- 1Codeforces Round #698 (Div. 2) - B. Nezzar and Lucky Number 题解_problem a. lucky numbertimelimit : 2second, memory
- 2《俞军产品方法论》读书笔记_《俞军产品方法论》阅读笔记
- 3将颠覆你几十年认知的 6 个逆向思维_在人潮拥挤的火车上,你端着一碗泡面
- 4CloudCompare源码分析之ccViewer模块:视图类一(阅读经典)
- 5【学习笔记】Java——消息队列:RabbitMQ_java mq消息队列
- 6书籍分享 | 分享一本FPGA开发学习书籍_fpga图像处理必看书籍
- 7等保测评的流程和步骤解析
- 8node多版本管理 mac篇_mac node版本管理
- 9大学生网页设计制作作业实例代码 (全网最全,建议收藏) HTML+CSS+JS_免费网页代码大全
- 10RabbitMQ如何保证顺序消费_rabbitmq保证顺序消费
27 个实用的 Visual Studio Code 扩展插件,让我们的工作效率翻倍
赞
踩

前端Q
我是winty,专注分享前端知识和各类前端资源,乐于分享各种有趣的事,关注我,一起做个有趣的人~
公众号
点击上方 前端Q,关注公众号
回复加群,加入前端Q技术交流群
英文 | https://medium.com/zipyai/top-27-visual-studio-code-extensions-for-2023-b7cdc31adade
翻译 | 杨小爱
Visual Studio Code ( VS Code )是一个知名且评价很高的代码编辑器,具有大量功能和扩展以增强开发体验。使用 VS Code 的主要好处之一是它的灵活性,允许开发人员根据他们的特定需求对其进行自定义。
此外,VS Code 轻巧且快速,使其成为从事大型项目或资源有限的开发人员的绝佳选择。它带有调试工具、终端和 Git 集成,使其成为开发人员的一体化解决方案。
不仅如此,Visual Studio Marketplace 中还提供了许多 VS Code 扩展,这使其成为开发人员社区中领先的 IDE。这些扩展可以帮助开发人员交付整洁且无错误的代码,从而轻松地让他们过上幸福的生活。
在今天的文章中,我将与你分享一些我认为很实用的顶级 Visual Studio 代码扩展工具,希望能够帮助到您。
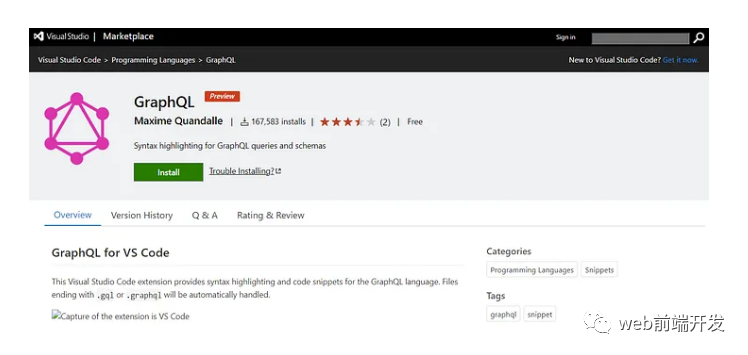
01.GraphQL

GraphQL Visual Studio Code 扩展,为您提供一组工具来帮助您编写、验证和测试 GraphQL 代码。
GraphQL 扩展包括自动完成功能——它会在您键入时建议在查询中使用的字段和参数,从而更容易编写有效的 GraphQL 代码。此功能可为您节省时间并降低出现语法错误的可能性。
它安装了一个内置的 linter,可以检查您的代码是否有错误并提出修复建议。使用此扩展可防止 GraphQL 错误并提高效率。
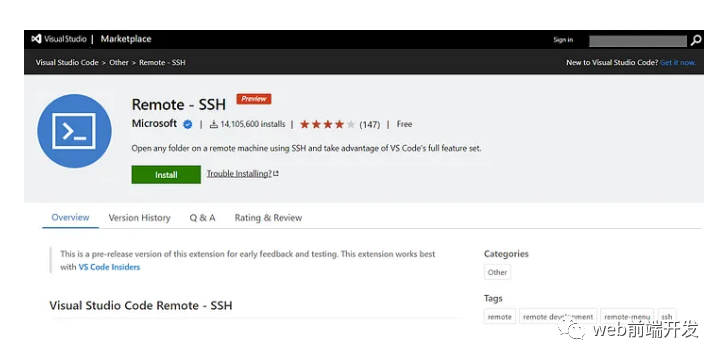
02、Remote-SSH

