- 12014华为编程大赛题目1:外星人比数的大小_外星人比数法c语言
- 2AI 开发者的痛,华为云很懂
- 3Python基础学习—Pandas数据分析实战剖析_pandas 数据分析
- 4python学习--爬取微博评论_python 微博 params
- 5lllyasviel /Fooocus图像生成软件(基于 Gradio)_fooocus gradio api
- 6【LeetCode】-二叉树_leetcode 二叉树
- 7《黑马点评》Redis高并发项目实战笔记【完结】P1~P72_黑马点评笔记
- 8第3章-16 删除重复字符 (20分)【python】_python写程序,将给定字符串去掉重复的字符后,按照字符ascii码顺序从小到大排序后
- 9CMake构建QT项目_cmake qt include
- 10浪潮之巅第一章 — 帝国的余辉(AT&T)
Android组件化学习,《Android面试题及解析》分享_安卓 组件化的缺点
赞
踩
组件化带来的优势:
**加快编译速度:**每个业务组件都可以单独运行调试,速度提升好几倍。
**提高协作效率:**每个组件都有专人维护,不用关心其他组件是怎么实现的,只需要暴露对方需要的数据。测试也不需要整个回归,只需要重点测试修改的组件即可。 **功能重用:**一次编码处处复用,再也不需要复制代码了。尤其是基础组件和业务基础组件,基本上调用者根据文档就可以一键集成和使用。
前面有提到非大型项目一般不会进行组件化,但是就像上面提到的功能重用,这个优势并不是只能用到大型项目 。我们可以在写需求或库时完全可以拥有组件化思想,把它们单独写成一个基础组件或业务基础组件。当第二个项目来的时候正好也需要这个组件,那我们就省去了拆出这个组件的时间(因为写需求的时候很可能会造成大量耦合,后续拆分要花费时间),比如登录组件,分享组件等等都是可以在一开始就写成组件的。
组件化需解决的问题
说来说去就是解耦,那么有哪些方面是需要解耦的呢?基础组件和业务基础组件不存在耦合
业务组件如何实现单独调试?
业务组件间没有依赖,如何实现页面跳转?
业务组件间没有依赖,如何实现数据通信?
壳工程Application生命周期如何下发?
接下来通过案例一一介绍如何去解决这些点,文中项目 ModularLearning。
其实当我们把业务组件拆分开后,独立调试也就快完成了,我们只需要再多加一点料就可以了。
单工程方案
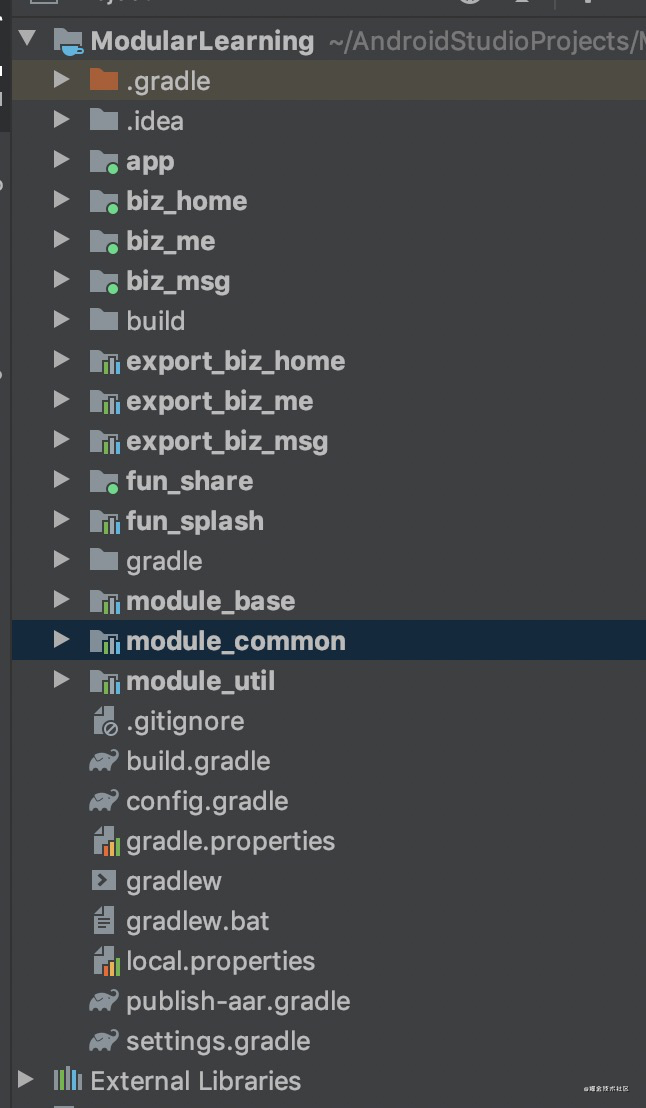
所谓的单工程方案就是把所有组件都放到一个工程下,先看一下整体的目录:

ps:module_ 开头表示基础组件,fun_ 前缀表示业务基础组件,biz_前缀表示业务组件,export_前缀表示业务组件暴露接口。
单工程利弊分析:
-
利:一个模块修改后只需要编译一下,依赖它的其他模块就能马上感知到变化。
-
弊:没能做到完全的职责拆分,每个模块的开发者都有修改其他模块的权限。
首先在 gradle.properties 文件内声明一个变量:
// gradle.properties
isModule = true
复制代码
isModule 为 true 时表示组件可以作为 apk 运行起来,false 表示组件只能作为 library。我们根据需要改变这个值后同步下gradle即可。
然后在某个 module 的 build.gradle 文件内用这个变量做三个地方的判断:
// build.gradle
// 区分是应用还是库
if(isModule.toBoolean()) {
apply plugin: ‘com.android.application’
}else {
apply plugin: ‘com.android.library’
}
android {
defaultConfig {
// 如果是应用需要指定application
if(isModule.toBoolean()) {
applicationId “com.xxx.xxx”
}
}
sourceSets {
main {
// 应用和库的AndroidManifest文件区分
if(isModule.toBoolean()) {
manifest.srcFile ‘src/main/debug/AndroidManifest.xml’
}else {
manifest.srcFile ‘src/main/AndroidManifest.xml’
}
}
}
}
由于library是不需要 Application 和启动Activity页,所以我们要区分这个文件,应用manifest指定的路径没有特定,随意找个路径创建即可。在应用AndroidManifest.xml里我们要设置启动页:
<manifest xmlns:android=“http://schemas.android.com/apk/res/android”
package=“com.sun.biz_home”>
<application
android:allowBackup=“true”
android:label="@string/home_app_name"
android:supportsRtl=“true”
android:theme="@style/home_AppTheme">
library 的 AndroidManifest.xml 不需要这些:
<manifest xmlns:android=“http://schemas.android.com/apk/res/android”
