- 1大模型时代的AI应用开发,可以不用,但必须会
- 2Linux下DNS服务器搭建详解
- 3解决github网站的css,js文件被墙
- 4React组件UI库_vant react
- 5大数据流处理框架之Flink-CDC_flink cdc 达梦
- 6docker-compose 多容器编排_docker-compose编写多个容器
- 7JAVA面试这几点你必须要记清楚(建议点赞收藏)_java面试面试深度很深,我也不是计算机,不可能啥都记得清清楚楚
- 8Linux 命令行输出不同颜色的文本_linux命令行输出颜色
- 9Autoware.ai开源自动驾驶系统学习日记(二):使用Autoware建图功能对ROSBAG 进行建图_autoware ros
- 10AI辅写疑似度检测软件推荐:揭秘写作利器背后的科技力量
web端实现rtsp实时推流视频播放可行性方案_rtsp webrtc方案--基于webrtc-streamer窗口分割
赞
踩
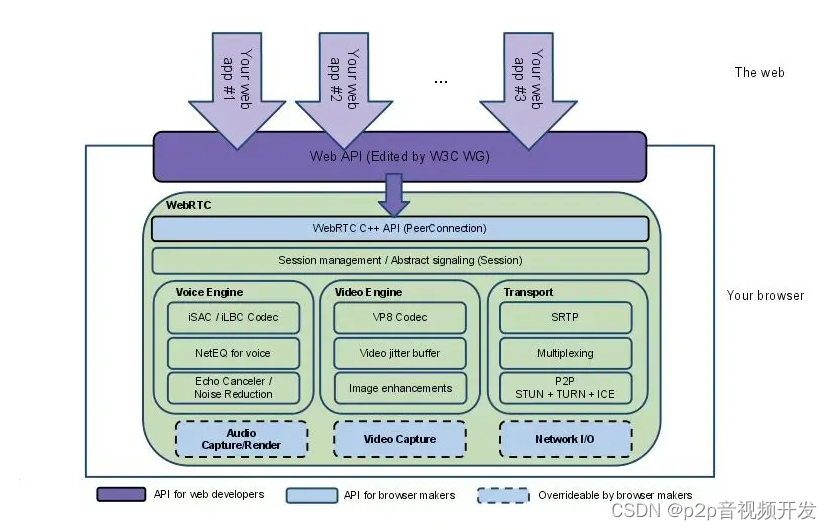
1、webrtc
1.1 什么是WebRTC
百度概念:WebRTC (Web Real-Time Communications) 是一项实时通讯技术,它允许网络应用或者站点,在不借助中间媒介的情况下,建立浏览器之间点对点(Peer-to-Peer)的连接,实现视频流和(或)音频流或者其他任意数据的传输。WebRTC 包含的这些标准使用户在无需安装任何插件或者第三方的软件的情况下,创建点对点(Peer-to-Peer)的数据分享和电话会议成为可能。
简单的说:WebRTC 是一种 HTML5规范,他无需在浏览器中安装任何插件可以在网页内进行实时通信工作的开源技术,它直接在浏览器和设备之间添加实时媒体通信。

2、rtsp
2.1 什么是rtsp
官方概念:实时流传输协议(Real Time Streaming Protocol,RTSP),RFC2326(中文版),是TCP/IP协议体系中的一个应用层协议,由哥伦比亚大学、网景和RealNetworks公司提交的IETF RFC标准。该协议定义了一对多应用程序如何有效地通过IP网络传送多媒体数据。RTSP在体系结构上位于RTP和RTCP之上,它使用TCP或UDP完成数据传输。HTTP与RTSP相比,HTTP请求由客户机发出,服务器作出响应;使用RTSP时,客户机和服务器都可以发出请求,即RTSP可以是双向的。RTSP是用来控制声音或影像的多媒体串流协议,并允许同时多个串流需求控制,传输时所用的网络通讯协定并不在其定义的范围内,服务器端可以自行选择使用TCP或UDP来传送串流内容,它的语法和运作跟HTTP 1.1类似,但并不特别强调时间同步,所以比较能容忍网络延迟。而前面提到的允许同时多个串流需求控制(Multicast),除了可以降低服务器端的网络用量,更进而支持多方视讯会议(Video Conference)。因为与HTTP1.1的运作方式相似,所以代理服务器〈Proxy〉的快取功能〈Cache〉也同样适用于RTSP,并因RTSP具有重新导向功能,可视实际负载情况来转换提供服务的服务器,以避免过大的负载集中于同一服务器而造成延迟。
简单概念:RTSP是实时视频网络传输主流的实现方式,是一种网络流媒体协议。低延时高清晰度的RTSP视频流传输是网络直播、在线会议系统等行业的核心技术。
2.2 实时流协议RTSP
RTSP协议是一个基于文本的多媒体播放控制协议,属于应用层。RTSP以客户端方式工作,对流媒体提供播放、暂停、后退、前进等操作。该标准由IETF指定,对应的协议是RFC2326。
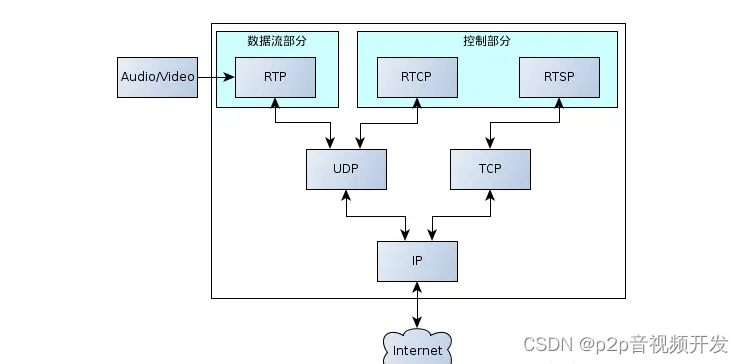
RTSP作为一个应用层协议,提供了一个可供扩展的框架,使得流媒体的受控和点播变得可能,它主要用来控制具有实时特性的数据的发送,但其本身并不用于传送流媒体数据,而必须依赖下层传输协议(如RTP/RTCP)所提供的服务来完成流媒体数据的传送。RTSP负责定义具体的控制信息、操作方法、状态码,以及描述与RTP之间的交互操作。RTSP媒体服务协议框架如下:
RTSP有很多优点:
易扩展:RTSP中很容易加入新的方法及参数,只需要服务器和客户端共同协商即可
易解析:RTSP可以由标准HTTP或MIME解析器进行解析
安全:RTSP使用网页安全机制,所有HTTP授权机制如basic、digest都可以直接使用
传输协议多选:RTSP可以使用TCP()或UDP作为其底层传输协议支持
多服务器支持:请求的多股流可以放在不同的服务器上,客户端自动与这几个服务器建立连接,在传输时完成媒体流同步
