- 1AIGC工具系列之——基于OpenAI的GPT大模型搭建自己的AIGC工具_自己搭建aigc大模型
- 2uniapp从入门到入土-日更_脚本之家 uni-app跨平台开发与应用,从入门到实践
- 3Pyinstaller进行文件打包_pyinstaller demo.py --onefile生成文件在哪个文件夹下
- 4Hadoop 3.0磁盘均衡器(diskbalancer)功能及使用介绍
- 5ELT 同步 MySQL 到 Doris
- 6【人脸表情识别】微表情识别系统【含GUI Matlab源码 1808期】_微表情分析系统
- 7万字长文:深度解读最新发布的《国家数据安全法》 by 傅一平
- 8iOS开发一路走来看到,好奇,好玩,学习的知识点记录_xingai69tangav
- 9前Airbnb工程师:如何零基础猥琐发育成区块链开发者?
- 10【软件设计师】——4.计算机网络
Nginx配置免费ssl部署Https_nginx 免费ssl
赞
踩
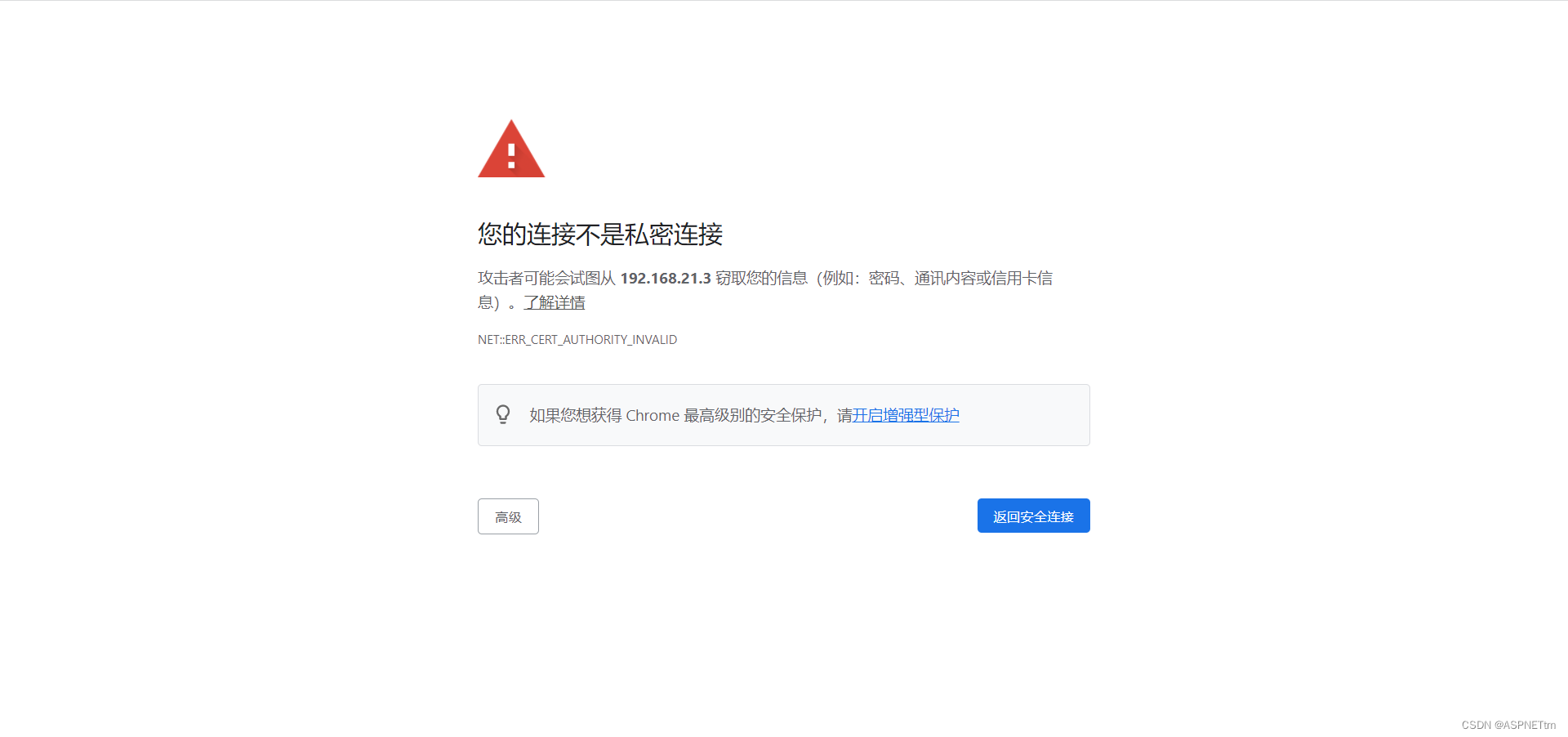
问题描述
解决Nginx配置Https请求问题,openssl生成ssl证书,可访问,但浏览器弹出问题,如图

这里使用阿里免费的ssl。
第三方颁发证书-阿里云
颁发证书
登录阿里云管理控制台,【云盾】菜单选择【证书服务】,选择购买证书;
我弄得免费版的做的测试,申请之后,经过一两天的审核,然后就可以下载证书了。下载解压后是两个文件,一个key结尾,私钥,一个是pem结尾,是公钥;
配置nginx
文件说明:
证书文件”申请的证书名字.pem”,包含两段内容,请不要删除任何一段内容。
如果是证书系统创建的CSR,还包含:证书私钥文件”申请的证书名字.key”。
( 1 ) 在Nginx的安装目录下创建cert目录,并且将下载的全部文件拷贝到cert目录中。如果申请证书时是自己创建的CSR文
件,请将对应的私钥文件放到cert目录下并且命名为”申请的证书名字.key”;
( 2 ) 打开 Nginx 安装目录下 conf 目录中的 nginx.conf 文件,找到:
HTTPS server
#server {
#listen 443;
#server_name localhost;
ssl on;
ssl_certificate cert.pem;
ssl_certificate_key cert.key;
ssl_session_timeout 5m;
ssl_protocols SSLv2 SSLv3 TLSv1;
ssl_ciphers ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP;
ssl_prefer_server_ciphers on;
location / {
}
}
( 3 ) 将其修改为 (以下属性中ssl开头的属性与证书配置有直接关系,其它属性请结合自己的实际情况复制或调整) :
server {
listen 443;
server_name localhost;
ssl on;
root html;
index index.html index.htm;
ssl_certificate cert/申请的证书名字.pem;
ssl_certificate_key cert/申请的证书名字.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
}
保存退出。
( 4 )重启 Nginx。
( 5 ) 通过 https 方式访问您的站点
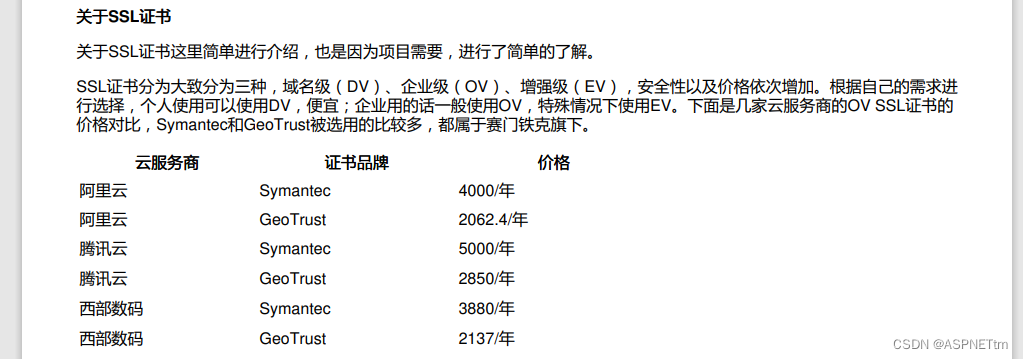
免费证书价格

##证书准备
Nginx配置需要.pem/.crt证书 + .key秘钥,否则是不能完成证书的配置的。一般购买商家都会有相应的转换工具。