package=“com.sun.biz_home”>
gradle 依赖 module 的方式主要有两种:
-
implementation: A implementation B,B implementation C, 但 A 不能访问到 C 的东西。
-
api:A api B,B api C,A能访问到C的东西。
一般来说我们只需要使用 implementation 即可,api 是会造成项目编译时间变长,而且会引入该模块不需要的功能,代码之间耦合变得严重了。不过 module_common 是统一了基础组件版本的公共库,所有组件都应需要依赖它并拥有基础组件的能力,所以基本每个业务组件和业务基础组件都应该依赖公共库:
dependencies {
implementation project(’:module_common’)
}
而 common 组件依赖基础组件应该是用 api,因为把基础组件的能力传递给上层业务组件:
dependencies {
api project(’:module_base’)
api project(’:module_util’)
}
多工程方案
多工程就是每个组件都是一个工程,例如创建一个工程后 app 作为壳组件,它依赖 biz_home 运行,因此不需要 isModule 来控制独立调试,它本身就是一个工程可以独立调试。
多工程的利弊就是和单工程相反的:
-
利:做到职责完全拆分,其他项目复用更加方便,直接一行依赖引入。
-
弊:修改后需要上传到maven仓库,其他工程再次编译后才能感知到变化,多了上传和编译的时间。
多工程组件依赖需要用到maven仓库。把每个组件的aar上传到公司内网的maven仓库,然后像这样去依赖:
implementation ‘com.xxx.xxx:module_common:1.0.0’
我们在学习组件化的过程中可以搭建一个maven仓库并把aar上传到我们自己搭建的maven仓库,这里是一篇搭建maven仓库和上传aar的介绍。注意一点,我们在开发阶段用snapshot快照版本不更改版本号上传,在发布release正式版时增加版本号并上传。
我们把三方库统一放到 config.gradle 内管理:
ext {
dependencies = [
“glide”: “com.github.bumptech.glide:glide:4.12.0”,
“glide-compiler”: “com.github.bumptech.glide:compiler:4.12.0”,
“okhttp3”: “com.squareup.okhttp3:okhttp:4.9.0”,
“retrofit”: “com.squareup.retrofit2:retrofit:2.9.0”,
“retrofit-converter-gson” : “com.squareup.retrofit2:converter-gson:2.9.0”,
“retrofit-adapter-rxjava2” : “com.squareup.retrofit2:adapter-rxjava2:2.9.0”,
“rxjava2”: “io.reactivex.rxjava2:rxjava:2.2.21”,
“arouter”: “com.alibaba:arouter-api:1.5.1”,
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
“arouter-compiler”: “com.alibaba:arouter-compiler:1.5.1”,
// our lib
“module_util”: “com.sun.module:module_util:1.0.0”,
“module_common”: “com.sun.module:module_common:1.0.0”,
“module_base”: “com.sun.module:module_base:1.0.0”,
“fun_splash”: “com.sun.fun:fun_splash:1.0.0”,
“fun_share”: “com.sun.fun:fun_share:1.0.0”,
“export_biz_home”: “com.sun.export:export_biz_home:1.0.0”,
“export_biz_me”: “com.sun.export:export_biz_me:1.0.0”,
“export_biz_msg”: “com.sun.export:export_biz_msg:1.0.0”,
“biz_home”: “com.sun.biz:biz_home:1.0.0”,
“biz_me”: “com.sun.biz:biz_me:1.0.0”,
“biz_msg”: “com.sun.biz:biz_msg:1.0.0”
]
}
这样方便版本统一管理, 然后在根目录的 build.gradle 内导入:
apply from: ‘config.gradle’
最后在各自的模块引入依赖,比如在 module_common 中这么引入依赖即可。
dependencies {
api rootProject.ext.dependencies[“arouter”]
kapt rootProject.ext.dependencies[“arouter-compiler”]
