热门标签
热门文章
- 1Vue学习笔记(尚硅谷天禹老师)_尚硅谷天禹老师vue2021讲课笔记下载
- 2【git系列】研发到后期,如何创建一个空白分支?_gitlab创建空分支
- 3Resnet论文精读_resnet论文精度
- 4python爬取今日头条评论,python3爬今日头条新闻_python爬虫今日头条
- 5Can‘t find third_party/gtest. Run git submodule update --init, or disable with CMake -DBUILD_TEST
- 6AWS入门实践-AWS CLI工具的使用介绍_awscli使用教程
- 7二叉树的前序遍历(LeetCode)_编写一段程序,前序遍历二叉树
- 8解决Redis、MySQL缓存双写不一致问题_python代码,模拟一下redis+mysql读写不一致
- 9mysql begin commit_MySql之commit、rollback等事务控制命令
- 10使用System-Verilog实现FPGA基于DE2-115开发板驱动HC_SR04超声波测距模块|集成蜂鸣器,led和vga提示功能
当前位置: article > 正文
element表单验证三种方式_element 表单检验
作者:AllinToyou | 2024-05-22 08:42:30
赞
踩
element 表单检验
- <el-form class="apply-form first-form" :model="formData" :rules="rule" ref="form">
- <el-form-item label="姓名" prop="visitorName">
- <el-input v-model="formData.visitorName" placeholder="请输入姓名" clearable></el-input>
- </el-form-item>
- <el-form-item label="身份证号" prop="cardCode">
- <el-input v-model="formData.cardCode" :maxlength="18" placeholder="请输入身份证号" clearable></el-input>
- </el-form-item>
- </el-form>
- data() {
- return {
- formData: {
- visitorName: '',
- cardType: 1,
- cardCode: ''
- },
- rule: {
- visitorName: [
- { required: true, message: '请输入姓名', trigger: 'blur' },
- { min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur' },
- {
- required: true,
- pattern: /^[\u4e00-\u9fa5_a-zA-Z0-9.·-]+$/,
- message: '姓名不支持特殊字符',
- trigger: 'blur'
- }
- ],
- cardCode: [
- { required: true, message: '请输入身份证号', trigger: 'blur' },
- { min: 15, max: 18, message: '请如实填写18位号码,以供学校保卫科核对', trigger: 'blur' },
- {
- required: true,
- pattern: /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/,
- message: '请输入正确的身份证号码',
- trigger: 'blur'
- }
- ]
- }
- }
- }

定义的校验规则可以作为变量写在data中:
- data() {
- let reg = /(?!^(\d+|[a-zA-Z]+|[~!@#$%^&*?]+)$)^[\w~!@#$%^&*?]{6,12}$/
- var validateNewPwd = (rule, value, callback) => {
- if (!reg.test(value)) {
- callback(new Error('密码应是6-12位数字、字母或字符!'))
- } else if (this.form.oldPasswd === value) {
- callback(new Error('新密码与旧密码不可一致!'))
- } else {
- callback()
- }
- }
- var validateComfirmPwd = (rule, value, callback) => {
- if (!reg.test(value)) {
- callback(new Error('密码应是6-12位数字、字母或字符!'))
- } else if (this.form.newPasswd !== value) {
- callback(new Error('确认密码与新密码不一致!'))
- } else {
- callback()
- }
- }
- return {
- form: {
- newPasswd: '',
- comfirmPwd: ''
- },
- rules: {
- newPasswd: [
- { required: true, message: '请输入新密码', trigger: 'blur' },
- { validator: validateNewPwd, trigger: 'blur' }
- ],
- comfirmPwd: [
- { required: true, message: '请输入确认密码', trigger: 'blur' },
- { validator: validateComfirmPwd, trigger: 'blur' }
- ]
- }
- }
- }

比较适用于表单全部字段校验或需要校验字段类型比较简单的数据类型
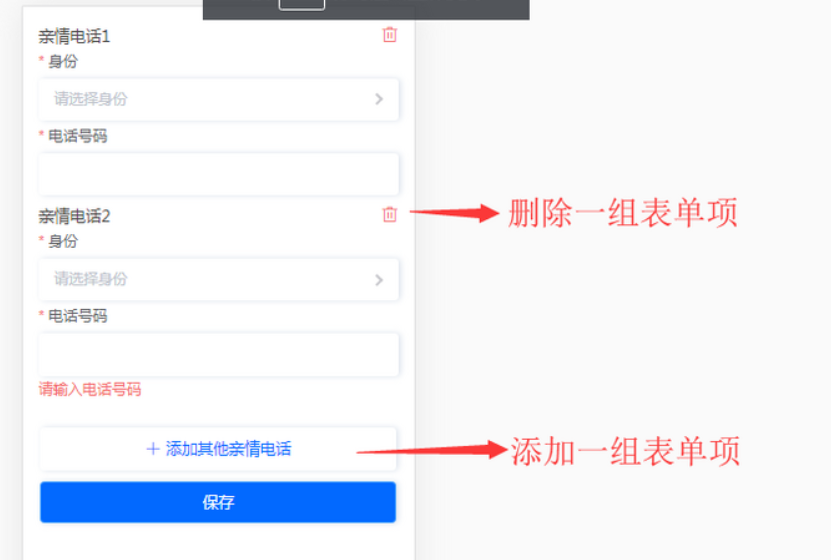
- <el-form-item label="电话号码" class="el-form-item--small has-error" :prop="phoneNum" :rules="[{ required: true, message: '请输入电话号码', trigger: 'blur' }, { required: true, pattern: /^((13|14|15|16|17|18)[0-9]{1}\d{8})|((166|199|198)[0-9]{1}\d{7})$/, message: '请输入正确的电话号码', trigger: 'blur' }]">
- <el-input v-model="v.phoneNum" :maxlength="11" placeholder clearable></el-input>
- </el-form-item>
这种方式适用于需要个别检验的字段,或者表单字段有变动的校验;