准备好了之后,将证书和秘钥放到Nginx的conf目录下(也就是跟配置文件nginx.conf在同一个目录),这里特别需要注意:
如果是在linux系统下配置,这就算准备好了;
如果是在windows系统下,需要将.key秘钥文件中的密码去除,否则就会导致配置之后Nginx启动不起来,这里是一个坑,本
人就卡在了这里,具体处理方法也很简单,在网上下载openssl的windows版本,然后将cmd切换到bin目录下,执行openssl
rsa -in server.key -out server2.key,生成的server2.key就是配置需要的秘钥文件,但是需要将文件名改成server.key。
修改Nginx配置
以下是我nginx.conf配置文件的局部,端口着迷没有使用默认的443,而是改成了8185,根据您的需要进行修改即可,其他配置
基本上按照下面就没问题。
server {
listen 8185;
server_name localhost;
ssl on;
ssl_certificate server.pem;
ssl_certificate_key server.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers HIGH:!RC4:!MD5:!aNULL:!eNULL:!NULL:!DH:!EDH:!EXP:+MEDIUM;
ssl_prefer_server_ciphers on;
location / {
proxy_set_header Host
h
o
s
t
:
host:
host:server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_connect_timeout 5;
proxy_send_timeout 5;
proxy_read_timeout 5;
proxy_pass http://qlddm_server;
}
修改tomcat配置文件
修改Tomcat配置文件
虽然不需要在Tomcat配置证书,但是仍然需要修改一下Tomcat的配置Server.xml配置文件,具体包含两个地方:
需要将redirectPort和proxyPort都修改为您的Nginx监听端口号。
需要增加以上的Value标签,注意httpsServerPort也需要修改为Nginx监听端口号。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
图片:
带尺寸的图片:
居中的图片:
居中并且带尺寸的图片:
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block
var foo = 'bar';
- 1
- 2
生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' | ‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" | “Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash | – is en-dash, — is em-dash |
创建一个自定义列表
-
Markdown
- Text-to- HTML conversion tool Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。1
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图:
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
注脚的解释 ↩︎