您可以使用 VS Code 扩展从内部安全地连接到远程服务器,无需额外的软件或终端窗口。
Remote-SSH 允许您在熟悉的 Visual Studio Code 界面中轻松访问、编辑和传输文件到远程服务器或从远程服务器传输文件。您可以使用它来提高您的整体生产力,而不是简化您的工作流程。
您可以在远程计算机上运行命令、调试代码,甚至使用扩展,从而不受本地设置的限制,充分利用 Visual Studio Code 的功能。
Remote-SSH 是一个重要的 VS 代码扩展。尝试使用 VS Code 扩展来发现远程工作的强大功能和便利性。
03、Settings Sync

开发人员定期使用文本编辑器来创建 Web 应用程序。跨多个设备手动维护相同的设置是不方便的。手动同步设置也可能很耗时,并且会在设备之间提供不一致的体验。
使用 Settings Sync VS Code 扩展,您可以轻松地跨多个设备同步设置,减少配置时间,甚至与他人共享设置。
04、Auto Rename Tag

每当您使用开始标签时,VS Code 会自动突出显示匹配标签并添加结束标签。自动重命名标签扩展重命名您在编码时更改的标签。例如:
当您重命名一个 HTML/XML 标签时,该标签将自动重命名所有成对的 HTML/XML 标签
您还可以在 Javascript 中使用自动重命名标签扩展功能——只需将文件类型保存为 .js。它会自动与 javascript 标签配对并重命名。
此扩展仅支持 HTML、XML、PHP 和 JavaScript。
05、Tabnine AI

Tabnine VS Code 扩展是关于生产力的。它是一个人工智能代码助手,可以加速您的开发过程,实时自动完成您的代码。它支持所有流行的编码语言和 IDE。
Tabnine 具有类似于 IntelliSense 的 AI 辅助代码完成功能。此扩展可以根据上下文和语法预测和建议您的下一行代码,从而帮助您更快地编写代码。
06、CSS Peek

使用 CSS Peek VS Code 扩展,您只需将鼠标悬停在 HTML 元素上即可显示一个显示应用于该元素的 CSS 样式的查看窗口。然后,您可以通过单击查看窗口跳转到 CSS 代码,从而轻松编辑样式。此功能使您免于每次都手动搜索 CSS 代码的麻烦。
CSS Peek 还支持 SCSS、Less 和 Sass 等 CSS 预处理器,因此您可以将它用于所有项目,而无需考虑预处理器。
VS Code 扩展为您的代码片段着色
07、Bracket Pair Color DLW

Bracket Pair Color DLW VS Code 扩展,自动为某些字符着色,以帮助开发人员确定一段代码的嵌套深度。
它支持多种语言,并允许开发人员定义他们计划在代码中使用的不同括号的颜色。默认情况下,()、{} 和 [] 是匹配的,但可以使用他们喜欢的其他括号字符,甚至可以定义它们的颜色。有了这个扩展,可以轻松找到左括号和右括号,并更清楚地了解您的代码结构。
08、VS Code Icons

尽管 Visual Studio Code 是一个功能强大的代码编辑器,但它的默认图标可能很无聊且没有吸引力。这就是图标主题发挥作用的地方。
VS Code Icons 扩展将通过将文件识别为 React、Javascript、HTML、CSS 等来帮助您查看文件类型。
图标主题是更改 VS 代码编辑器界面外观和感觉的一种快速简便的方法,它们可以对你的整体体验产生重大影响。
09、Material Icon Theme

Material Icon Theme 是一种流行且广泛使用的 VS Code 扩展,可为您的代码编辑器提供时尚现代的外观。此扩展替换了 VS Code 默认材料设计图标,为您的界面提供干净和专业的外观。
它包括多种图标样式,包括彩色、单色和轮廓图标。这意味着您可以选择最能满足您的需求和喜好的款式。您可以确信,您的所有编码需求都通过一组广泛的文件夹和文件图标进行了直观分类,使您可以轻松快速地访问所需内容。
10、Peacock