api rootProject.ext.dependencies[“glide”]
api rootProject.ext.dependencies[“okhttp3”]
api rootProject.ext.dependencies[“retrofit”]
api rootProject.ext.dependencies[“retrofit-converter-gson”]
api rootProject.ext.dependencies[“retrofit-adapter-rxjava2”]
api rootProject.ext.dependencies[“rxjava2”]
api rootProject.ext.dependencies[“module_util”]
api rootProject.ext.dependencies[“module_base”]
}
个人觉得多工程适合"很大"的工程,每个业务组件可能都需要一个组开发,类似淘宝这样的app。但这只是针对业务组件来说的,业务基础组件和基础组件修改的频率不会很大,最好都是单工程上传至maven仓库来使用。本文的例子是为了方便所以把所有组件写到一起了,最好的方式就是把 fun_ 和 module_ 开头的组件都拆分成单工程独立开发,业务组件写到一个工程内。
做完组件之间的隔离后,暴露出来最明显的问题就是页面跳转和数据通信的问题。一般来说,页面跳转都是显示startActivity跳转,在组件化项目内就不适用了,隐式跳转可以用,但每个Activity都要写 intent-filter 就显得有点麻烦,所以最好的方式还是用路由框架。
实际上市面已经有比较成熟的路由框架专门就是为了组件化而生的,比如美团的WMRouter,阿里的ARouter等,本例使用 ARouter 框架,看下ARouter页面跳转的基本操作。
首先肯定是引入依赖,以 module_common 引入ARouter举例,build.gradle 应该添加:
android {
defaultConfig {
javaCompileOptions {
annotationProcessorOptions {
arguments = [AROUTER_MODULE_NAME: project.getName()]
}
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
}
dependencies {
api rootProject.ext.dependencies[“arouter”]
kapt rootProject.ext.dependencies[“arouter-compiler”]
}
kapt注解依赖没有办法传递,所以我们不可避免得需要在每个模块都声明这些配置,除了 api rootProject.ext.dependencies["arouter"] 这行。然后需要全局注册 ARouter,我是在 module_common 统一注册的。
class AppCommon: BaseApp{
override fun onCreate(application: Application) {
MLog.d(TAG, “BaseApp AppCommon init”)
initARouter(application)
}
private fun initARouter(application: Application) {
if(BuildConfig.DEBUG) {
ARouter.openLog()
ARouter.openDebug()
}
ARouter.init(application)
}
}
接着我们在 module_common 模块内声明一个路由表用作统一管理路径。
// RouterPath.kt
class RouterPath {
companion object {
const val APP_MAIN = “/app/MainActivity”
const val HOME_FRAGMENT = “/home/HomeFragment”
const val MSG_FRAGMENT = “/msg/MsgFragment”
const val ME_FRAGMENT = “/me/MeFragment”
const val MSG_PROVIDER = “/msg/MsgProviderImpl”
}
}
然后在MainActivity类文件上进行注解:
@Route(path = RouterPath.APP_MAIN)
class MainActivity : AppCompatActivity() {
}
任意模块只需要调用 ARouter.getInstance().build(RouterPath.APP_MAIN).navigation() 即可实现跳转。如果我们要加上数据传递也很方便:
ARouter.getInstance().build(RouterPath.APP_MAIN)
.withString(“key”, “value”)
.withObject(“key1”, obj)
.navigation()
然后在MainActivity使用依赖注入接受数据:
class MainActivity : AppCompatActivity() {
@Autowired
@JvmField
var key: String = “”
}
ARouter 基本能满足所有的跳转需求。


