> <view>事件:2020年12月30日</view> <view>地点:北京市海淀区XX路XX酒店</view> </view> </view>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
3.2 样式文件(pages/index/index.wxss)
/*播放器 */ .player{ position: fixed; top: 20rpx;right: 20rpx; z-index: 1; } .player>image:first-child{ width: 80rpx;height: 80rpx; animation: musicRotate 3s linear infinite; } .player>image:last-child{ width: 28rpx; height: 80rpx; margin-left: -5px; } @keyframes musicRotate{ from{transform:rotate(0deg);} to{transform: rotate(360deg);} } /* 播放暂停 */ .player-play>image:first-child{ animation-play-state: running; } .player-play>image:last-child{ animation: musicStart 0.2s linear forwards; } .player-pause>image:first-child{ animation-play-state: paused; } .player-pause>image:last-child{ animation: musicStop 0.2s linear forwards; } @keyframes musicStart{ from{transform: rotate(0deg);} to {transform: rotate(20deg);} } @keyframes musicStop{ from{transform: rotate(20deg);} to {transform: rotate(0deg);} } /* 背景 */ .bg{ width: 100vw;height: 100vh; } .content{ width: 100vw;height: 100vh;position: fixed; display: flex;flex-direction: column;align-items:center ; } .content-gif{ width: 19vh;height: 18.6vh;margin-bottom: 1.5vh; } .content-title{ font-size: 5vh;color: #ff4c91;text-align: center; margin-bottom: 2.5vh; } .content-avatar image{ width: 24vh;height: 24vh; border: 3px solid #ff4c91; border-radius: 50%; } /* 拨打电话*/ .content-info{ width: 45vw;text-align: center;margin-top: 4vh; display: flex;align-items: center; } .content-wedding{flex: 1;} .content-wedding>image{ width: 5.5vh;height: 5.5vh;margin-left: 20rpx; } .content-name{ color: #ff4c91;font-size: 2.7vh;line-height: 4.5vh; font-weight: bold;position: relative; } .content-name>image{ width: 2.6vh;height: 2.6vh;border: 1px solid #ff4c91; }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
3.3 功能逻辑文件(pagese/index/index.js)
Page({ /** * 页面的初始数据 */ bgm:null, music_url:'http://music.163.com/song/media/outer/url?id=419485661.mp3', music_coverImgUrl:'https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=2727026051,3456690252&fm=15&gp=0.jpg', data: { isPlayingMusic:false, }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { this.bgm=wx.getBackgroundAudioManager() // this.bgm.title='marry me' // this.bgm.epname='wedding' // this.bgm.singer='singer' // this.bgm.coverImgUrl=this.music_coverImgUrl // this.bgm.onCanplay(()=>{ // this.bgm.pause() // }) // this.bgm.src=this.music_url }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, play:function(e){ if(this.data.isPlayingMusic){ this.bgm.pause() }else{ this.bgm.play() } this.setData({ isPlayingMusic:!this.data.isPlayingMusic }) }, callGroom:function(){ wx.makePhoneCall({ phoneNumber: '13700000000', }) }, callBride:function(){ wx.makePhoneCall({ phoneNumber: '15600000000', }) } })
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
四 效果图

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/606989
推荐阅读
相关标签