Peacock 是一个 VS Code 扩展,它为你的编码体验增添了一抹色彩。此扩展允许您根据文件类型、文件夹或工作区等条件对编辑器选项卡进行颜色编码。
孔雀的显着特征之一是它的适应性。您可以更改用于每个标准的颜色,甚至可以设计您自己的配色方案。这使您可以根据自己的喜好定制界面,并区分不同类型的文件和项目。
用于版本控制的 VS 代码扩展
11、Live Server

Live Server VS Code 扩展可自动重新加载您的网页。它消除了手动刷新页面的需要。
您还可以指定自定义端口或主机名,这在处理多个项目或在团队环境中时很有用。Live Server 的另一个有用特性是它能够在工作环境中的任何 HTML 文件或项目上运行服务器。
12、Git History

Git History 扩展以树状视图显示提交历史记录,使编码人员可以轻松了解代码中所做更改的进度。此视图使浏览不同的提交并找到您正在寻找的更改变得简单。
这个 VS Code 扩展还包括一个强大的搜索功能,允许您通过消息、作者或哈希快速找到特定的提交。它还可以比较提交,从而轻松查看不同版本代码之间的差异。
13、Git Lens

Git Lens 扩展帮助开发人员可视化、导航和理解他们项目的 Git 历史。Git Lens,除其他外,添加了一个强大的拆分不同视图,允许开发人员轻松可视化提交和分支之间的差异。
它允许开发人员按作者、文件、提交消息和其他条件搜索项目的提交历史。
14、Docker Explorer

Docker Explorer VS Code Extension 可以识别和管理当前正在运行的容器和镜像。它使开发人员可以轻松启动、停止和重新启动容器、检查日志和属性,甚至可以通过名称或 ID 定位特定容器或映像。
它可以从镜像生成新容器,也可以从注册表中推送和拉取镜像。总而言之,它简化了容器的创建和管理,使在实时环境中测试和部署代码变得简单。
用于代码格式化和 linting 的 VS 代码扩展
15、Prettier

Prettier 是最流行的格式化和 linting 工具,用于根据行业最佳实践对代码进行标准化。它还可以确保您的团队生成视觉上无缝的代码,因此无需再争论要使用多少个制表符或空格,或者括号应该放在哪里。
使用 Prettier visual studio 代码扩展使您的代码看起来不错。
16、Beautify

Beautify 是拥有 700 万次安装量的 Prettier 扩展的替代品。Beautify 是另一个可靠的代码“美化器”,它通过最小化代码中的干预来检查和格式化您的代码。您可以使用它来格式化以任何语言轻松编写的代码。
17、Better Comments

Better Comments VS Code 扩展可以根据评论的类型格式化评论。您可以使用不同风格的评论,包括待办事项、问题、提醒等。
此扩展还允许您按重要性对评论进行优先排序,并具有强大的搜索功能,可让您按关键字或类型快速找到特定评论。
18、ESLint

ESlint VS Code 扩展会在错误和潜在问题成为问题之前检测到它们。它提供了一套强大的规则,可以根据您的特定要求进行定制,允许您执行自己的编码约定。
它可以与其他流行的扩展程序集成,例如 Prettier,它允许您根据 linting 规则自动格式化代码。
19、MarkdownLint

MarkdownLint 扩展是一个用户友好的错误警告和纠正工具。可以通过单击代码编辑器中突出显示的问题来访问错误详细信息。
MarkdownLint 还集成了其他流行的扩展程序,例如拼写检查器,允许您自动检查 markdown 文件中的拼写错误。
用于调试和故障排除的 VS 代码扩展
20、Javascript Debugger

Javascript 调试器扩展在您的代码中创建断点和步骤。这允许编码人员暂停代码执行并检查变量和调用堆栈,从而使识别和修复错误变得简单。
此 VS 代码扩展附带一个交互式控制台,使开发人员能够实时评估表达式、执行代码以及测试和调试代码。它为所有类型的 JavaScript 项目提供全面的调试体验。
21、Code Spell Checker

使用代码拼写检查器 VS 代码扩展避免拼写错误。它只是在您键入时突出显示任何拼写错误。它有一个易于使用的错误修复界面,可以通过右键单击代码编辑器中突出显示的问题来访问该界面。它检查多种语言,使您能够确保您的代码在任何语言中都没有错误。
22、Turbo Console Log