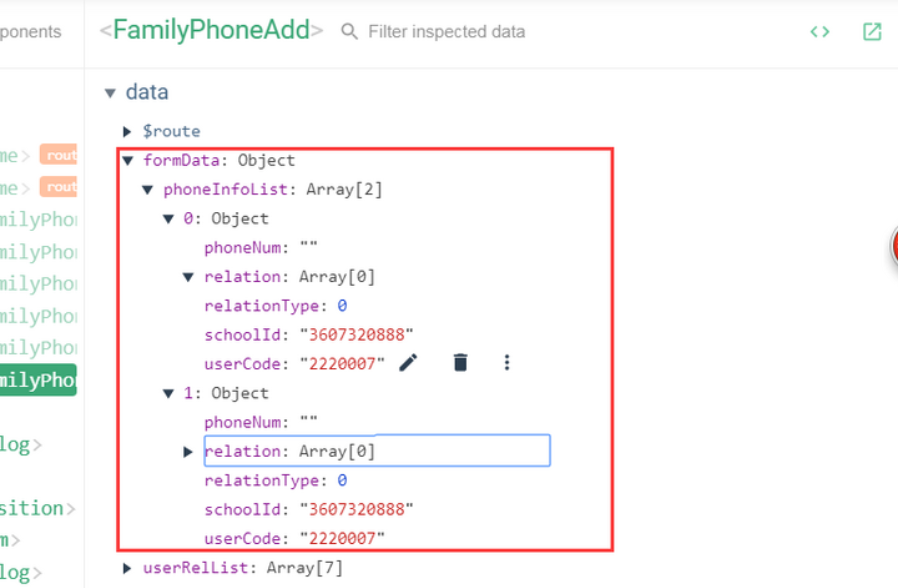
对应的数组结构

对应删除增加表单项的操作为:
- addPhone() {
- let len = this.formData.phoneInfoList.length
- this.$set(this.formData.phoneInfoList, len, {
- relation: [],
- phoneNum: '',
- relationType: 0,
- schoolId: this.selectedUser.schoolId,
- userCode: this.selectedUser.userCode
- })
- },
- deletePhone(item) {
- if (this.formData.phoneInfoList.length > 1) {
- // 表示先获取这个元素的下标,然后从这个下标开始计算,删除长度为1的元素
- this.formData.phoneInfoList.splice(this.formData.phoneInfoList.indexOf(item), 1);
- } else {
- this.$vux.toast.text('至少保留一个家长亲情号码!')
- return false
- }
- },

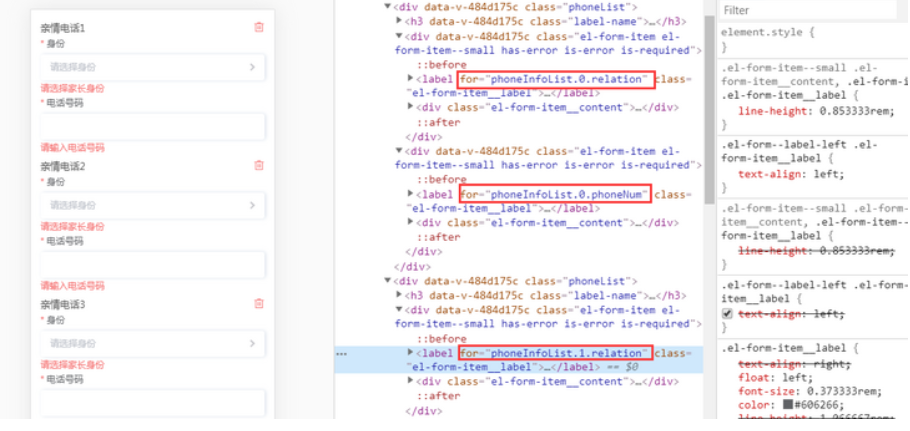
这样的rule、prop直接写就对应不上表单mode绑定的对象上的属性,所以在此要用循环的方式找到要校验的字段所在数据中的索引,然后再以字符串拼接的方式连上校验字段名称:

渲染出来的html为

声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/607444
推荐阅读
- 相关标签
Copyright © 2003-2013 www.wpsshop.cn 版权所有,并保留所有权利。