2.3 RTSP的URL格式
客户端要播放RTSP媒体流,就需要知道媒体源的URL,RTSP的URL格式一般如下:
rtsp://host[:port]/[abs_path]/content_name
host: 有效的域名或IP地址;
port: 端口号,缺省为554,若为缺省可不填写,否则必须写明。
3、实现方案
在html技术中目前是无法直接使用现有的web技术进行播放rtsp直播数据流的,下面总结了web可以播放rtsp视频流的方法。
3.1 RTMP方案
方案描述:
ffmpeg 将rtsp视频流转为rtmp视频流,通过nginx代理,web接入rtmp协议播放,需要flash支持
后端:
ffmpeg + nginx + nginx-rtmp-module,利用docker搭建nginx rtmp流媒体服务器,将摄像头的rtsp视频流推送到流媒体服务器,在web页面用video.js播放。
web端:
video.js
vlc
方案结论:
web端必须要flash插件支持,然而现在主流的浏览器都不支持flash了,基本可以放弃此方案
nginx-rtmp-module在windows下编译很麻烦
3.2 HLS方案
方案描述:
它的基本原理也是服务端把文件或媒体流按照不同的码率切分成一个个小片段进行传输,客户端在播放码流时,可以根据自身的带宽及性能限制,在同一视频内容的不同码率的备用源中,选择合适码率的码流进行下载播放。在传输会话开始时,客户端首先需要下载描述不同码流元数据的M3U8索引文件。
基于方案1的扩展,ffmpeg 将rtsp视频流切片转存为多个视频缓存起来,并通过nginx代理出去,web接入hls协议(m3u8)播放
nginx-rtmp-module的原生支持,niginx.conf加个配置即可
后端:
ffmpeg + nginx + nginx-rtmp-module
web端:
video.js
方案结论:
相对比较简单的一个方案了
延时过高,在3-5秒以上,甚至更久,适合点播
nginx-rtmp-module在windows下编译很麻烦
3.3 WebSocket方案
方案描述:
WebSocket是经过上面两种方案实践之后最终使用的方案,特点是Web原生支持,打开快。
后端:
服务器端用 websocket 接受 rtsp ,然后,推送至客户端
web端:
此方案,客户端因为直接转成了mp4,所以web端的video标签直接可以显示。
方案结论:
此方案主要是后端的任务,前端接收的就是普通的mp4格式视频数据,直接显示就可以。
3.4 VLC插件播放方案
web端:
下载安装vlc插件,vlc播放器javascript API:www.cnblogs.com/ningheshuto…
使用360浏览器(chrome已禁用npapi插件,导致无法使用vlc播放rtsp流媒体协议的视频,只能用低版本)
使用object或embed标签
实现:
- //html部分
- <object type='application/x-vlc-plugin' windowless="true" pluginspage="http://www.videolan.org/" id="vlc" events="false">
- <param name='mrl'>
- <param name='volume' value='50'>
- <param name='autoplay' value='true'>
- <param name='loop' value='false'>
- <param name='fullscreen' value='false'>
- <param name='controls' value='false'>
- </object>
-
- //mrl定义相机的rtsp地址
- let mrl= "rtsp://admin:buaa123456@192.168.1.106:554/h264/ch1/main/av_stream";
- //获取vlc的原生dom对象
- vlc=$("#vlc")[0];
- //先清除上次播放列表
- vlc.playlist.clear();
- //添加新的播放地址
- vlc.playlist.add(mrl);
- //开始播放
- vlc.playlist.play();

方案结论:
优点: 可以直接播放RTSP,无需任何中介服务器的帮助
缺点: 需要手动安装插件; 基于NPAPI,高版本的 Chrome 和 Firefox 不支持,只有360浏览器支持
如果你项目的其他功能都能兼容客户电脑上的 IE 浏览器,这个方案就是首选。
3.5 JSMpeg方案
