热门标签
热门文章
- 1github慢_github 慢
- 2AI自然语言处理NLP原理与Python实战:22. NLP项目实践与案例分析_自然语言处理nlp实训项目python
- 3Small-Footprint Open-Vocabulary Keyword Spotting with Quantized LSTM Networks
- 4白话sql注入(sql Injection)系统总结
- 5(转)人工智能步入金融领域的主流玩法
- 6MySQL 时间入库问题:Incorrect datetime value: '' for column 'createTime' at row 1_incorrect datetime value: '2023-02-30' for column
- 7第二篇【传奇开心果微博系列】Python微项目技术点案例示例:成语接龙游戏_py实现成语接龙
- 8【文献阅读笔记】之基于Deeplabv3+的图像语义分割优化方法_基于改进deeplabv3+网络的马铃薯根系图像分割方法
- 9hnu 数字电路 实验2.4 4位先行进位加法器
- 10【PTA 5-10 树的遍历 (25分)】+ 二叉树_pta西南石油大学二叉树遍历
当前位置: article > 正文
Vue打包之后发布页面为空白的解决方案_vue发布iis 页面不存在
作者:AllinToyou | 2024-05-24 22:29:50
赞
踩
vue发布iis 页面不存在
Vue打包完之后会生成一个dist文件夹,一般我们都是把这个文件夹发布到服务器上,dist文件夹下面会有一个static文件夹和index.html页面,这个index.html页面就是最终的单页面文件。但是发布上去有时候会出现页面都是空白的,且不会报错。
原因:脚手架配置文件中路径有问题,获取不到页面。
解决方案:
1.在config的inde.js 中把 assetsPublicPath: '/' 改为 assetsPublicPath: './',如图所示,一般都能够解决

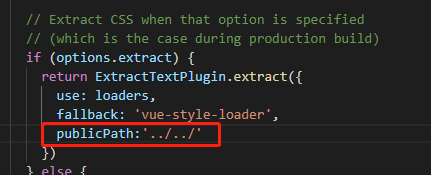
2.倘若第一步更改还没有解决,就到build/utils中更下一下路径,如图所示,一般的话第一个步骤就能够解决了

更改完记得保存重新打包再看才能知道是否解决!!!
声明:本文内容由网友自发贡献,不代表【wpsshop博客】立场,版权归原作者所有,本站不承担相应法律责任。如您发现有侵权的内容,请联系我们。转载请注明出处:https://www.wpsshop.cn/w/AllinToyou/article/detail/619328
推荐阅读
相关标签