无需手动添加日志语句即可调试您的代码。Turbo Console Log 扩展让您只需单击一下即可将控制台日志语句添加到您的代码中。
它有一个用于评估表达式和运行代码的交互式控制台。它可以帮助开发人员实时测试和调试代码。您还可以自定义日志语句的输出,并通过突出显示对象和变量来实现更具可读性的格式。
23、Regex Previewer

Regex Previewer 为您的代码提供正则表达式模式。这些模式是针对示例文本进行测试的,该示例文本应实时匹配您突出显示的文本。有了它,您可以快速识别并更正正则表达式模式中的错误。
此外,此扩展包括有关正则表达式语法的大量文档以及可以轻松复制并粘贴到您的代码中的常见正则表达式模式库。
用于 javascript、react、java、html 和 css 的 VS 代码扩展
24、JavaScript Code Snippets

你会经常发现自己只是通过复制和粘贴来重用 Javascript 项目中的各种代码块。此任务可能会花费很多时间,因此通过简单的键盘快捷键获得大量不同的 JavaScript 代码片段可以帮助您提高工作效率。
JavaScript 代码片段是预构建的代码片段,您可以轻松地将其包含在代码中。它还支持特定的 JavaScript 库和框架,例如 Angular、Vue.js 和 Node.js。
25、Reactjs Code Snippets

通过提供整齐打包和预先编写的模板,Reactjs Code Snippets VS 代码扩展帮助开发人员改进他们的工作流程和代码速度。您只需键入触发命令即可获取所需的代码段。
您可以使用此工具来最大程度地减少编码时间并专注于您最擅长的事情——解决现实世界中的问题。
26、Java Language Support

Java Extension Pack 包括多个用于编码辅助、调试、linting、格式化和测试的扩展。
一些最受欢迎的扩展是:
Java 开发工具包 (JDK) 11 或更高版本:您需要 JDK 来构建和运行 Java 应用程序。它提供完整的语言支持,包括语法突出显示、代码完成和调试等功能。
IntelliCode Java Test Runner:这个扩展使得在项目中运行和调试单元测试变得容易。它与流行的测试框架(如 JUnit、TestNG 等)集成,以提供无缝的测试体验。
Java 调试器:此扩展具有丰富的功能,使您能够设置断点、检查变量、逐步执行代码以及更多选项,以便于调试。
Red Hat 对 Java 的语言支持:它有助于维护稳定和安全的 Java 开发平台,以及有助于构建、部署和管理 Java 应用程序的工具。
总体而言,Java 语言支持包使您的 Java 环境更加高效并简化了您的 Java 开发体验。
27、HTML CSS Support

HTML CSS 支持扩展用于文本编辑器和集成开发环境 (IDE),以增强对 HTML 和 CSS 开发的支持。
它还提供了额外的功能,包括:
用于 HTML 和 CSS 的 IntelliSense:这是一种代码完成功能,可在编写代码时建议 HTML 标记、属性、CSS 属性、值和单位。
Emmet 支持:它为 HTML 和 CSS 生成速记符号,以帮助您编写简洁的语法并将其扩展为完整的 HTML 或 CSS 代码,只需敲击几下。
CSS 类名补全功能:自动补全 HTML 文档中的 CSS 类名。
HTML 和 CSS 格式化和 linting 选项:一个必须的工具来格式化和构建 HTML 和 CSS 代码以提高可读性。
内置 CSS 颜色预览器:如果您在复杂的配色方案中苦苦挣扎,或者在微调网站颜色时感到迷茫,这个功能可以帮上忙。它在您的 CSS 颜色代码中显示颜色预览。
结论
Visual Studio Marketplace 中提供了大量扩展,可帮助开发人员提高效率并提高工作效率。我们列出了可以对您的开发人员生活产生最大影响的顶级 Visual Studio 代码扩展。试用它们并使用这些扩展程序简化您的工作流程。

往期推荐



最后
欢迎加我微信,拉你进技术群,长期交流学习...
欢迎关注「前端Q」,认真学前端,做个专业的技术人...

前端Q
本公众号主要分享一些技术圈(前端圈为主)相关的技术文章、工具资源、学习资料、招聘信息及其他有趣的东西...
公众号


点个在看支持我吧