方案描述:
ffmpeg + http server(接流)+ websocket(server中继转发,client接收流) + jsmpeg.js
后端:
ffmpeg + http server + websocket server
http服务端:用于接收ffmpeg转码后的流
websocket服务端:用于http server收到的流推送给各个客户端
Web端:
jsmpeg.js
封装成的vue组件
方案结论:
jsmpeg.js采用软解码方式,支持mpeg1格式视频、mp2格式音频,将视频流解码成图片并渲染到canvas上,并且可在源码基础上二次开发
延迟较低,1s左右
由于是客户端解码,清晰度和码率不能太高,客户端多路同屏数建议不要超过6个,否则客户端cpu占用过高
3.6 WebRTC方案--基于webrtc-streamer(目前财物系统使用该方案)
后端:
需要搭建一个信令服务器
Web端:
使用原生video元素即可
webrtc-streamer插件开源地址:github.com/mpromonet/w…
基于vue实现:
1、根据上述的开源地址,下载最新的资料包。将下载包html文件夹下webrtcstreamer.js文件和html/libs文件夹下adapter.min.js文件复制到VUE项目public目录下。在index.html文件里引入这两个js文件。
2、编写测试页面 ,本地测试的话需要启动webrtc-streamer本地服务
- <template>
- <div>
- <a-button @click="handleChange">切换</a-button>
- <video id="video" autoplay width="900" height="900"></video>
- </div>
- </template>
-
- <script>
- export default {
- name: 'index1',
- data() {
- return {
- webRtcServer: null//webRtcServer上下文
- }
- },
- mounted() {
- //video:需要绑定的video控件ID
- //127.0.0.1:8000:启动webrtc-streamer的设备IP和端口,默认8000
- this.webRtcServer = new WebRtcStreamer('video', location.protocol + '//127.0.0.1:8000')
- //需要查看的rtsp地址,地址为财物系统地址
- this.webRtcServer.connect('rtsp://admin:admin@192.168.23.80:554/1/1')
- },
- beforeDestroy() {
- this.webRtcServer.disconnect()
- this.webRtcServer = null
- },
- methods: {
- /**
- * 有多个视频源的情况下,直接调用服务的connect方法即可
- */
- handleChange() {
- this.webRtcServer.connect('rtsp://admin:admin@192.168.23.80:554/1/1')
- }
- }
- }
- </script>
-
- <style scoped></style>

方案结论:
性能好,延迟低(实际测试是毫秒级别),实时性高
同时播放多个视频源后端的cpu占用率挺高,目前不知道是啥原因
目前为止已知的最好方案是WebRTC方案,阿里云提供的相关服务就是采用了这一方案
3.7 其他方案
liveweb
liveweb是可支持H.264/H.265视频播放的流媒体播放器,性能稳定、播放流畅,可支持的视频流格式有RTSP、RTMP、HLS、FLV、WebRTC等,具备较高的可用性。liveweb还拥有Windows、Android、iOS版本,其灵活的视频能力,极大满足了用户的多样化场景需求。
liveweb具备较强的灵活性,在视频直播过程中liveweb可通过H5进行视频解码,只要客户端支持H5,就能完美进行视频的无插件直播,同时还支持大码率视频直播,并可支持H.264、H.265两种编码格式。如果大家正在找寻一款供能强大的流媒体播放器,那么liveweb将会是一个不错的选择,我们也欢迎大家的了解和试用
4、后语
本次的前端业务WebRTC只做了浅显的了解和应用,只应用了接收流,还没有用到推流,WebRTC还有更多用法,比如实现实时视频通话、语音通话等,也许以后的业务中会用到。


